はい!今回は肝心な、イラストレーターで作ったデータの保存方法をご紹介いたします。
今回ご紹介するのは、【PDF】【JPEG】【PNG】それぞれの保存方法です。
以前作成したクマ太郎を使って説明していきますね。

PDF保存
はじめにPDF保存方法についてです。
PDFは他の人や取引先にデータ送付して、注釈をもらったりとオーソドックスなファイル形式ですよね。
アプリやハードウェアに依存しないので、そのままの内容を表示させられるのが特徴です。

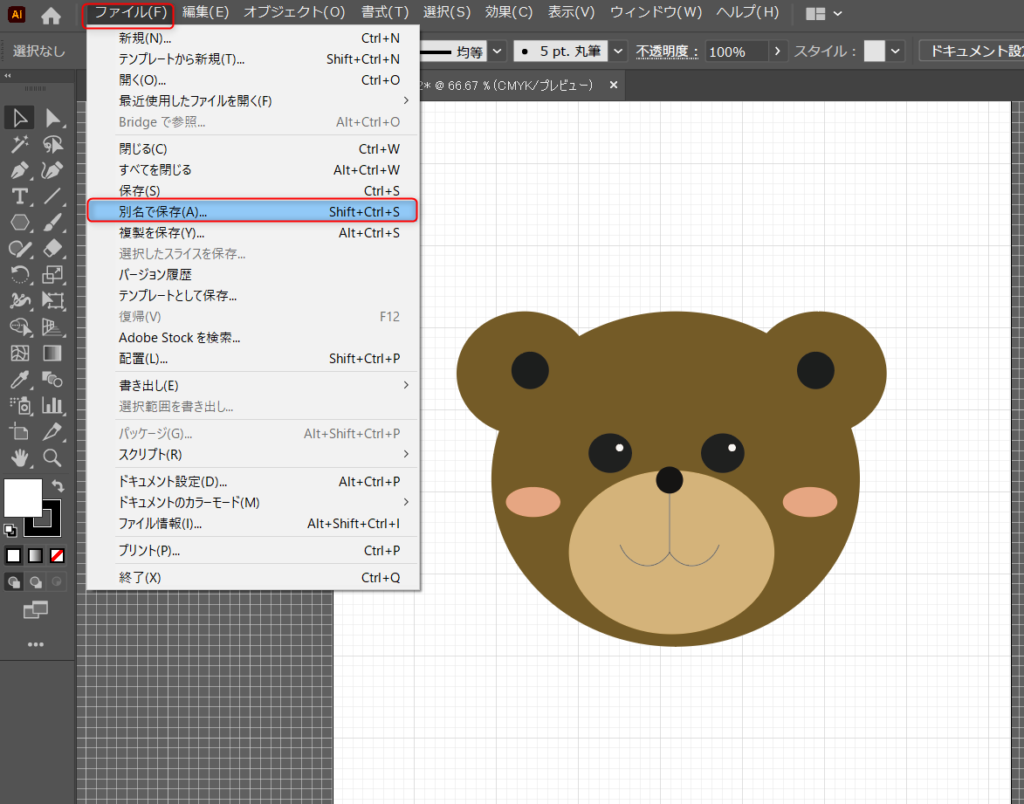
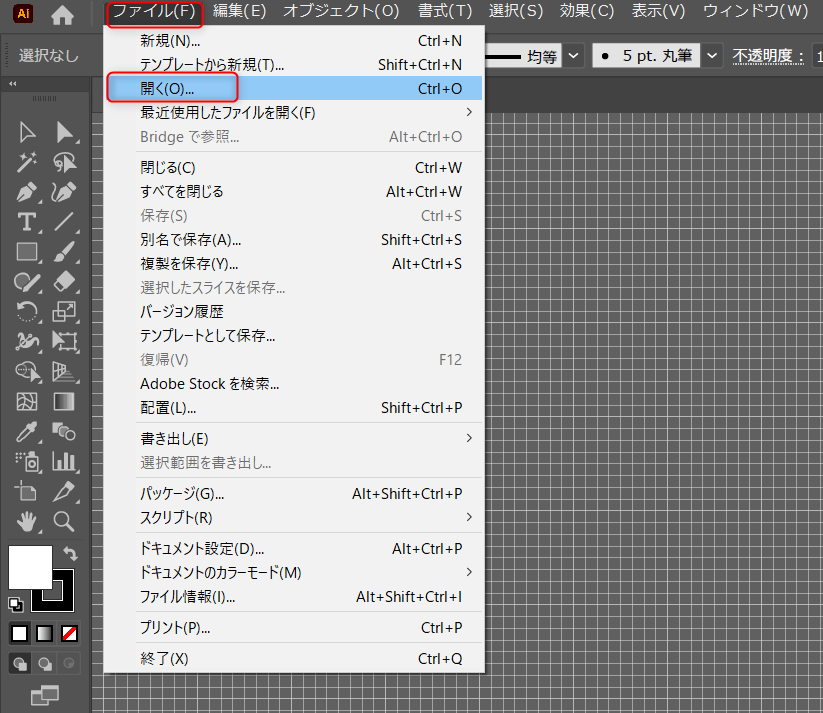
まず、ファイルタブから【別名で保存】をクリックします。
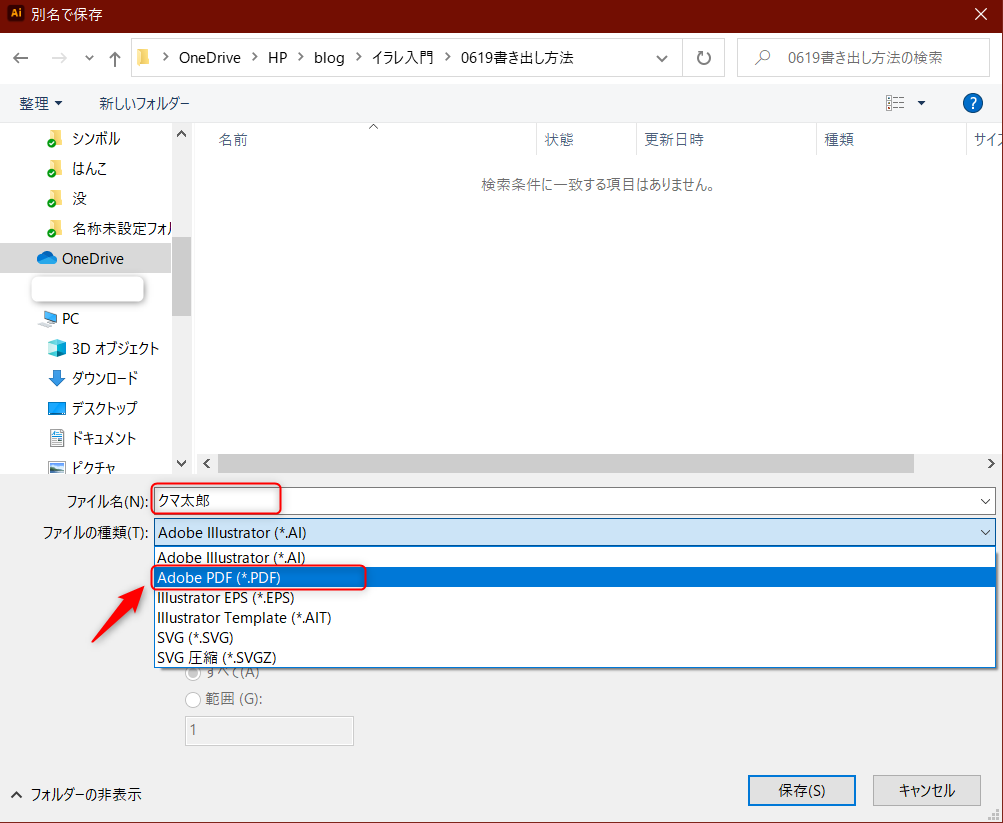
するとエクスプローラーが開くので、保存する場所を指定して、【ファイルの種類】からPDFを選択します。

