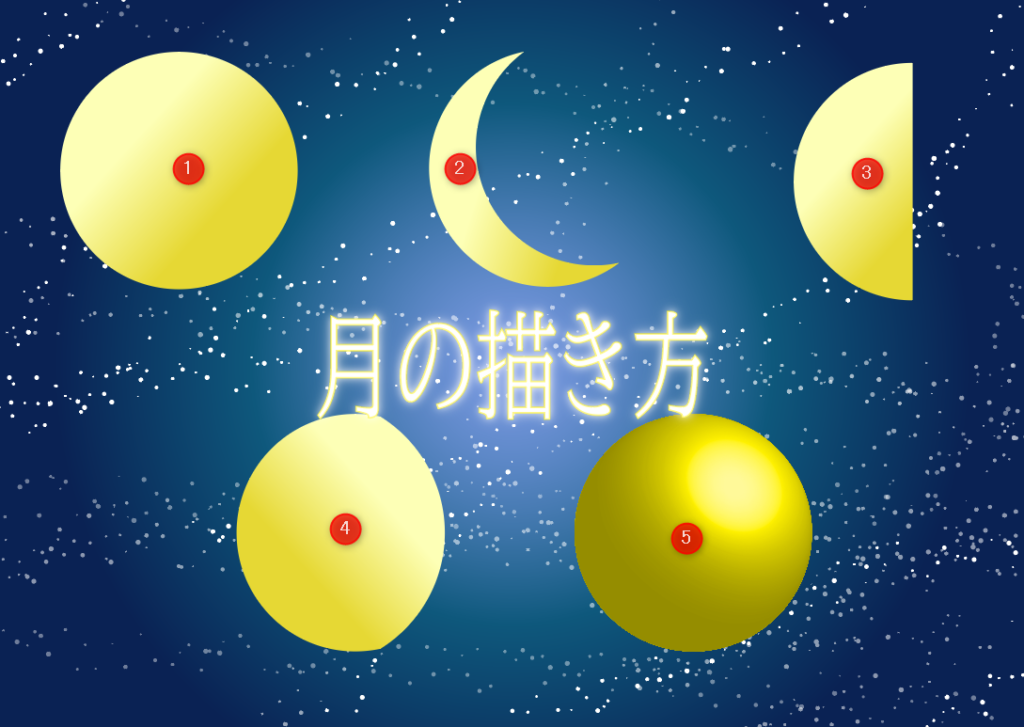
こんにちは!
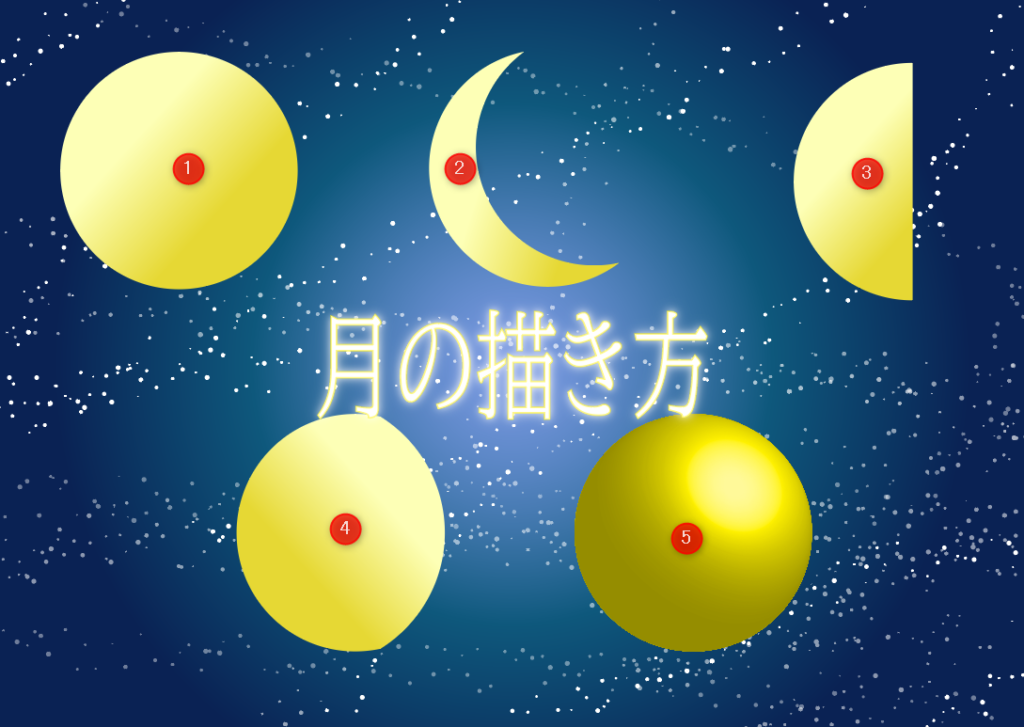
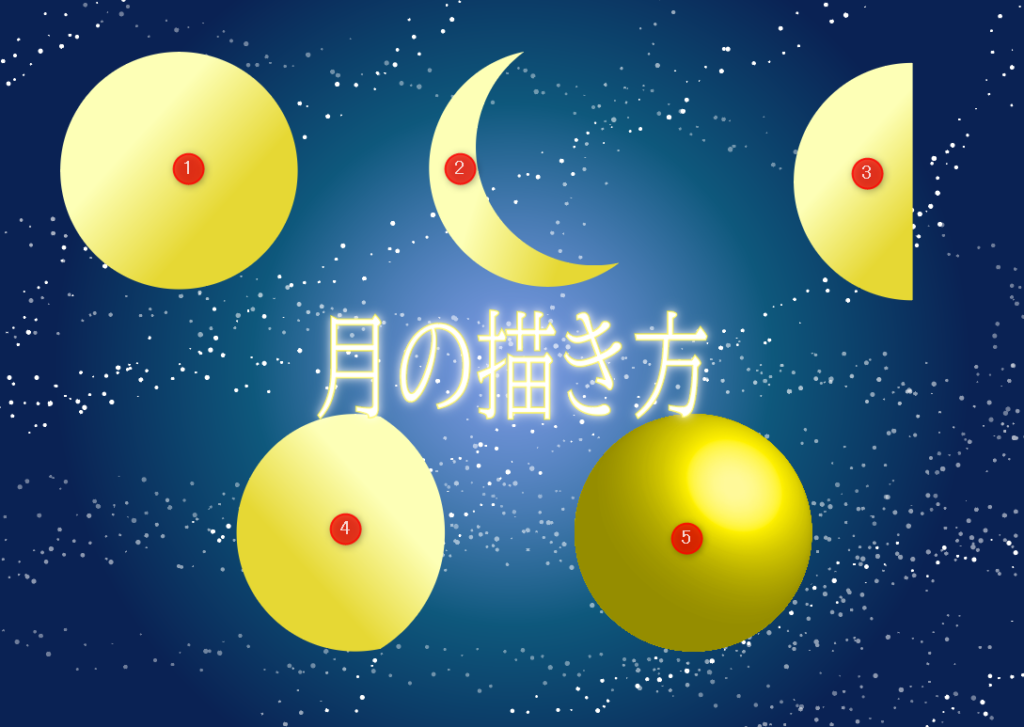
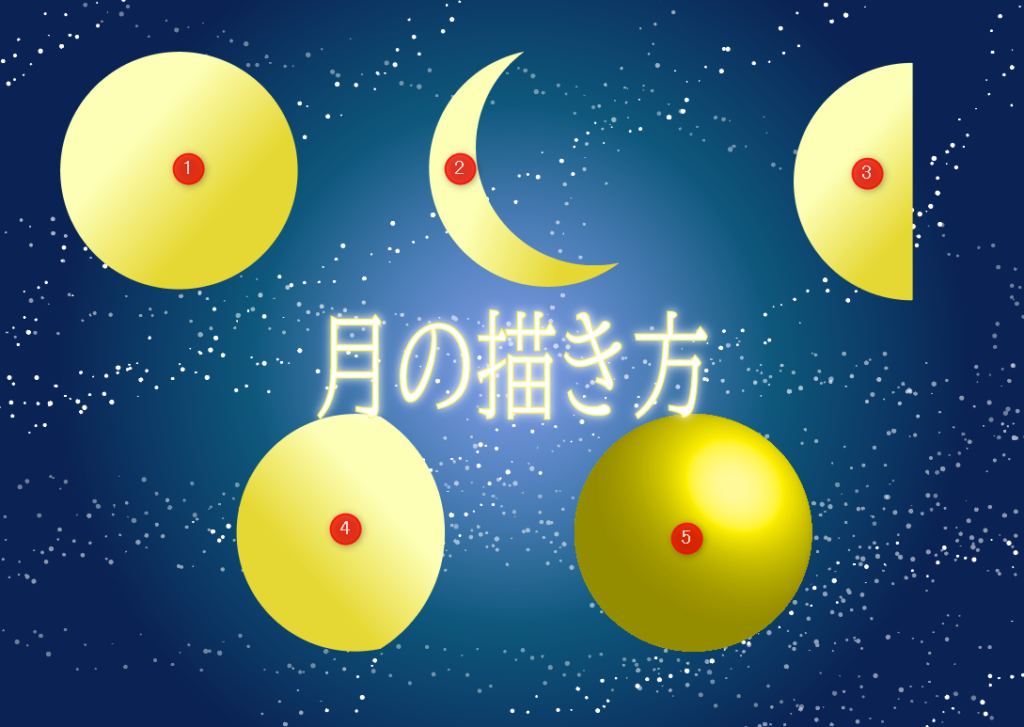
