はい!こんにちは~今回のイラストレーター解説は【文字をパスに合わせる方法】でございます。
こんな感じ↓↓に円形のオブジェクト(図形)に合わせて文字が配列されていることありますよね。

これをイラストレーターで簡単に再現する方法をご紹介していきます(‘◇’)ゞ
はじめに、正円に合わせて文字を並べてみましょう。
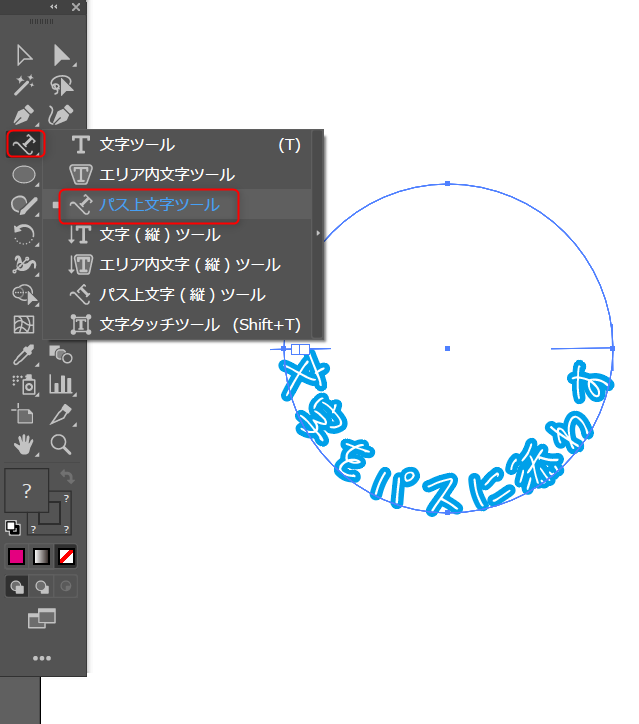
今回使用するのは、【パス上文字ツール】です。
文字ツールを右クリックで選択することができます。

パスとは、簡単にお伝えすると【線】のことだとイメージしていただいてOKです。
【パス上文字】ということは、【線の上の文字】という感じでしょうか。
このことを踏まえて作業していきます。
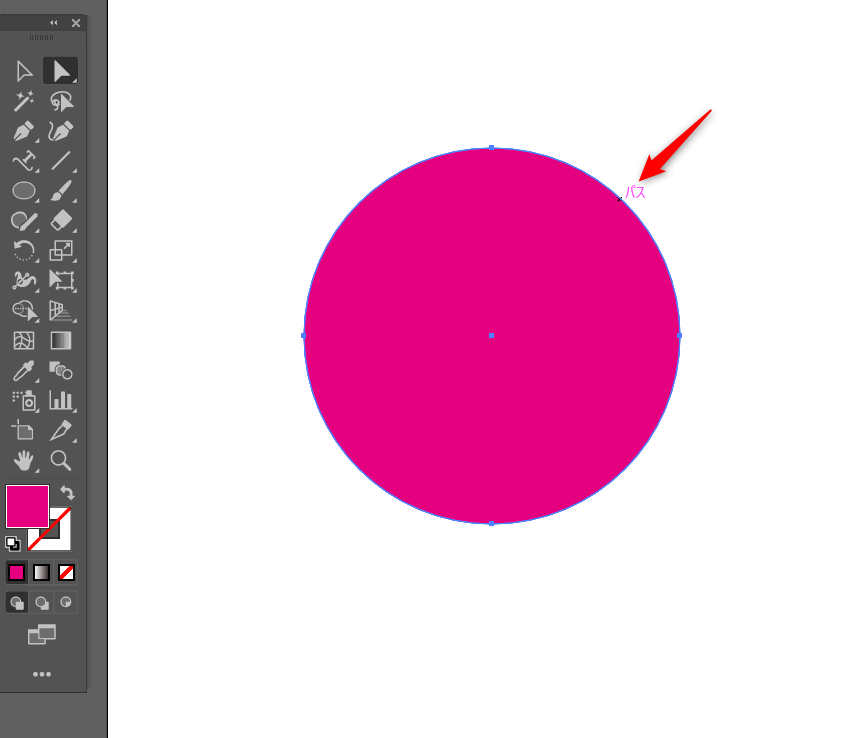
まず、アートボードに正円を描きます。
この時、塗と線は何でもOKです。
なぜなら、後で消えてしますから(;・∀・)

