今回はイラストレーターで画像を切り抜く【クリッピングマスク】の使い方を解説します☆
今は無料アプリも豊富で、写真の切り抜きも簡単になってきましたよね!
正直に申しますと、イラストレーターでの画像の切り抜きには若干手間がかかります。。
無料アプリのクオリティが本当にスゴイ!と感じます。
しかーしながら、若干面倒でありつつもイラストレーターで画像切り抜きをするメリットもあると感じております。個人的主観ですが・・
色んなソフトや無料アプリが存在する中、ありとあらゆるものを試してみたくなる性分でそのたびに感動しては活用したくて仕方なくなっちゃうんですけど、いかんせん面倒くさがりでもありまして(;’∀’)
そんな私は、できるだけ1つのソフト(アプリ)で事を済ませてしまいたいのです。
イラストレーターでデザインを作りたい場合、他のソフトで画像を切り抜いたりしたものを一旦ファイル保存→イラストレーターからエクスプローラーを開く→配置、この作業が私にとって面倒なんです。
単にファイル整理が苦手ということもあるんでしょうけど・・ファイル迷子あるあるなんです(;’∀’)
そんな私みたいなめんどくさがりさんにおススメするのは、やはり同一ソフトで完結しちゃうことです!
同一ソフト内で一連の作業ができたら、後から編集や微調整なんかもサクサクっとできるので結果、便利なんじゃないかと思います☆
という訳で若干手間とコツが必要になるイラストレーターでの画像切り抜きですが、今回は簡単にできる方法を解説していこうと思います。
画像の配置
まず、切り抜きたい画像を配置しましょう。
【ファイル】→【配置】でエクスプローラーが開くので、画像を選択してイラストレーター画面に配置します。
今回はサンプルで↓の画像を選びました☆

画像の切り抜き【クリッピングマスク】
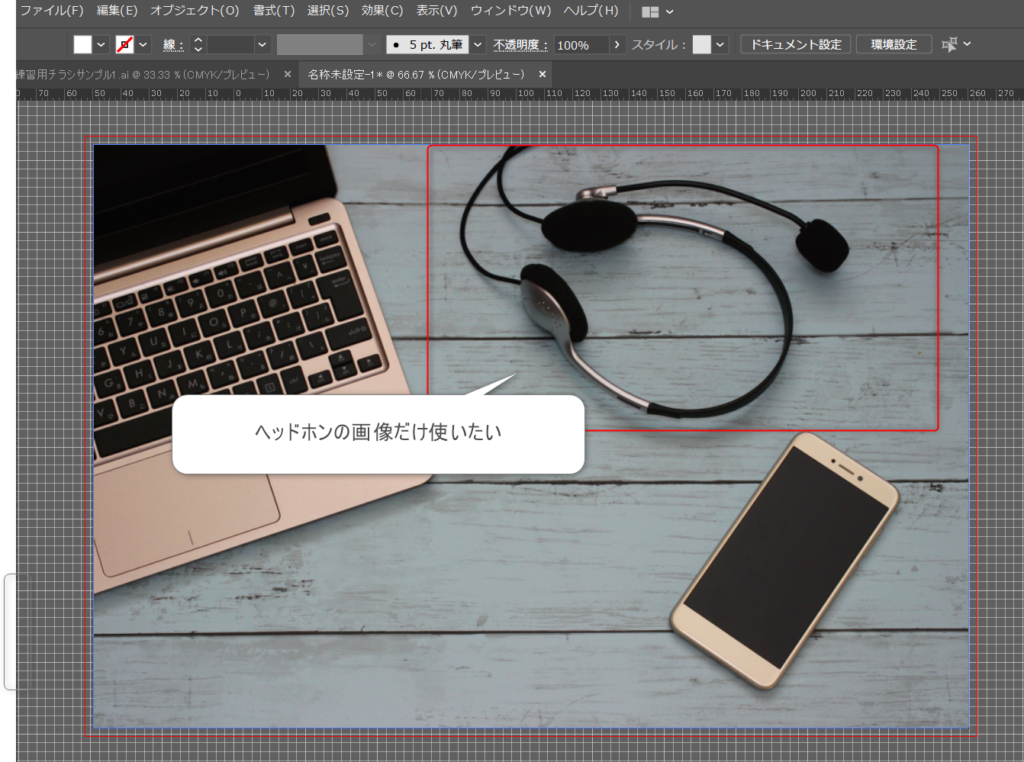
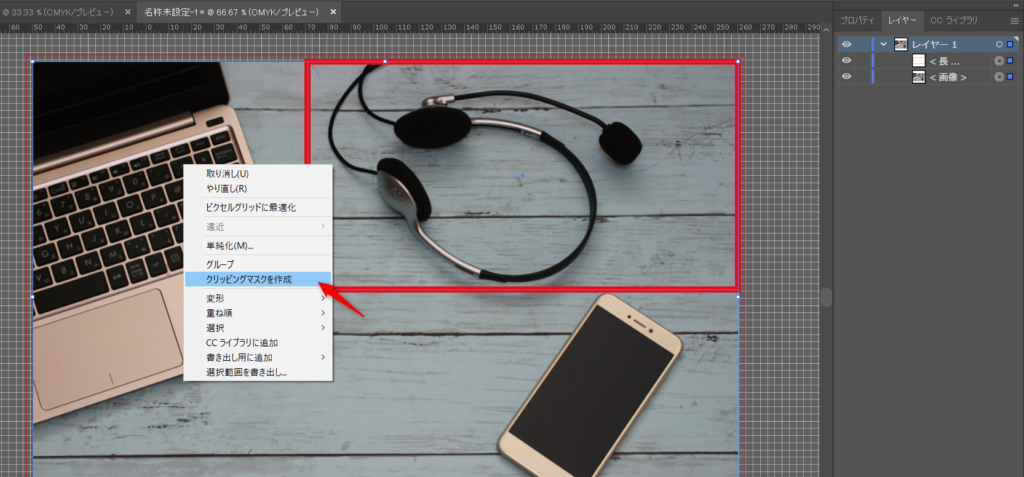
例えば、この画像のヘッドフォンの画像だけ切り抜きたいとします。↓