今回は、正円を使っていろんな形の月を描く方法をご紹介します。
満月を作る

はじめに、1番目の満月を作っていきましょう。
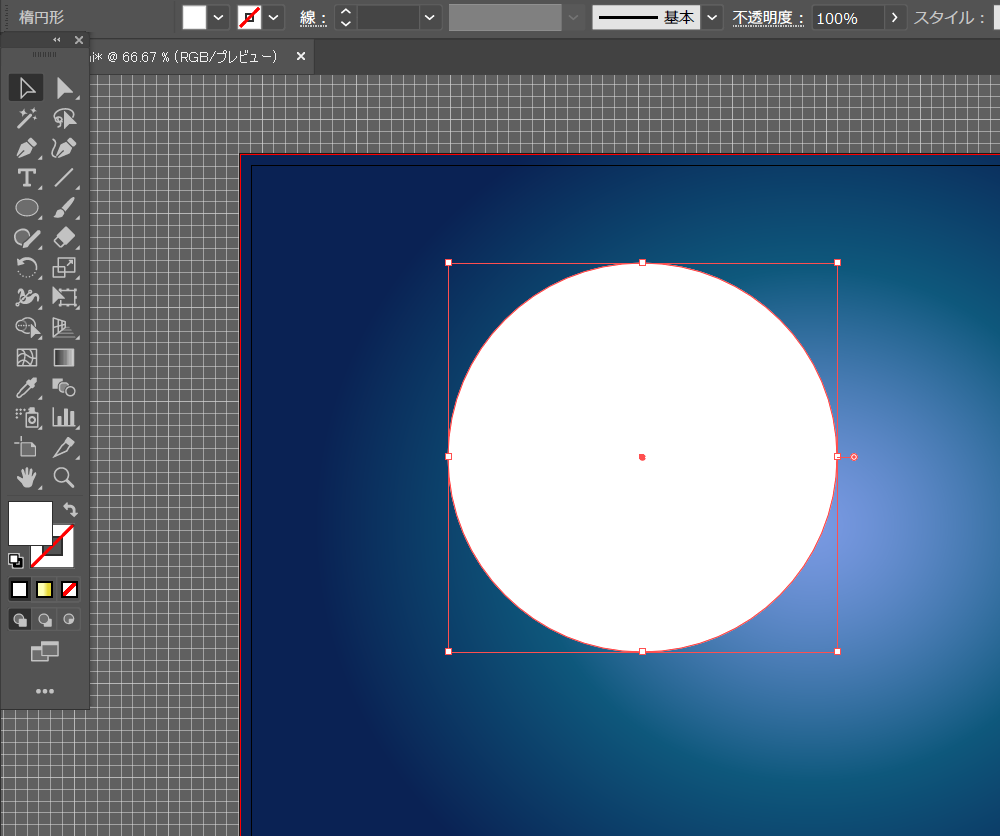
まず、楕円形ツールで正円を描きます。

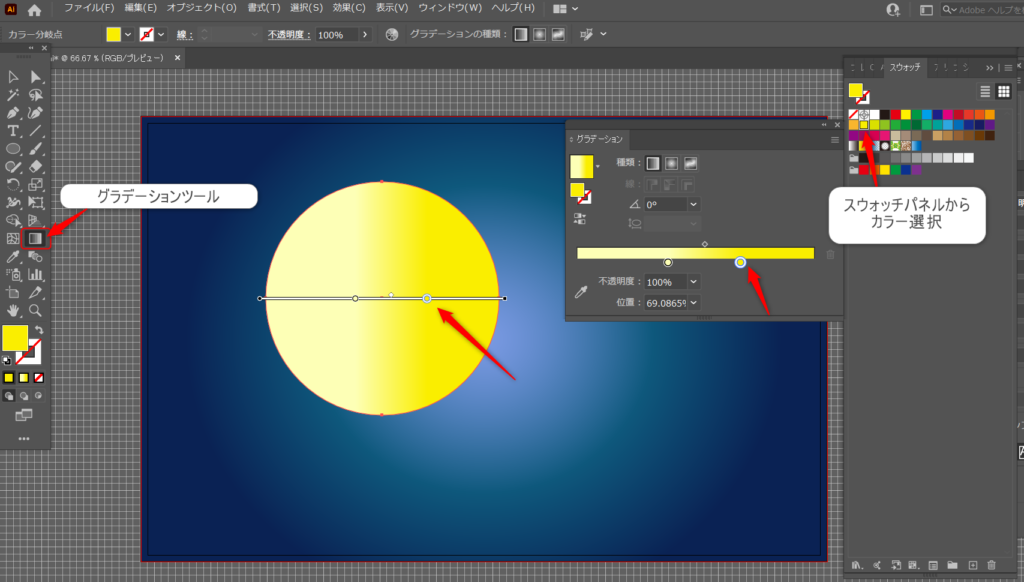
