今回は前回作ったデータに文字を加えていきます(‘◇’)ゞ
更に文字にデザインを加えてアレンジしてみましょう☆
テキストツールで文字入れ~カーブをつける
まずは画像の[CAKE&COFEE]の文字にカーブをつけてまぁるい感じに仕上げていきます。

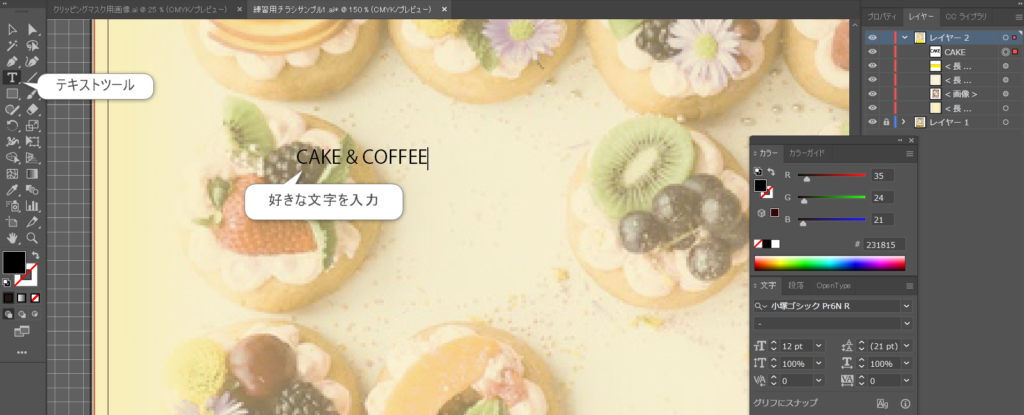
はじめに、画面左のテキストツールを選んで、画面の適当なところでクリックすると
イラストレーターでデフォルト設定されている仮の文字が出てくるので、普段のタイピングと同様に文字を入力していきます。
もちろんここは日本語でもOK!好きな文字を入れてみてください☆↓↓

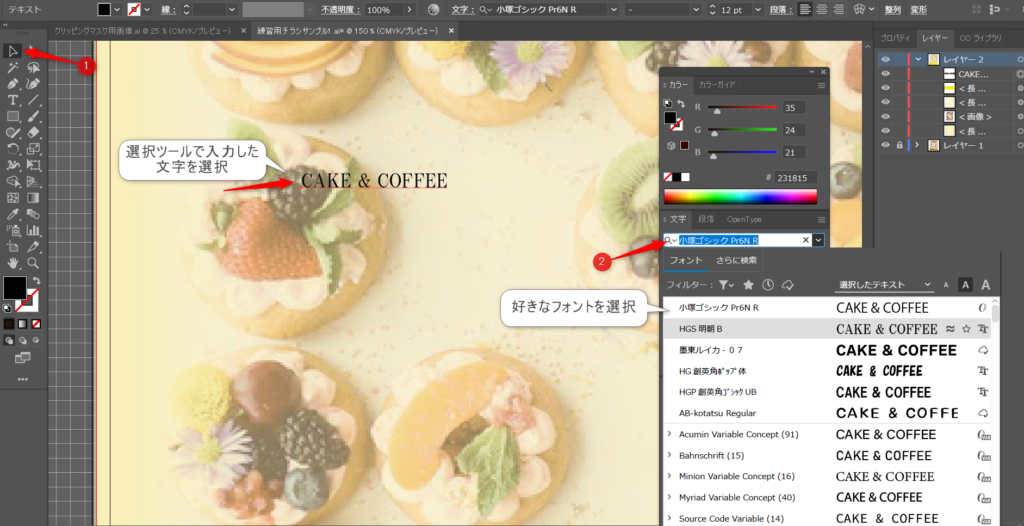
テキストが入力できたら、画面左の選択ツールで入力したテキストを選択している状態で
画面右側にある文字プロパティBOXからフォントを選択します。
文字のBOXがない場合は、ウィンドウから表示できます。(表示方法は過去BLOGから確認できます)

フォントが決まったら、同じく文字BOXの中にある↓画像のところ↓から文字サイズを調整します。
今回はサンプルチラシに近づけるように、55ptにしてみました(^^)

