今回はサンプルチラシにある3種類の【線】を作っていきます。
少し応用して【線のカット】までやっちゃいます!
水平の線を作る

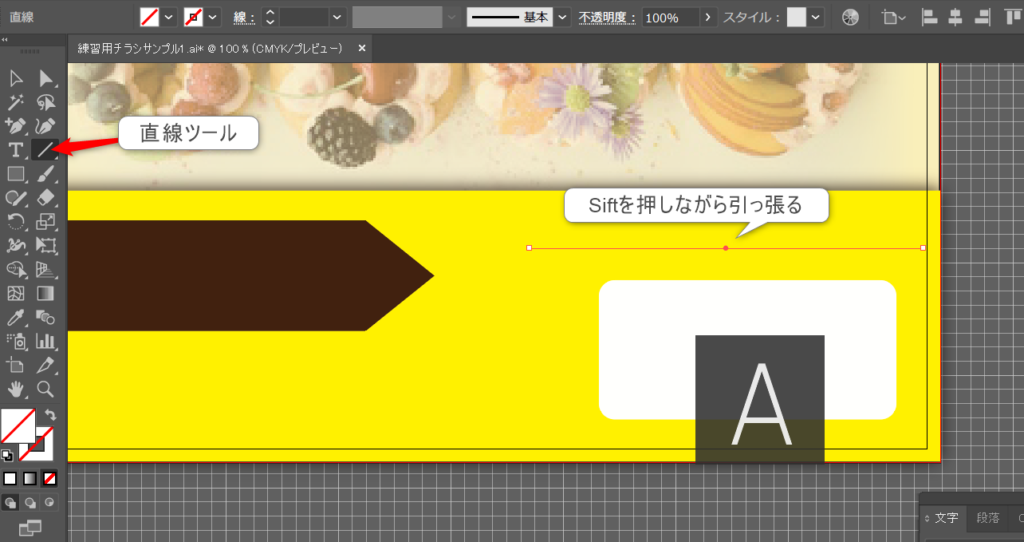
まず、ツールバーから画像↓の【直線ツール】を選択し、線を引きたい場所で【Shift】を押しながら水平に引っ張るとまっすぐな線が引けます。

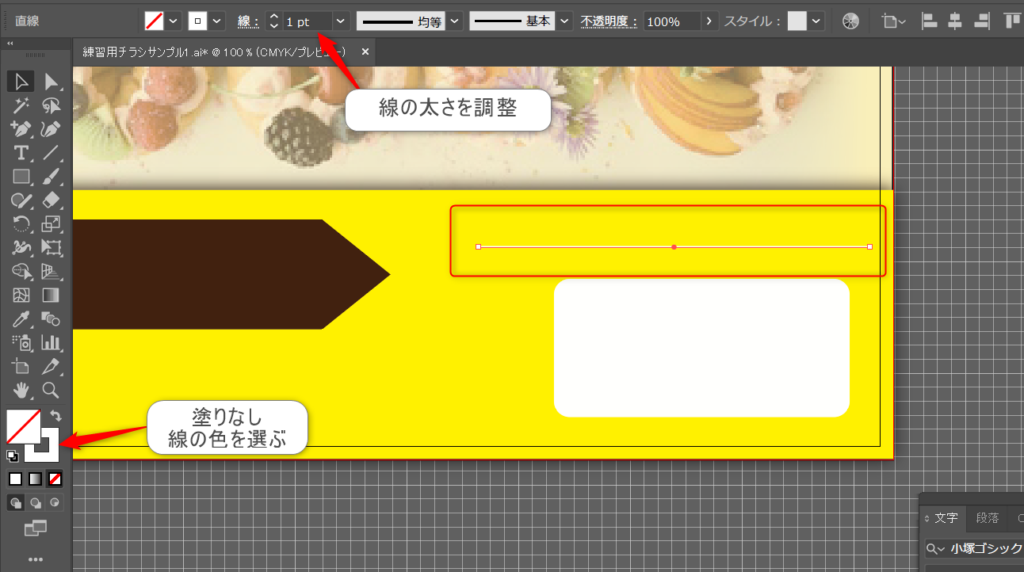
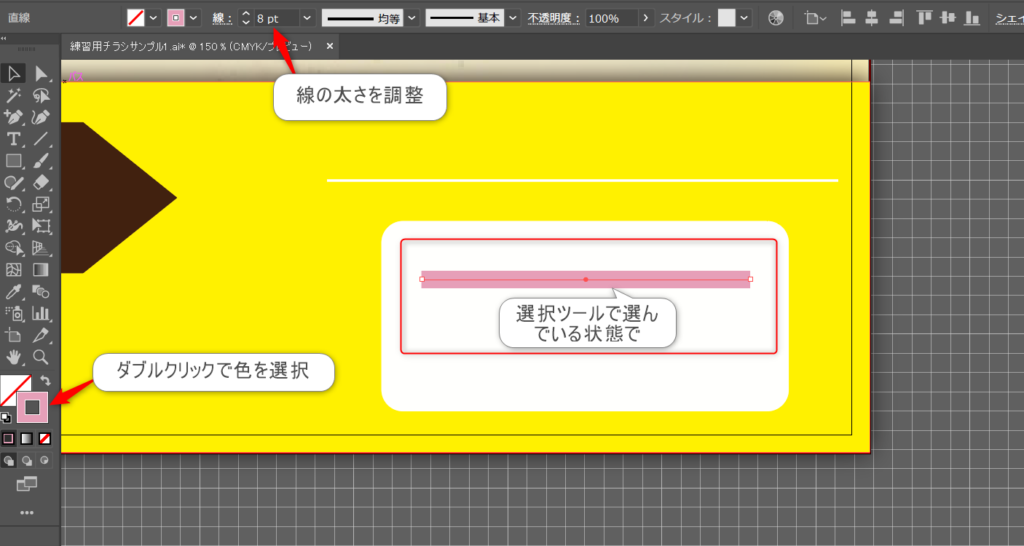
コントロールバーで線の太さを調整します。
コントロールバーは【ウィンドウ】から開けます☆
次に、ツールバーかコントロールバー(どちらでも可)で線の色を選択します。