正円にカーソルを合わせると、小さく【パス】と出てくるのが確認できますね。
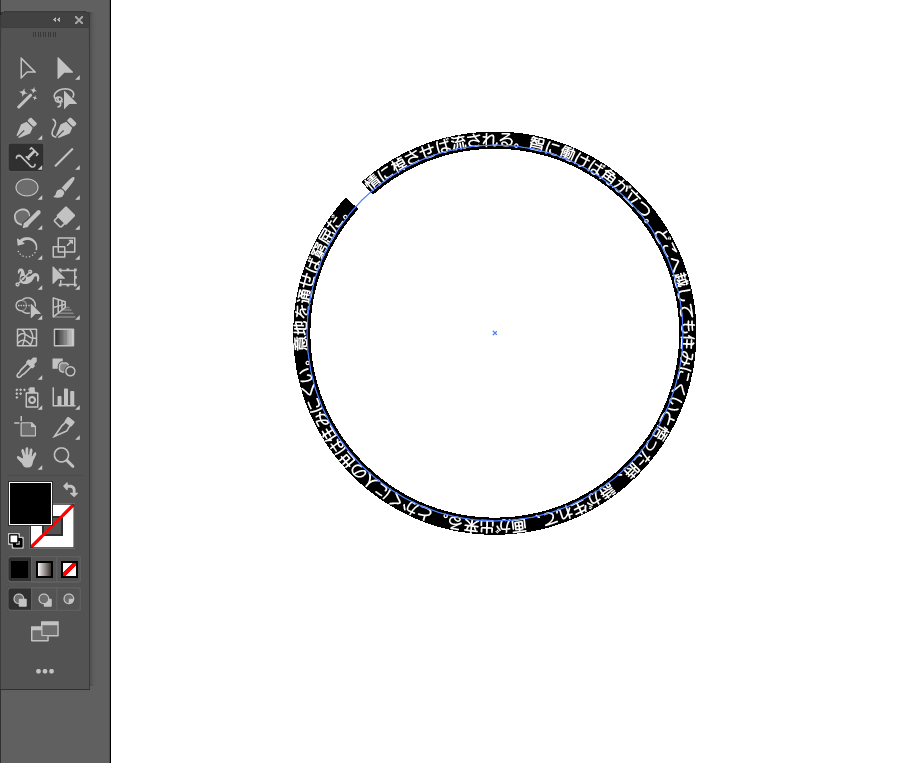
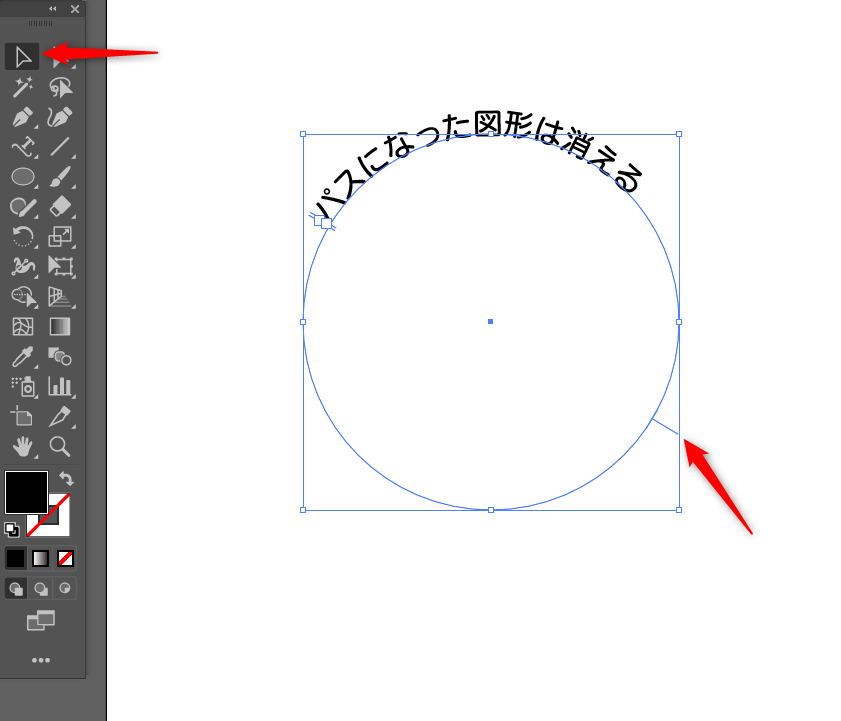
②パス上文字ツールで、正円のパスの適当な場所をクリックします。

