
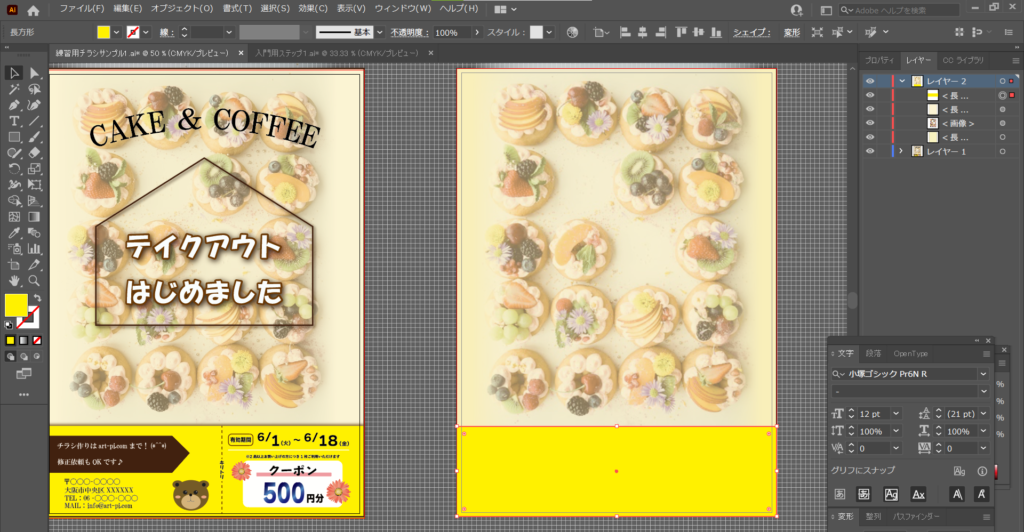
今回も↑のチラシサンプルをゴールに作っていきます♪
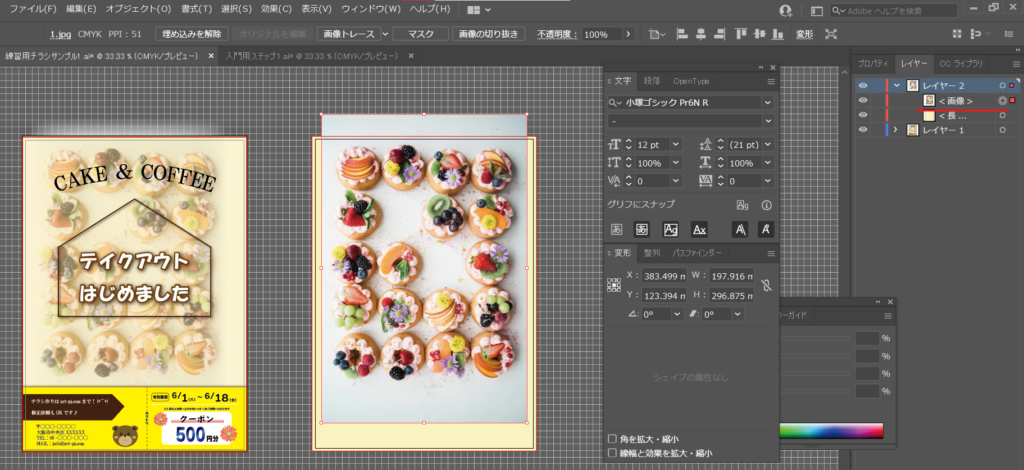
背景まで作ったデータに画像を入れていきます。