※shiftを押しながら線を引っ張ると、水平・垂直・45度の線が引けます(‘◇’)ゞ
動画で確認してみましょう↓↓
とってもよく使うので覚えておいてくださいね~
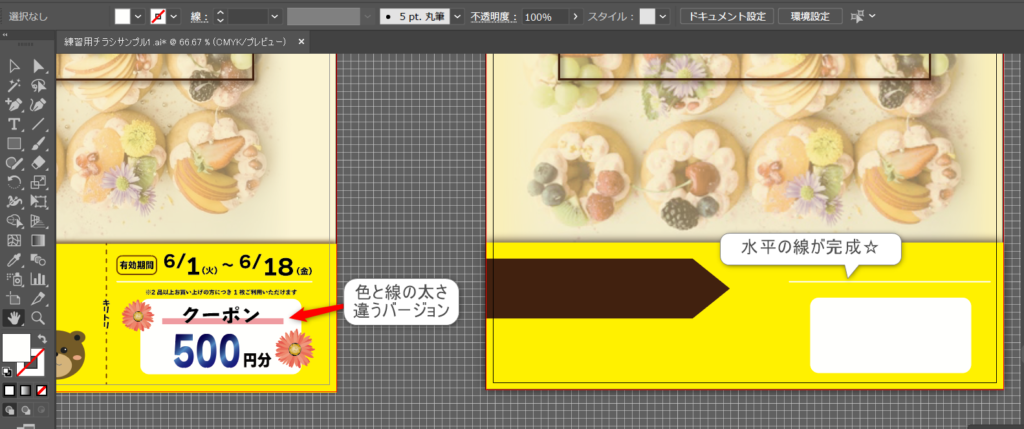
これで簡単に水平の線を引くことができました☆

