前回に引き続き、イラストレーターのグラデーション効果について解説します(*^^*)
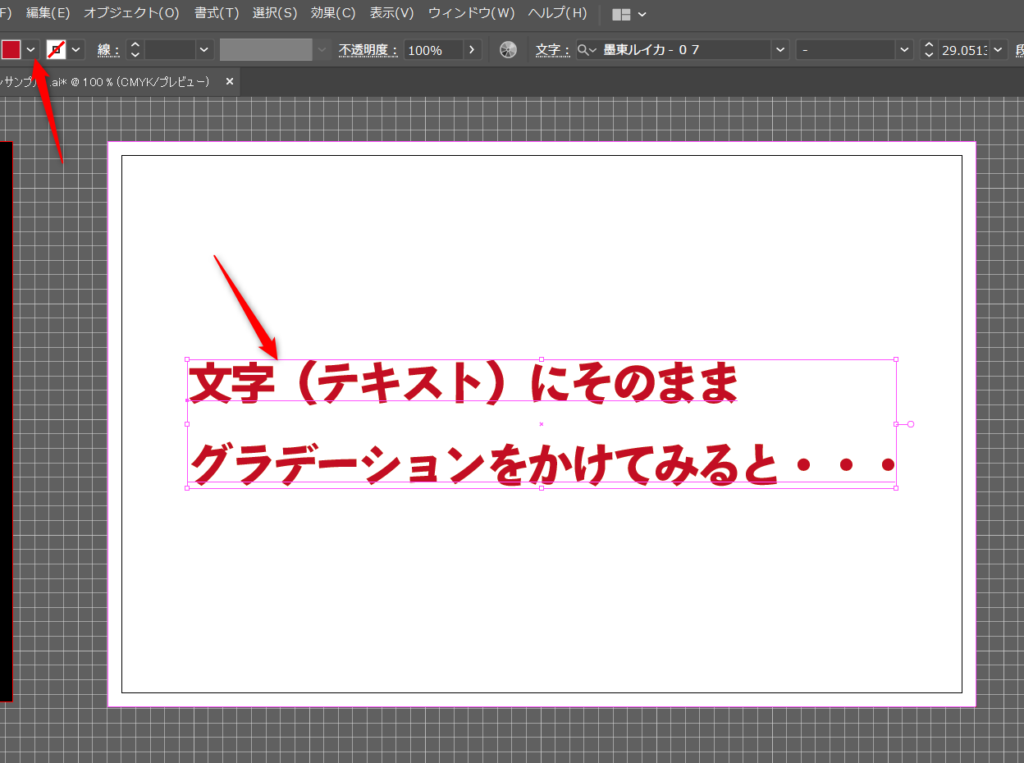
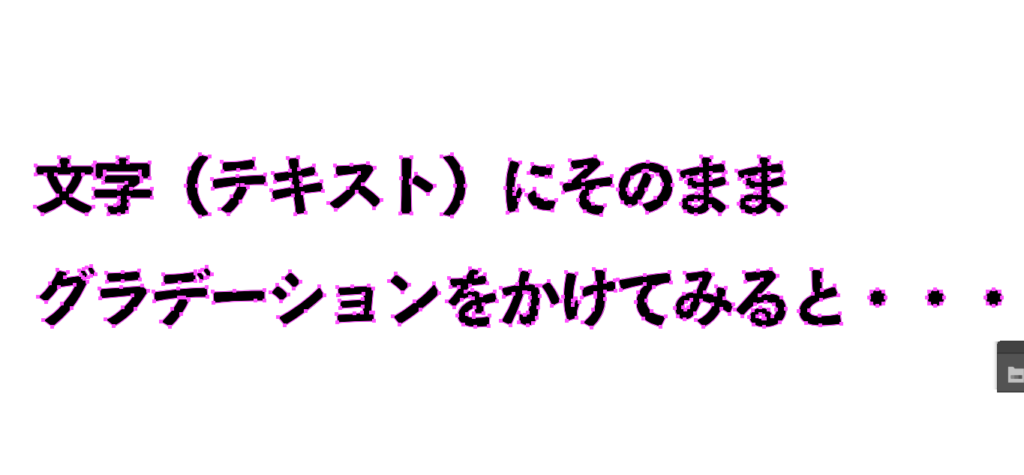
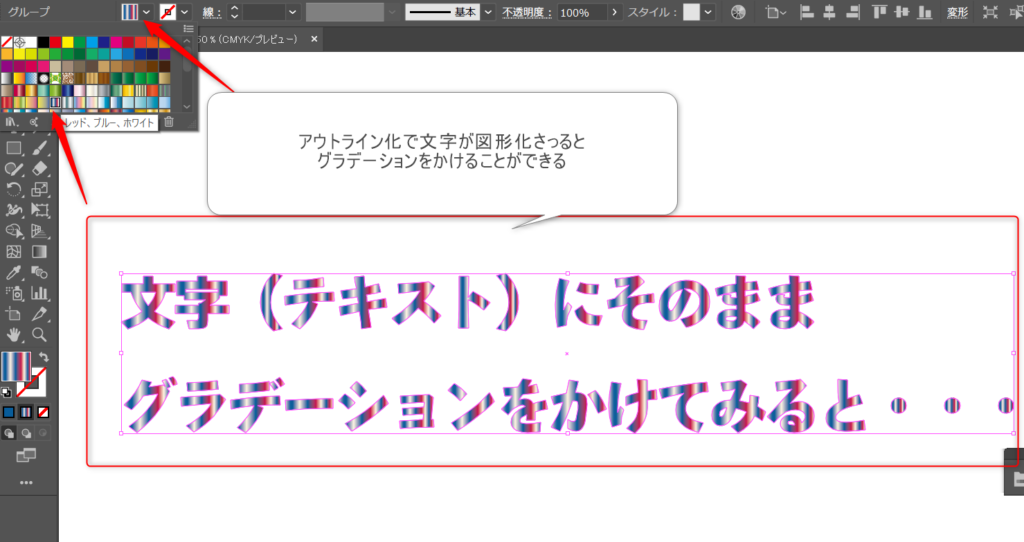
今回はサンプル画像の様に↓文字にグラデーションをかける方法をご紹介します(*^^*)