このまま黄色の単色にしてしまうと、立体感のないただの黄色い〇になってしまうので、グラデーションをかけていきます。
正円を選択している状態で、グラデーションツールを選択し、〇ポチからカラーを変更していきます。
グラデーションのかけ方詳細はここから確認できます。

この時、片方はしっかり濃い目の黄色、もう片方は白っぽくすると陰影ができたようになりますよ☺
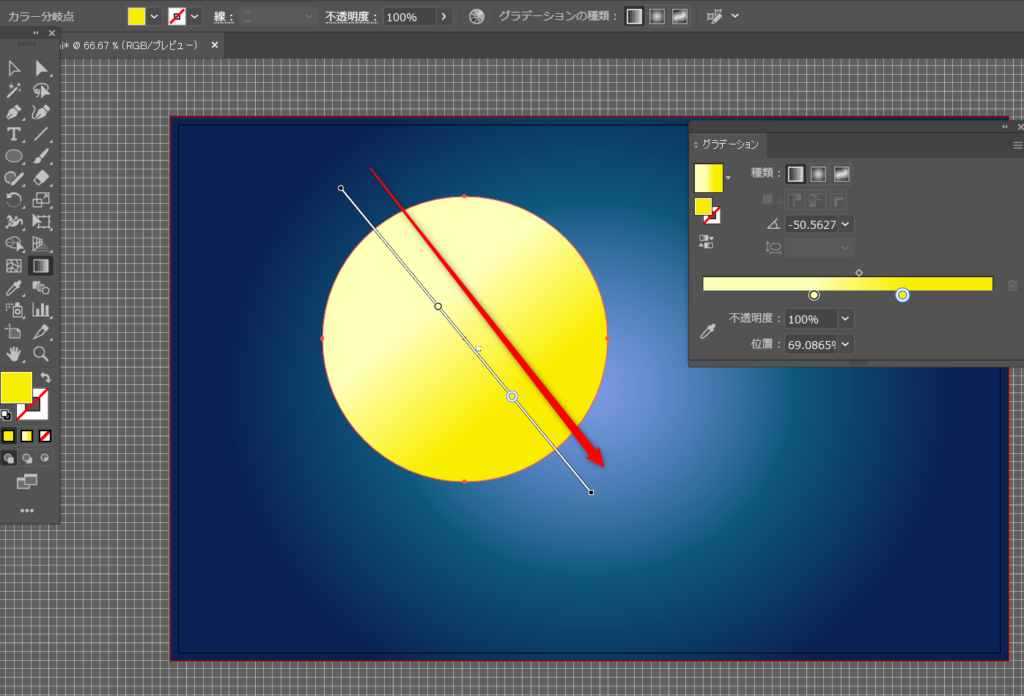
グラデーションの角度は、グラデーションの編集パネルに直接数値を打ち込む方法もありますが、直観的にドラッグして調整することもできます。

動画で確認してみましょう。
このようにして微調整していきます。

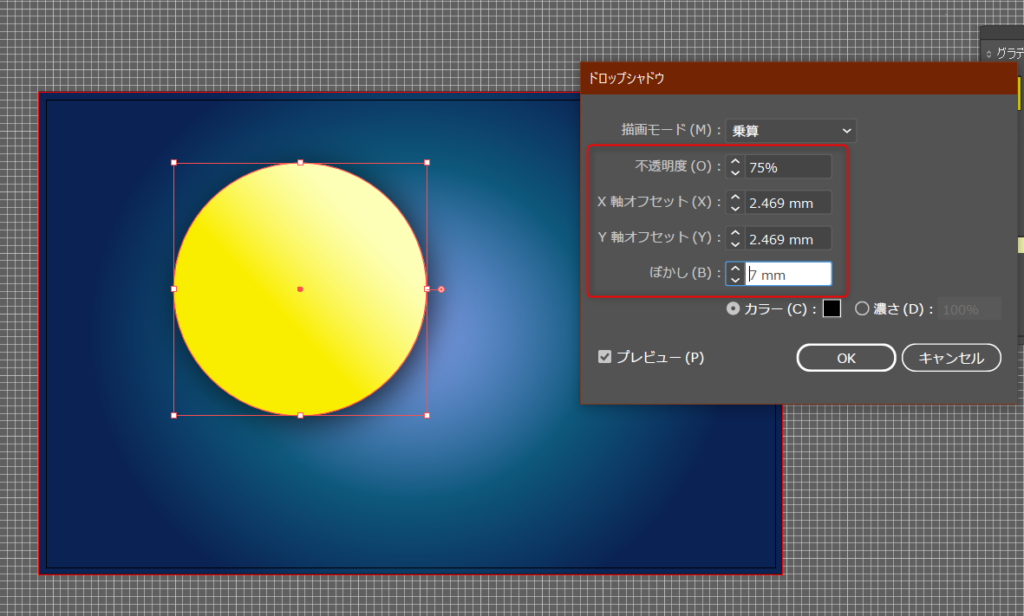