同じ要領で画像ピンクの線を作ります☆
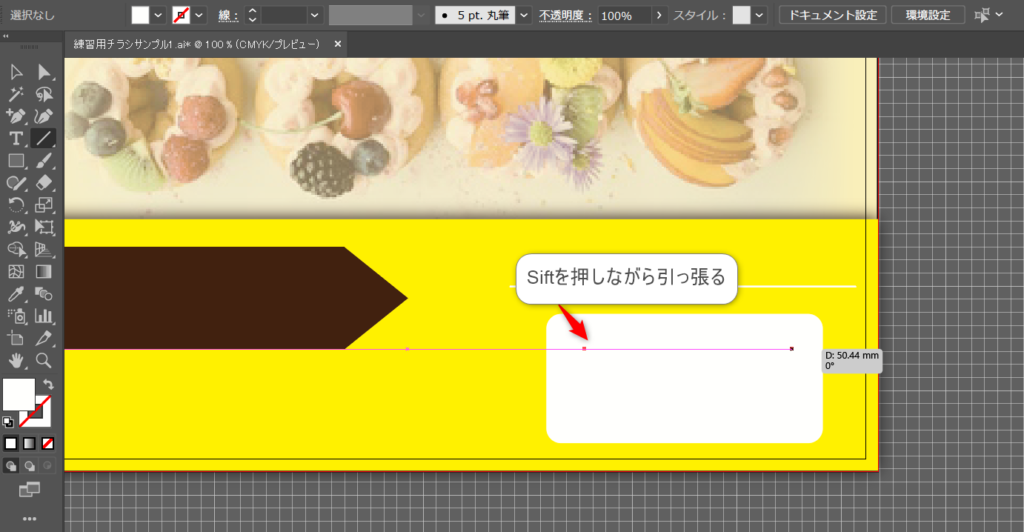
こちらも同じようにshiftを押しながら水平に線を引っ張ります。

次にコントロールバーで線の太さを調整、ptを増やしていくと↓のように太い線ができました☆
続いてカラー選択もしちゃいましょう。

簡単ですね!!
太い線は、長方形ツールでも同じデザインで作ることができますが、これから説明するアレンジをする際の操作性が違ってくるのでやりたいアレンジに合わせて線で作るか、長方形で作るか選んでくださいね☆
点線(破線)を作る
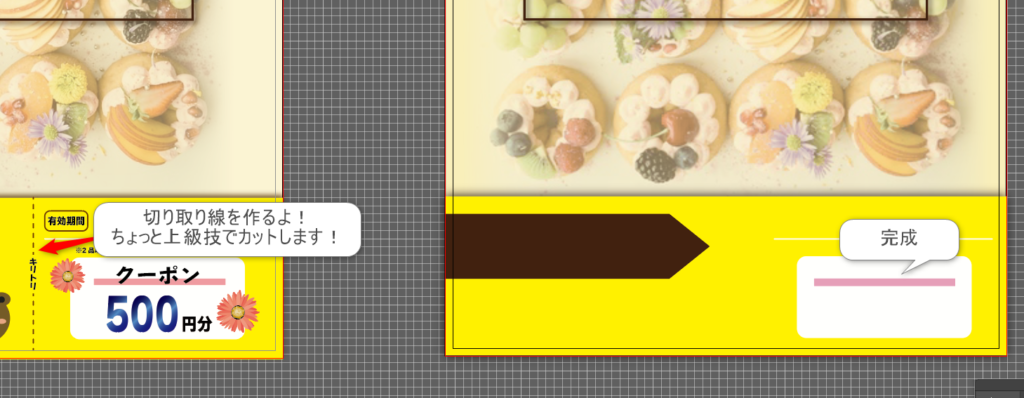
次にチラシやはがきによくある、【切り取り線】を作っていきます(*^^*)

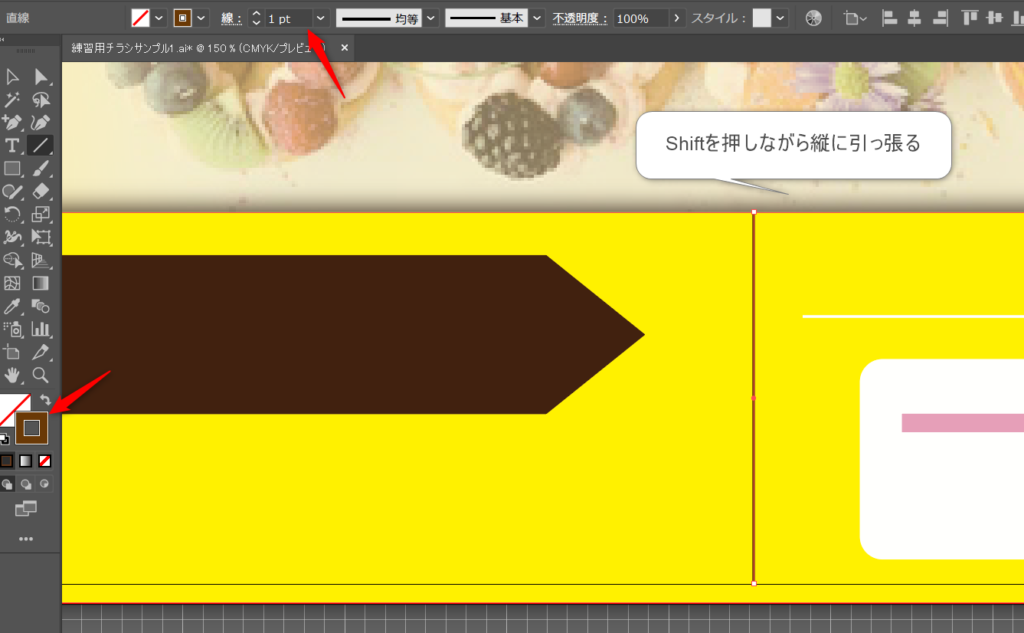
最初に、さっきと同じ要領で今度は垂直の線を作ります。
shiftを押しながら縦に引っ張ると垂直線ができます(*^^*)
太さとカラーも選んでくださいね☆