次にポップアップが開くので、ここでだいるサイズを設定しておきます。
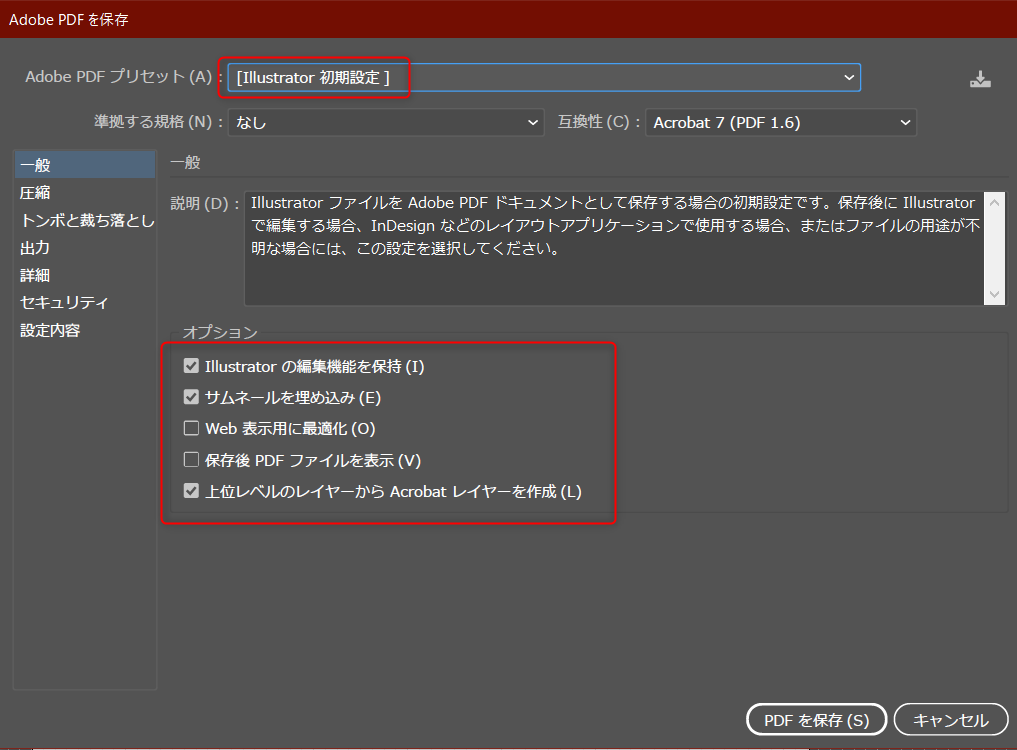
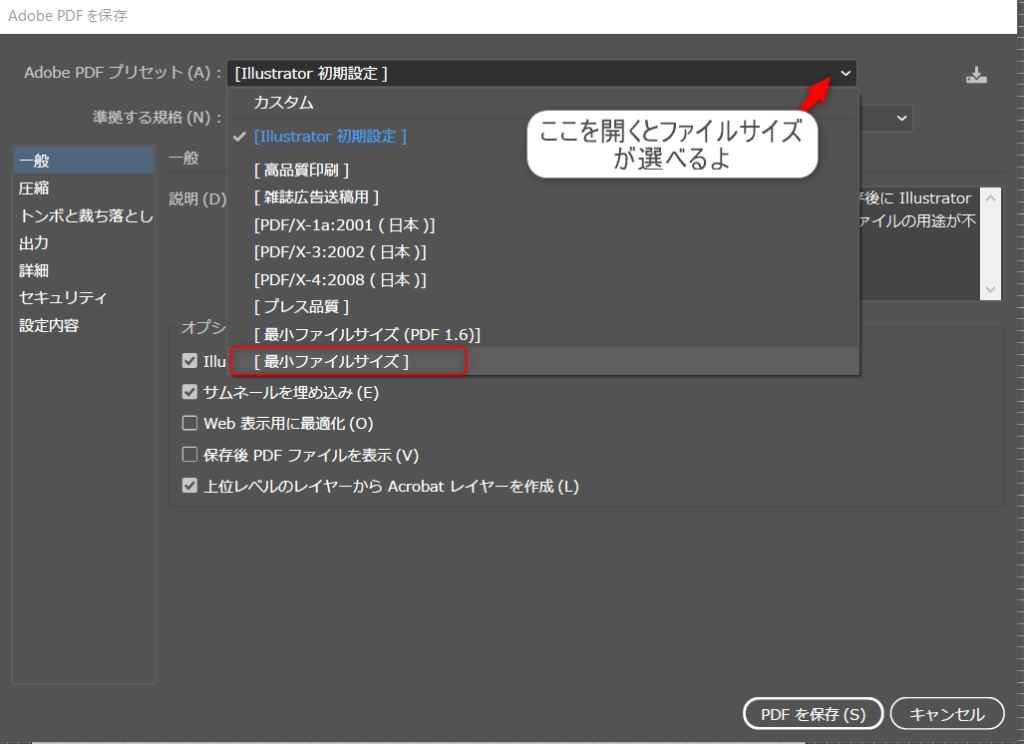
デフォルトでは↓の画像のように【初期設定】になっているかと思います。

