今回はイラストレーターのテキストツールの基本について解説していきます!
さて、イラストレーターをお使いの方、テキストツールを全て使いこなせているでしょうか・・
実はここ、意外と使っていない方が多いんです。

色んな便利機能があるので使いこなせたら、いままで時間をかけて作っていたデザインも簡単に時短で作れるようになりますよ♪
ではいきましょう~
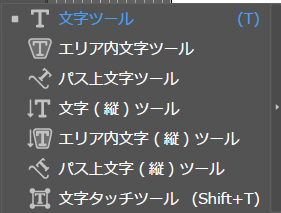
文字ツール
はい、基本の文字ツールですね。
これは特に説明するほどのこともないんですが、基本的な扱い方をご紹介します。
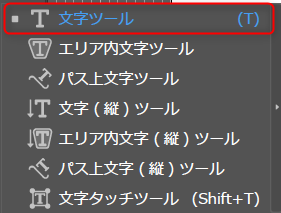
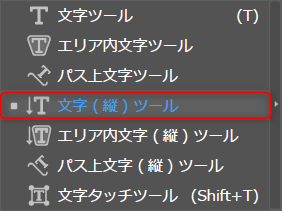
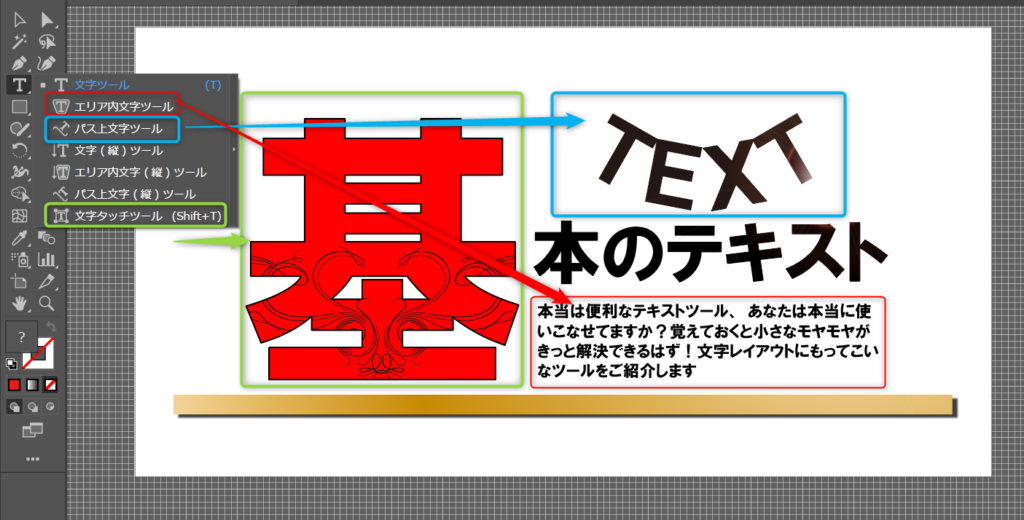
文字ツール(他テキストツール)はツールパネルの文字ツールを右クリックで開くことができます☆

まず、文字ツールでアートボードの適当な場所をクリックすると↓のように仮の文章が表示されます。

backspaceで仮文章を消していき、お好みのテキストを入力します。
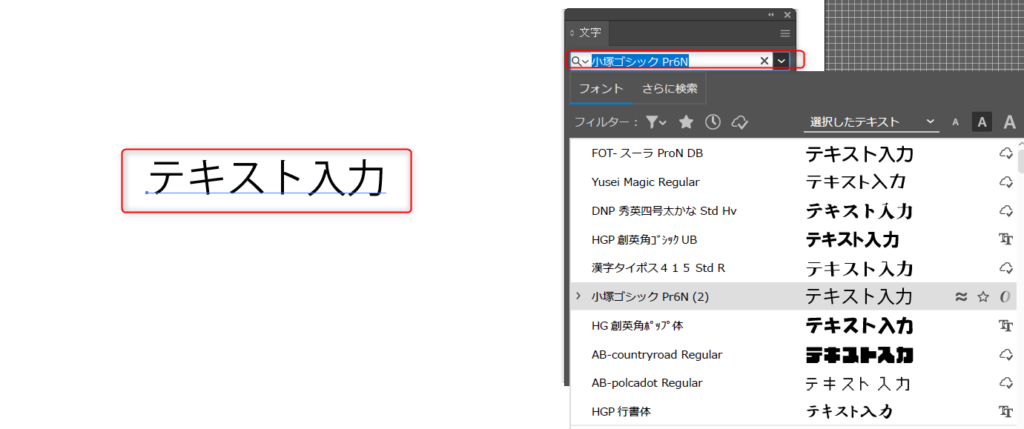
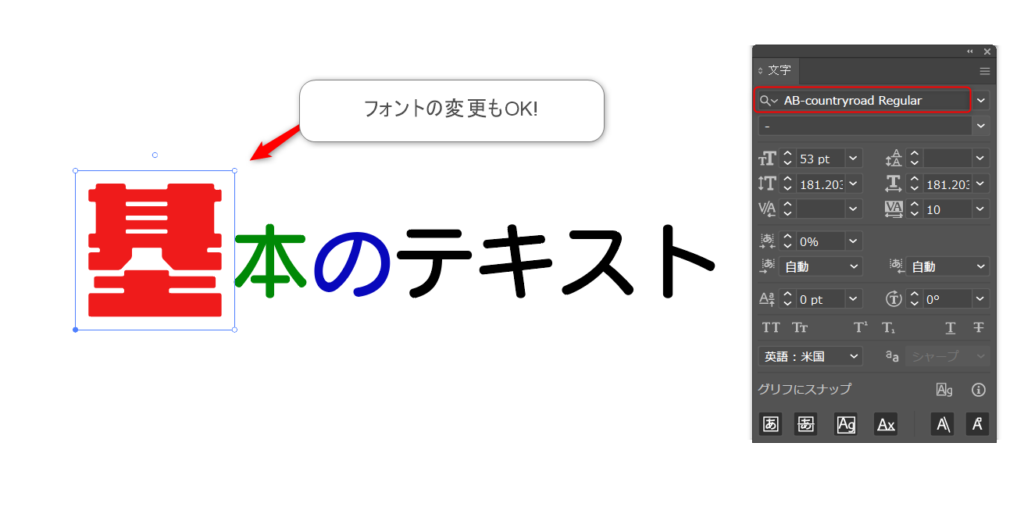
入力した文字を選択ツールで選択している状態で、文字パネル(ウィンドウから開けます)の【フォント】プルダウンで好きなフォントを選択することができます。