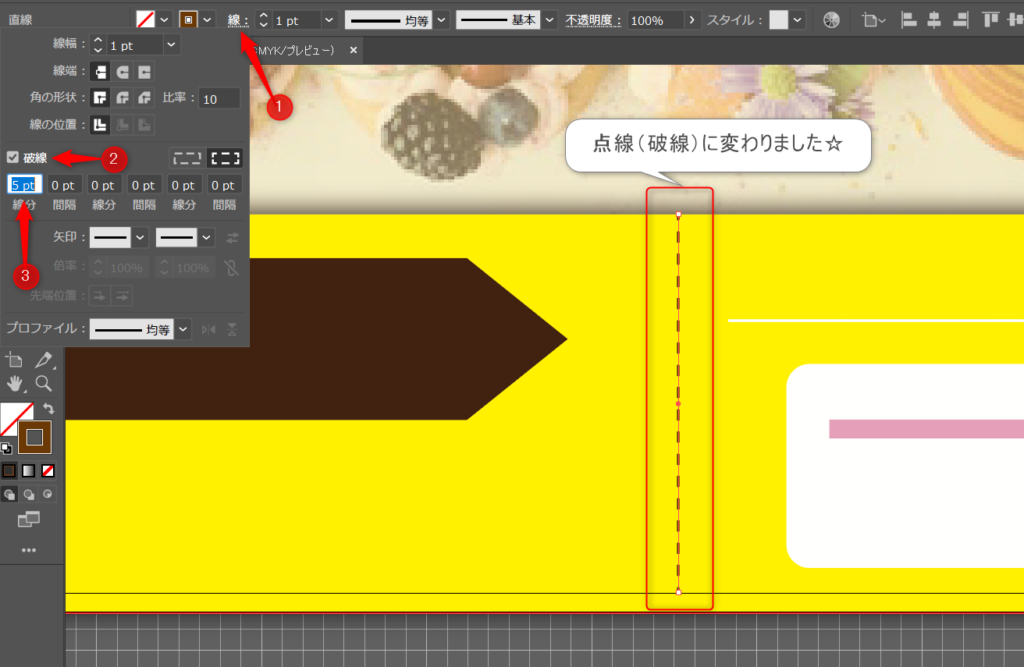
この線を、破線(点線)に変換します(‘◇’)ゞ
①コントロールバーの【線】をクリックしてBOXを開く
②【破線】にチェック
③破線の線分(点線の幅)を調整します。(今回は5ptに設定しました☆)

これで普通の線が、破線(点線)に変わりました‼
ここから少し応用技を使います。
線をカット→消去
線をカットして消去→文字を埋め込みます。
↓↓のような切り取り線を作りますよ~(*^^)