ここまでできたら、テキストにカーブをつけていきます☆
やり方は色んな方法があるんですけど、今回は直感的にできる【エンベローブオプション】を使います!
デザインを加えるテキストを必ず選択している状態にしておいてください。
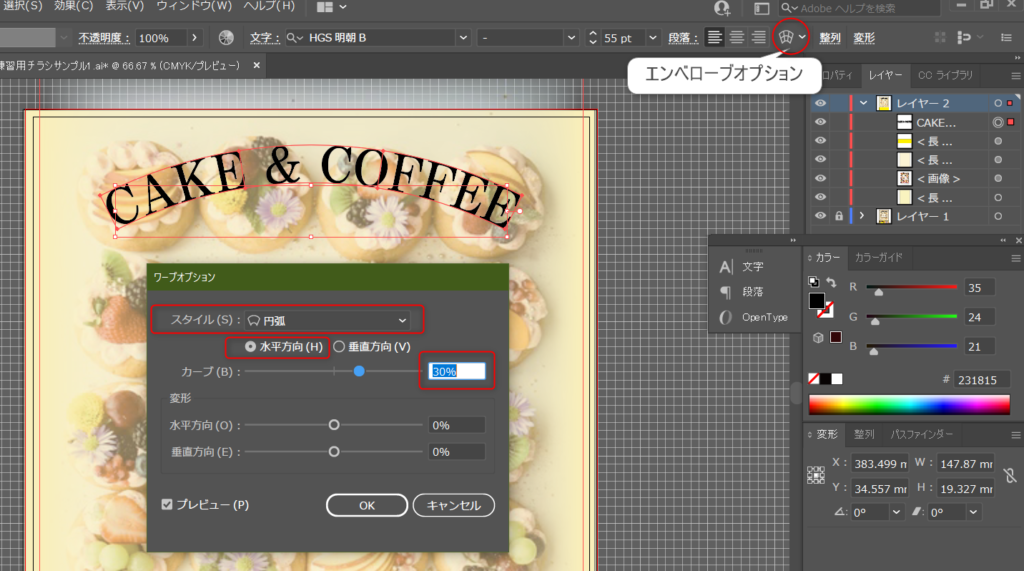
その状態で、画面上部のコントロールバーを見ると、扇形?円弧のマークが出現します。
これがエンベローブオプションのアイコンです☆↓↓