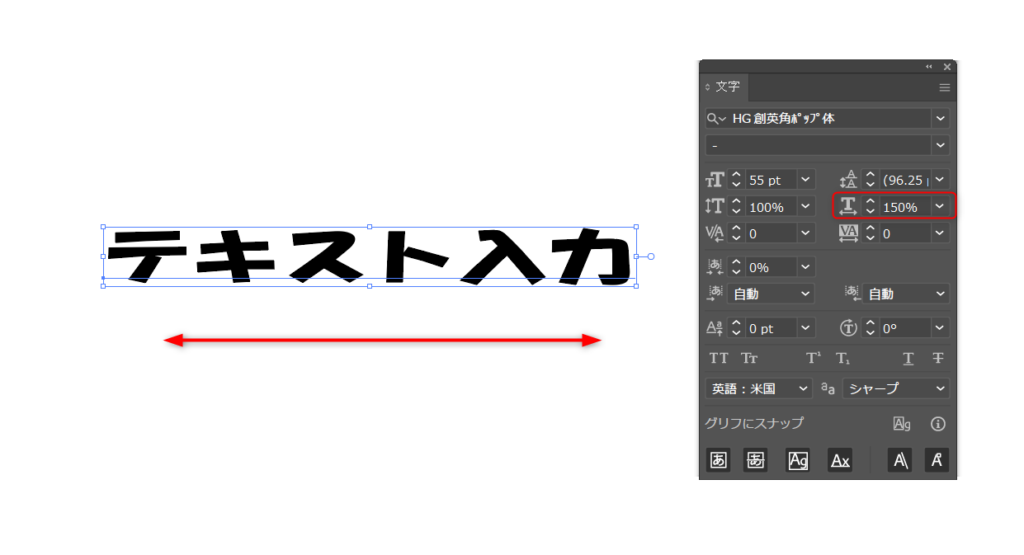
↓画像の赤枠の範囲【水平比率】の数値を変更してテキストの文字幅を調整することができます。

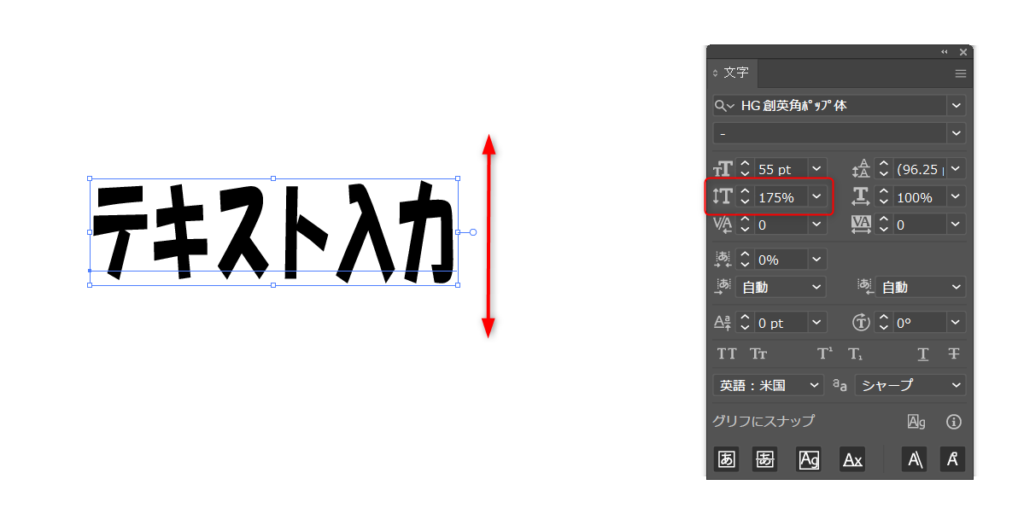
同じように、【垂直比率】で縦幅の調整も可能です♪

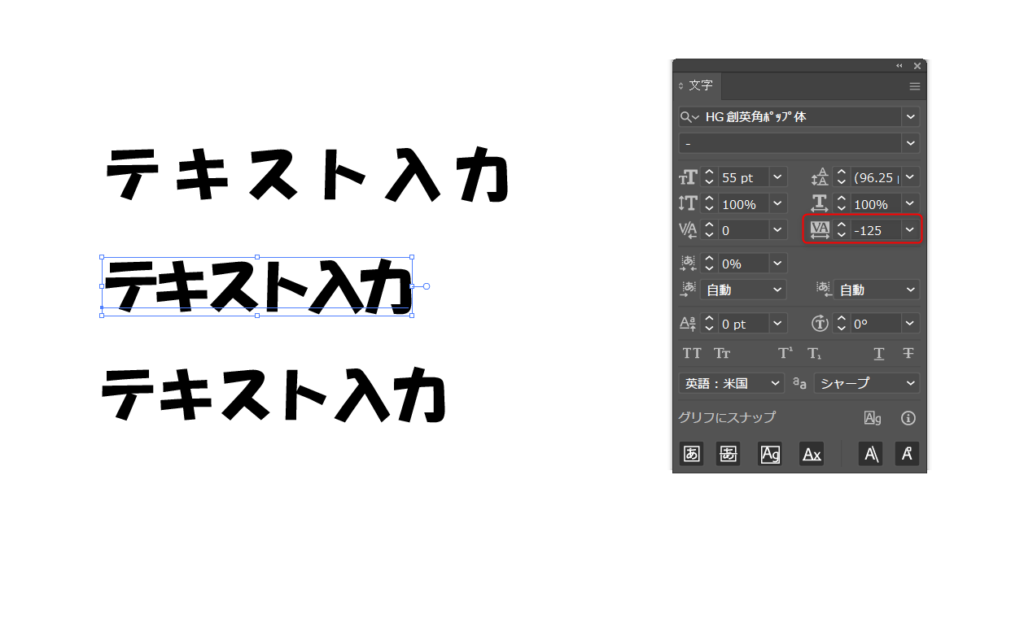
次に、↓画像の【選択した文字のトラッキングの設定】で、文字同士の隙間の感覚を近くしたり離したりすることができます。