この、文字にグラデーションはよく、【抽選で〇〇が当たる!】【今だけ〇〇%引き!】などのお得情報なんかによく使われているのでちょっと気にかけて見てみてくださいね。
テキスト(文字)にグラデーションはかけられない
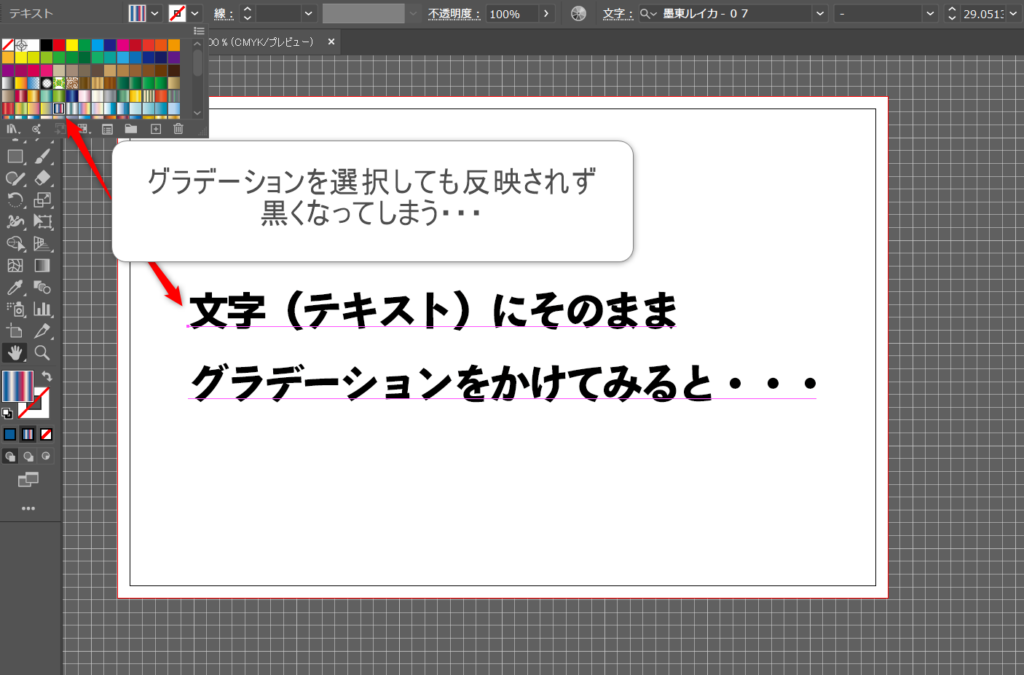
いきなりですが、結論から申し上げますと、【テキストにグラデーションはかけられない】です。


