イラストレーターで必ず出てくる、レイヤーとは?

今回はレイヤーについて解説していきます。
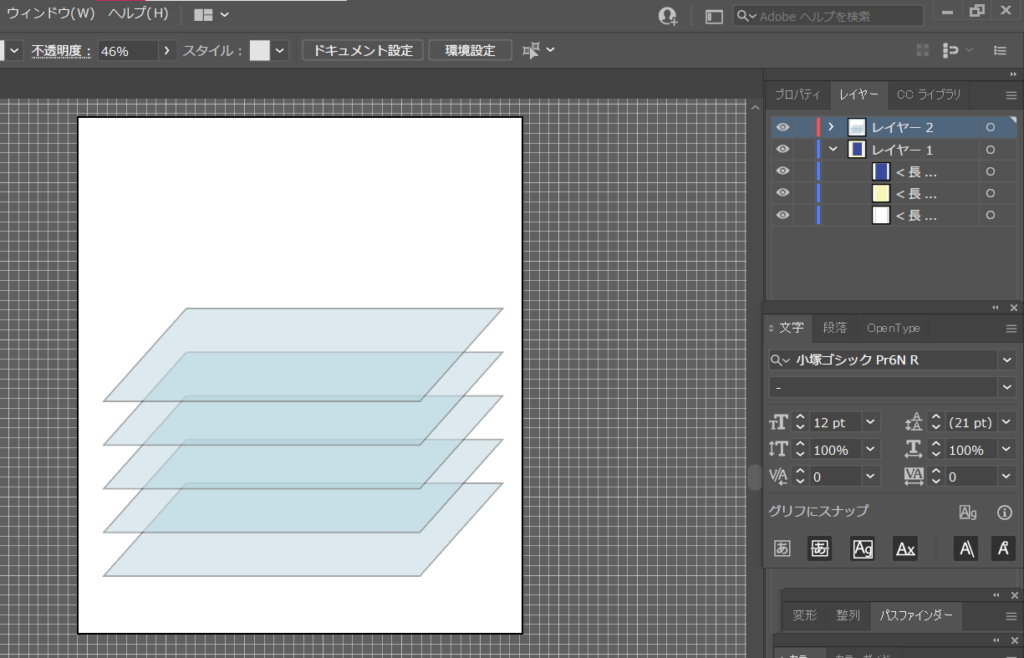
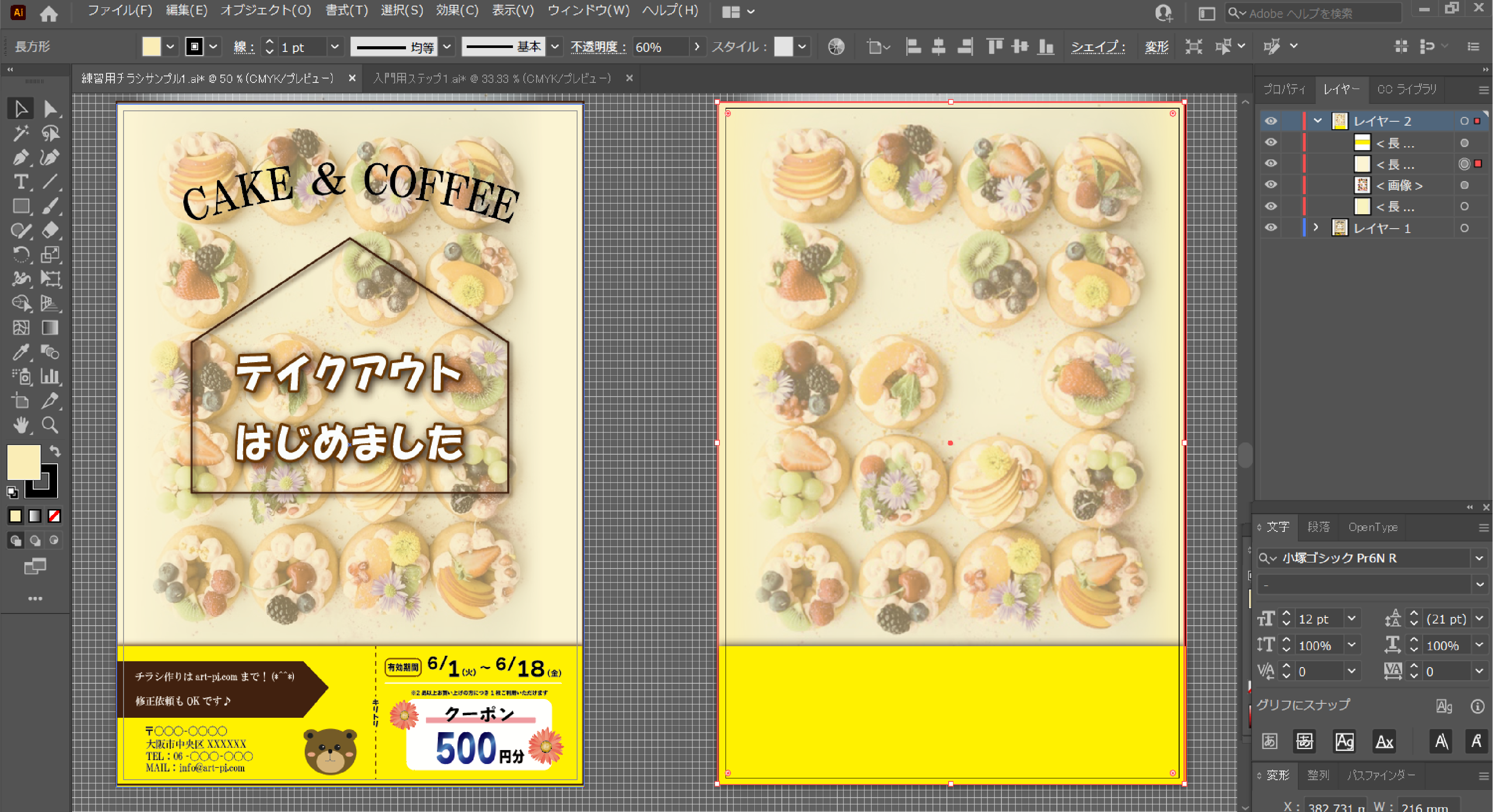