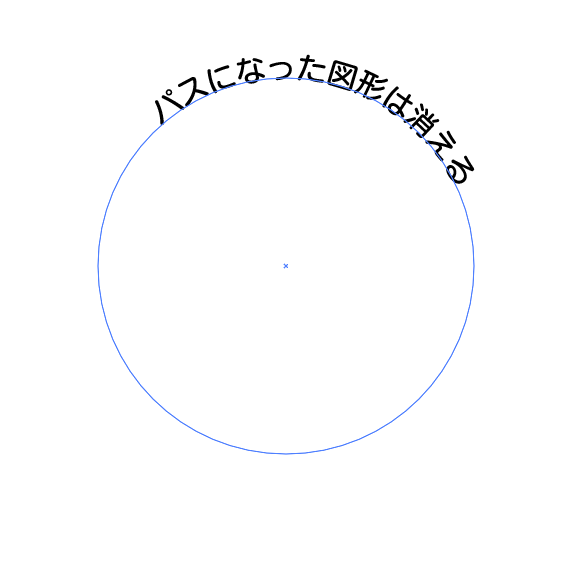
すると、下の画像の様に仮のテキストが正円の外側に沿って出現しました!
と同時にピンク色の正円は消えてしまいましたね。

この仮テキストを、通常通りのテキスト編集の要領で打ち込んでいきます。

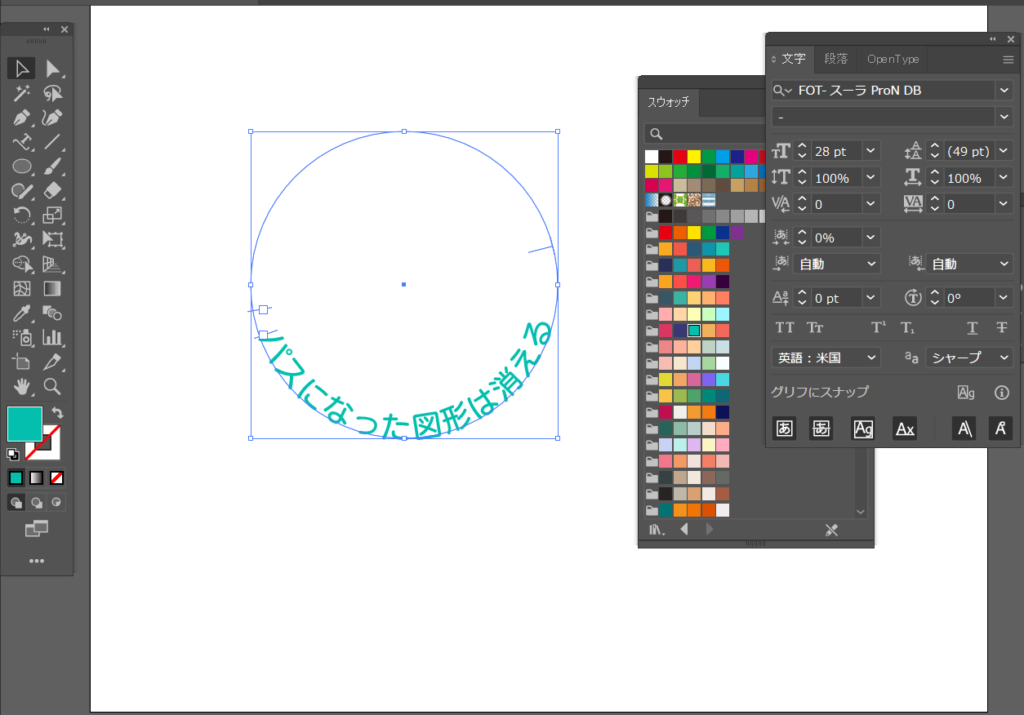
入力できたテキストを選択してみると、少し難しい&細かい作業になりますが、下の画像にあるように青い縦線のバーが3本出てきます。
そのうち、◇が付いていないバーがあることがわかります。