このアイコンをクリックするとワープオプションBOXが開くので、ここでデザインの調整をしていきます。
プレビューにチェックを入れておくと仕上がりを見ながら作業できるので、ここはチェックしておきましょう(‘◇’)ゞ
今回は
・スタイル→円弧 ・水平方向・カーブ→30%
に設定しておきます。ここもお好きなスタイルが見つかるように触ってみてください♪
思いがけないおもしろデザインができちゃったりして楽しいです(*^^*)
注意
エンベローブオプションを使ってテキストにアレンジを加えると、後から文字やサイズの変更が
(できないことはないけど)とってもとっても面倒なことになるので
必ず誤字がないか、サイズやフォントはこれでOKか見極めてからアレンジしてくださいね!
これで文字にカーブをつけることができました(*^^)v
文字色を変える~縁取りをつける
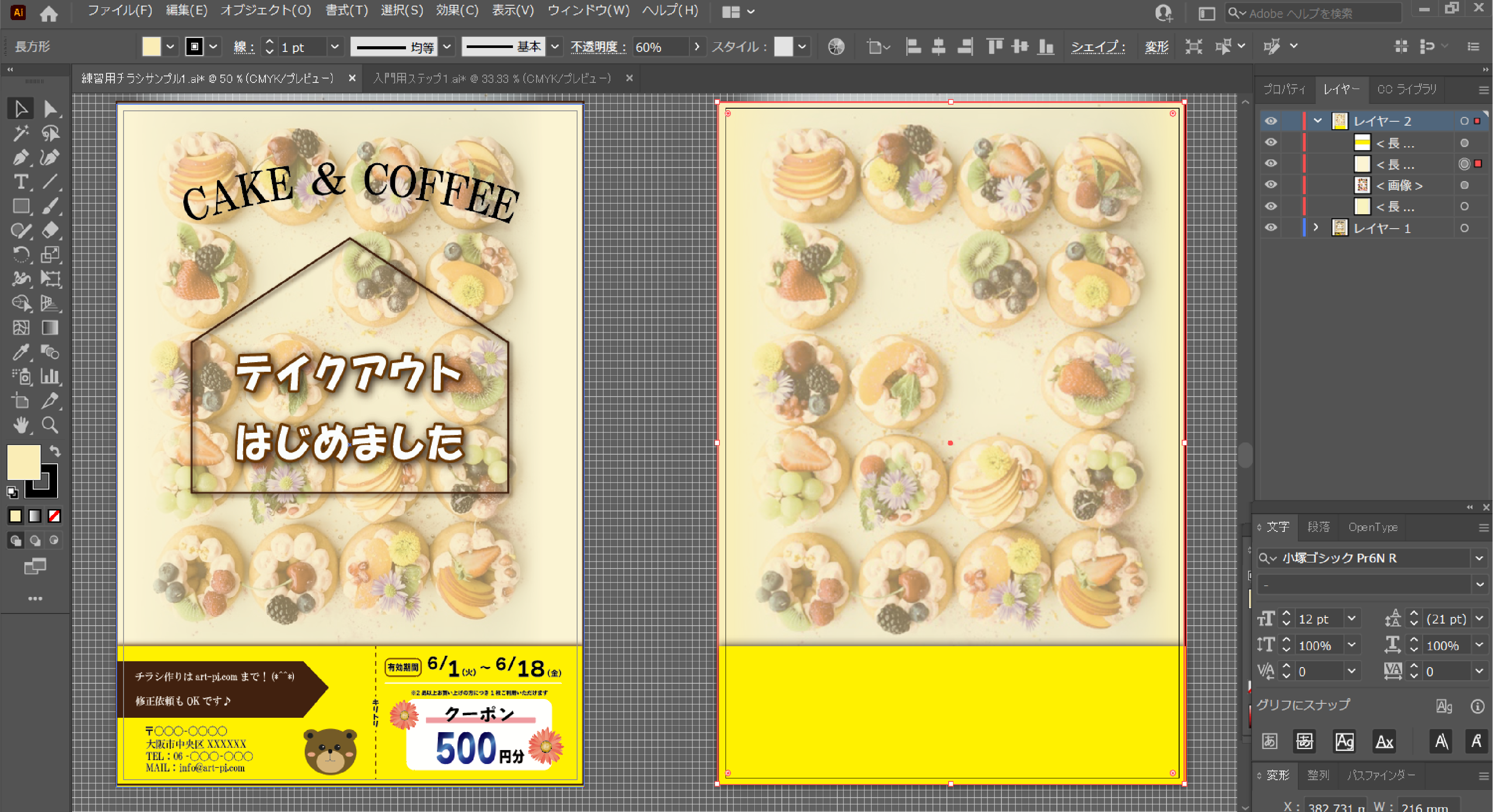
次に↓画像の真ん中にある文字デザインをしていきます!
これは文字色を白く変えて、ブラウンの縁取りをつけてます。
プラス、ドロップシャドウも加えてます☆
早速作っていきましょう~

まず、先ほどと同様に好きな文字をテキストツールで入力していきます。
この時、フォントと文字サイズも決めてしまいます。(後から変更が面倒です(;’∀’)
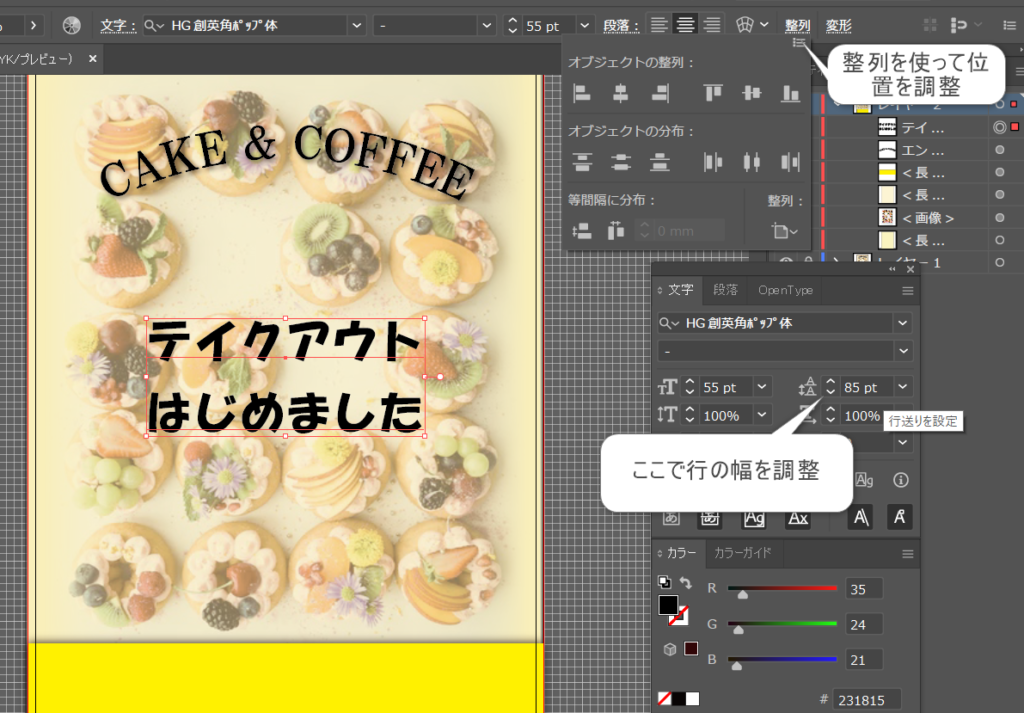
テキストが二行になった場合、文字BOKの【行送りを設定】で上と下の行の幅を調整できます。
デフォルトでは100ptになっています。今回は85ptに設定しましたが、フォントによって見え方が違うのでセンスと直感で調整してみてください(*^^*)