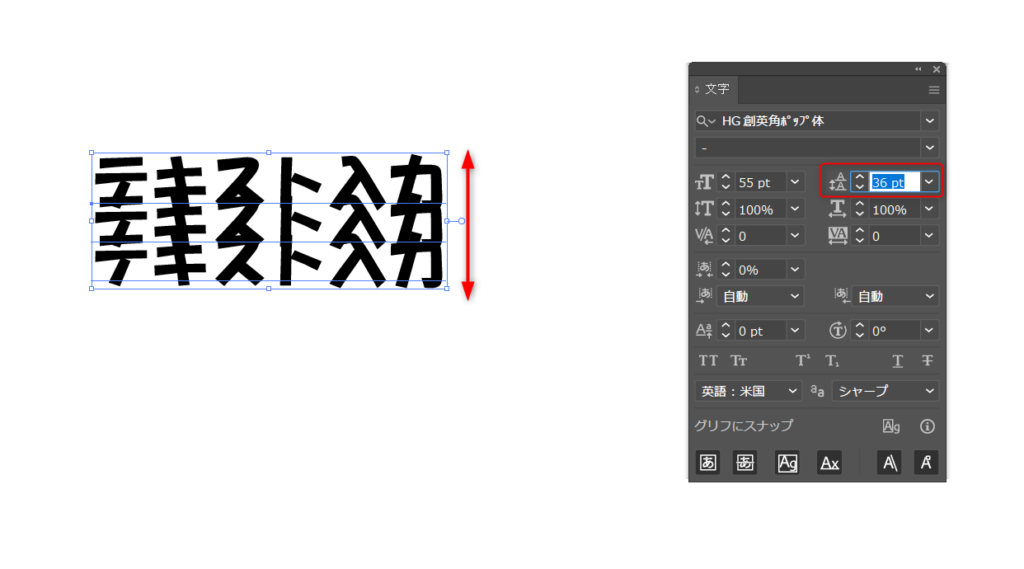
次に、下の赤枠にある【行送りを設定】で改行したテキストの行間を調整することができます。↓↓

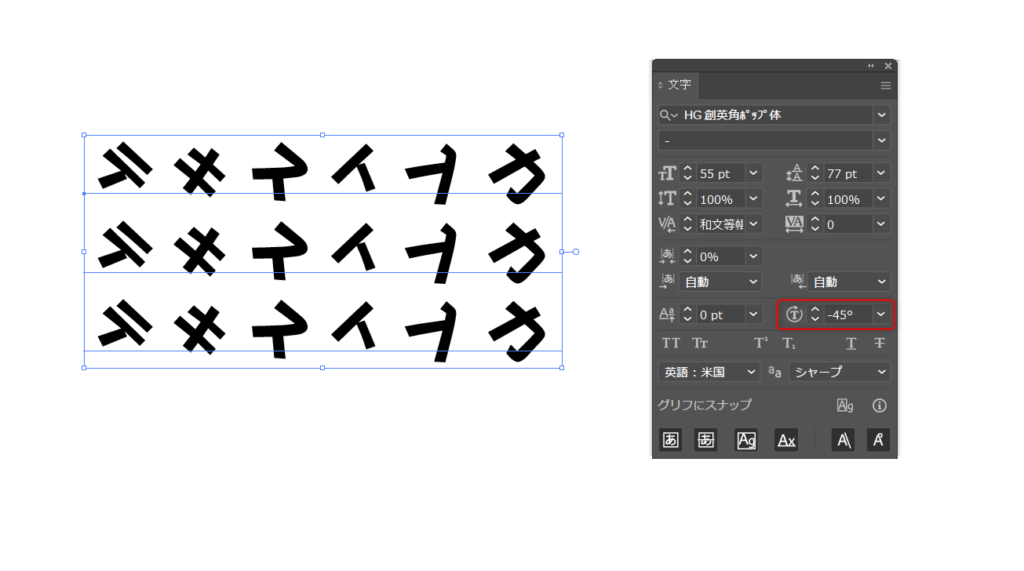
【文字回転】では、その名の通り文字を回転させることができます。↓↓
1文字ずつ回転するのでデザイン性がありますね(*’ω’*)

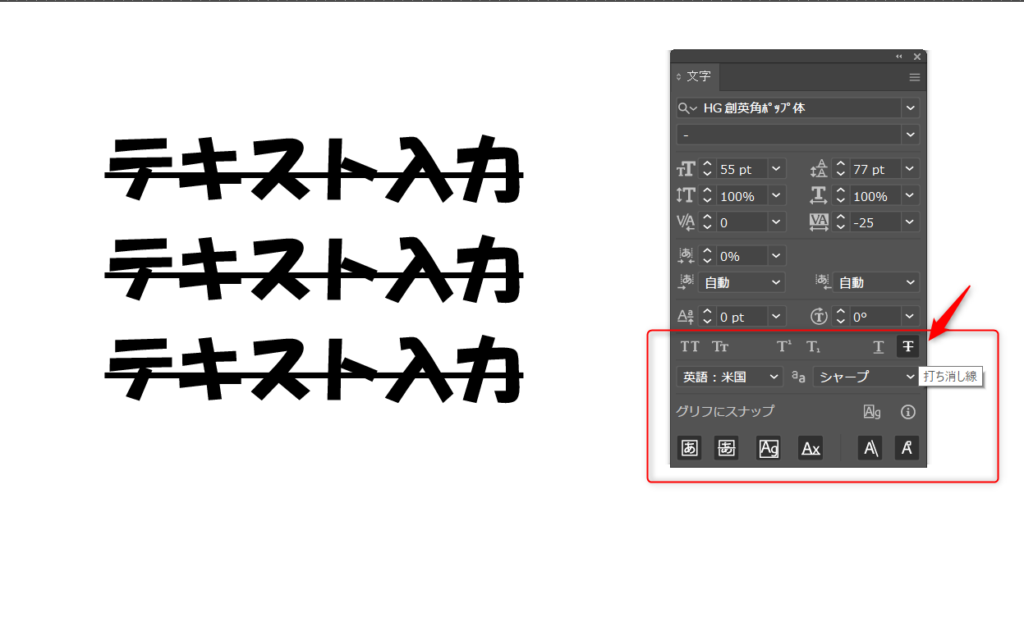
他には↓の赤枠の範囲で【打ち消し線】や下線を引くことができます☆
※グリフにスナップはアートボードや文字に対してガイドが出てくる便利機能なのでONのままにしています。