↑↑の画像が完成予想図です☆このチラシサンプルにも、たくさんのレイヤーが含まれています。
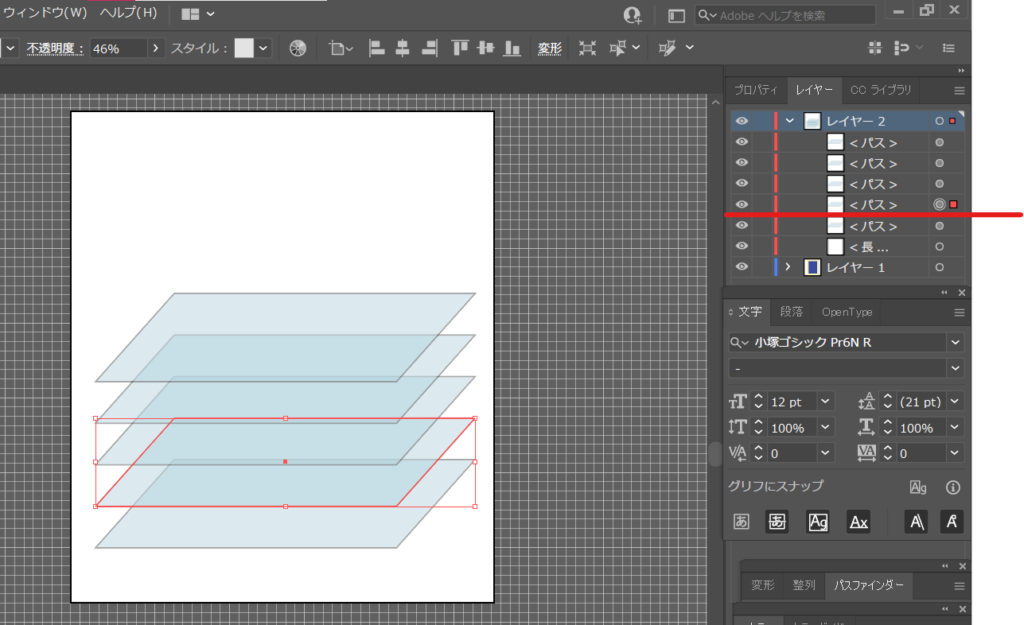
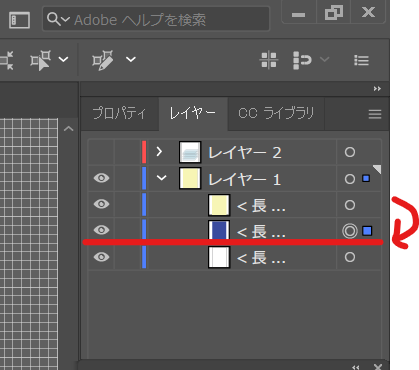
↓画像の右側に縦に並んでるのが、レイヤーです。