このバーをコントロールして、文字の位置や配置方法を変更していきます。
Tのようなマークが出たら、そのバーを選択できているサインです☆
言葉での説明が難しいので動画で確認してみてくださいね↓↓
controlを押しながら移動させると、テキストを反転させず移動させることができます。
反転させるとこのように、円の内側の配置になります。

ここでは、カラーやフォントの変更も可能です(/・ω・)/
次に、配列デザインを変更します。
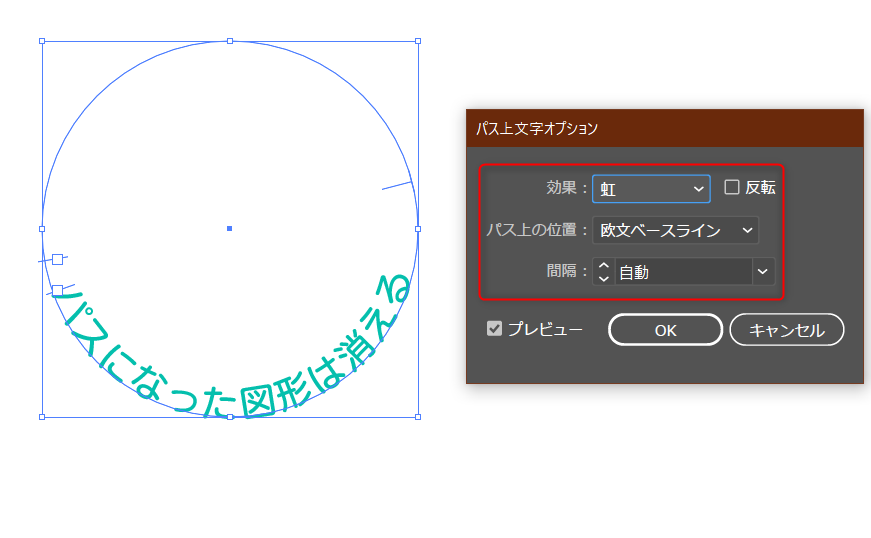
①書式タブ ②パス上文字オプション ③パス上文字オプションを開いてみましょう。