はい!テキストが入力でき、フォントもサイズも決まったら
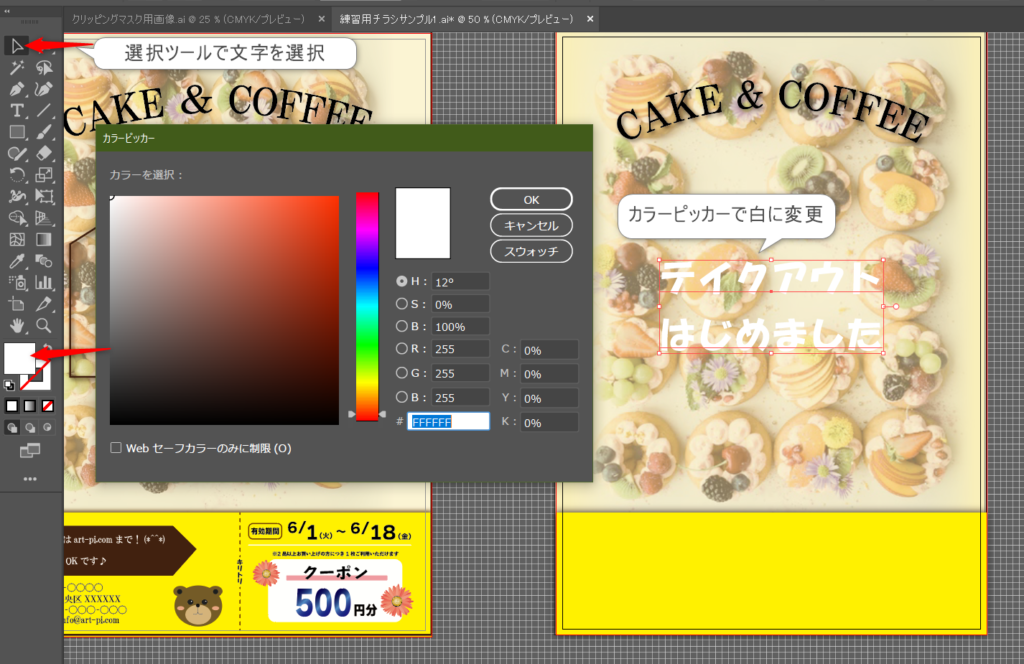
選択ツールで入力した文字を選択している状態で、ツールバーの色付きの四角【塗り】をダブルクリックしてカラーピッカーを開きます。
お好みの色を選んでOK、選択している文字にカラーが反映されます。↓↓