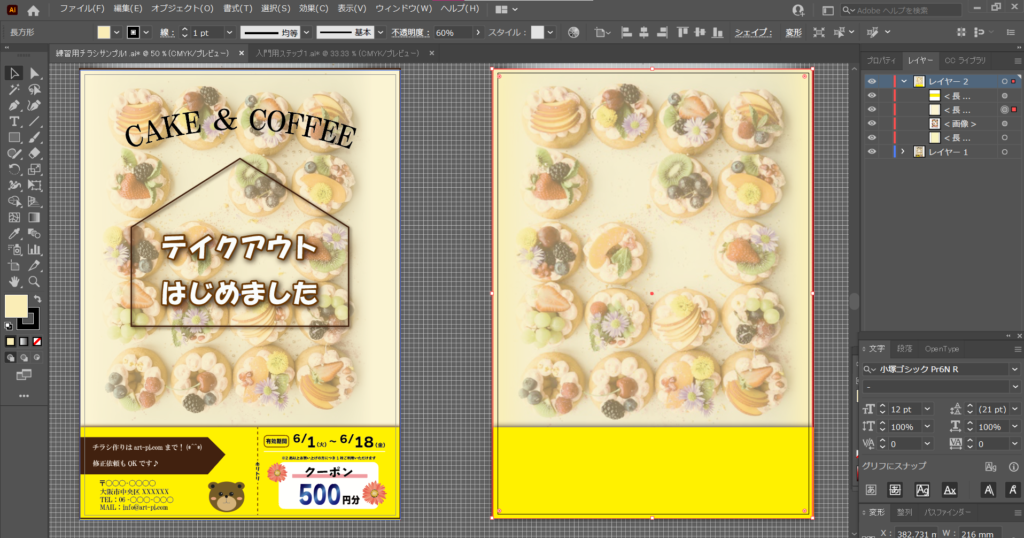
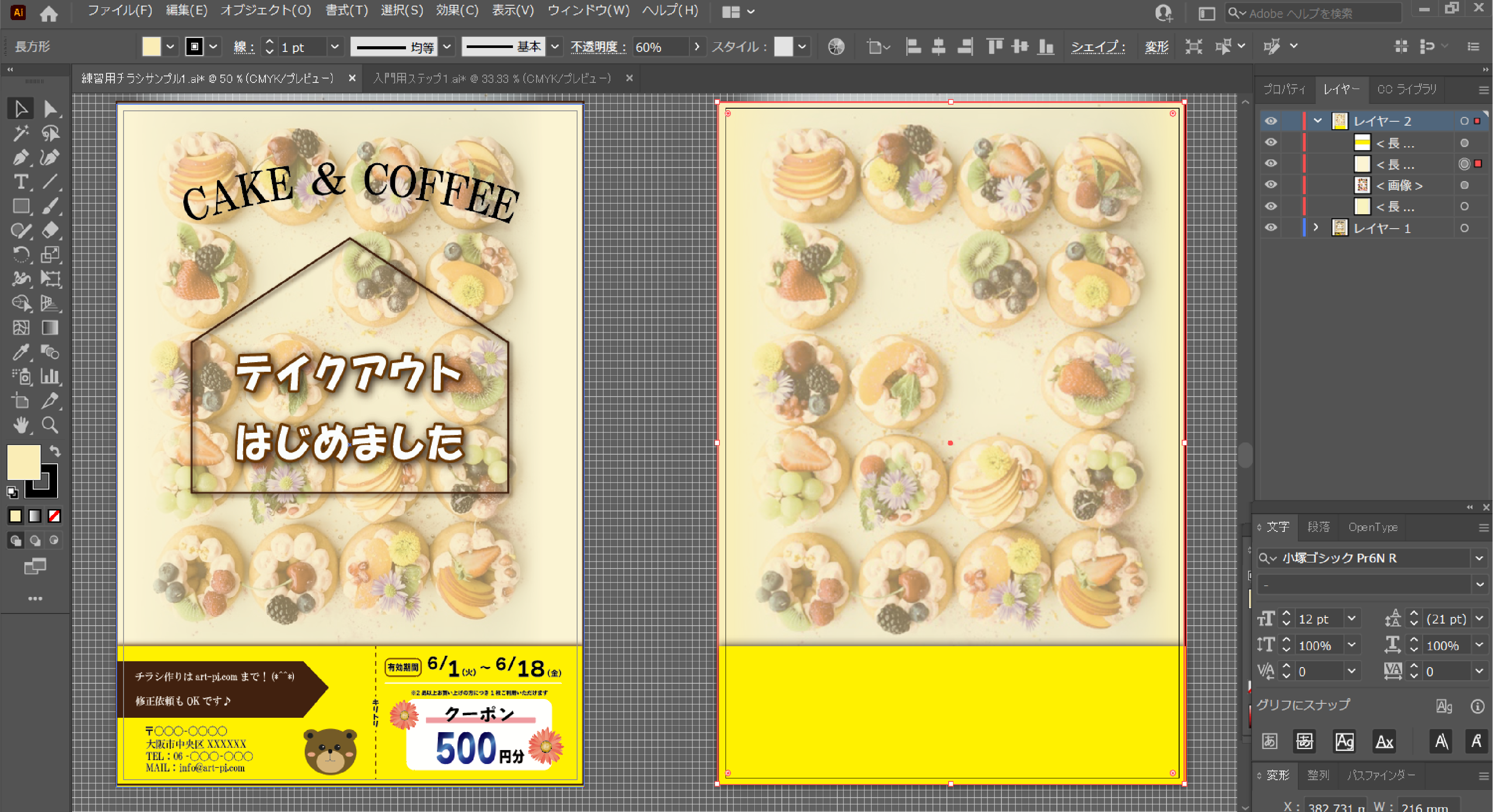
完成図をわかりやすいように隣に並べて作業していきます(^^)