開いたオプションパネルで、パス上文字のデザインを変更することができます。

動画で確認してみましょう☆
【パス上の位置】がデフォルトでは【欧文ベースライン】となっていると思います。
このままでも良いんですが、欧文ベースラインだと日本語のテキストはパスの線に少しかぶってしまうので、気になる場合は【ディセンダ】に変更するとパスとかぶらず文字がしっかり見えてくれます☆
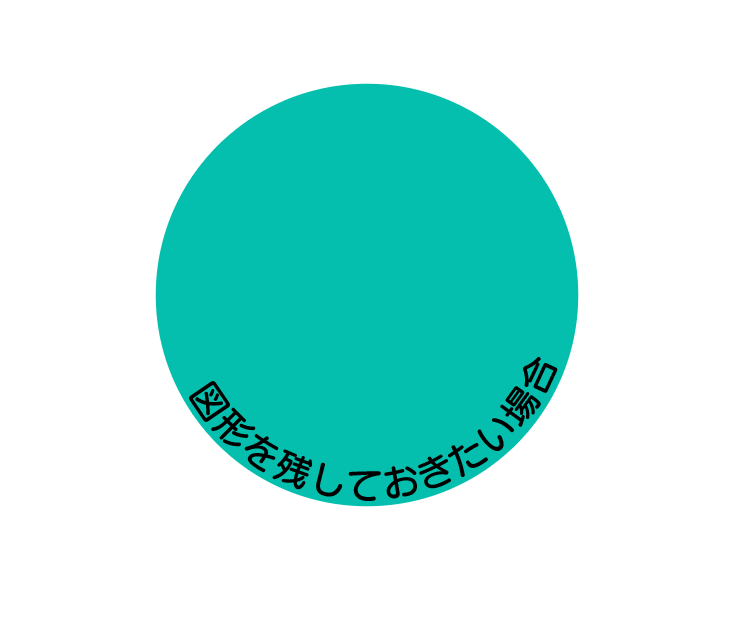
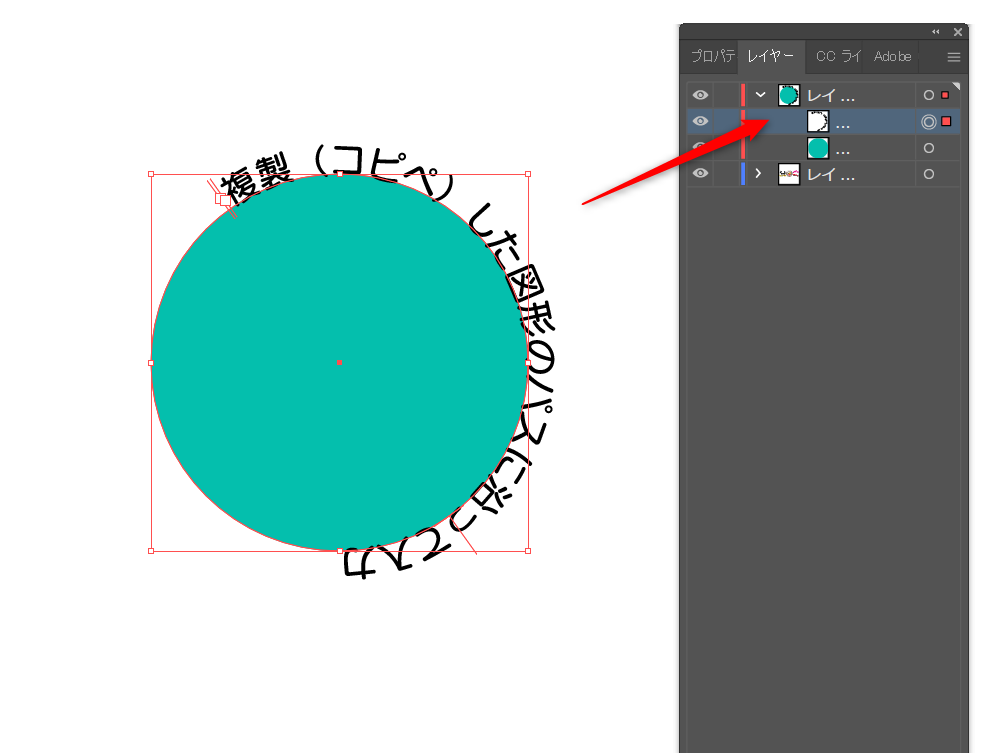
次に、オブジェクト(図形)を残しておいたまま文字をパス上に並べる方法です。