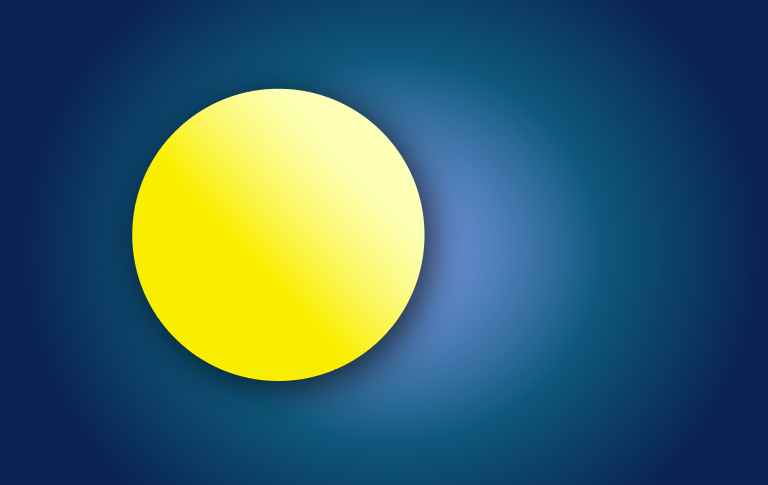
できた正円に、ドロップシャドウをつけるとより立体感が増しますね(*’ω’*)
ドロップシャドウは【効果】→【スタイライズ】→【ドロップシャドウ】でできますよ。

完成!グラデーションを上手くかけられれば、簡単にできますね!