なんですと??
意味不明ですよね。
この意味を紐解いていきましょう。
思い出して下さい・・・そう、イラストレーターの全ての図形はアンカーとパスでできていることを。。。
注目すべきは【図形】です。
グラデーションがかけられないのは【テキスト】(文字)です。
どういうこと・・・?
という方の為にここから詳細を説明していきますね(‘◇’)ゞ
テキストをアウトライン化する
ここで必要な小技が、【テキストをアウトライン化する】です。
アウトライン化とは、簡単に言うと図形化するということ!!
イラストレーターの世界では、基本全てのデザインが【図形】で成り立っています。
テキストツールで入力した文字は【仮】とでも言いましょうか、取り合えず文章を打ち込むために必要なツールという位置づけです。
普通のご自宅のプリンターでイラストレーターのデータを印刷する分には、【仮】で入力したテキストのままでも問題はないのですが、
例えば印刷業者さんにデータを送って印刷してもらう場合などは、ほとんどの場合【全てをアウトライン化して送付してください】と入稿ルールが設けられています。
また、PDFに変換した場合に文字化けする。
や
個別にインストールしたフォントを使用していると、そのフォントをセットしていないPCで開いた時にテキストが読み込めない。
といったことが起こります。
ですので、打ち込む文言に誤字脱字がないと確認できたら、最後に必ず【アウトライン化】するのが適切です☆
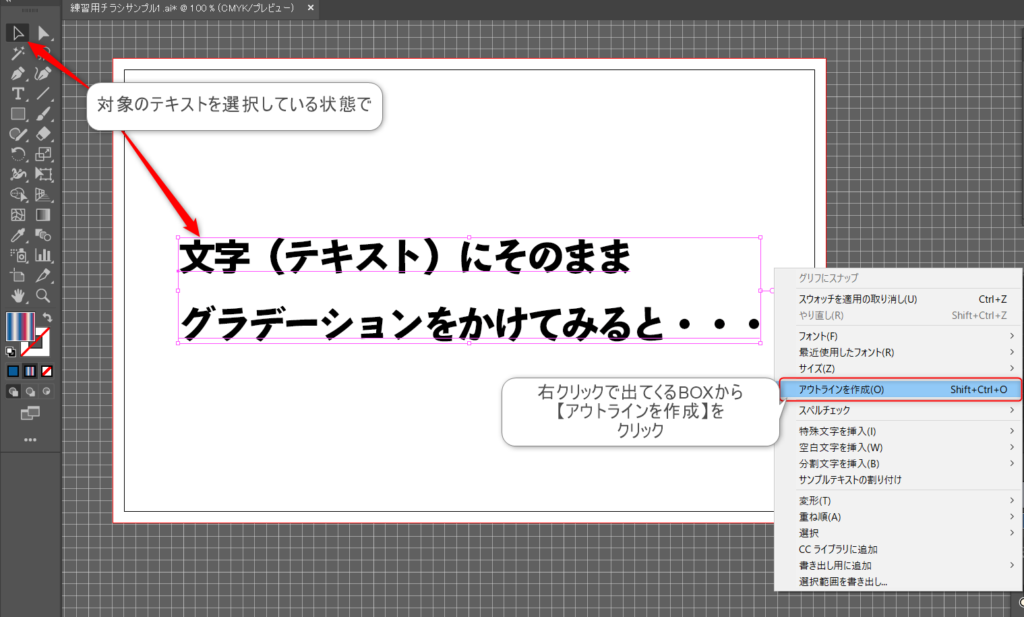
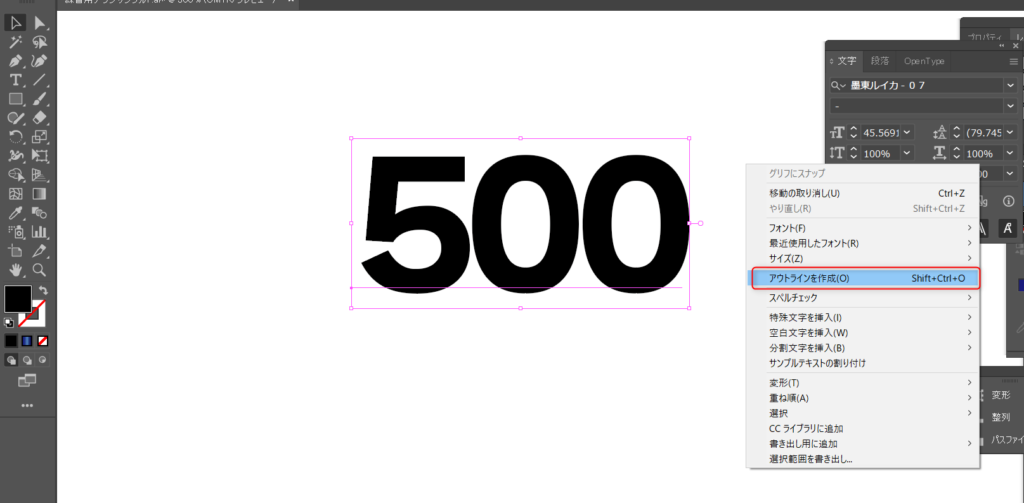
では早速、テキストをアウトライン化していきます。↓↓
選択ツールで対象のテキストを選んでいる状態で
【右クリック】→【アウトラインを作成】
※右クリックで【アウトラインを作成】が出ない場合、【shift+ctrl+O】でOKです。