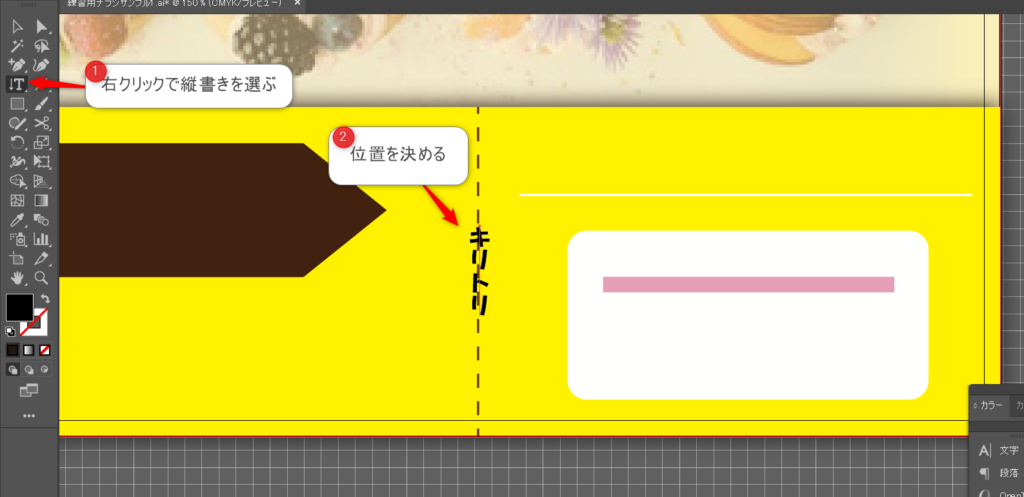
まず、切り取る範囲を決めるためにテキストを仮置きします。
この時、縦文字を作るには文字ツールを右クリックで縦書きを選びます☆

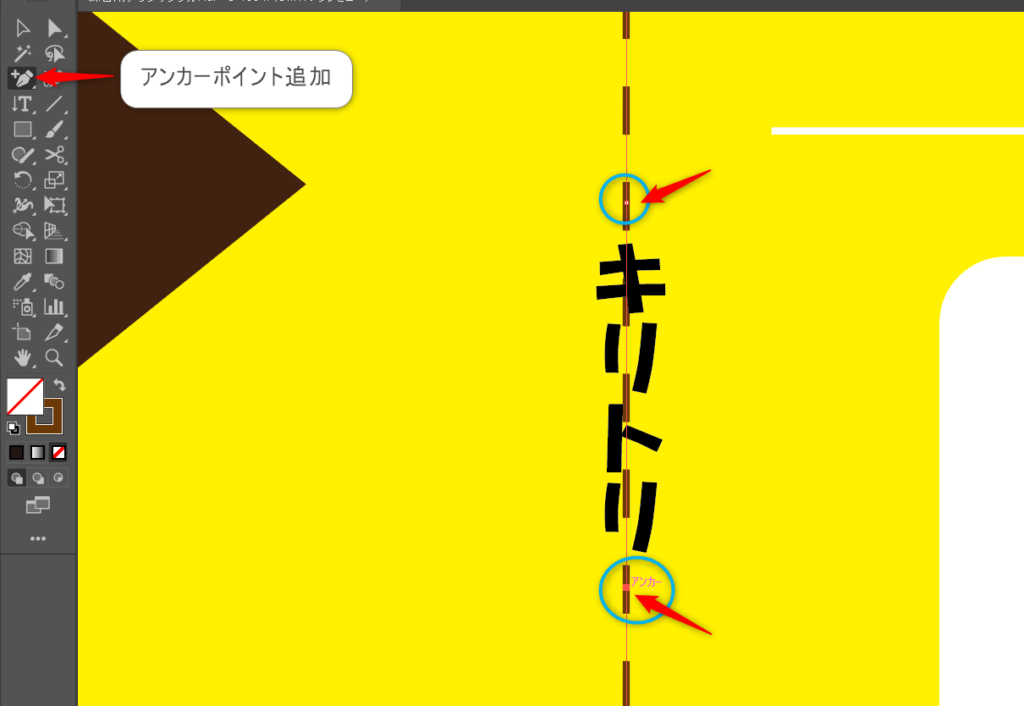
切り取りたい範囲が決まったら、【アンカーポイント追加ツール】で切り取る線の上部と下部に新しくアンカーを作ります↓↓ アンカーポイントについてはここから確認