初期設定では、オプションの【Illustratorの編集機能を保持】にチェックが入っていますね。
これは、保存したPDFに不備があった場合など、無理やりイラストレーターソフトで開いた時にまだ編集がでくる状態での保存方法になります。
念いは念を、、で、編集機能は保持しておきたいところですが、作ったデータが複雑であればあるほどファイルサイズも大きくなってしまいます。
解決方法としては、イラストレーターのaiファイルもしっかり保存しておくことに加え

プリセットのプルダウンな中に【最小ファイルサイズ】がセットされているので、こちらを選択してみましょう。データサイズが圧縮されますよ!

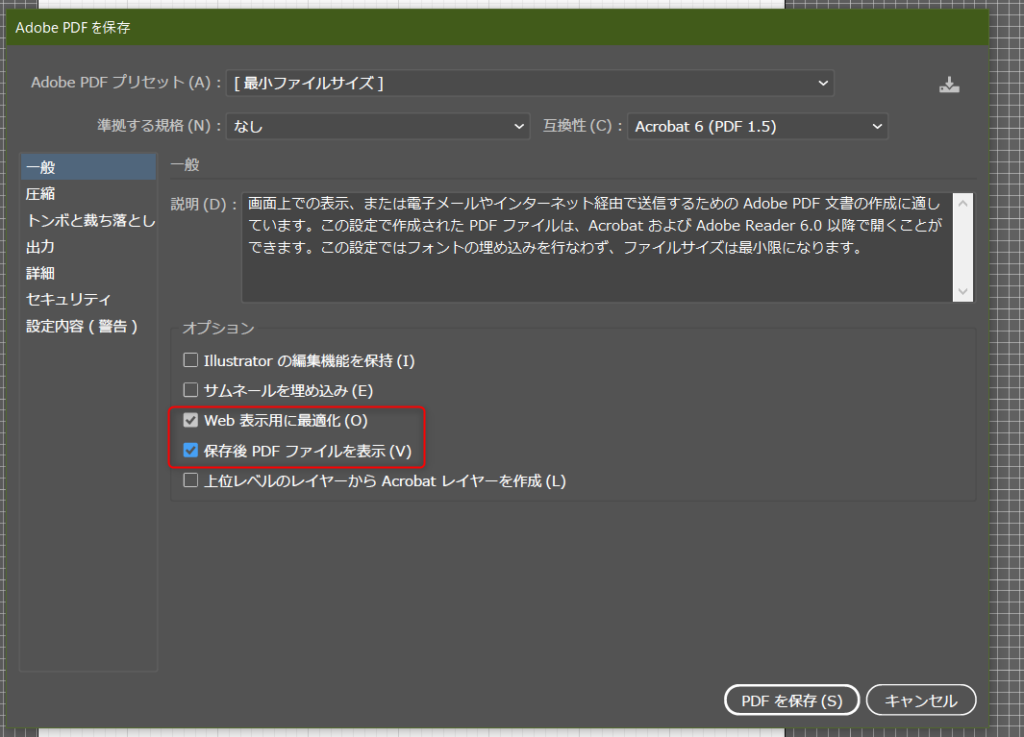
【Illustratorの編集機能を保持】のチェックが外れていますね。
この時、【保存後 PDF ファイルを表示】にチェックを入れておくと保存が完了した際にPDFが開き確認することができ便利です。
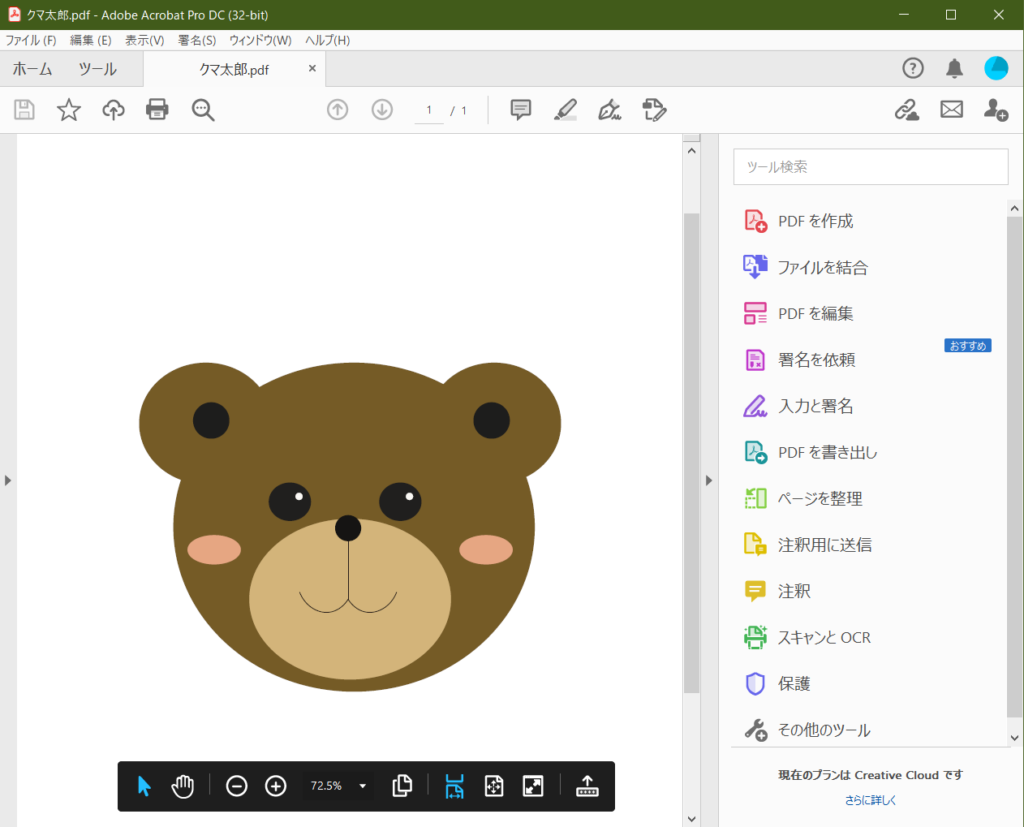
こちらがPDF化したクマ太郎です↓↓

ファイルサイズが小さい場合は初期設定でOKです(*^^*)
JPEG保存
こちらはよく写真に使われているファイル形式ですね。
ファイルサイズをとっても小さく圧縮してくれて、グラデーションカラーなどに強いようです。
強いよう、、とやや不安気味に書表現したのは、私の肉眼ではあまり細かいところの色味の違いはわからないことがあるためです(;’∀’)
また、写真ではなく私が使うイラストレーターデータの場合、あまりに小さく圧縮すると画像が荒くなってしまうことがあるのでJPEG指定がない場合はあまり使用しないのが本当のところです。
といっても、JPEG指定で入稿(HPのバナーなど)もよくあるので覚えておいてくださいね☆