ここに写真や画像を入れていきます。
画像を配置
ファイル形式はJPEGかPNGで入れていきます。
サンプルはかわいいカップケーキな感じですが、お手持ちの写メで全然OKです!
広告に使いたい画像を入れていきましょう☆
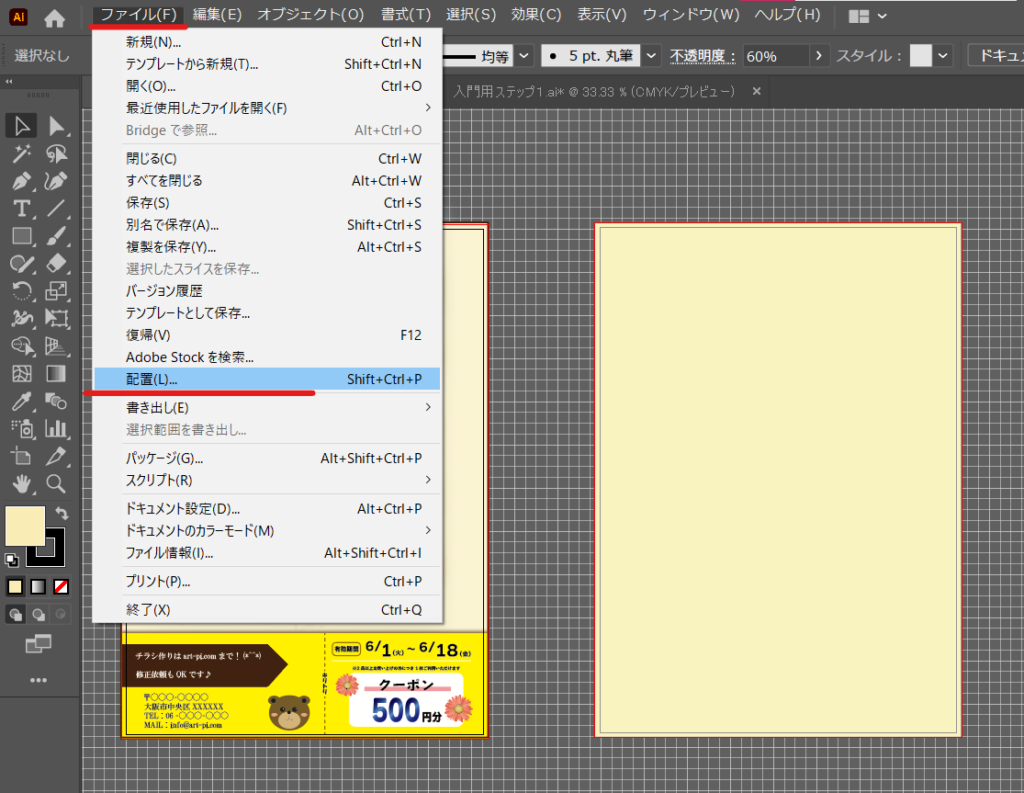
画面上部のファイルタブから【配置】を選びます↓↓