今回は白色に設定してみましたが、このままだと背景に文字が馴染んでしまってぼんやり見えちゃいますよね。
こんな時、文字を引き立たせるためにかなり使うのが、文字に縁取りをつける手法です(‘◇’)ゞ
これは慣れると簡単だけど、ちょっとコツとレイヤーの理解が必要になるので要チェックです。
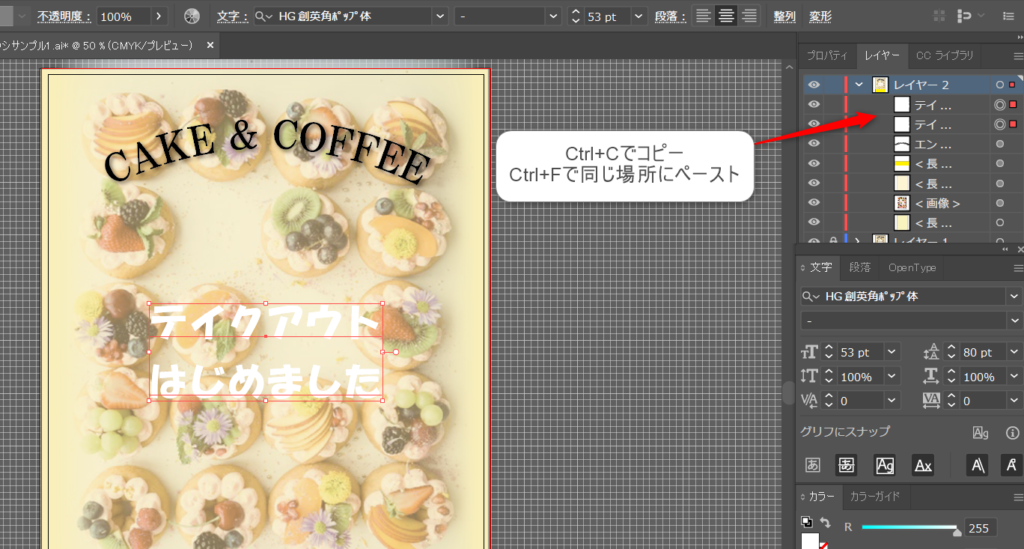
・まず、縁取りをつける文字を選択して、コピー&ペーストをします。
ここでイラレのショートカットが活躍!
[Ctrl+C]でコピーします。(これは他のソフトでも使用することが多いですね)
次に、
[Ctrl+F]で、まったく同じ場所にペーストします。
これがとっても便利なんで覚えておいて欲しいショートカットです!

↑の画像をみると、白文字一文が見られますが、レイヤーパネルを確認すると同じ文字レイヤーが2つになっていることが確認できますね。
・この文字レイヤーの、下側(背面)を選択ツールで選択します。ここ重要!!
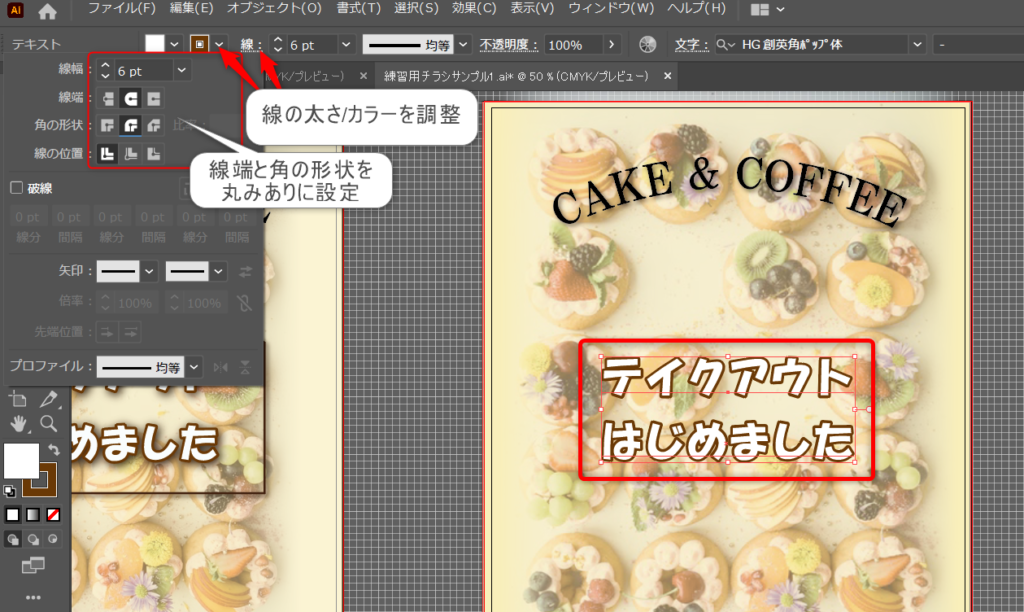
下側の文字を選んだら、コントロールバーの左上あたりにある、【線】のポイントを上げていくと
文字に縁取りが浮かび上がってきます。↓↓