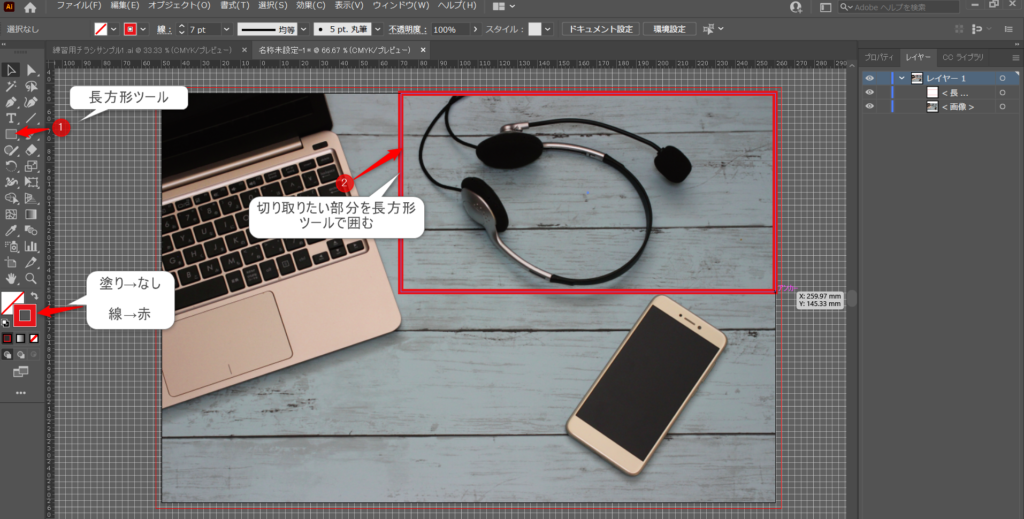
①長方形ツールを選択します。
この時の色は塗り、線共に何色でもいいんですが、塗りはなしにしておいた方が元画像が確認できるのでお勧めです。
線もなしにすると、長方形が完全透明になって確認しにくくなるので、今回は見やすく赤色にしておきます。
②長方形ツールで切り抜きたい範囲を囲みます。

