こんにちは~今回はチラシ作りの土台となる背景を、四角形を使って作っていきます☆
↓↓みたいなチラシをゴールに作っていこうと思います(‘◇’)ゞ

このチラシはサンプル用に作ったものなので表記内容に突っ込みはご法度でお願いします‼
そしてこのカップケーキのようなかわいい画像は、もちろんお手持ちの画像で作成できます☆
からあげでも焼き鳥でもビールでも!!!画像の載せ方はまたのステップで解説するのでお待ちください。
今回は画像を載せるまだ前です!
前回のBlogでA4縦のアートボードを作りました。
ここから続きをしますね。
まず、背景を作っていきます。
この背景がないと印刷時におかしなことになるので必ず最初のステップでやっちゃいましょう。

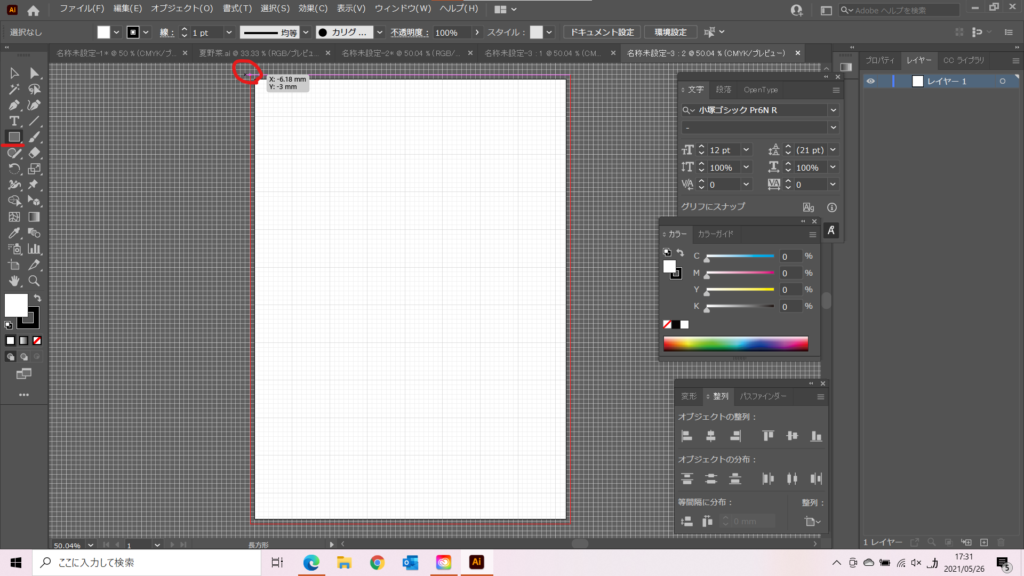
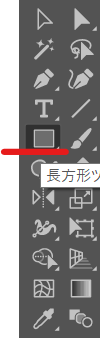
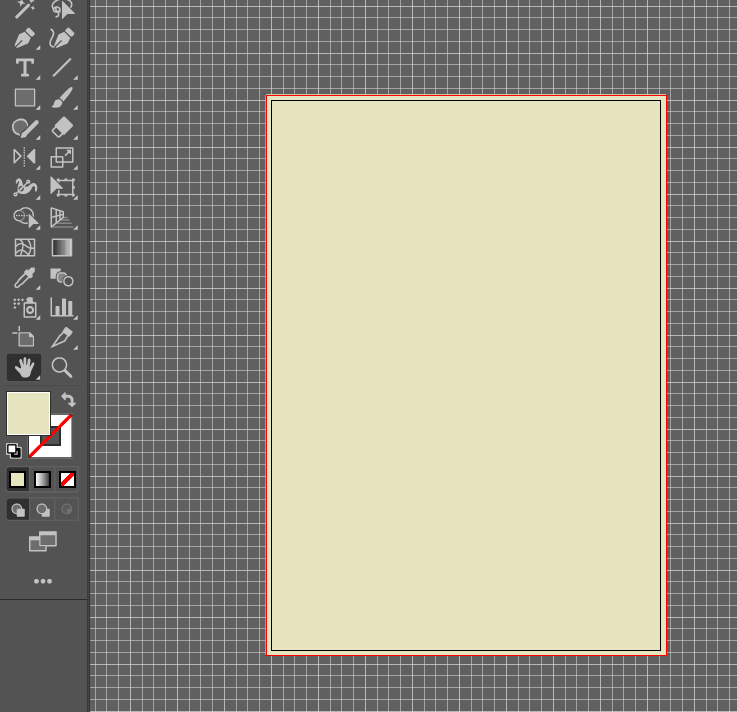
画面左側のツールバーから、長方形ツールを選択します。