細かい作業になるときは、ズームすると見やすくなりますよ☺
【alt+マウスクルクル】でズームイン・アウトです(*^^*)
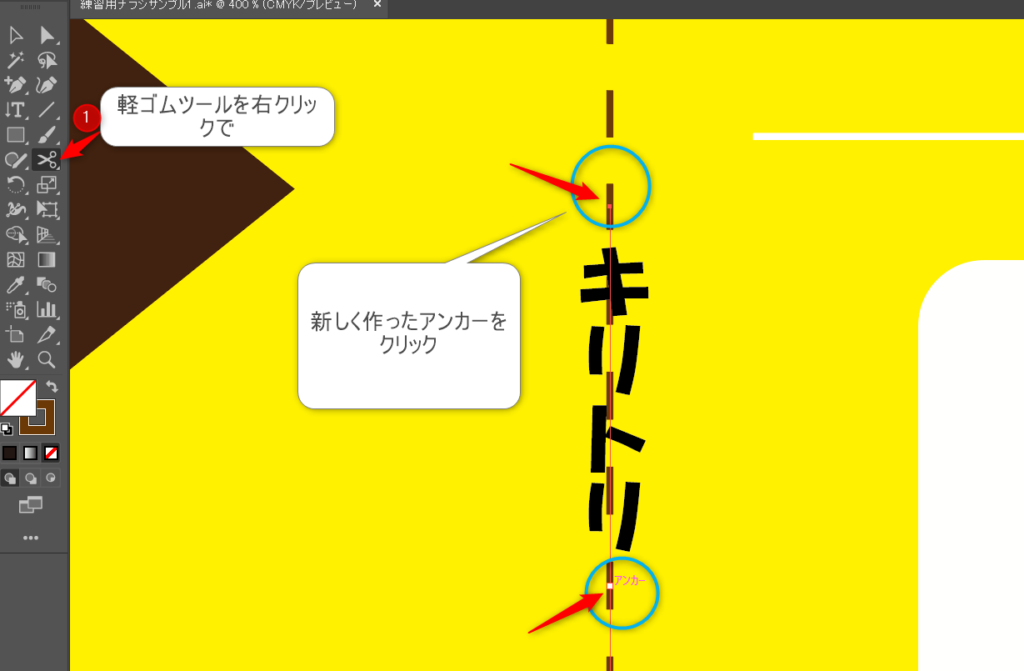
アンカーが作れたら、次にはさみツールを使用します。
はさみツールは消しゴムツールを右クリックで選択できますよ( ..)φメモメモ
はさみツールで先ほど作ったアンカーを2つとも、ポチっとクリックします。