↓↓下の画像はアウトライン化する前の【テキスト】です。
非常に細くて確認しにくいんですけど、文字に下線がかかってますね。これがテキストの状態を示すサインです。

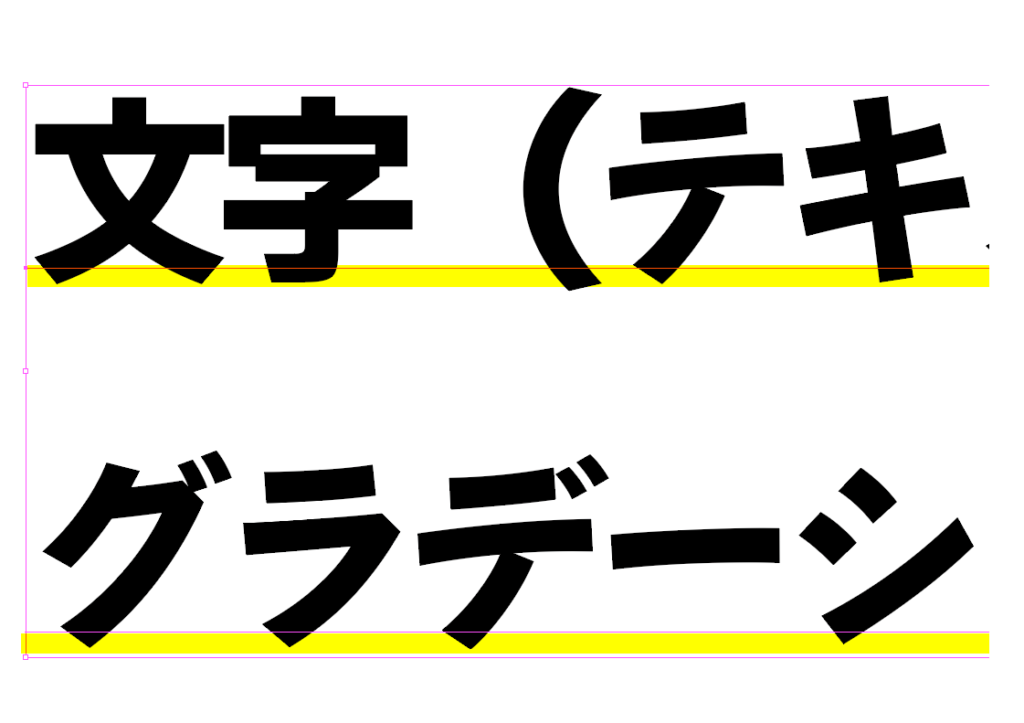