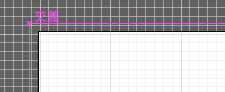
選択したら、カーソルをアートボードの左上の赤い角に合わせます。
かっちり合わさると

[交差]と出ます。かっちり合わさったサインだと思ってください☆
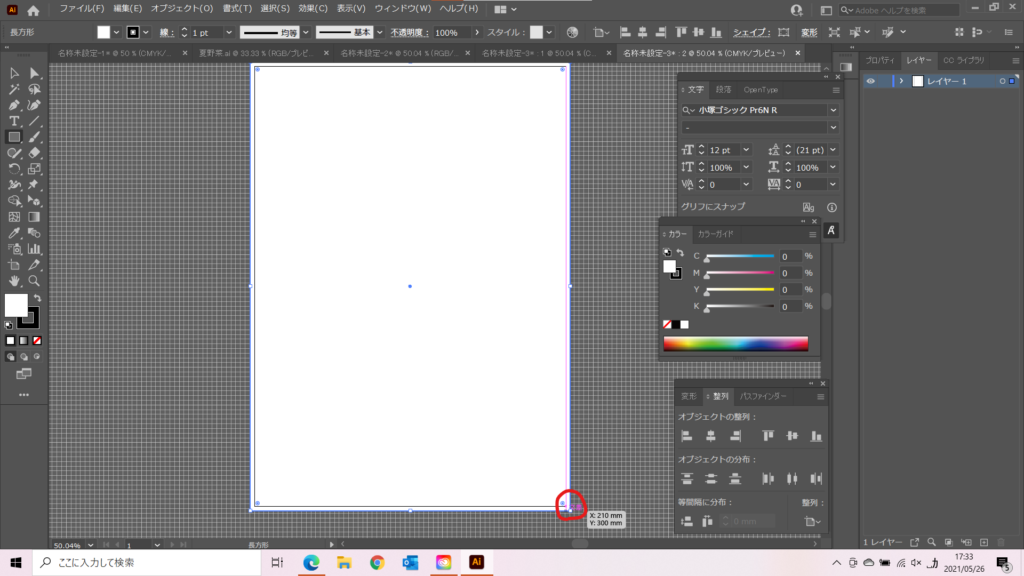
この[交差]をクリックしたまま、アートボードの右下の角っこに持っていきます。

同じように[交差]と出てくるのでそこまで引っ張ればクリックを離してOKです。
これで背景用の四角形が一つできました☆
ちなみに、shiftを押したまま引っ張ると正方形ができます☆こんな感じ↓↓

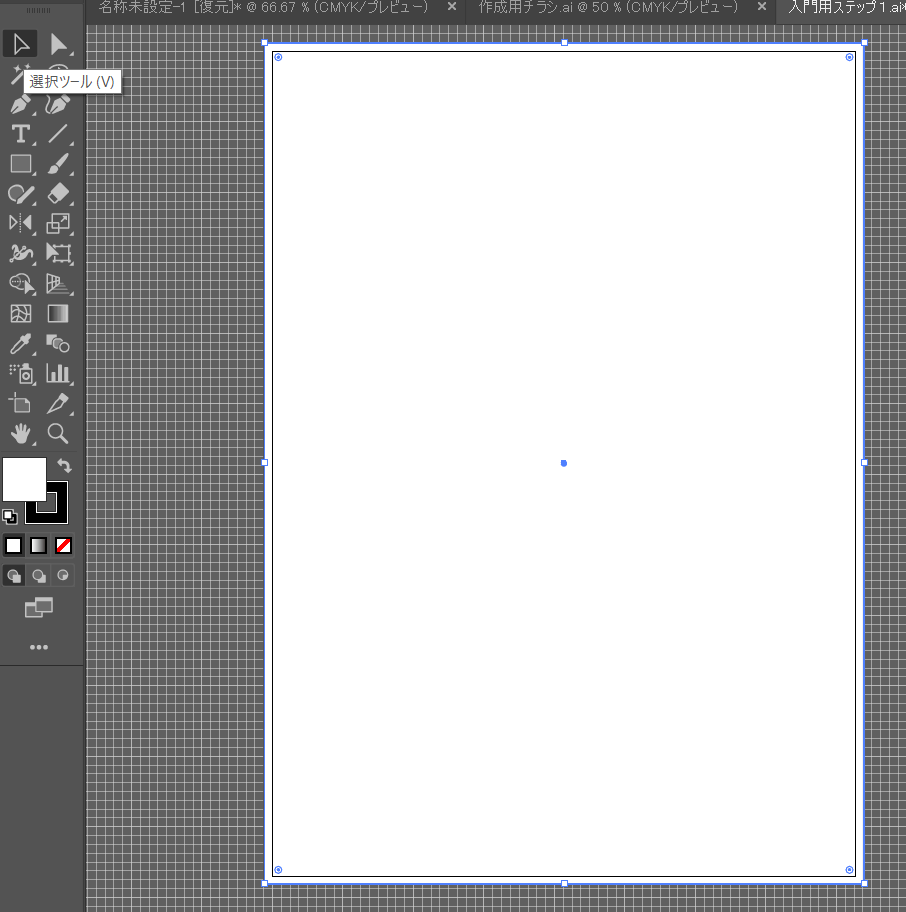
はい!これで土台となる四角形ができました!
この背景の色を変えるには、ツールバー左上の選択ツールを選んで先ほど作った四角形を選択