ギョッとなるかもしれないけど大丈夫☺!
慣れればこれぐらいのレイヤー数は少なく感じられるのでがんばろう!!
前回作った背景用の四角形を使って作業していきます!

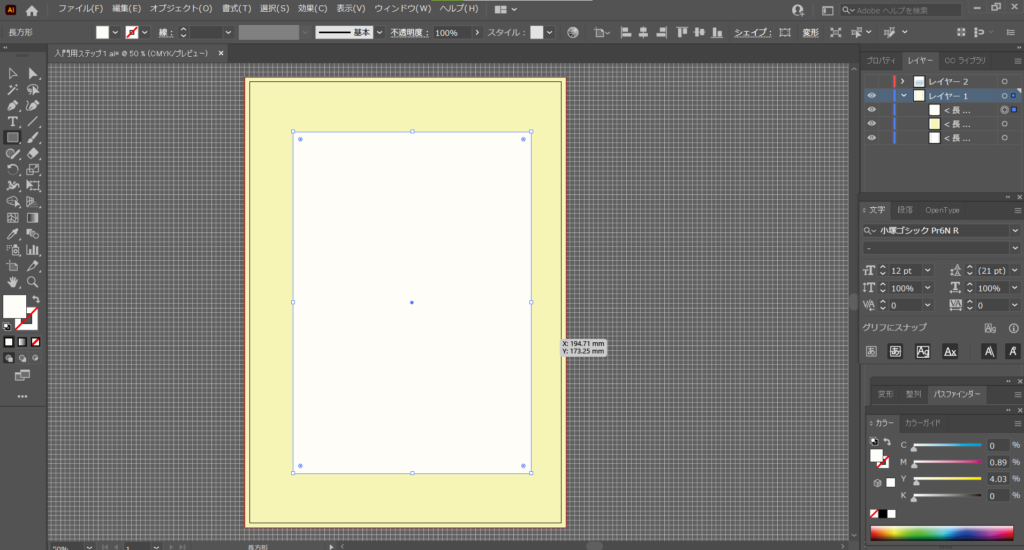
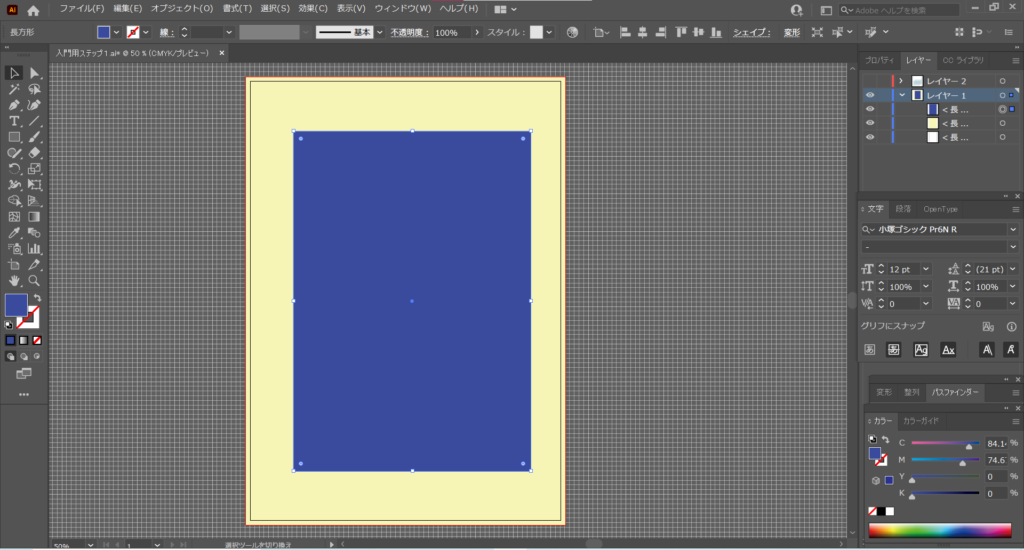
ここにもう一つ、四角形を作ってみます。