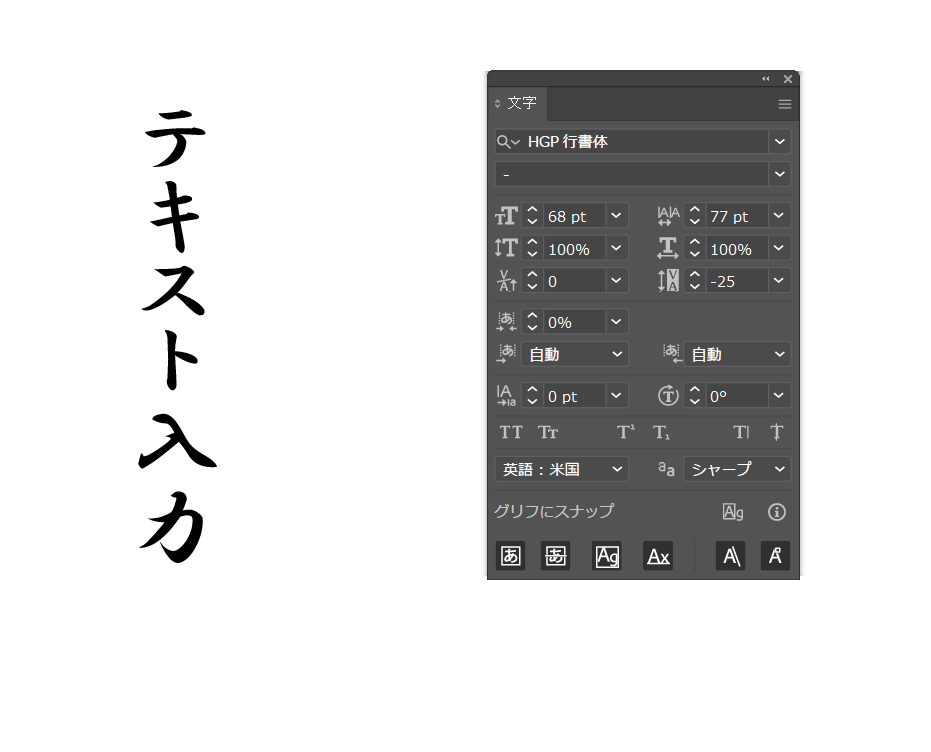
次に【文字(縦)ツール】ですが、これは普通の文字ツールが縦になっただけなので使い方は変わりません。



縦文字は日本語特有ですよね、フォントを変えると一気に雰囲気が変わります(*’ω’*)
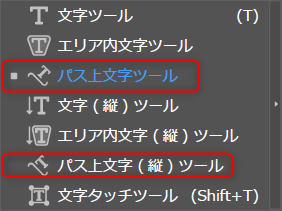
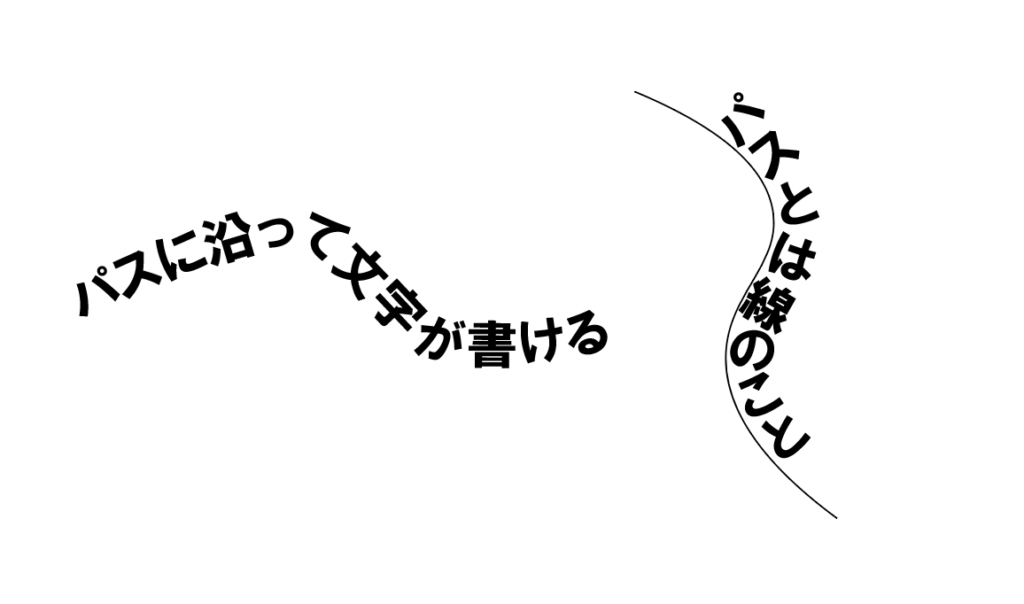
パス上文字ツール
次に、【パス上文字ツール】というものがありますが、こちらは使い方を別記事で詳しく解説しているのでそちらで確認してください♪


これが使えると、まるいアイコンに合わせて文字入れもできるのでとっても便利です!
慣れるまでは操作性が少し難しいかもしれませんが実践あるのみ!練習すれば簡単に使えます♪
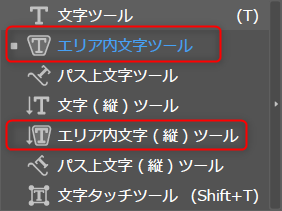
エリア内文字ツール
次にエリア内文字ツールのご紹介。
これも(縦)も同じ使い方なのでまとめて解説しますね!