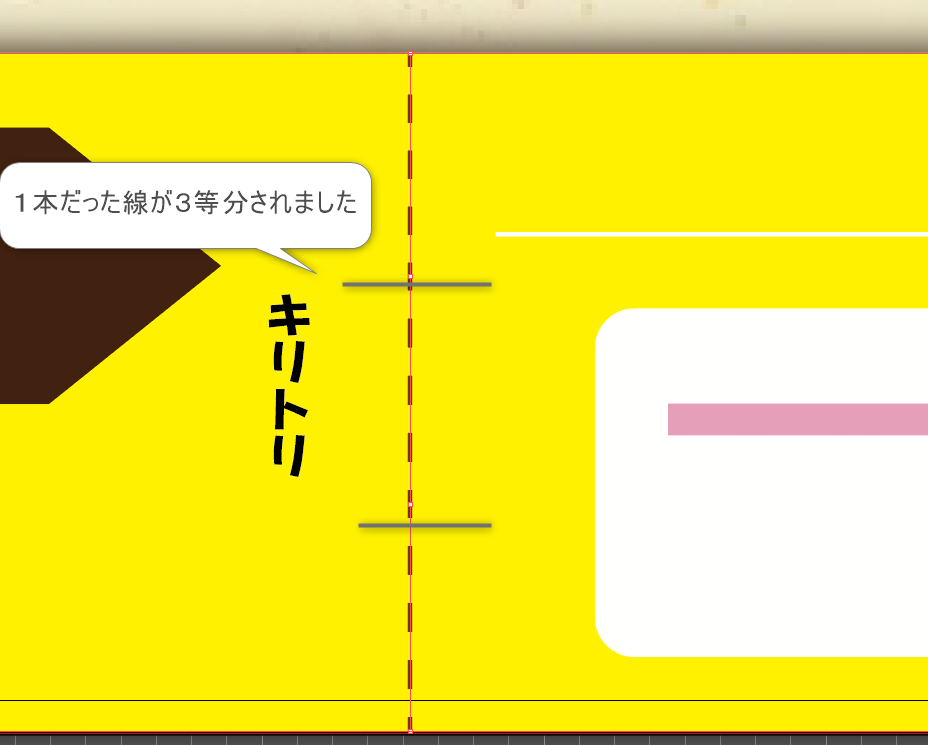
これで1本だった線が3つに分割されました‼↓↓

ぱっと見は変化がわからないんですが、、、
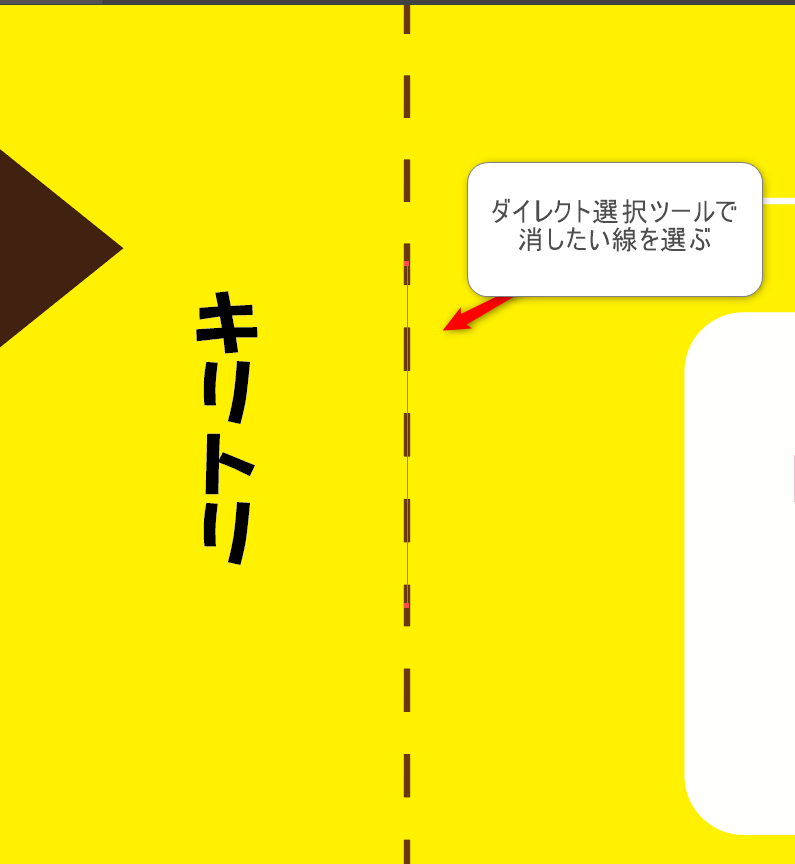
ダイレクト選択ツールを使うと、3つに分かれた線が1本ずつ選択できることが確認できます☆
ここで、消してしまいたい線を選択します。↓↓