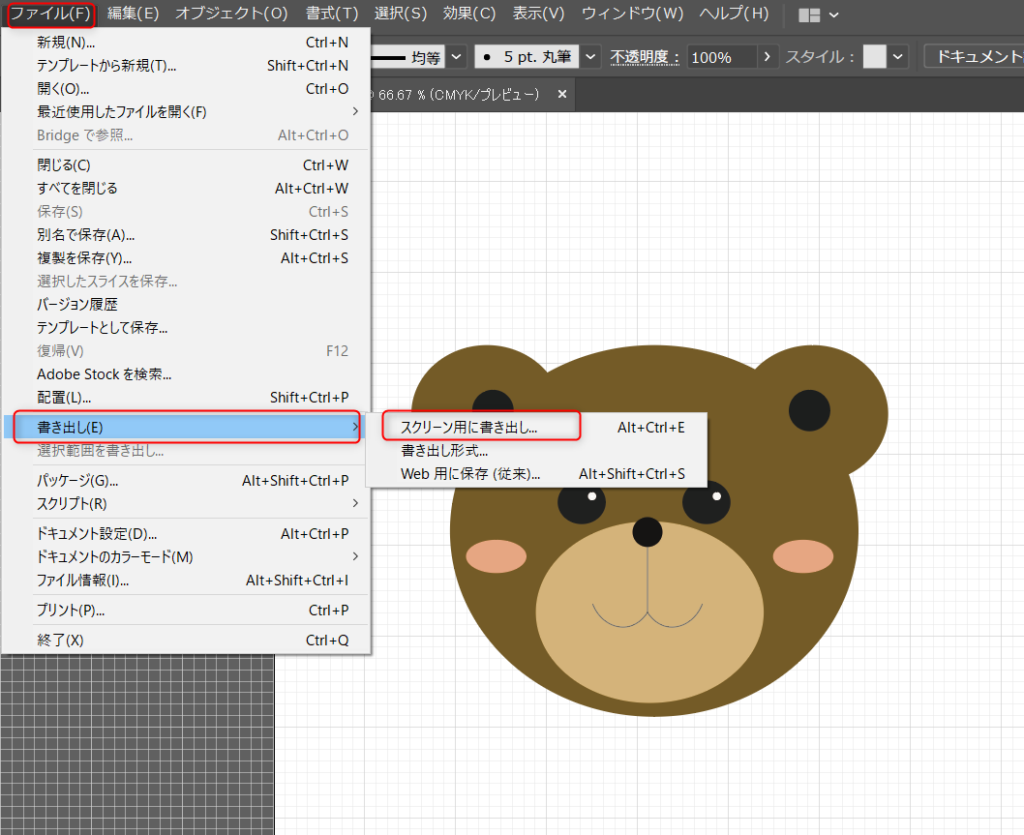
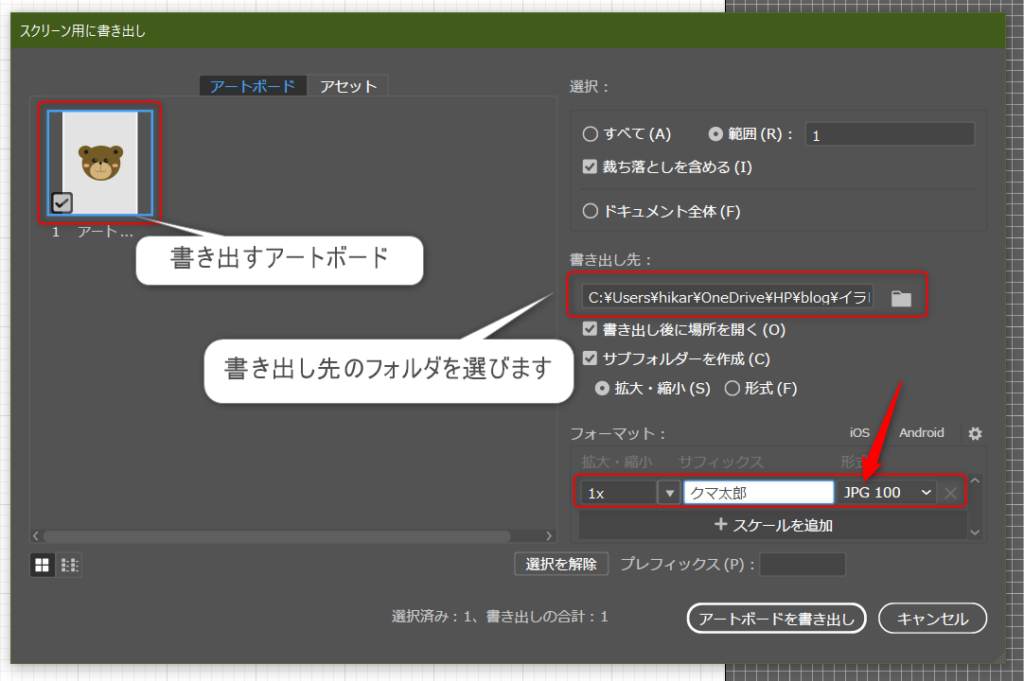
まず、ファイルタブから【書き出し】→【スクリーン用に書き出し】を選択します。
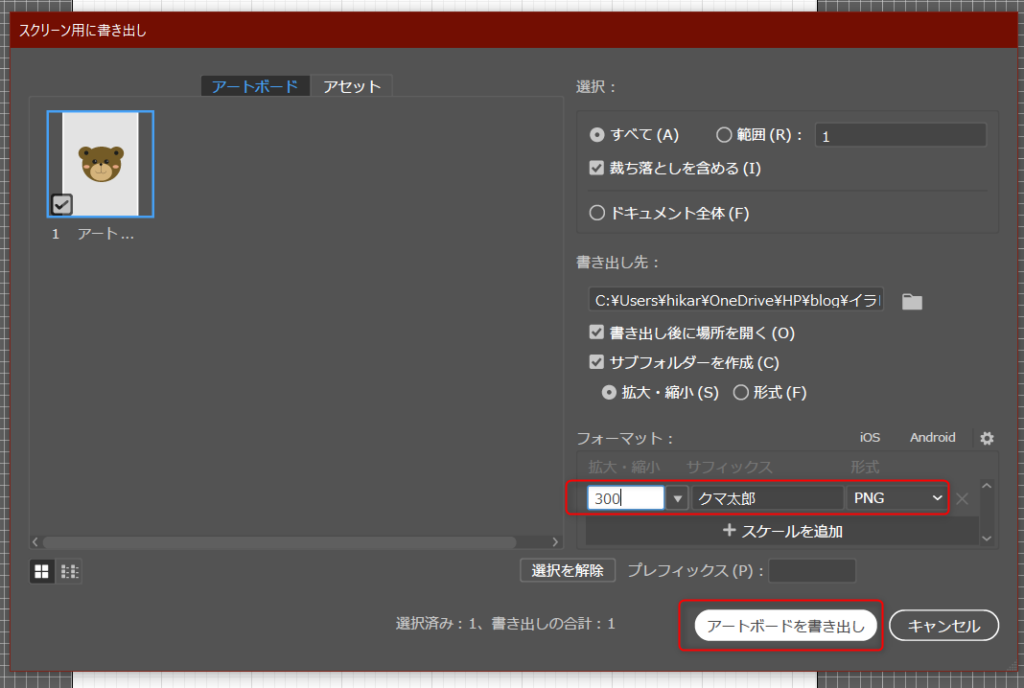
すると↓の画像のようにポップアップが開くので、