この場合、パスとなる図形と残しておきたい図形の2つを準備する必要があります。

【control+C】でコピー
【control+F】で全面にペースト
します。
パス上文字ツールでテキストを入力すると、そのパスとなったオブジェクトは消えてしまうので
前面にあるオブジェクトに合わせてテキスト入力するとおのずと背面のオブジェクトが見えるようになります(‘◇’)ゞ

ここで見えている緑の正円は、背面に置いてあったオブジェクトということですね!

パス上文字ツールは、どんなパス(線)にも寄り添うことができちゃいます。
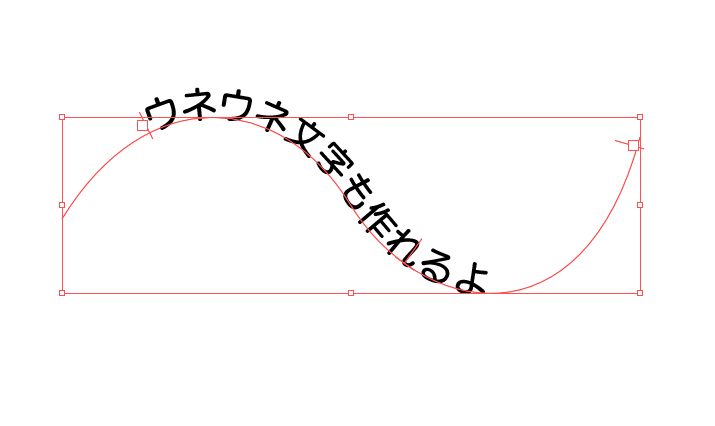
なので、正円でなくとも↓の図のようにウネウネしたパス(線)にももちろん合わせて並んでくれます。

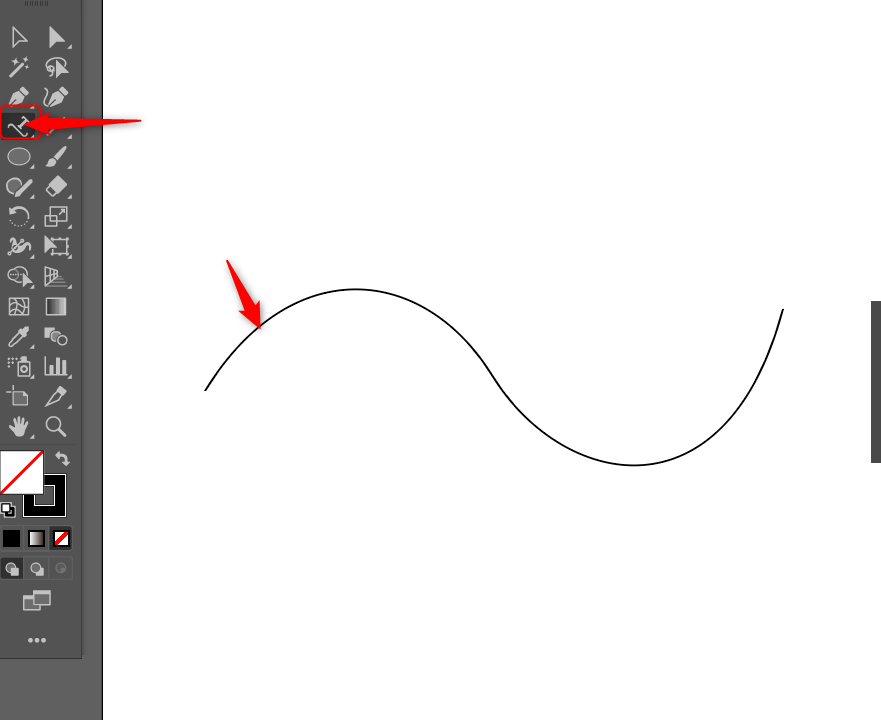
先ほどと同様、【パス上文字ツール】で【パス】を表示される位置までカーソルを合わせます。