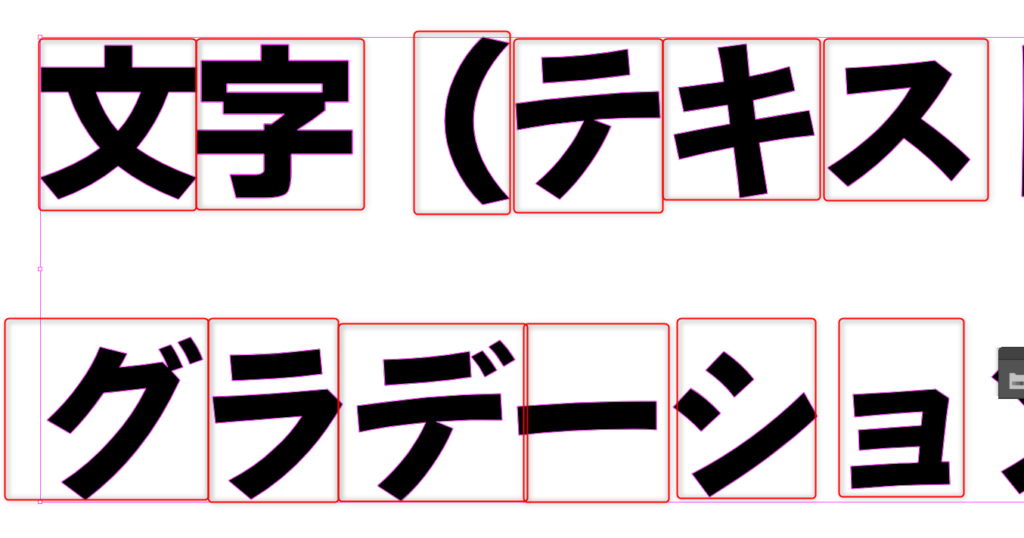
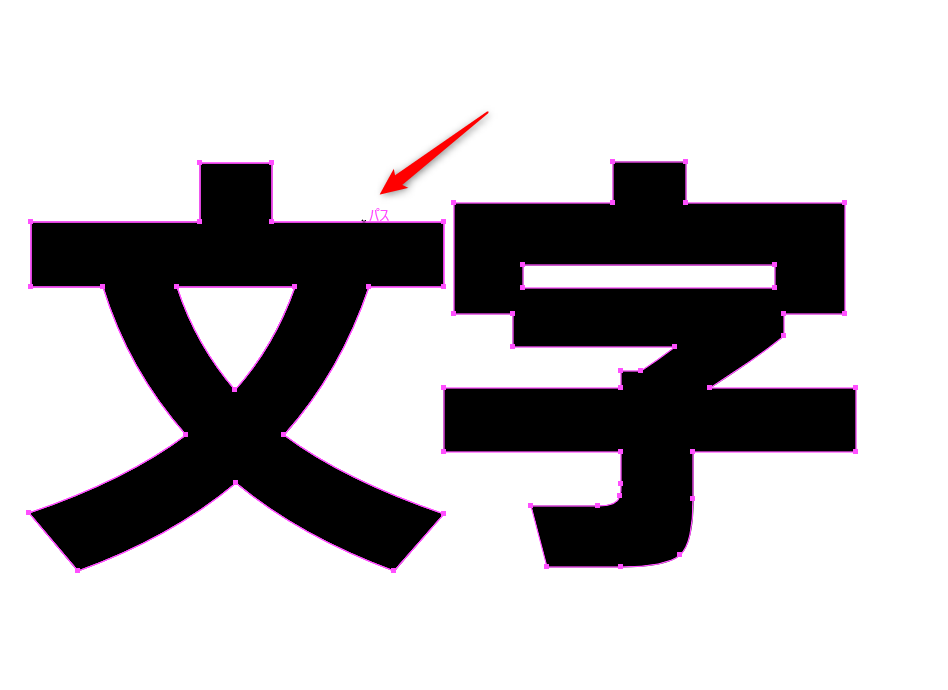
アウトライン化で図形に変換すると↓↓