①書き出し先のフォルダを選ぶ
②フォーマットを選択
します。
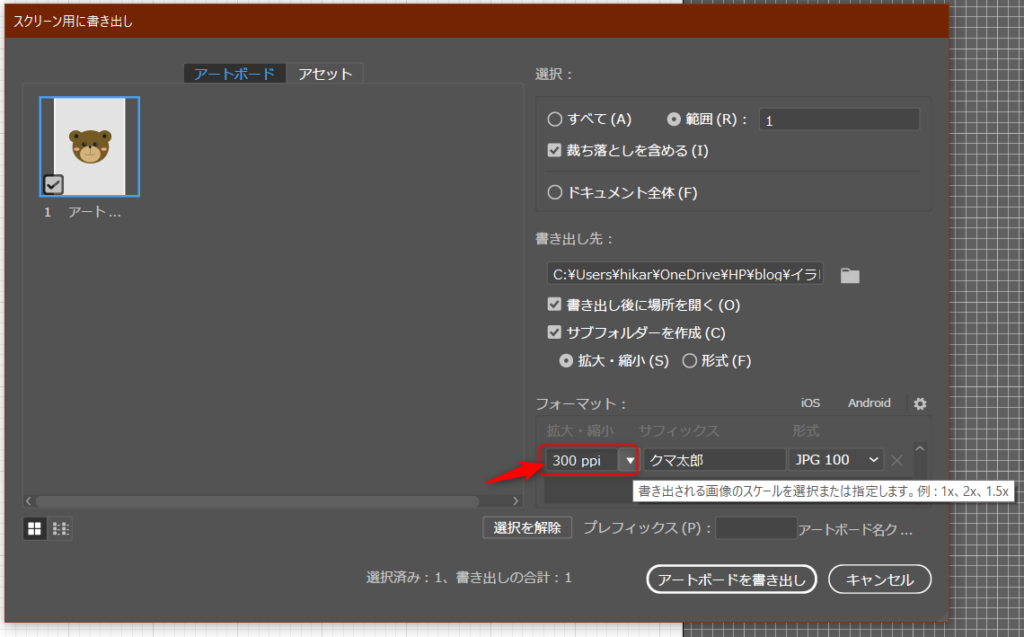
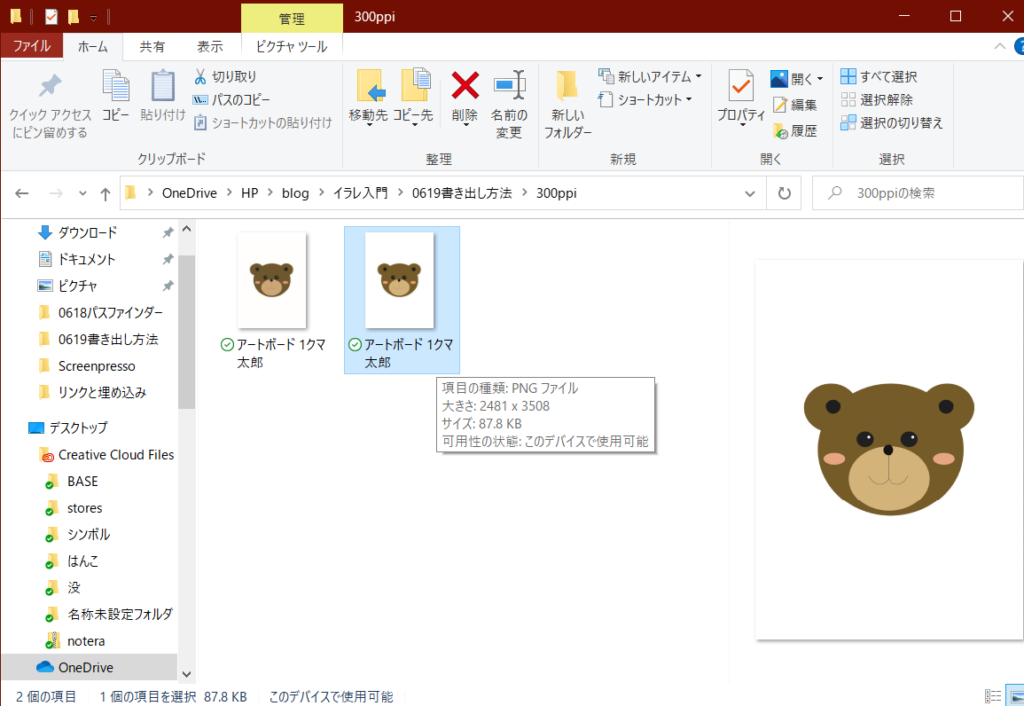
今回は拡大縮小のところを300ppiに設定しました。