青く囲まれていれば選択できているサインです☆
四角形を選択したまま、ツールバー左下の色がついてる四角い箱をダブルクリックします。

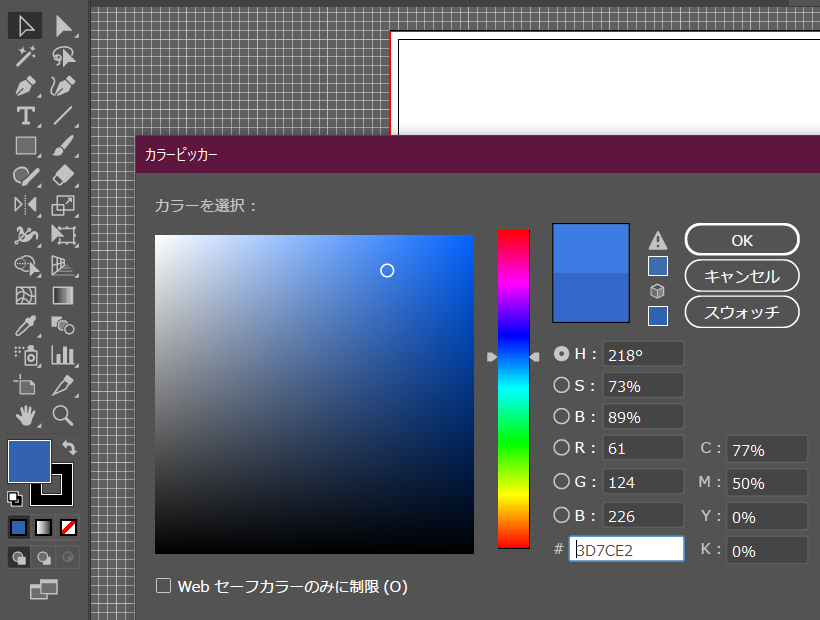
すると画像の用にカラーピッカーというBOXが出現します。
ここから好きなカラーを選んで、OK