ここでテキスト入力すると、下の画像の様にパスに合わせてウネウネした文字ができちゃいます。

そしてこんな謎の形に合わせることもできます。
まぁなんと素直なツール・・・

コピペしておきましょう。

そしてご覧ください!
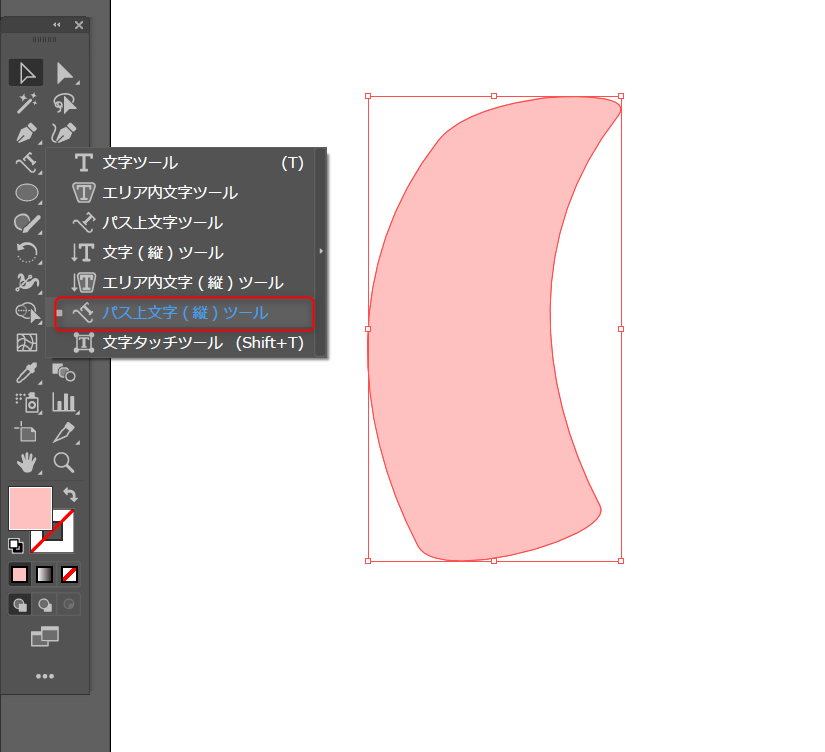
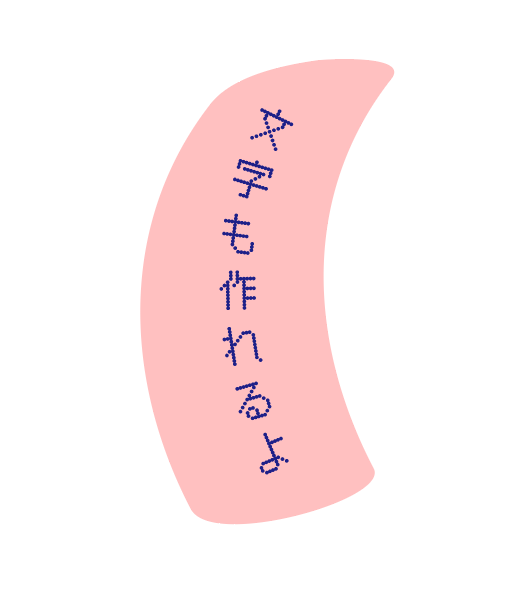
【パス上文字(縦)ツール】なるものがあるじゃありませんか!!!
(Adobeさん、ツールを日本語に翻訳するの難しかったことでしょう。。縦文字は日本特有!)