ここはどうぞ、思いっきりズームして見てください(;・∀・)
一文字ずつ、ほそーーーーーい線で縁取られてるんです。
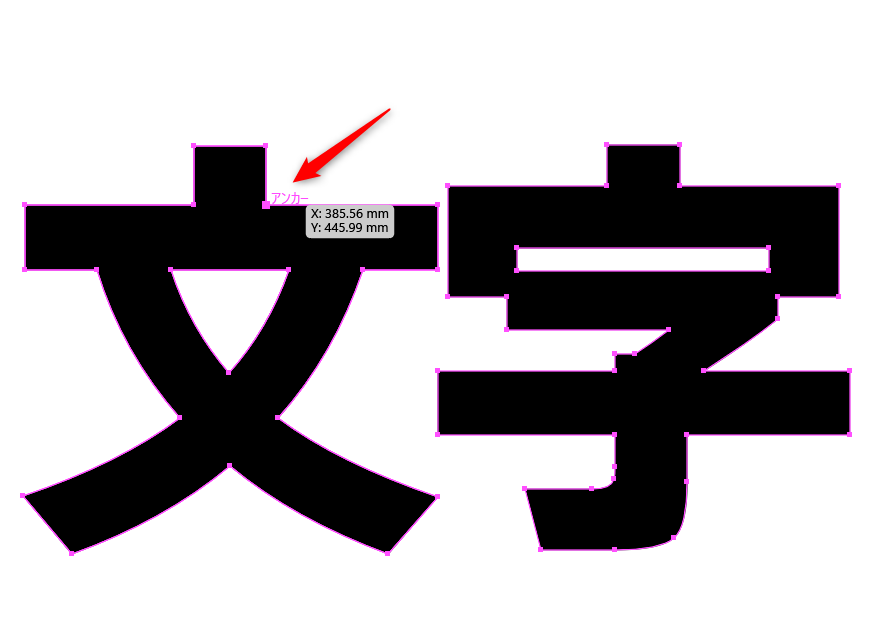
更に細かく確認してみると↓↓のようになります。

この感じ、見覚えないですか(・・?(・・?・・・
そう!アンカー&パスが出現しているんです!!!( ・´ー・`)どや
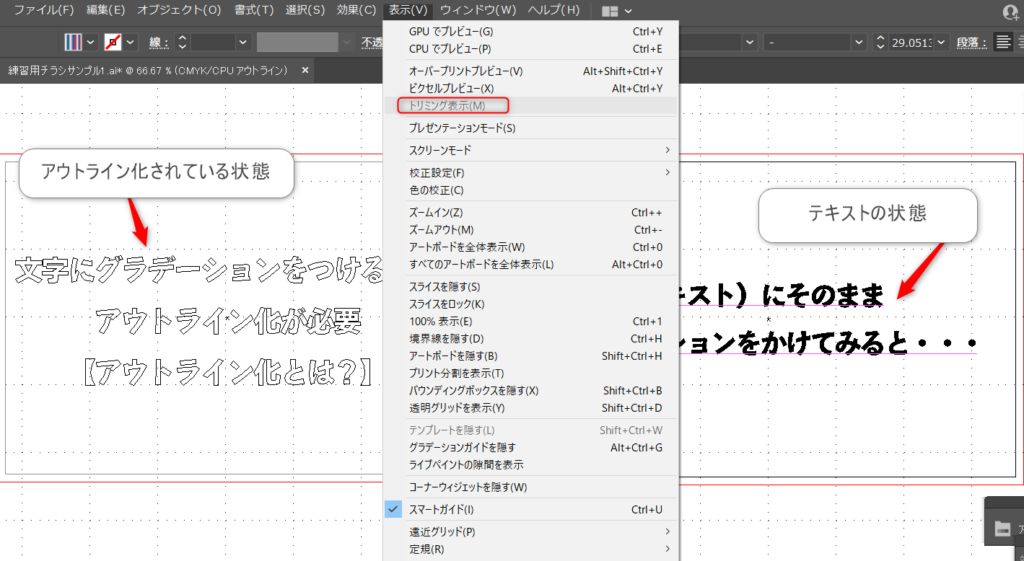
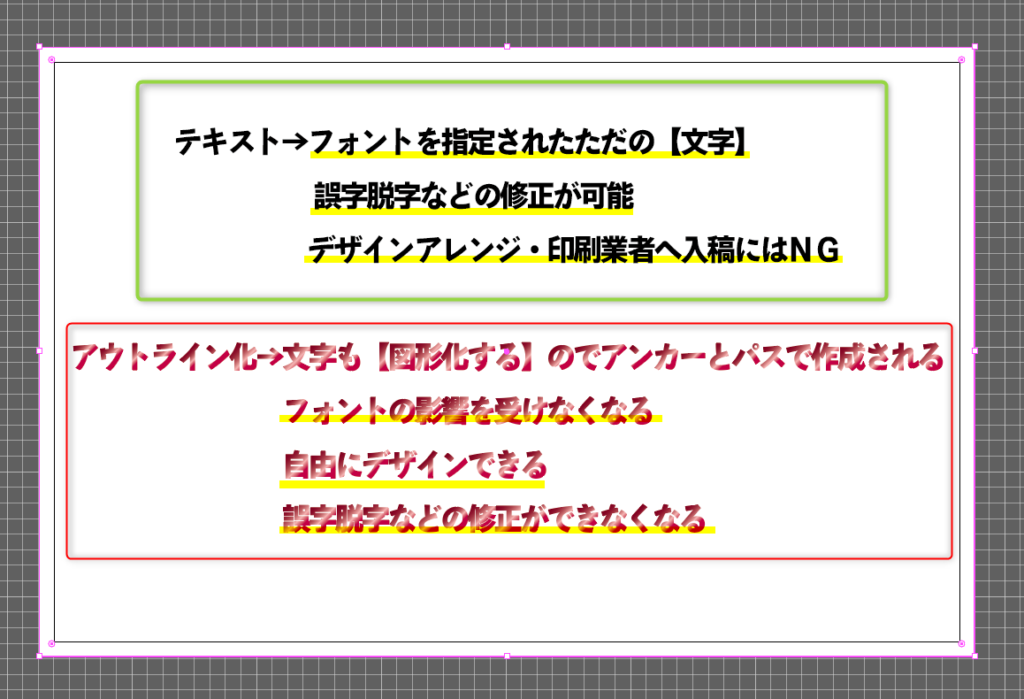
下の画像はおまけ程度ですが、左がアウトライン化されている元テキスト、右がただのテキストです。