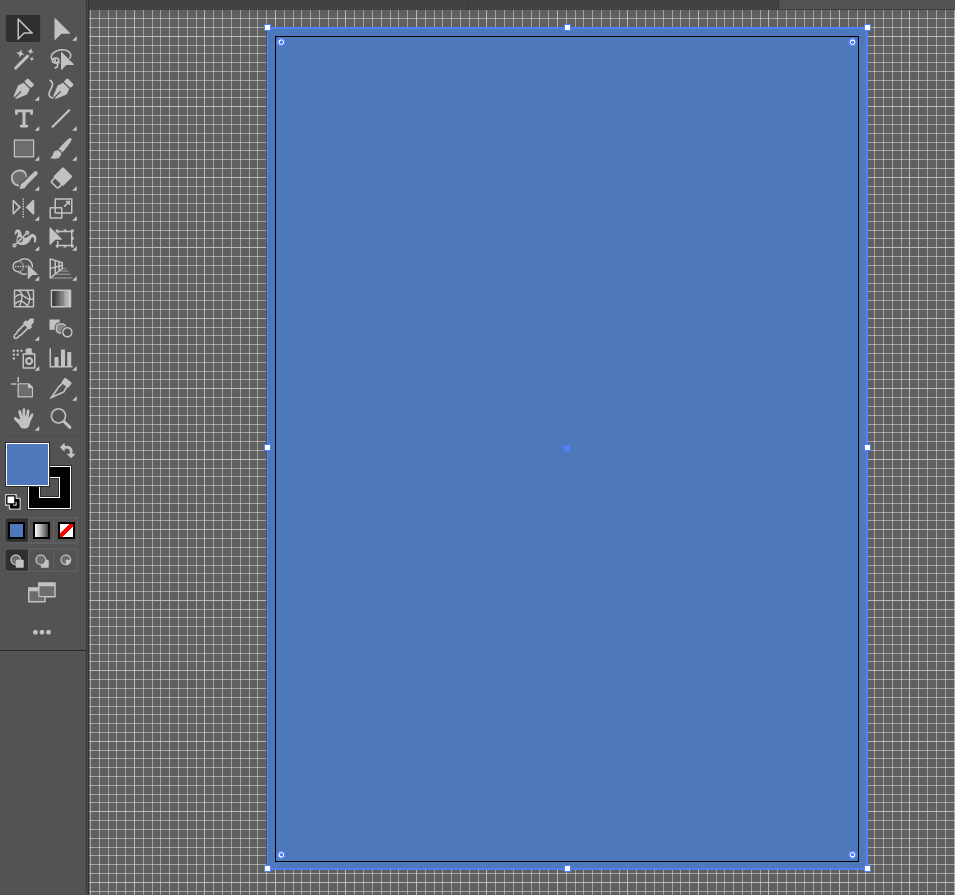
背景の四角形が選んだカラーに変更されました☆
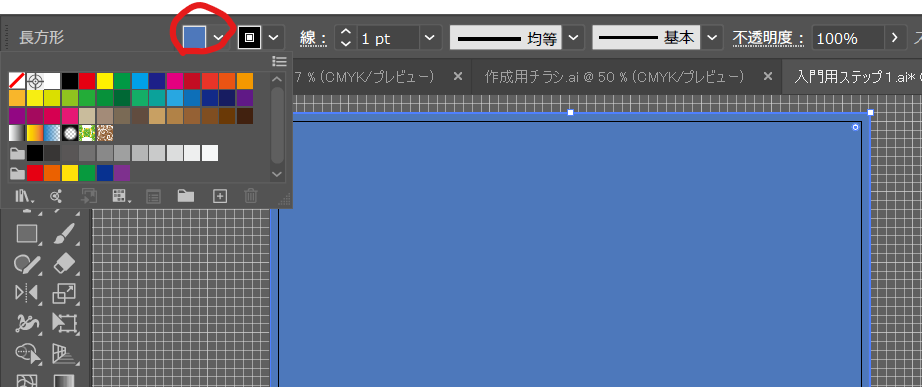
ちなみにこのカラー変更は