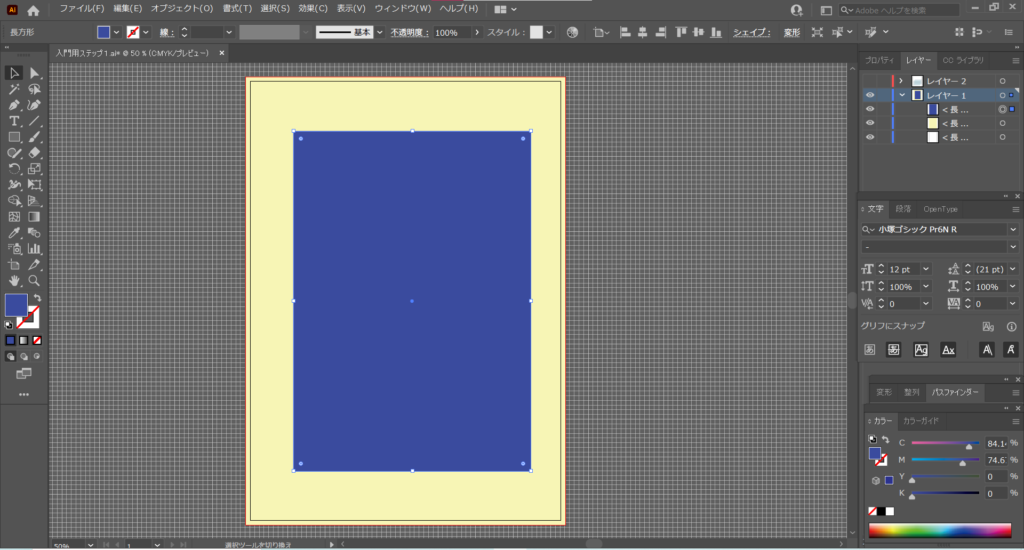
わかりやすいように、青色に変えてみます。
色の変更は前回blogで確認できます☆