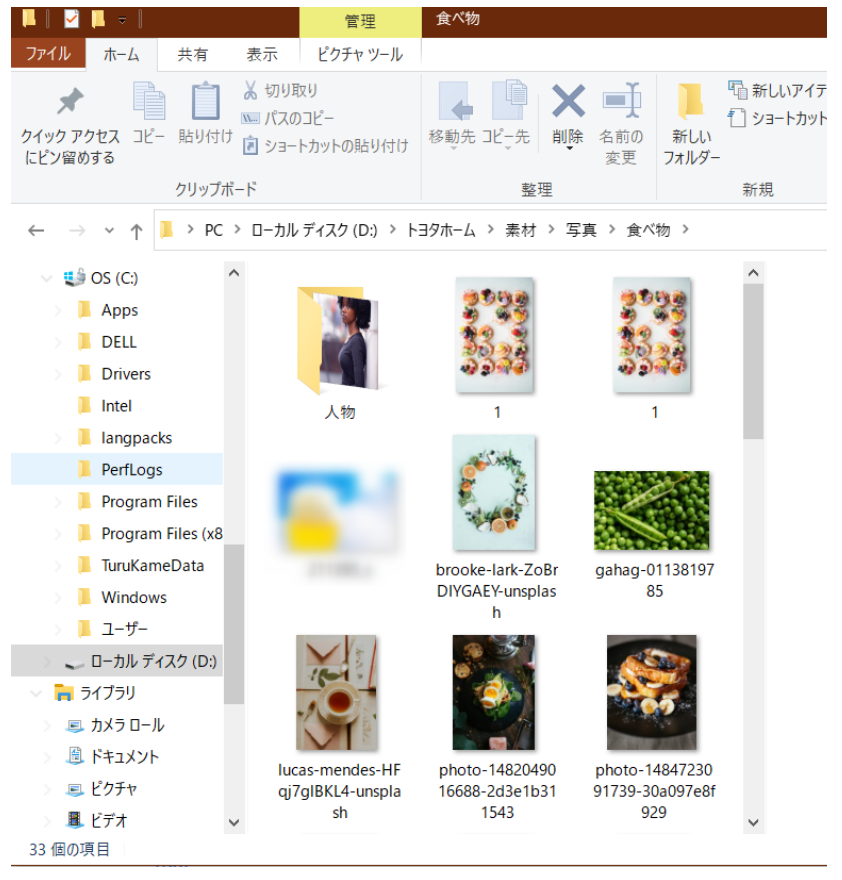
エクスプローラーが開くので、お手持ちの画像を選択して右下の【配置】をクリックします。