画面上部にあるコントロールバーのカラーBOXからも変更できます☆
はい!あと少し!
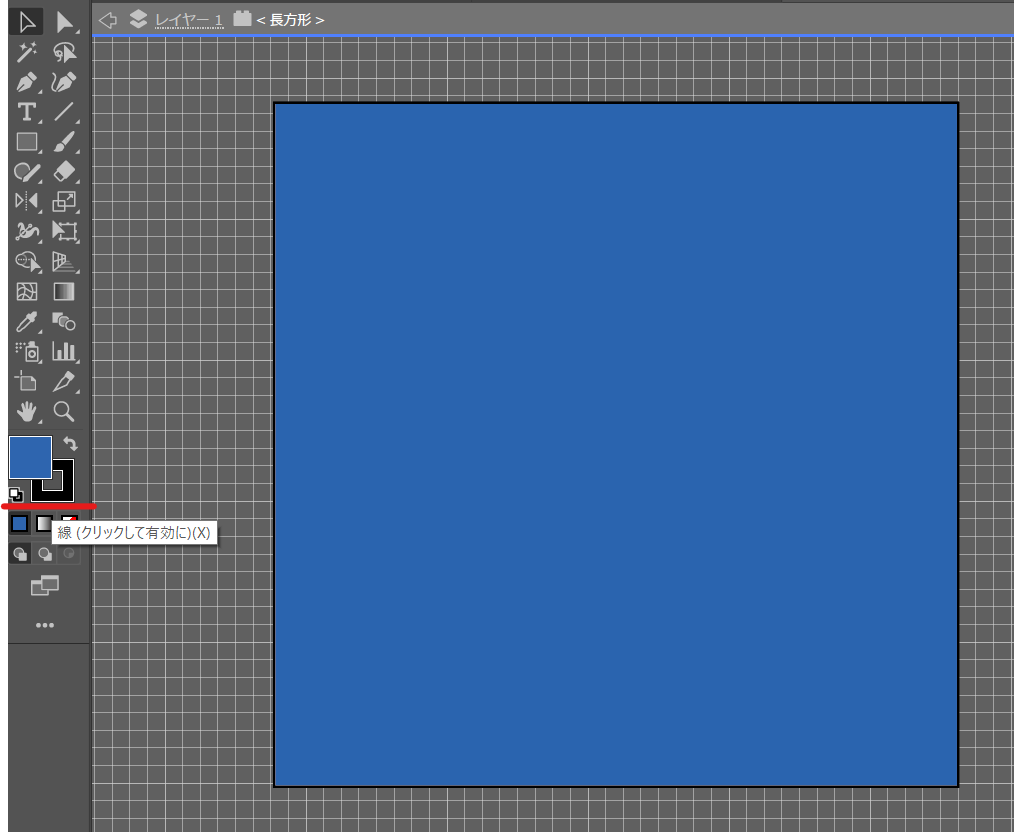
色付きのBOX、2つありますよね。
画像だと、青く塗ってあるのと、黒い枠↓↓

これは見たままで、青く塗ってるのが[塗り]四角形の中の色
黒い枠が[線]で四角形の縁になります。
ここで注意なのが、背景にこの黒の縁をつけちゃうと、印刷したときにこの黒も見えてしまうことがあるので、今回は消しておきます☆
選択ツールで四角形を選択している状態にします。そのまま

線のBOXをクリックすると手前に出てきます。
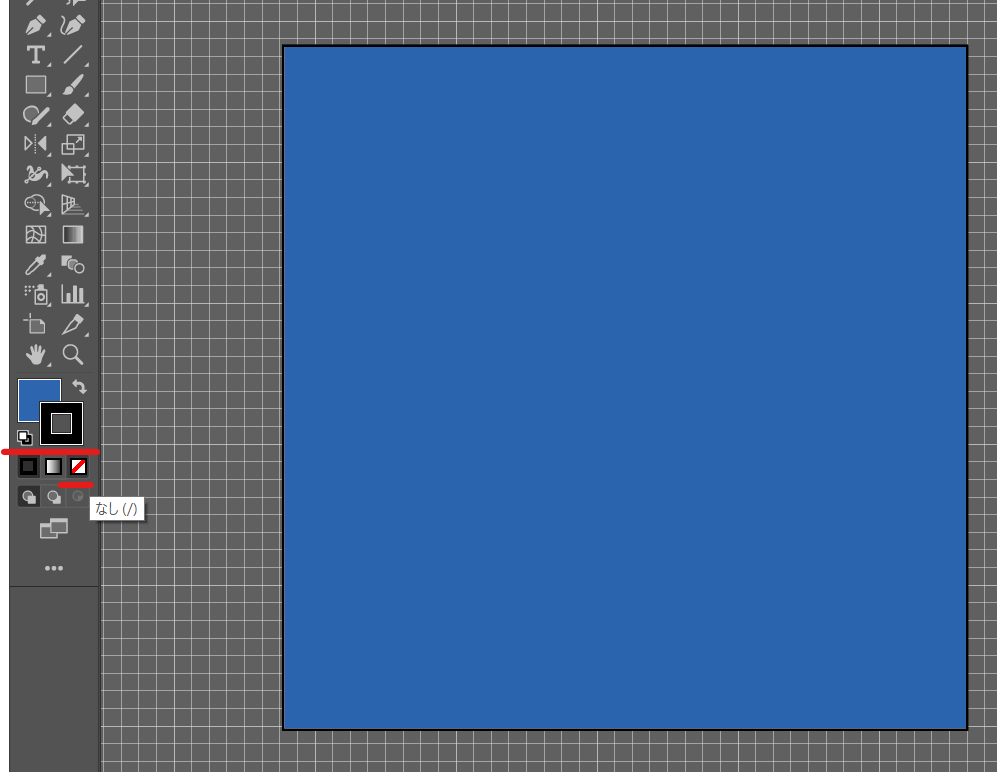
そして黒枠のすぐ右下にある、□に赤斜線がはいっているマークをクリックしてみましょう。