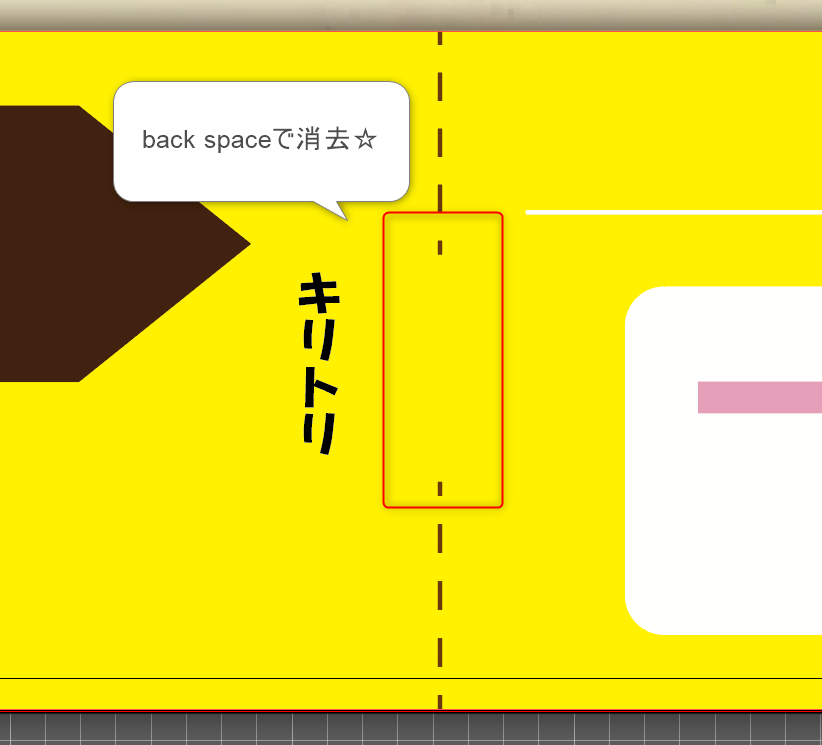
選択したら、backspaceで消去(‘ω’)‼‼

無事、線の真ん中がカットできました~☆

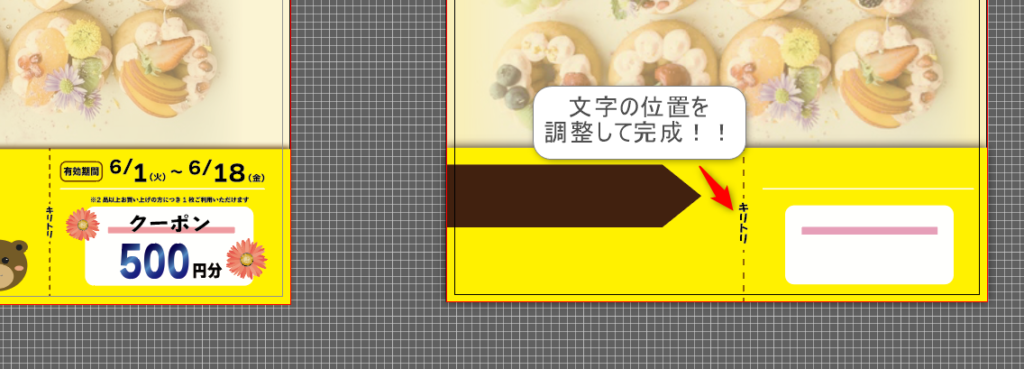
先ほど作った縦文字をはめ込んで完成です(*^^*)
おまけ

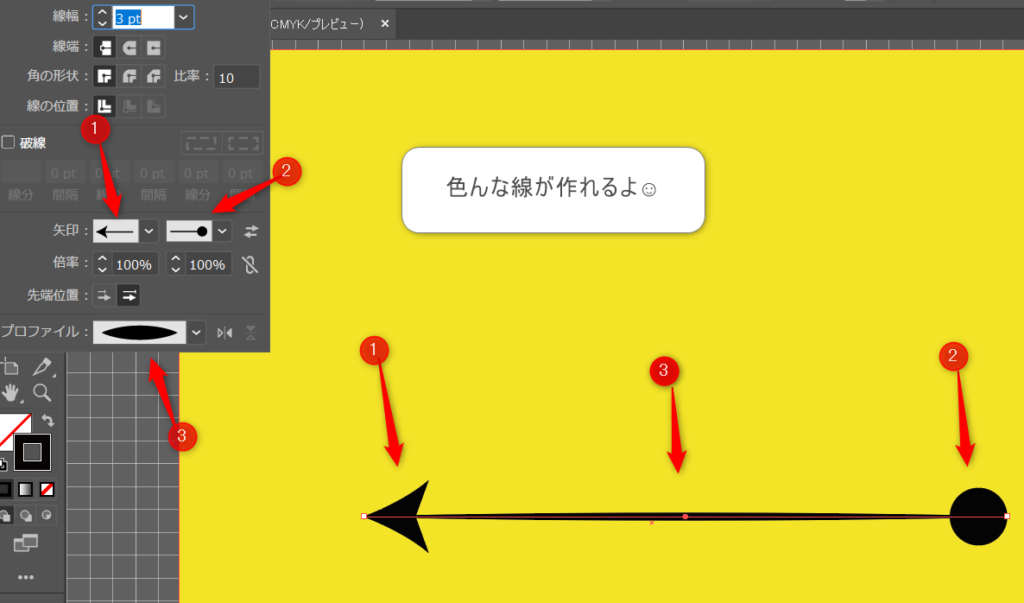
線はコントロールバーの【線】を開いたBOX(プロパティBOXでもOK)からたくさんアレンジできます(*’ω’*)
矢印や記号付きも簡単に作成できるのでいろいろなデザインに挑戦してみてくださいね~(*’ω’*)
次回は簡単にグラデーションをつくるよ!


SeeYou~




コメント