アウトライン化された元テキストは、もう、文字ではないのです。
まったく別の【図形】という形態に変貌したのです。
よって、もうここまで来てしまうと誤字脱字は致命傷です( ;∀;)簡単にはお直しできない、そんな複雑な存在と化したのです。
しかーーーし!!!
アウトライン化したことによってこの元テキストはありとあらゆるデザインに適応する能力を身に付けたのです!!
アンカーがいますね。↓↓

そしてパスもいますね↓↓

それすなわちこういうこと↓↓
角に◎ポチもおるね↓↓ここから確認できるよ
アウトライン化したら文字の細かなとこ部分までアレンジできるので、好みのフォントを作ってみることもできちゃいます♪
アウトライン化した元テキストにグラデーションをかける
はい!ようやくここでグラデーションをかけていきます。
前回解説した【簡単にできる!イラストレーターグラデーション1】の方法を使います。

簡単にできちゃいましたね(*^^*)!

というわけで、サンプルチラシのように作って今回の仕上げにしちゃいます☆↓↓サンプル

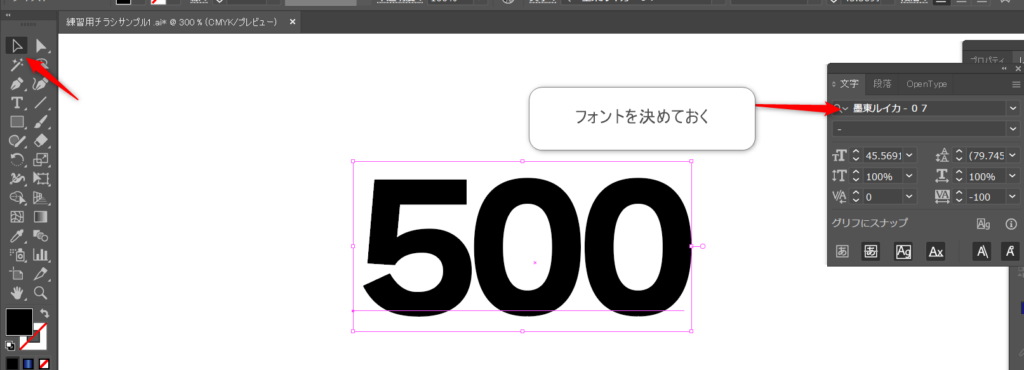
①まず、テキストツールで文字を入力し、文字サイズとフォントを決めます。(サイズはバウンディングボックスで後から変更可能・四角形と同じ要領です☆)