まず、雑誌や新聞をイメージしてみてください。
沢山の文字がぎっしりかつ、キッチリとまとまってますよね。
普通に改行すると、半角文字や句読点を使用した文章だとバランスが崩れてしまうのでそんな時はこのツールを使うと便利です。
雑誌やパンフレットのデザインをしよう!という方は必須です。
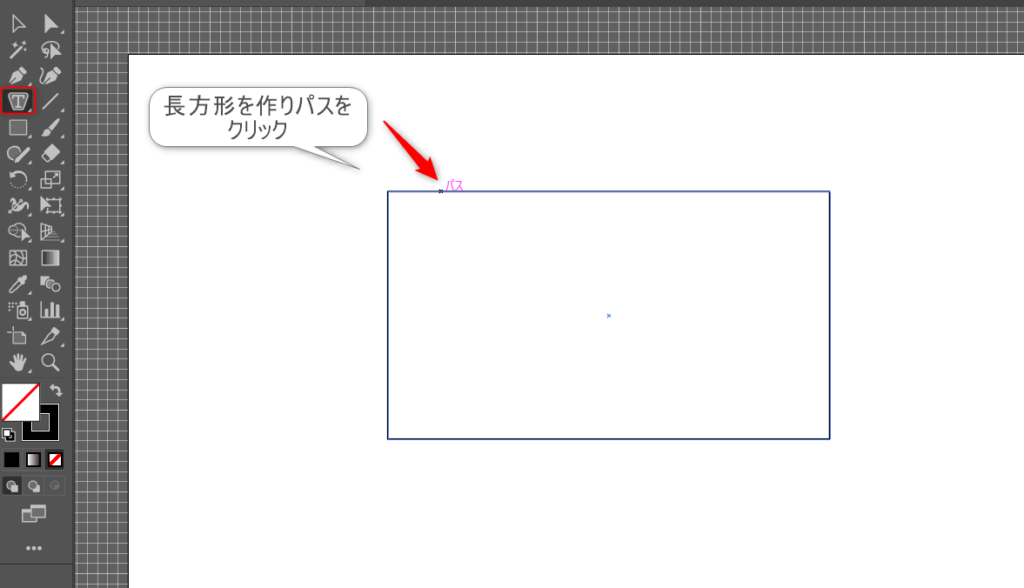
まず、文字を打ち込む範囲を長方形ツールで作ります。
そしてエリア内文字ツールに切り替え、長方形のパス(線)をクリックします。

すると長方形が消えて、その中に仮文字が出てきます。

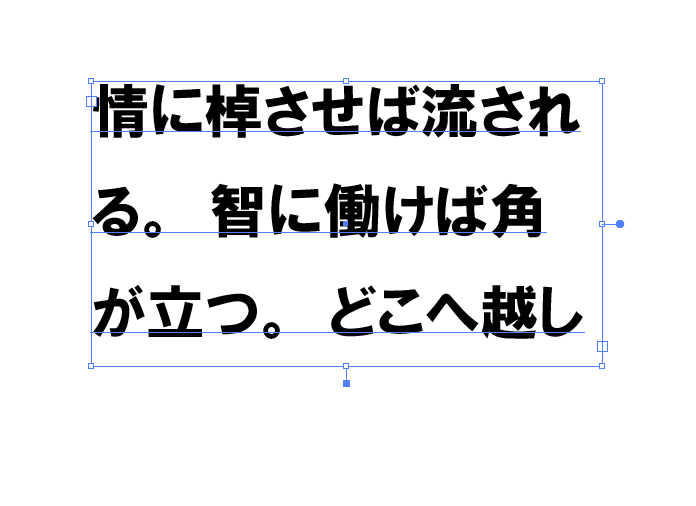
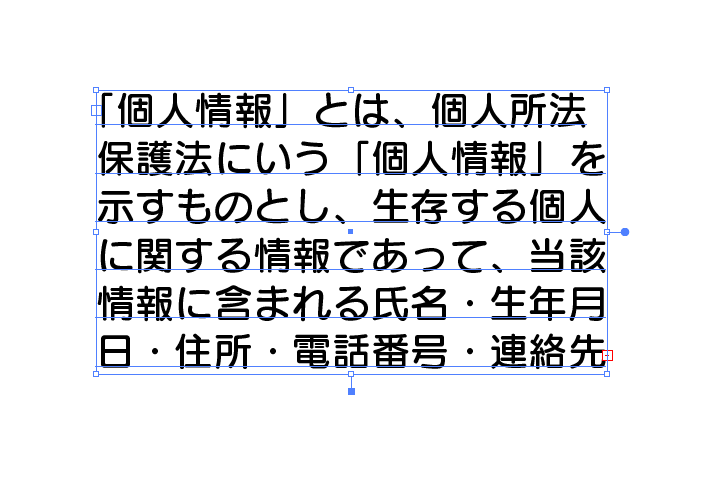
ここに長文を入力してみると、↓↓の画像のように自動的に長方形の範囲に文字が納まってくれます。
これは改行を使っておりません☆