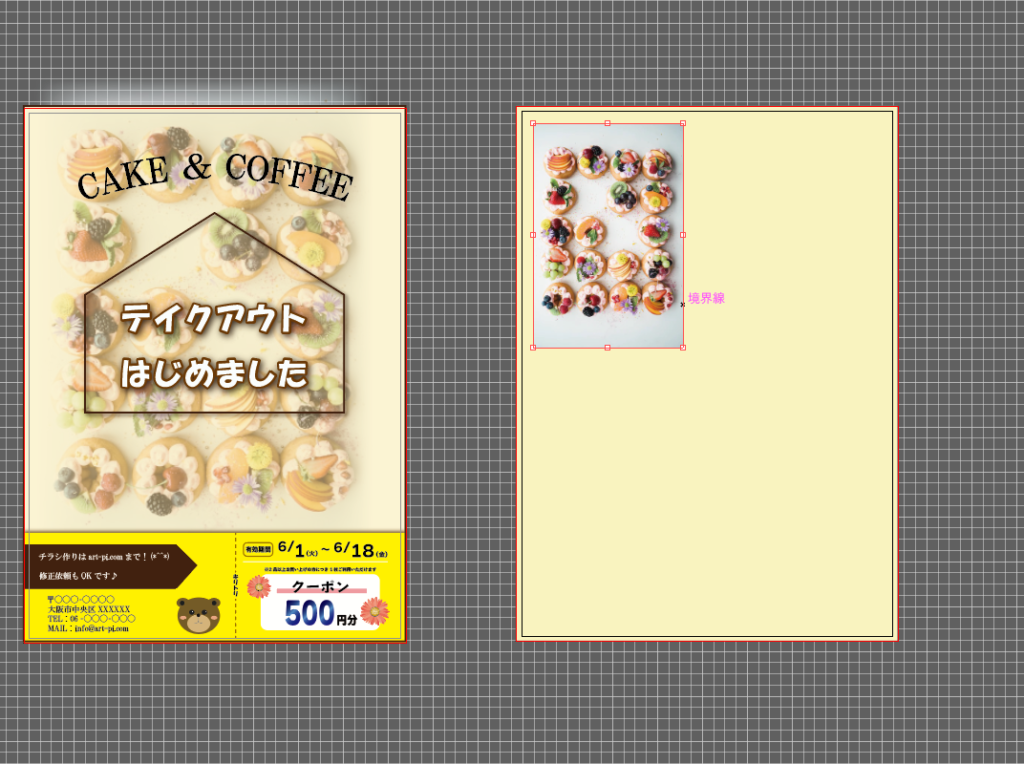
作業画面に画像が反映されるので良い感じの位置にポチっと置いて

四角形を作った要領で画像の右下角を引っ張ってサイズ調整します。↓↓

アートボードからはみ出てる部分は印刷に反映されないので気にしなくて大丈夫です☆
整列
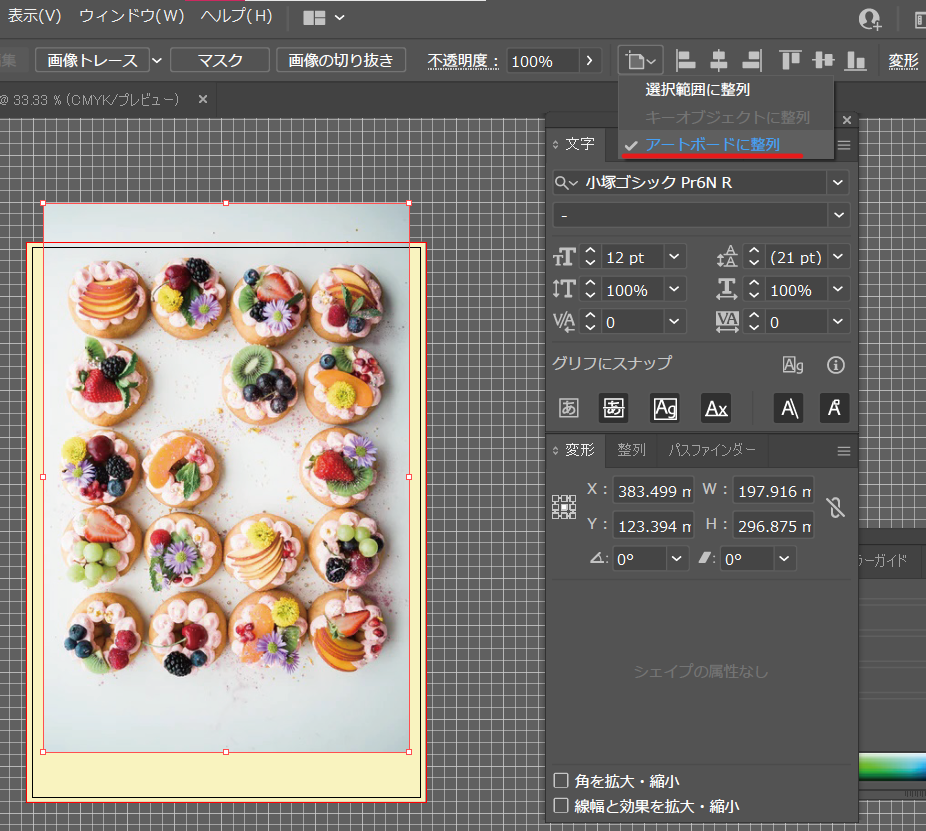
アートボードのちょうど真ん中に配置したい場合は、上画面上部にある整列バー(表示されていない場合はウィンドウから表示してください☆)から、[アートボードに整列]にチェック

串カツみたいなマークをクリックすると、アートボードの縦の真ん中に画像が配置されます。

お同じように横向きの串カツみたいなマークをクリックすると、アートボードの横に対して真ん中に配置されます。めちゃくちゃ使うツールなので色んなマークを触ってどこに配置されるか試してみてください‼
ぼかし
次に、完成図に近づけるために画像に【ぼかし】をかけていきます。
配置した画像のままだと↓↓