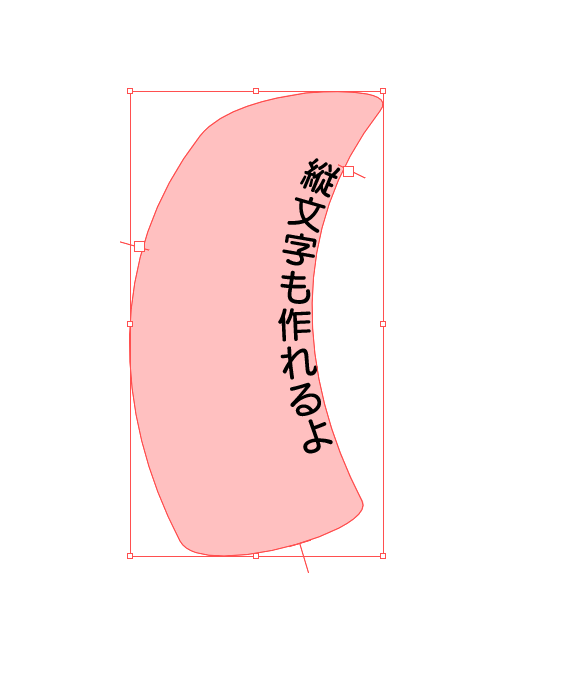
そして前面にあるオブジェクトに合わせてテキスト入力すると、↓のようになります。

ドラッグして中心へ移動させることもできますし

フォント・カラーの変更もOKです(/・ω・)/

この応用が↓↓のようなカフェマークなんかでよく見る?ロゴですね。
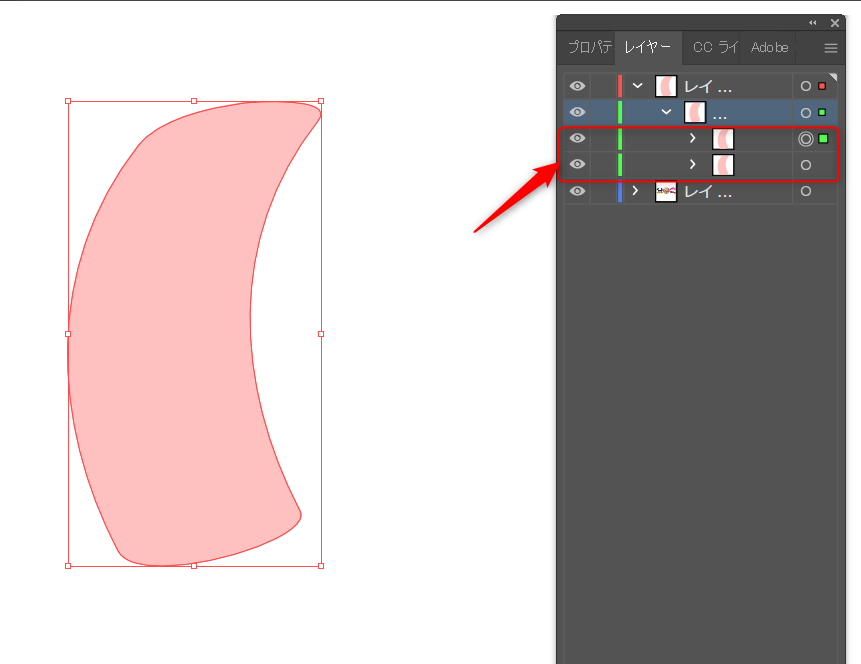
こちらは少し応用になります。
レイヤーを確認しながら作業してくださいね。

大小2つの正円を重ねて描き、中側の円には白の線をつけてあります。
同じものをコピペし、前面にある円に沿ってテキスト入力していきます。

大小それぞれのパスの合わせてテキスト入力、【パス上文字オプション】で位置やデザインを調整して

真ん中に好きなイラストや画像を配置すれば完成です(/・ω・)/

以上!文字をパスに合わせる方法でした(*^^*)

それでは!SeeYou~
Art-Pi




コメント