画面右側にある【レイヤーパネル】に注目してください。
黄色の四角形の上に青い四角形の【レイヤー】が出現しました。
これが【レイヤー】です。

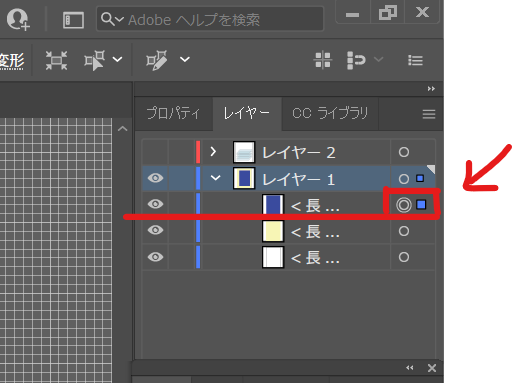
※レイヤーパネルの一番右の青ポチは、今選択しているレイヤーのサインです。
この【レイヤー】は、図形や文字を加える度、追加されていきます。
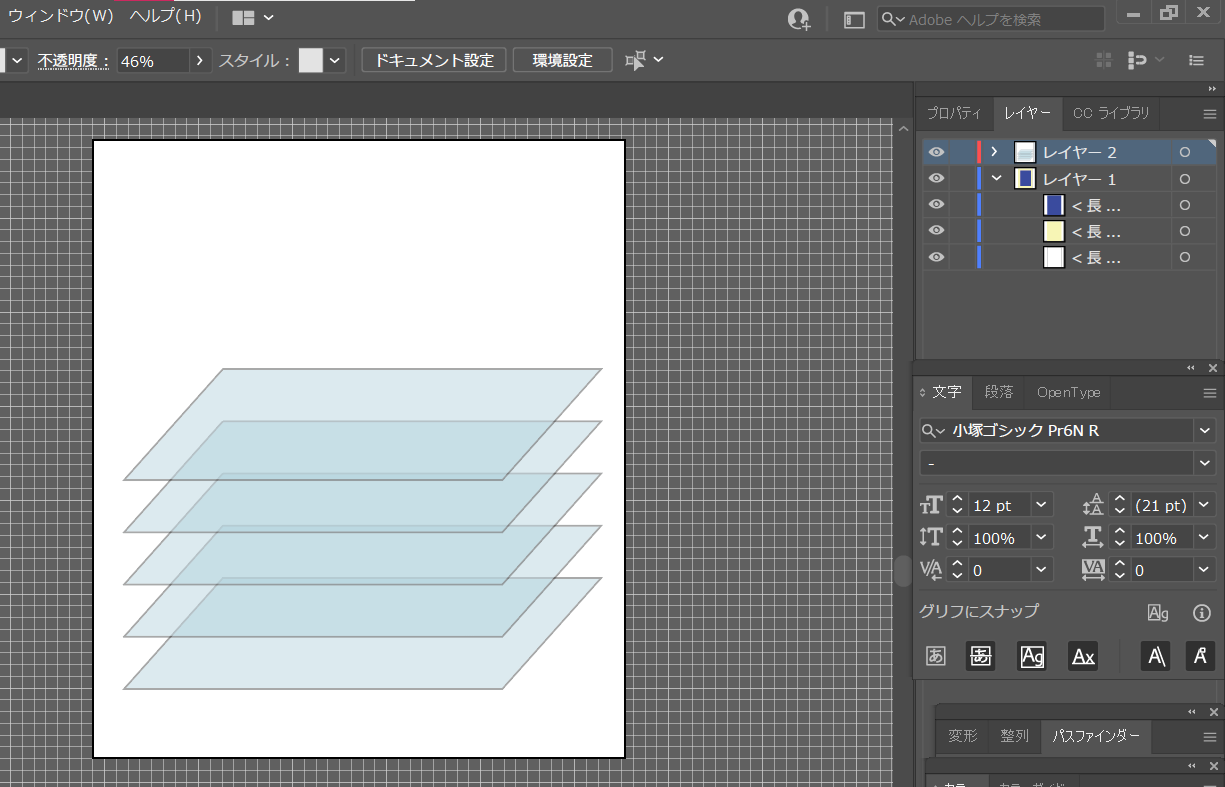
イメージとしては、透明の紙をどんどん重ねていくかんじです。
↓↓このレイヤーを駆使してチラシなどのデザインが出来上がっていきます。

今、どのレイヤーを選んでいるかは、レイヤーパネルの一番右のポチ。
さっきは青ポチでしたが、レイヤーのグループによってポチの色も変わります☆
※レイヤーパネルのグループ化の仕方は別blogで解説します☆
↓↓

この透明の紙にの順番によって、描いた図形や文字が【前面】にあるか【背面】にあるかが変わります。紙の順番によって見え方が変わりますね。
例えばさっきは黄色の四角形の上に青の四角形がありました。レイヤーパネルの順番に注目☆