画像の縁がクッキリしてますね。
これを、背景の黄色い色味となじませていきたいので縁をぼかしていきます。
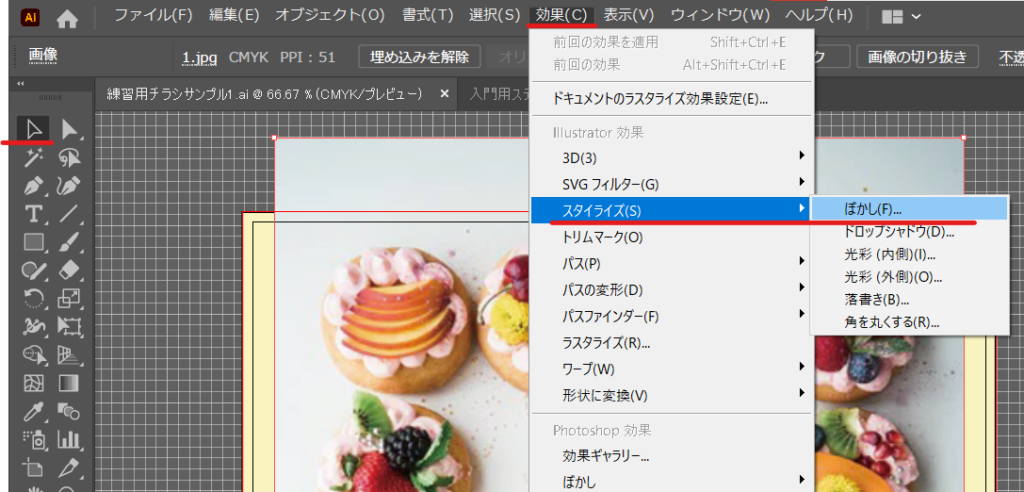
画面上部の【効果】タブから【スタイライズ】→【ぼかし】を選択

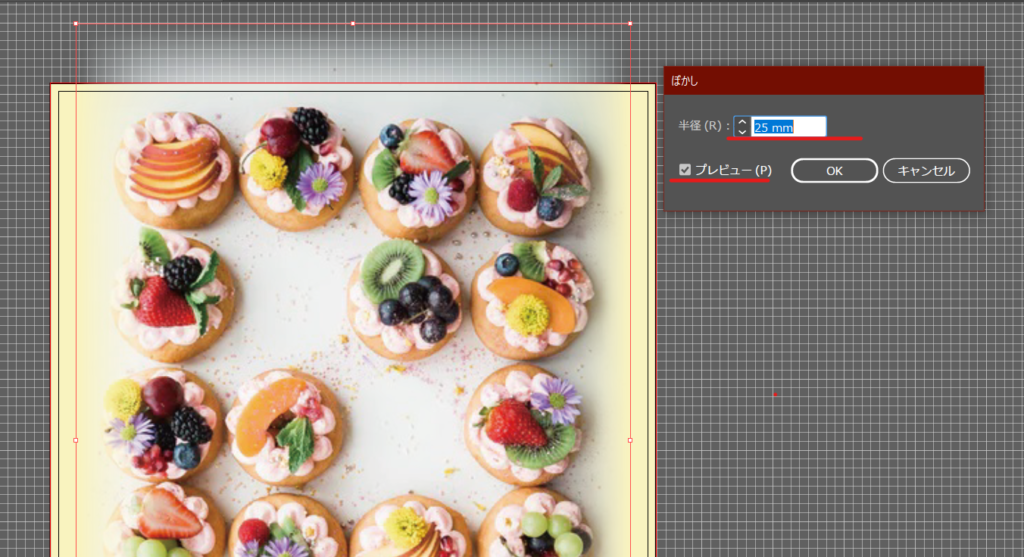
今回は半径のところを25mmにしてみます。ここは作りたいデザインに合わせてお好みで調整してください(*^^*)
プレビューにチェックを入れておくと仕上がりが見えるので便利です☆
調整ができたら【OK】