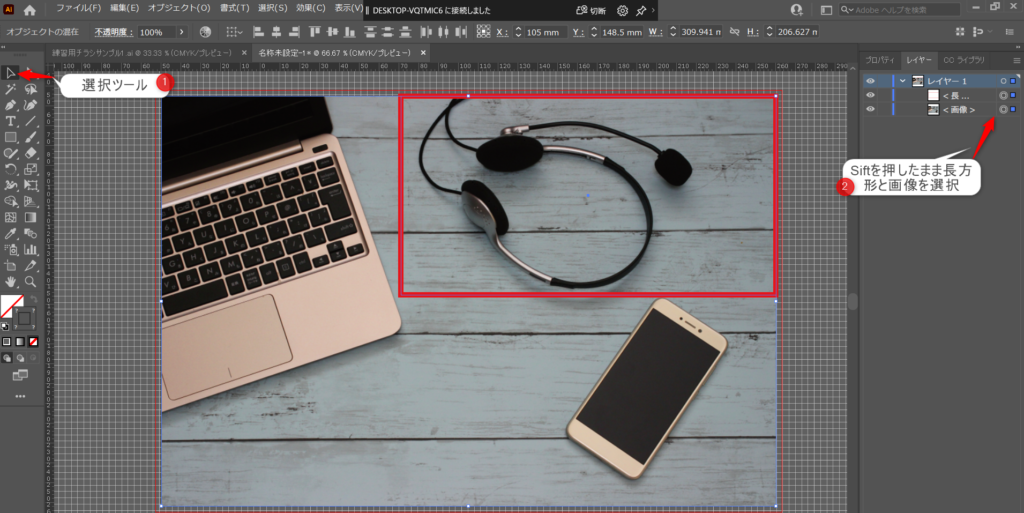
次に、①選択ツールに持ち替えて
②元画像と長方形の両方を選択します。
Siftを押したままレイヤーパネルの右端の◎をクリックすると選択されているサインの青ポチがつきます。
この時、必ず長方形が前面に来るようにしてください。
レイヤーの前面・背面についてはここから確認できます。

元画像と長方形の両方を選択している状態で右クリックするとBOXが開きます。
そこから【クリッピングマスクを作成】↓↓

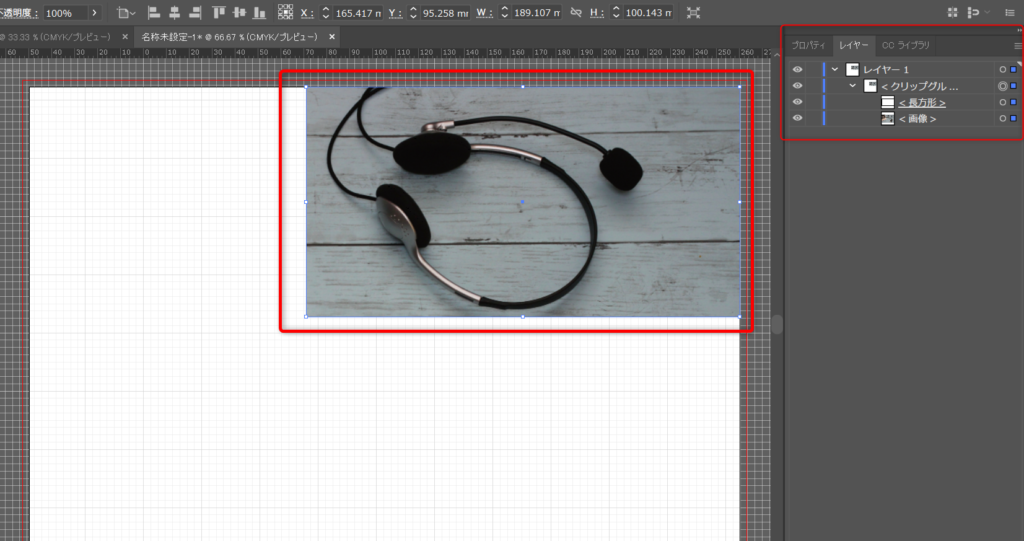
すると・・・
ででん!!