300ppiは入稿指定によくある高解像度のサイズですね。プルダウンの【解像度】から設定できますよ☆

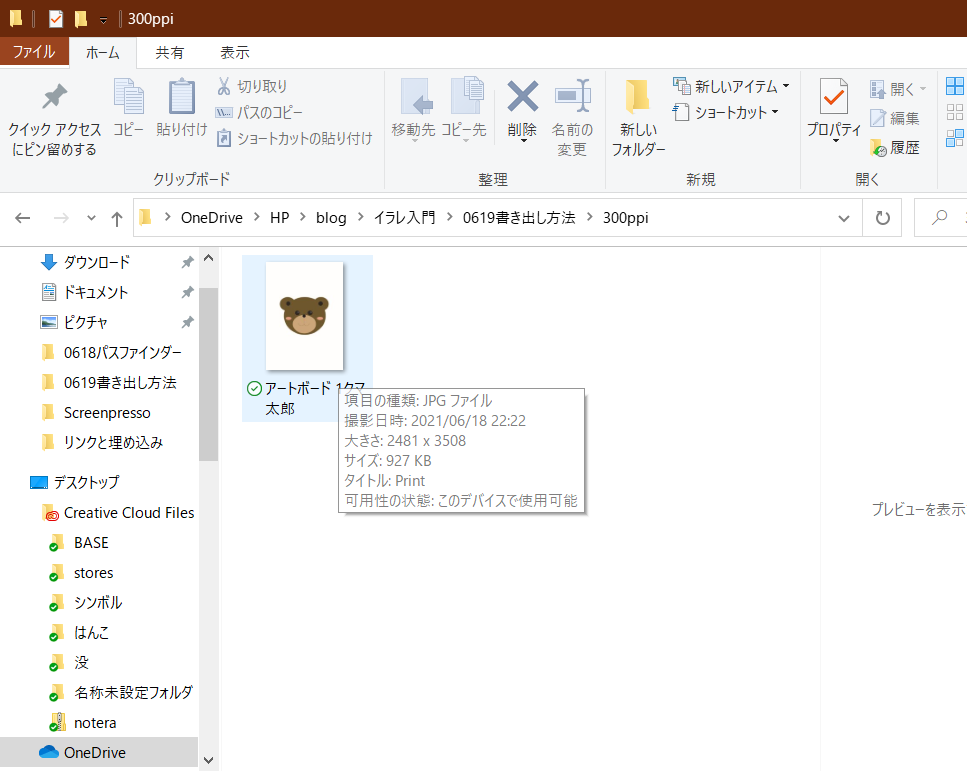
はい!これでJPEG保存完了です(*^^*)
PNG保存
最後にPNGの保存方法です。
PNGはJPEGよりファイルサイズが大きくなる傾向にありますが、何と言ってもその特徴は
背景を透明化して保存できるというところでしょう‼
切り抜き画像が保存できるんですよね、これはかなり便利です。
自分で作ったイラストをスタンプにしてみたり、オリジナル商品のロゴにしてみたり。。
例えばこんなかんじ↓↓
これがPNGの良いよころです☆
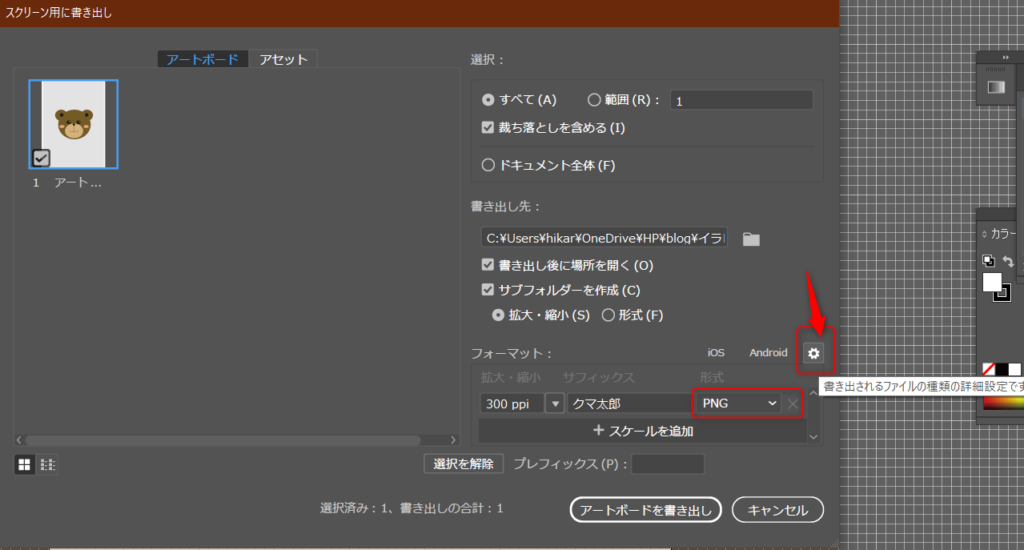
肝心な保存方法ですが、先ほどのJPEG保存と同様に【スクリーン用に書き出し】でポップアップを開きます。
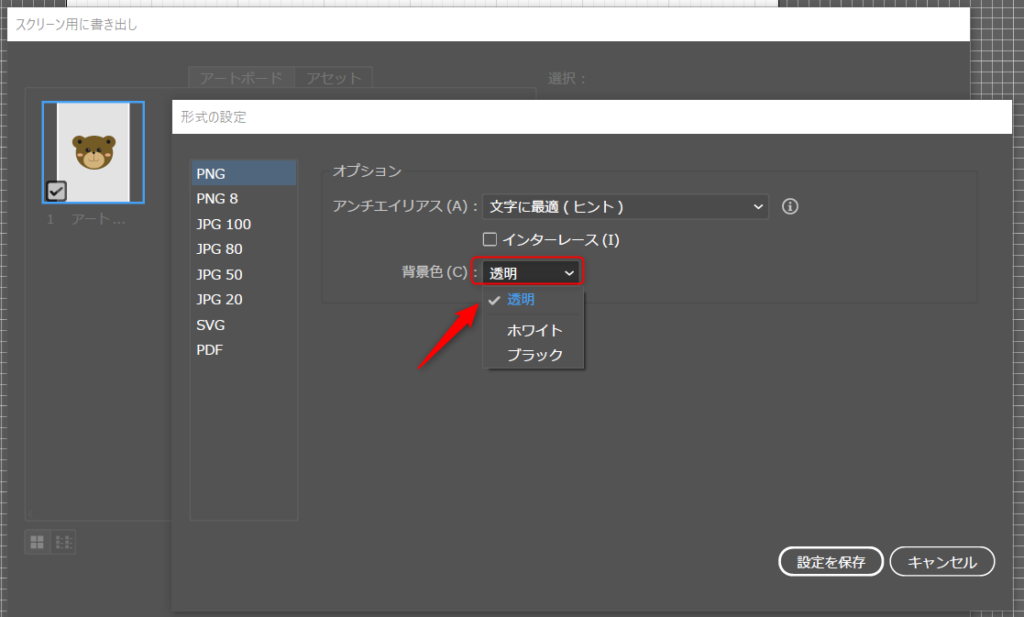
そしてまず、背景を透明にして保存する設定をします。