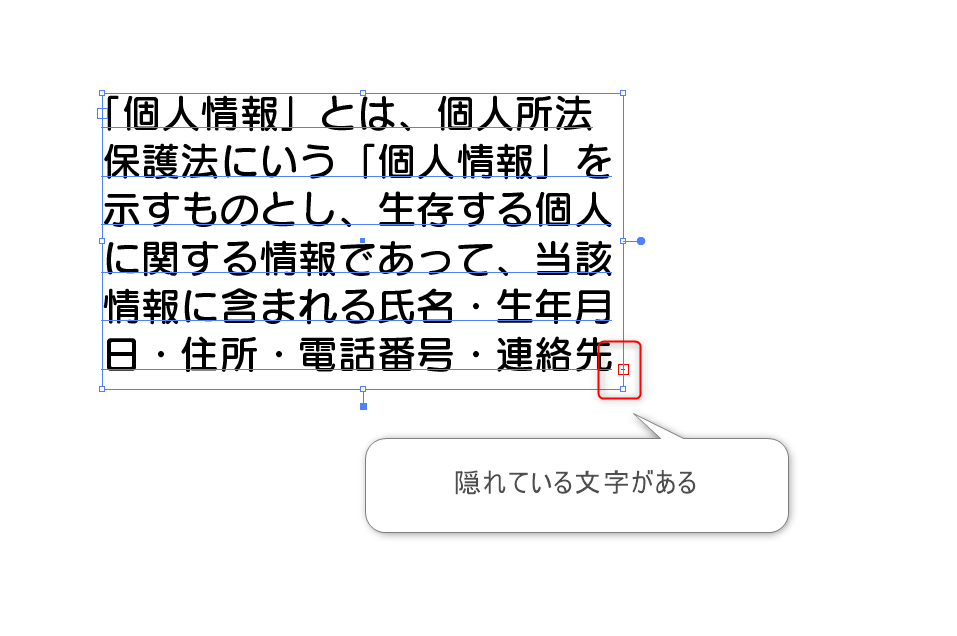
長方形の右下に赤い十字マークが出てますが、これは続きの文字が隠れているサインです。

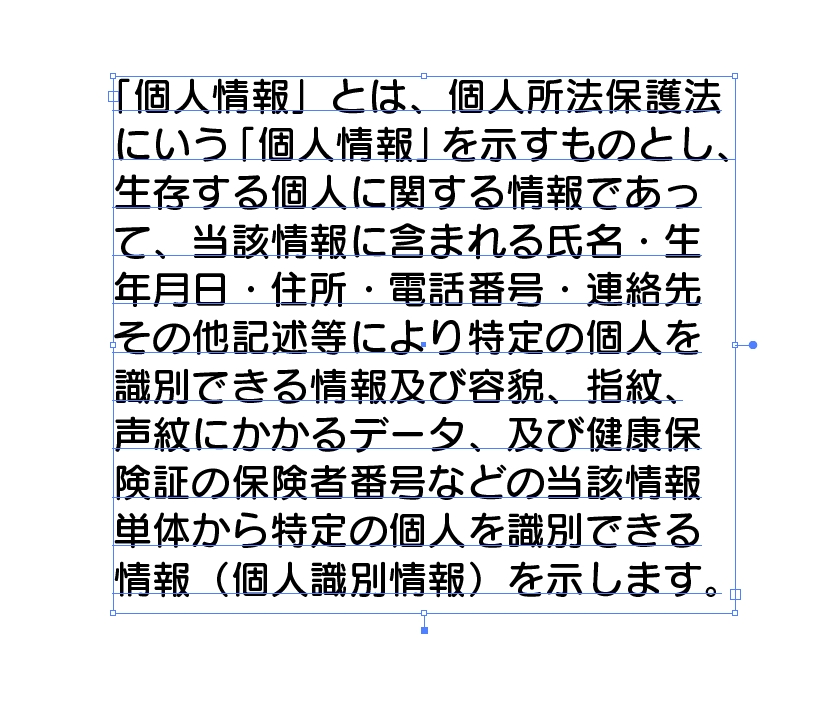
そんな時は選択ツールで長方形のバウンディングボックスを引っ張ってあげると、隠れていた文字が表示されます。

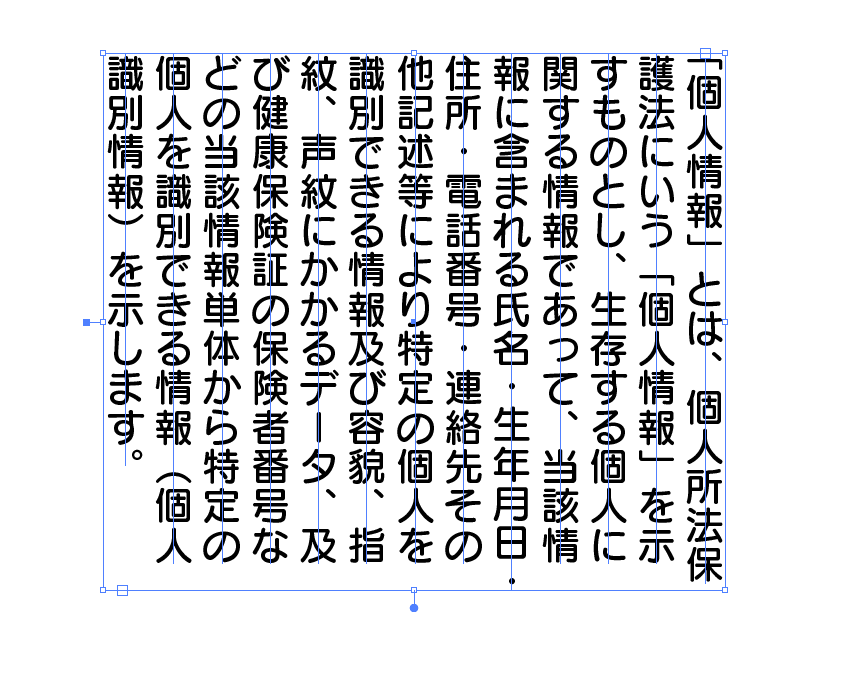
縦にしてみても、同じように長方形に文字が納まってますね。新聞っぽいです(/・ω・)/