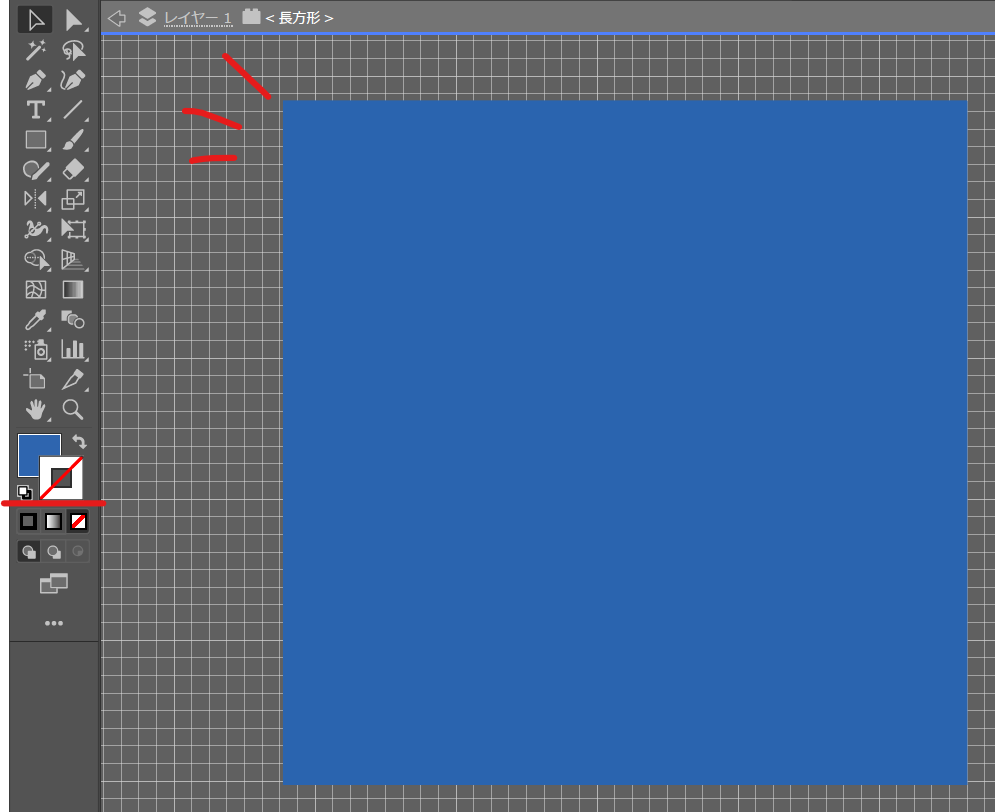
線のBOXが黒から□に赤斜線になりました☆これで線が[無くなった]状態になります。
四角形から黒い枠が消えました☆
今回私は、最初に載せたようなチラシをゴールに作っていこうと思うので、アイボリーな感じのカラーにしておきます。

この、背景を作っておく理由ですが、初めに作ったアートボードの画面、これは白い紙に見えるんですけど実際は[透明]になってるんですね。

このままだと、白い紙に印刷したらもちろん白いけど、赤い紙に印刷したら赤くなっちゃう、青い紙に印刷したら青くなってしまいますし、データをそのままHPなどに掲載すると、後ろにある画像が透けて見えてしまいます。(他の理由もありますがそれは別記事でいつか説明します☆)
なので、イラストレーターでチラシなどを作るときはまず土台となる背景を作る!
です( ..)φメモメモ
はいっ!お疲れ様でした~(^^)
ここまでできたら、保存して終わりましょう☆