・更に【線】のアイコンをクリックするとBOXが開くので、【線端】と【角の形状】を丸みのある形に設定します。
・縁取りのカラーは↑画像の枠がついている方の四角いアイコンをクリックでカラーパネルが開き変更できます☆
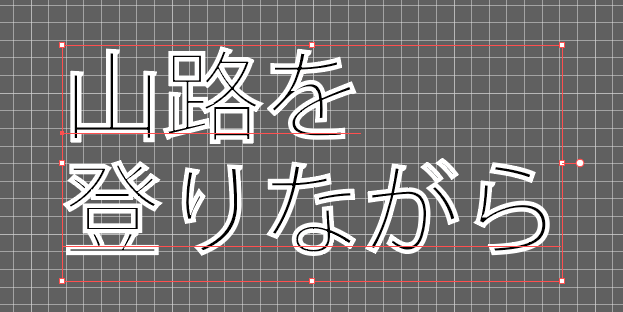
わざわざコピペして縁取りつけっるって面倒じゃない?
と思いますよね、うん、思うんです。私も初めは面倒でした、、、こうしないといけない訳が・・↓

文字にそのまま線を加えると、↑の画像のように、線が勝って元の文字が潰れてしまうんです( ;∀;)
これには他の解決方法があるんですが、今回紹介した手法より上級編になってしまうので
とにかく簡単な方法がどうにもこうにもこのコピペをマスターするという結果となりました‼
レイヤーの見方の練習にもなるので、ぜひ挑戦してみて!
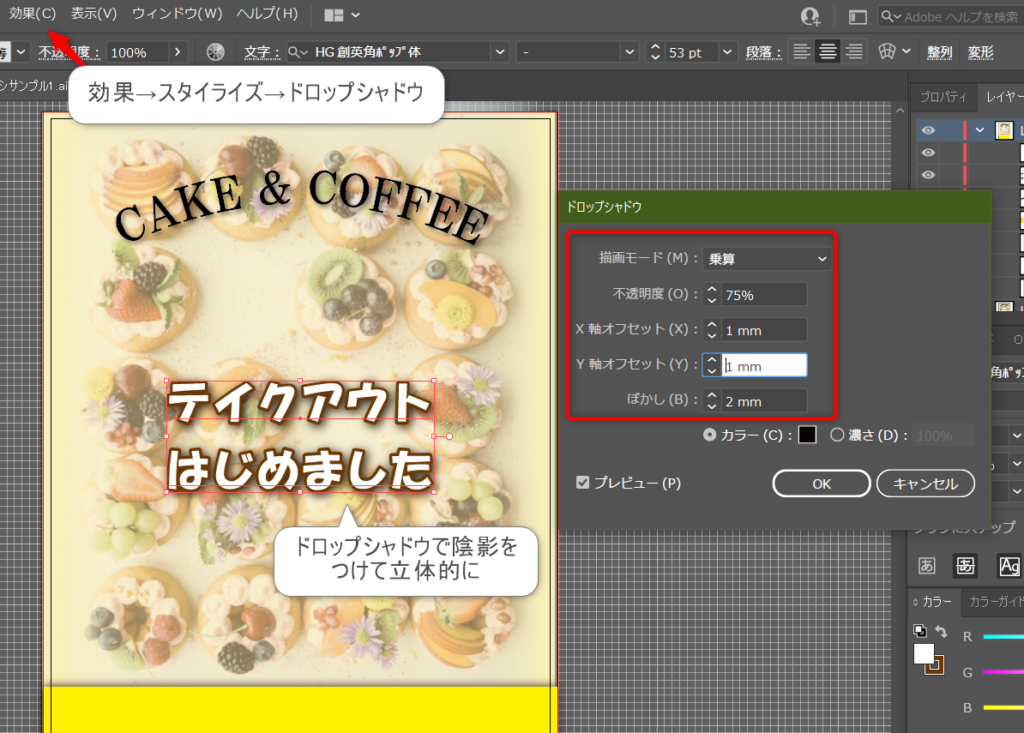
・最後にドロップシャドウを加えて今回の文字デザインは完成です☆
ドロップシャドウのつけ方はここから確認できます。

はい!お疲れ様でした~(*’ω’*)

いい感じに完成形に近づいてきてます‼
次回はプチ応用、クリッピングマスクを使って画像の切り抜きをします☆
SeeYou~




コメント