広告の概要なんかで小さく表記されていることもありますね。
文字タッチツール
最後に、【文字タッチツール】をご紹介します。

これは入力した文字をアウトライン化する前でも1文字づつ変形・デザインできる便利ツールです☆
アウトライン化=図形化した時ほどのデザイン性はないですが、後に文言を変更する可能性があるとき等はこちらが便利です。
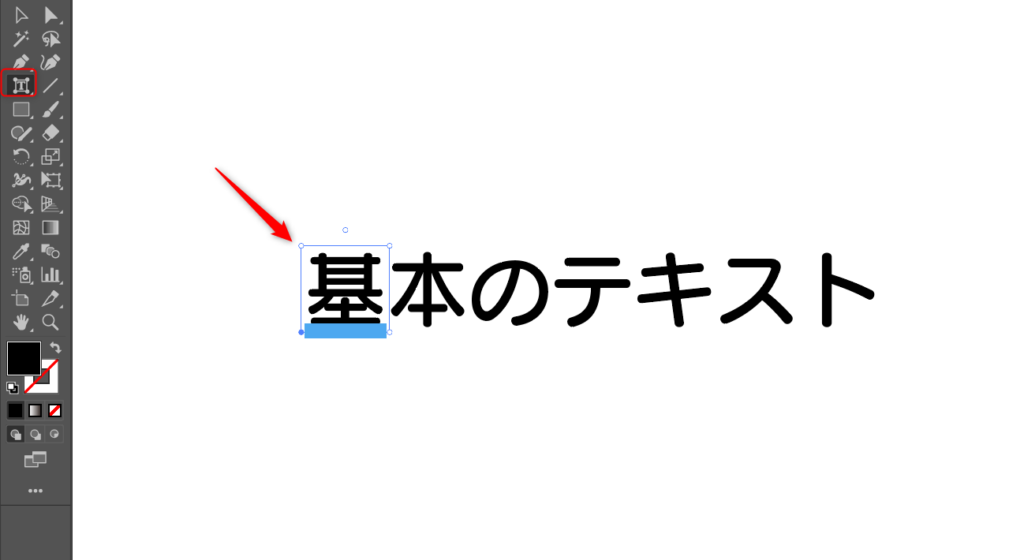
まず、普通の文字ツールでテキストを入力します。
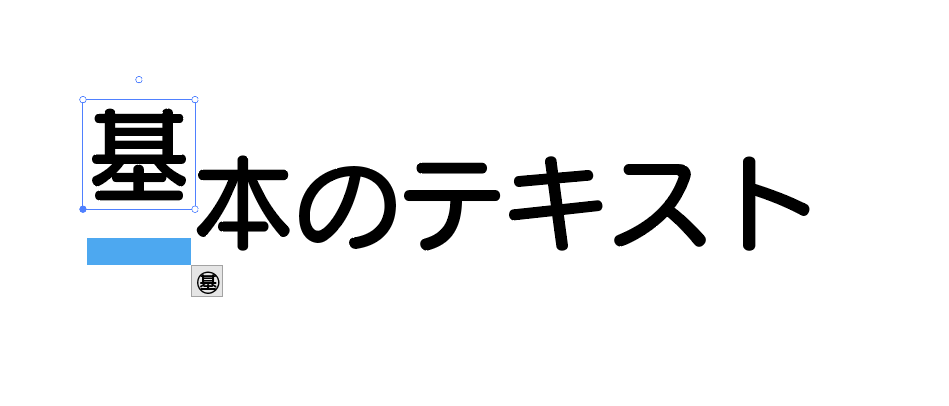
次に文字タッチツールに切り替えてデザインを加えたい1文字を選択します。
すると、選択した文字にバウンディングボックスのようなものが出現します。