長方形で囲んだ部分だけが切り抜かれました(*’ω’*)!!
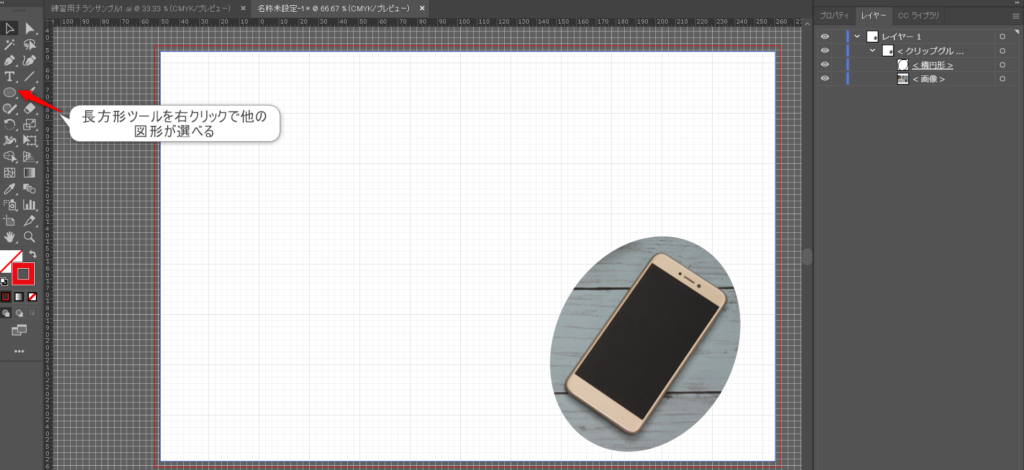
長方形以外にも、同じ要領で〇や△、どんな形にも切りぬくことができちゃいます☺

↑のように長方形ツールを右クリックすると、他の図形が選べるのでここで好きな形を指定します。
ちなみに、図形以外にも、切り抜きたいそのものの形に添ってクリッピングマスクをすることも可能ですが、それはやや高度な技になるのでまたの機会に解説します☆
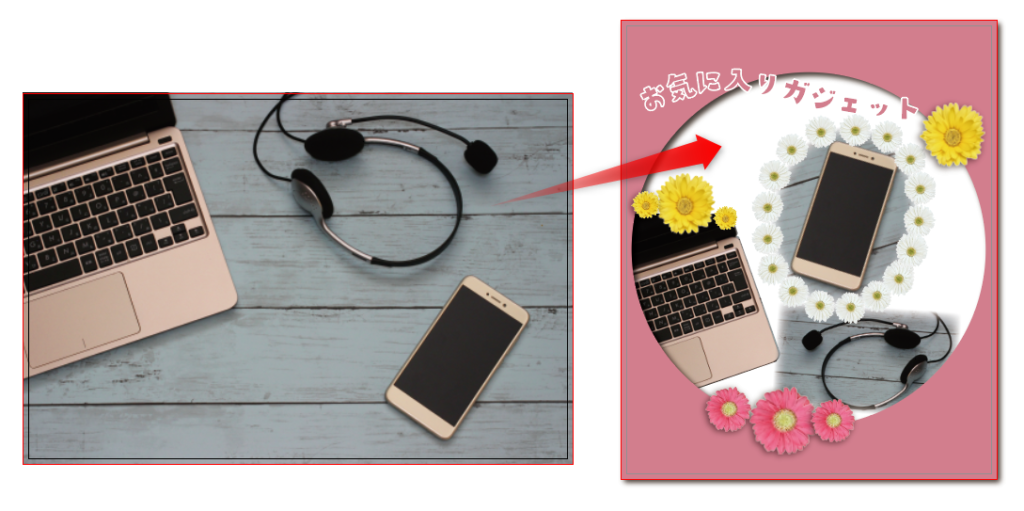
クリッピングマスクで画像の切り抜き技を応用すると、イラストレーターソフトだけで

こういうことができちゃうんです♪
コツをつかめば簡単にできる上に、とてもよく使う機能で応用もたくさん!
応用がたくさんということは、アレンジもその分豊富で飲食店のメニュー表なんかにはよく使われてるのが見てわかります☆
応用編はまた改めて(*’ω’*)
次回はアンカーパスとは??解説します(‘◇’)ゞ
SeeYou~




コメント