不透明度
もう少し馴染ませたいので、【不透明度】の調整をします。
アートボード全体に、背景と同じようなカラーの四角形を作ります。

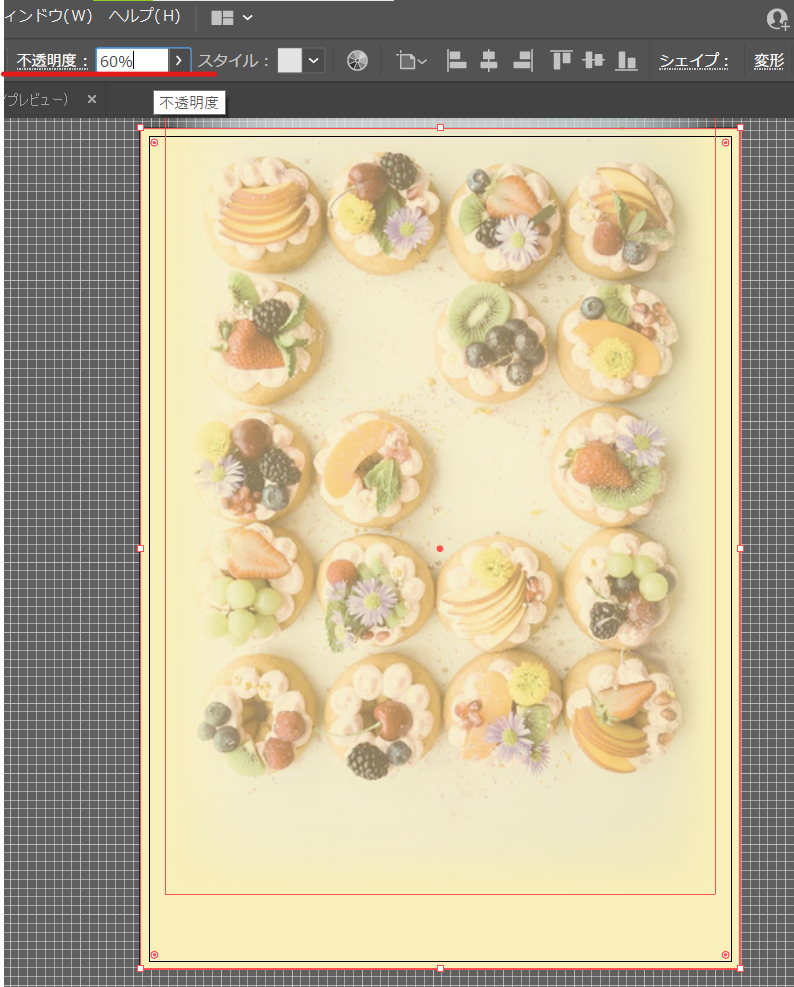
四角形を選択している状態で、画面上部のコントロールバーの【不透明度】の数字を調整していきます。
今回は60%にしておきます☆
これはその名の通り、選択している画像の透明度を調整します。
透明にしていくと、後ろ(背面)にある画像が透けて見えてきます↓↓

これで画像にフィルターがかかったようになって背景色と馴染みました✨
画像を上手く馴染ませられると、いかにも合成!という感じがなくなって一気にクオリティが上がります☺
ドロップシャドウ
最後に、【ドロップシャドウ】を使ってみます。
これも、文字を目立たせたり立体感を作るのに良く使うツールなので必須です!
まず、サンプルチラシのようにアートボードの下部に四角形を作ります。
今回はビビットな黄色にしてみます↓↓