②対象のテキストを選択している状態で右クリック→アウトラインを作成

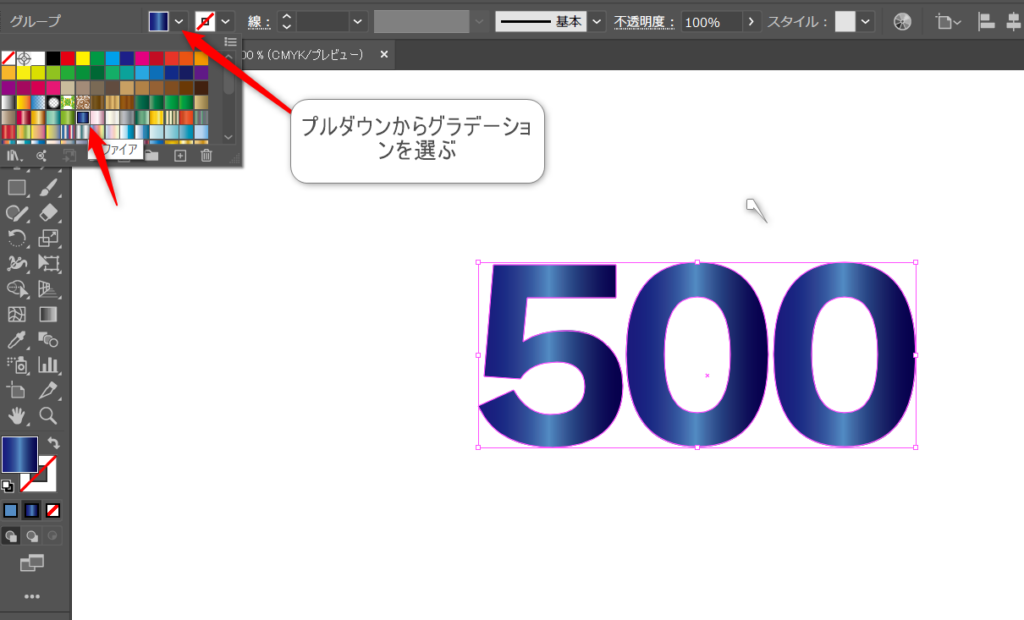
③コントロールバーのカラー塗りのプルダウンからグラデーションの種類を選ぶ

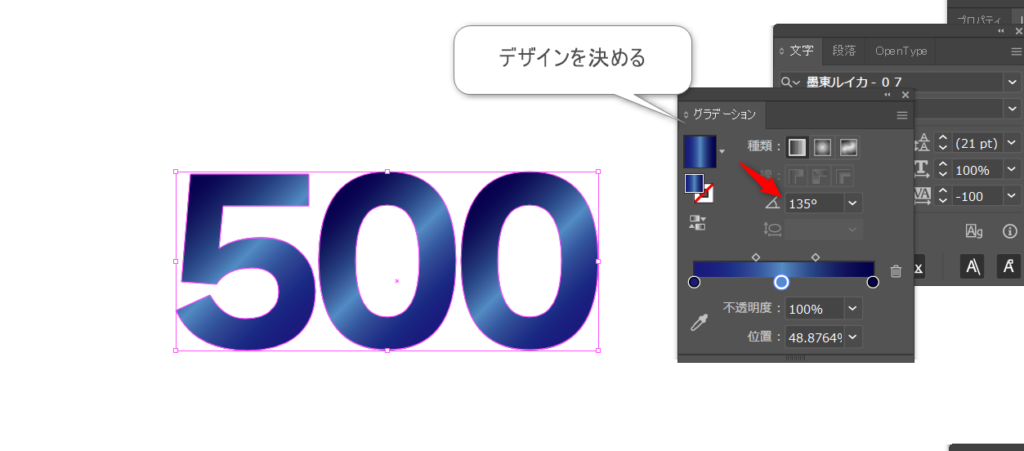
④グラデーションのプロパティBOXで傾きを調整。今回は135°にしておきます☆

はい!(*^^*)
お疲れ様でした~!!

完成まであと少しですね!!!
次回はシンボルスプレーで簡単にお花スタンプを押す方法を解説します(*^^*)
オリジナルスタンプも作れて楽しいよ~
まとめ
アドビイラストレーター初心者さん向けのチュートリアル記事をここにまとめておきます☆
1・難しいことは考えない!Adobeイラストレーターの使い方
2・四角形を使って背景を作る~カラー選択の方法
3・イラストレーターのレイヤーって?
4・イラストレーターにJPEG/PNG画像を入れよう!映える効果も紹介
5・テキストをデザインでアレンジ
6・イラストレーターで画像切り抜き!~初級編~
7・アンカーとパスの切っても切れない関係♡
8・チラシに図形を追加してデザイン性UP!
9・イラストレーターで色んな線を作ってみる
10・簡単にできる!イラストレーターグラデーション1
SeeYou~




コメント