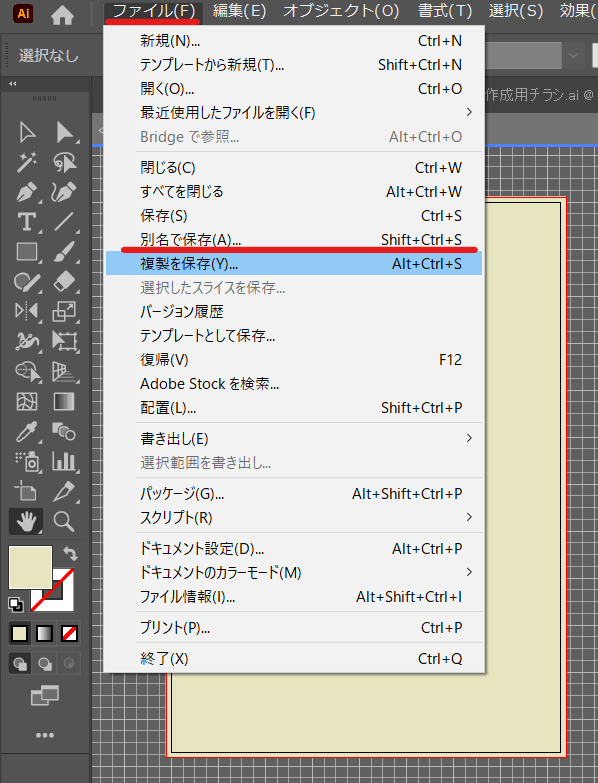
左上の[ファイル]タブを開いて[別名で保存]
好きなフォルダを選んで、名前をつけて・・

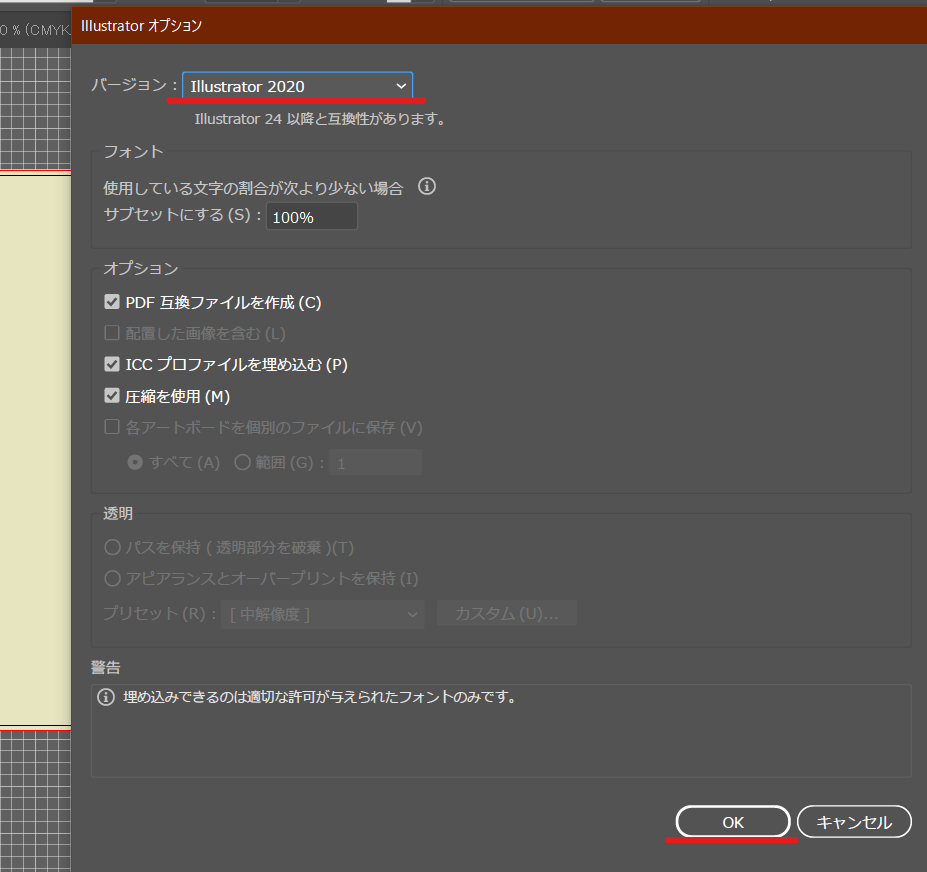
[バージョン]は使用しているイラストレーターのものが選択されていると思うので
そのままでOKです☆
他のチェックボックスはいったん、画像と同じか、何も触らないでそのままにしておきましょう。
右下のOKで保存完了です☆
次回はレイヤーとは??解説していきます(‘◇’)ゞ
SeeYou~




コメント