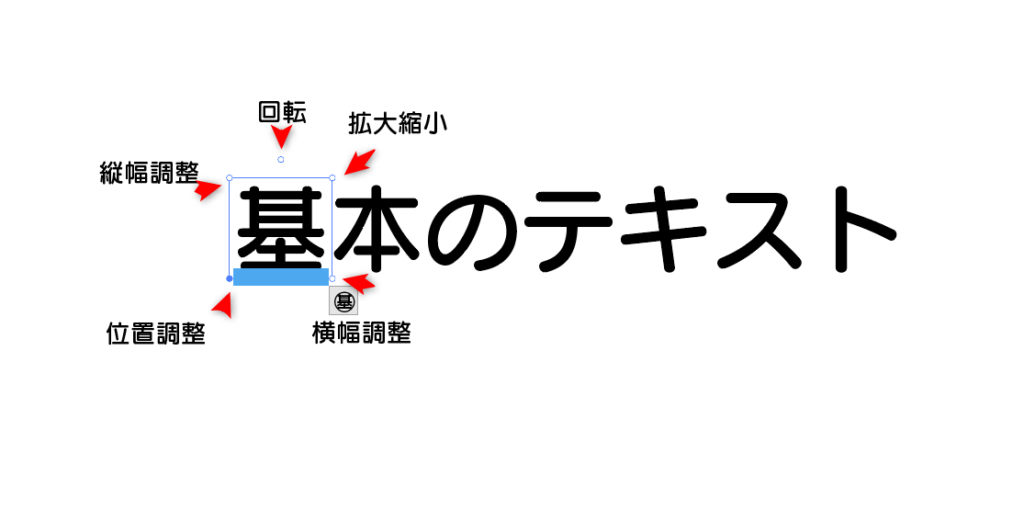
バウンディングボックスの役割は↓の画像の通りです。

位置調整はボックスの中心を選択した状態でも移動できるので使いやすい方でOKです。

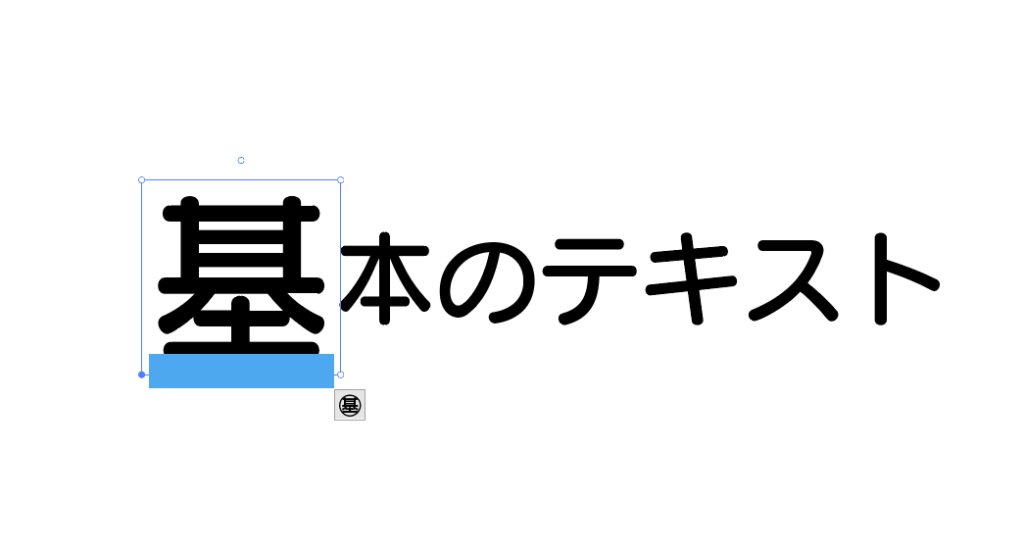
拡大縮小では、↓の画像のように選択した1文字だけ大きく・小さくすることができます。
便利ですね~(‘ω’)

このように1文字づつ大きさや縦横幅、回転の調整ができるんです。
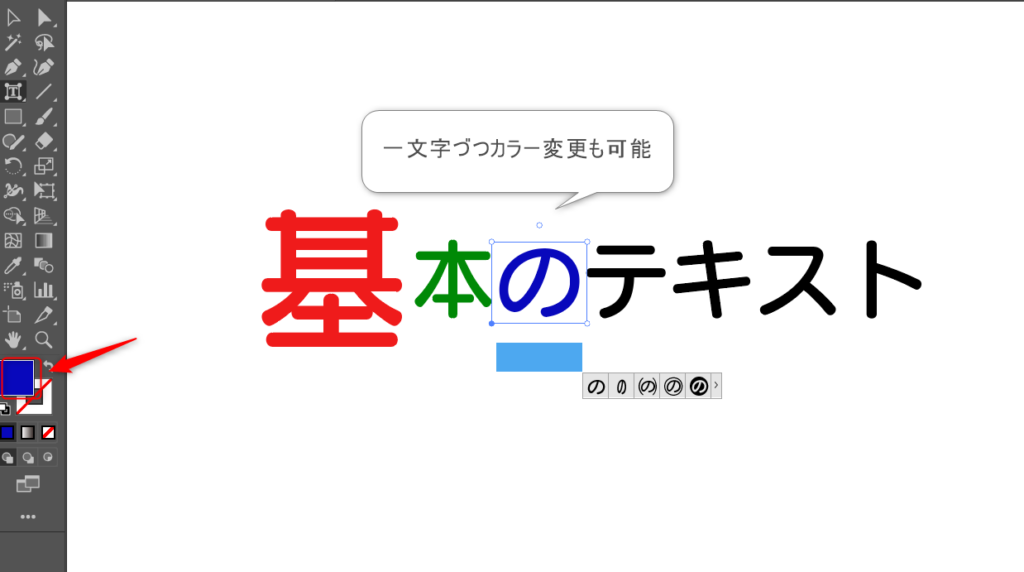
更にカラーの変更も1文字づつできちゃいます‼

アウトライン化してしまうと、文言に変更があったときに編集できなくなるので、テキストの状態でここまでデザインできることは本当にありがたいです・・
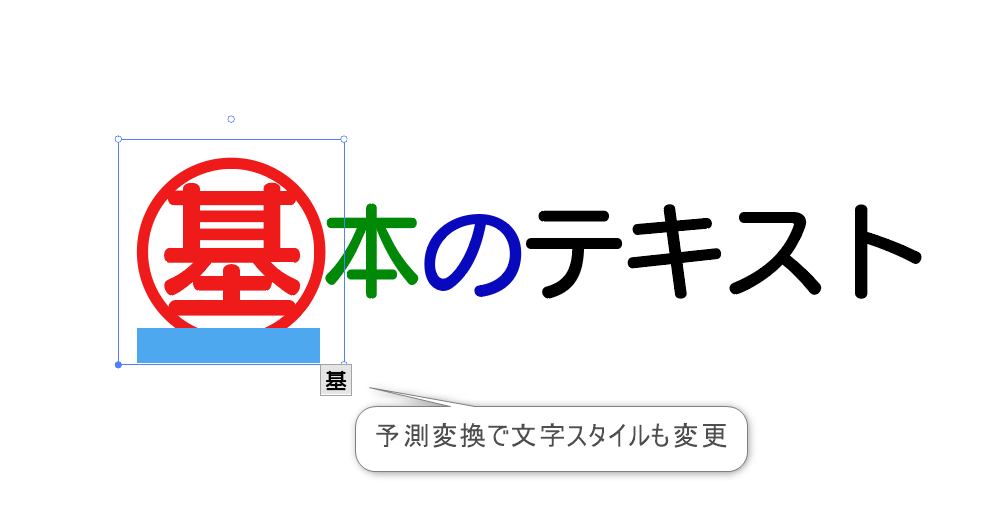
更に、ボックスの右下に変換予測が出てる場合はその中のデザインスタイルに変更することができます。

更にさらに!フォントの変更まで可能なんです!

この文字タッチツールはイラストレーター練習中の方にはぜひ知っておいてもらいたい機能です!
まとめ
いかがでしたでしょうか。
意外と全部は使っていない方が多い文字ツールですが、使いこなせるとチラシやDTPデザインがグッと簡単にできるようになります(‘◇’)ゞ

以上!便利な文字ツール全部紹介でした。
それでは!SeeYou~




コメント