すごく小さいんですが、↑画像の矢印の先に設定を示す【歯車マーク】がありますね。
ここを開きましょう。
開いたポップアップの【背景色】から【透明】を選択し【設定を保存】します。

これでPNGで保存したデータは背景が透明になります!
設定していないと背景が白で表示され、ほぼほぼJPEGと同じになってしまうので要注意です。

あとはJPEGと同じ要領で設定して最後、【アートボードを書き出し】で完了です。

PNG保存ができました☆
まとめ
ここでおまけのまとめです。
先ほど保存したそれぞれのファイルの違いを見ていきます。
まず開くのはPDF。
PDFを開くには【ファイル】→【開く】でファイルを選択します。

残りのJPEGとPNGファイルも開きます。
2つの開き方はコチラから確認できます。
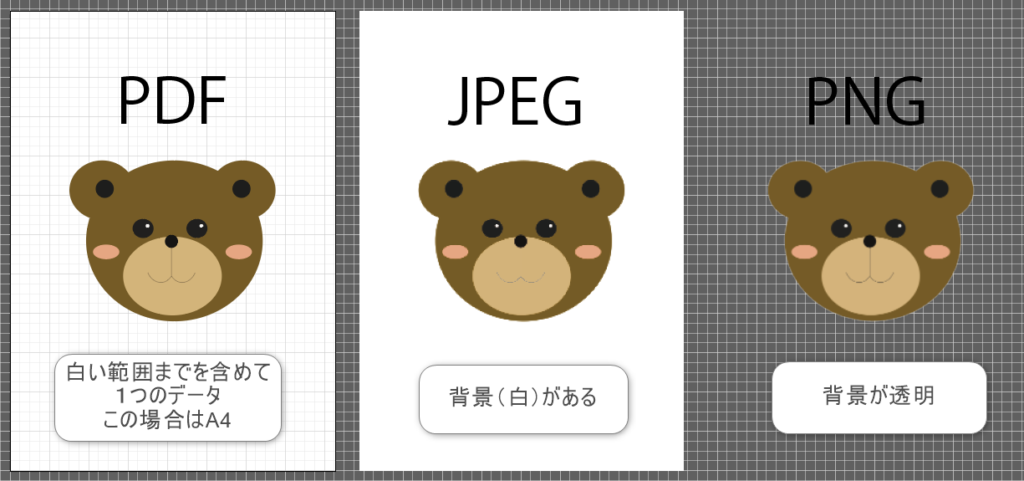
陳列します。。。

ご覧の通り、左からPDF→JPEG→PNGの画像です。
PDFとJPEGの違いはこの画像では少しわかりにくいですが、JPEGの方は背景色(白)がついてますね。
PDFは囲ってある白枠部分も含めての1枚データになってます。
PNGは背景がなくクマ太郎だけが反映されてます☆
使用用途によって保存形式を変えてみてくださいね(*^^*)
※イラストレーターで使う場合はPNGが個人的にはおすすめです!
初めからチュートリアルを見返すにはここから辿っていけます♪
それでは~
SeeYou





コメント