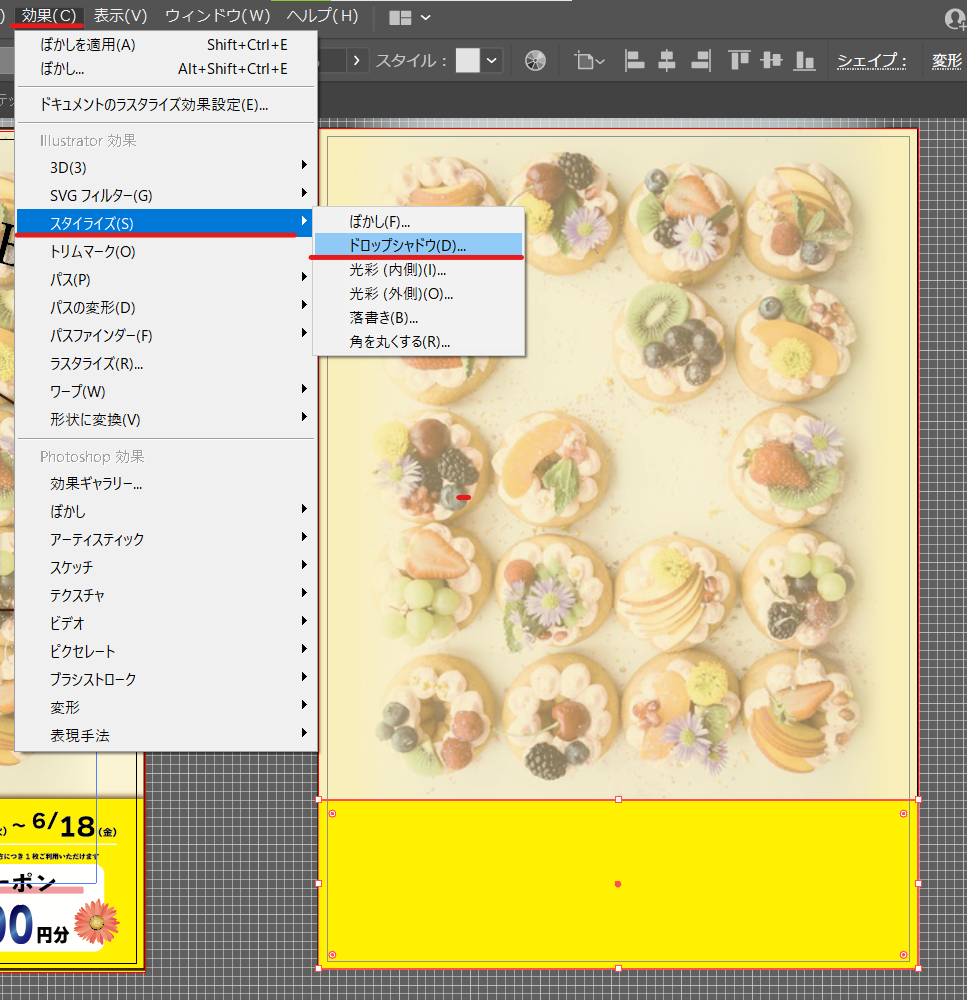
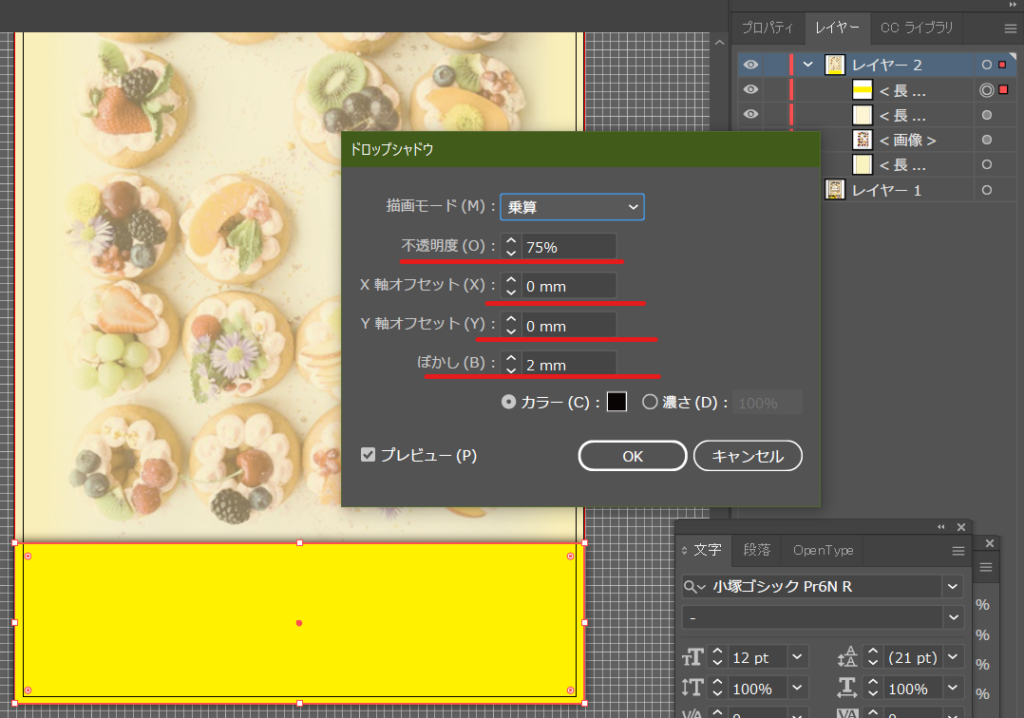
コントロールバーの【効果】から【スタイライズ】→【ドロップシャドウ】を選びます。

ここで触てみてもらうとお分かりいただけると思うんですけど、四角形に影が出現します!
↓のように、描写モードや不透明度、カラーでデザイン変更できます☆
X軸、Y軸のオフセットは影ができる位置を示しています。

今回は黄色の四角形の上部に影をつけたいので、描写モードは乗算、XY軸は0mm、ぼかし2mmみ設定しました。
ここもお好みのデザインになるように調整してみてください!
はい!
お疲れ様でした‼
だいぶんサンプルチラシに近づいてきました♪

次回は文字入れ(テキスト)をして、デザインアレンジを加えていきます☺
どこかで誰かのお役に立てますように( *´艸`)
SeeYou~




コメント