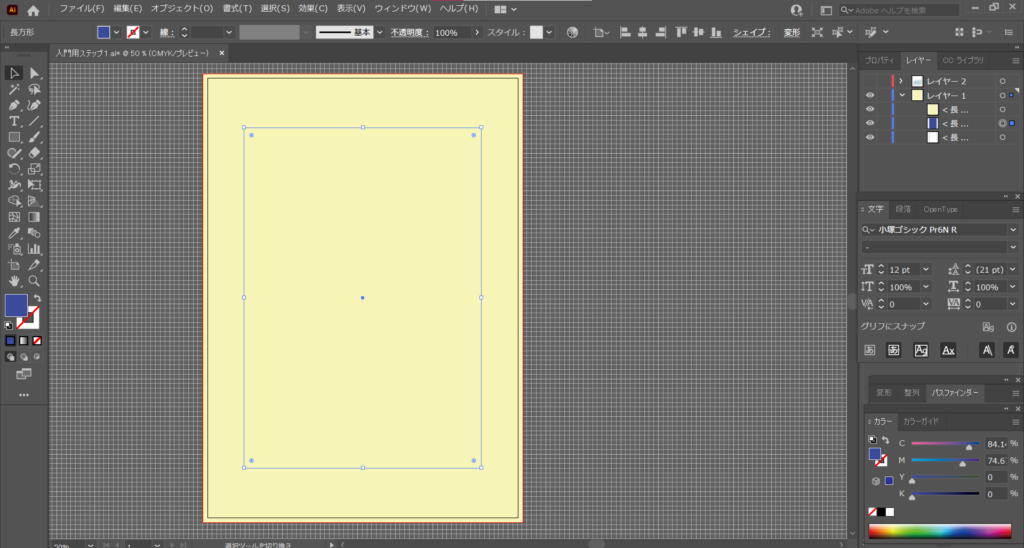
この青の四角形を、黄色の四角形の下側【背面】に移動させると↓↓

黄色の四角形に隠れて見えなくなりました。
見えなくなったけど、ちゃんと黄色の後ろに存在することが、レイヤーパネルから確認できますね。

レイヤーの順番を変える方法は
・レイヤーパネルをマウスクリックしたまま移動させたい場所までドラッグ もしくは
・ショートカット【ctrl+[ 】で背面へ、【ctrl+]】で前面へ移動できます。
※【shift+ctrl+[or]】で一番背面、一番前面へいっきに移動させることができます。
レイヤーのイメージをもう少し解説!
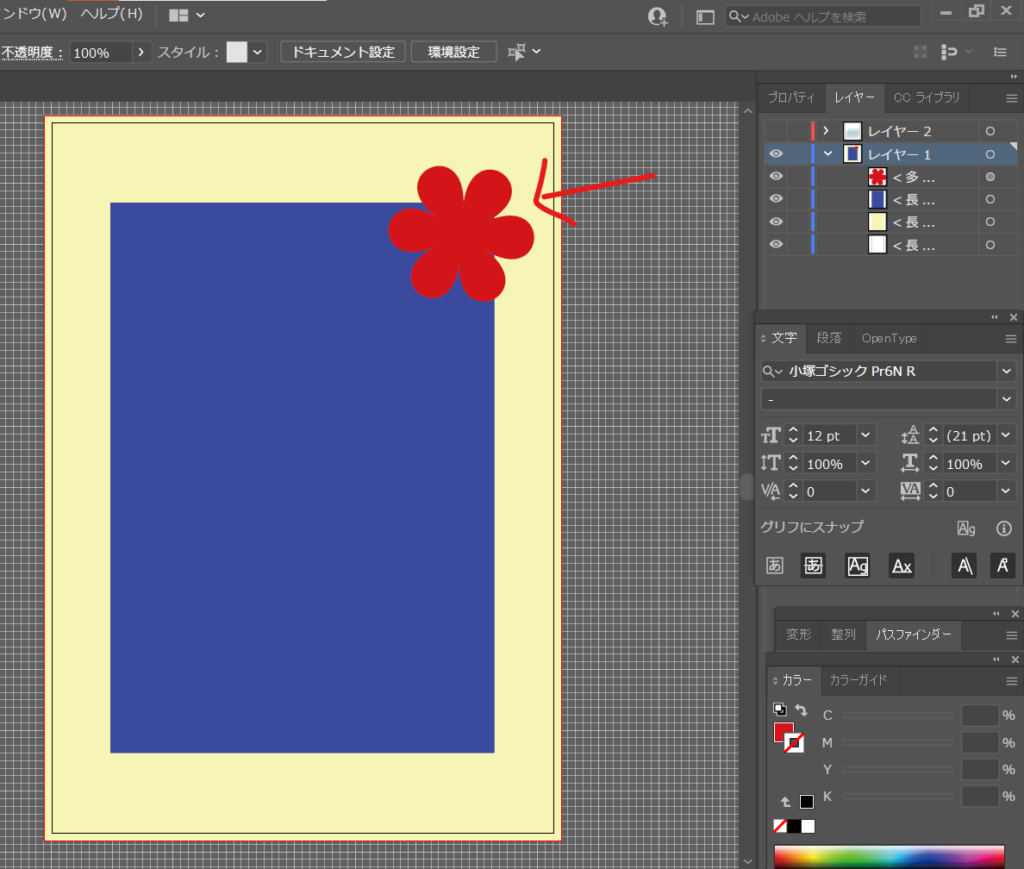
黄色の四角形、青の四角形に赤いお花を追加してみました。
右のレイヤーパネルに注目!一番上に赤いお花のレイヤーが出現しました。

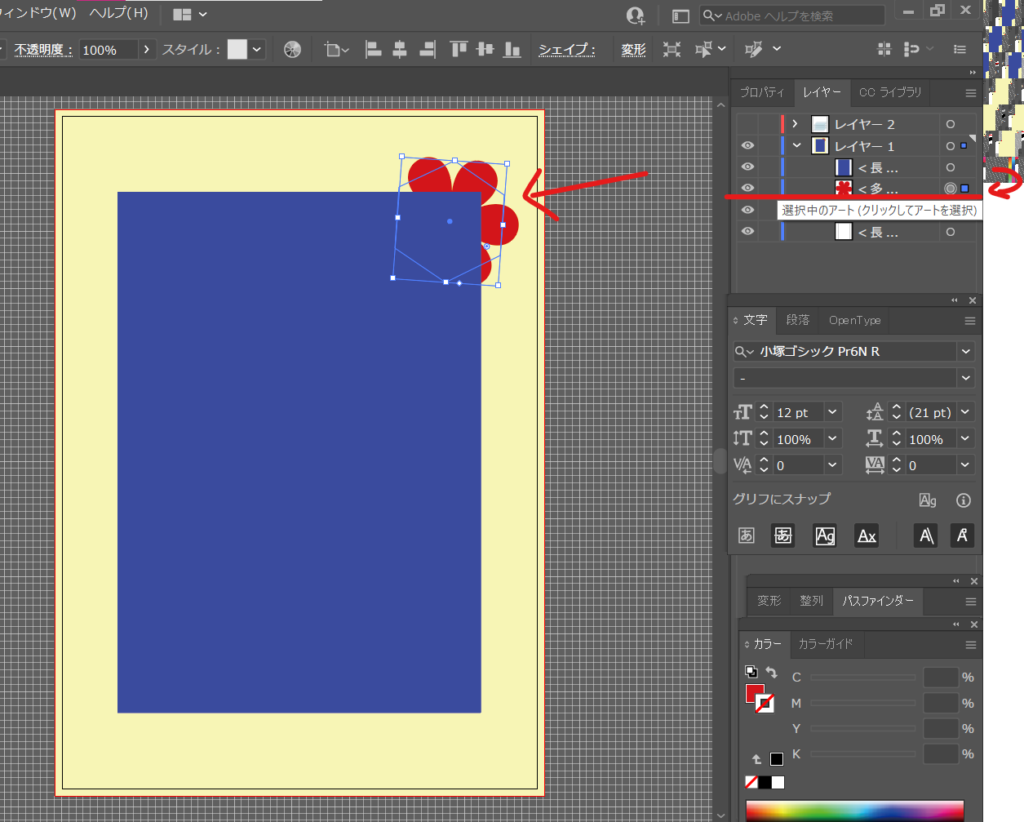
赤いお花を、青い四角形の後ろ【背面】に移動させてみます。
↓↓

青い四角形に重ねっている部分が隠れてチラ見えになりました☆
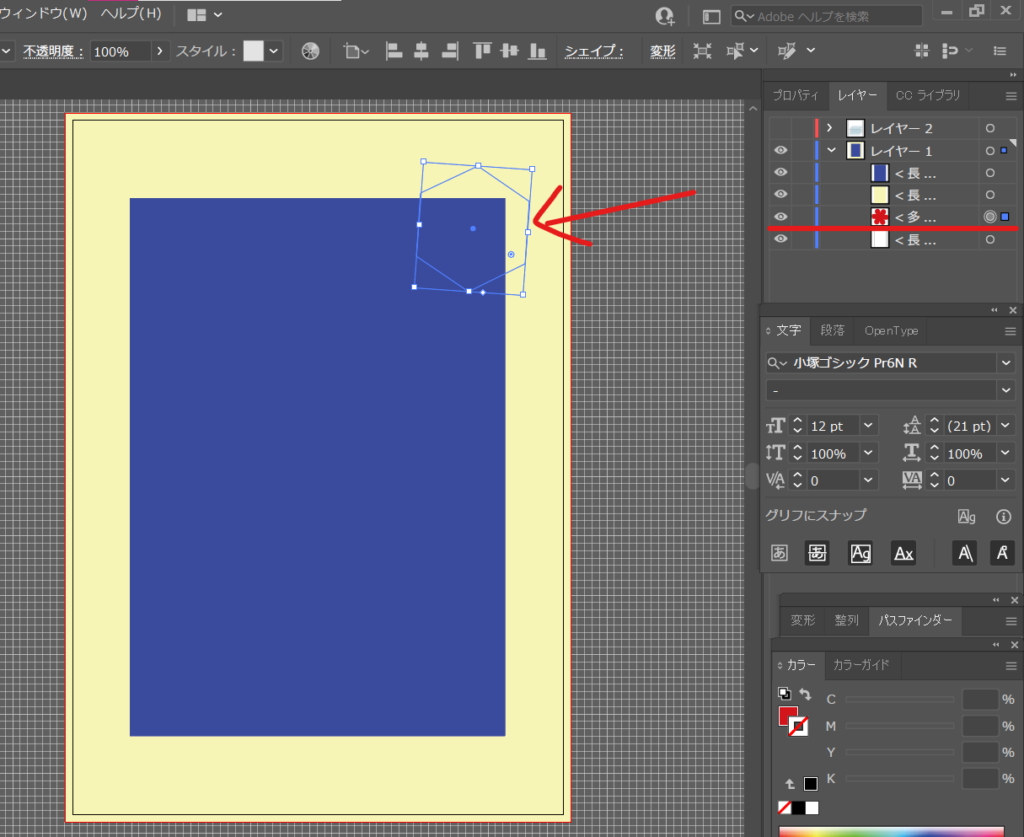
さらに、黄色の四角形の後ろに移動させます。

完全に隠れました!が、レイヤーパネルでは赤いお花はちゃんと存在することが確認できます。
このようにしてデザインを変えていくことが自由自在にできちゃいます(‘◇’)ゞ
レイヤーパネルを見ながら、一番前に持ってきたい画像やイラストを調整してみてください☆
ここまでの作業動画を無音(;’∀’)ですが載せておきます☆
動きのイメージになれば、、、なるのか??
次回は画像を配置していきます☺☺☺
SeeYou




コメント