三日月
次に2番目の三日月を作っていきます。

正しくは、下弦の月とか上弦の月とかありますが、ここは優しい目でスルーしてください。
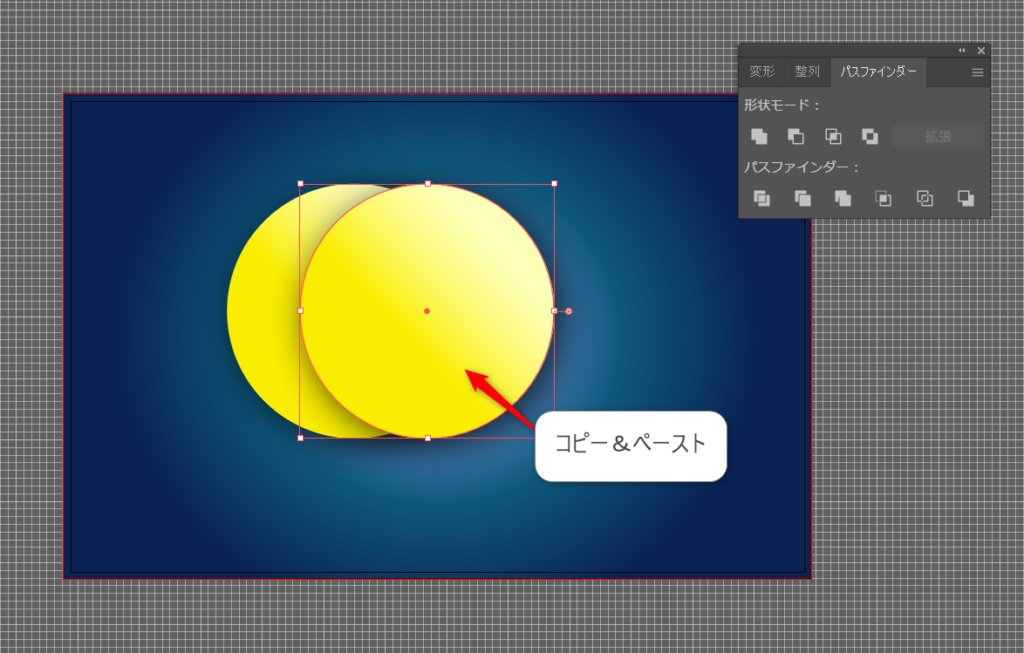
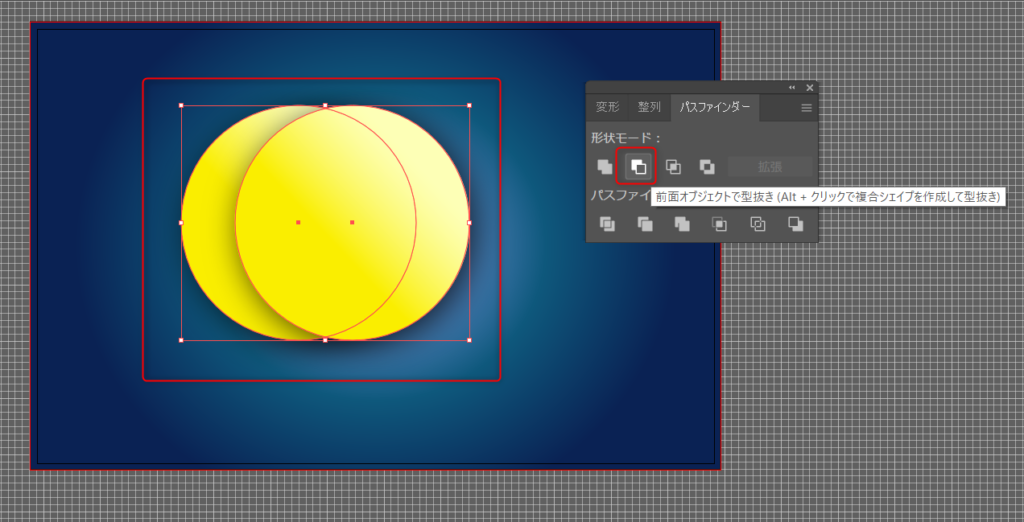
まず、先ほど作った満月をコピー&ペーストしてちょっとお隣にずらします。
※正円を選択したまま、Alt+ドラッグでも複製できますよ☆

次に、ふたつの正円両方を選択している状態でパスファインダーの【前面オブジェクトで型抜き】をクリックします。

するとその名の通り、前面にある正円で型抜きした残りができあがります。

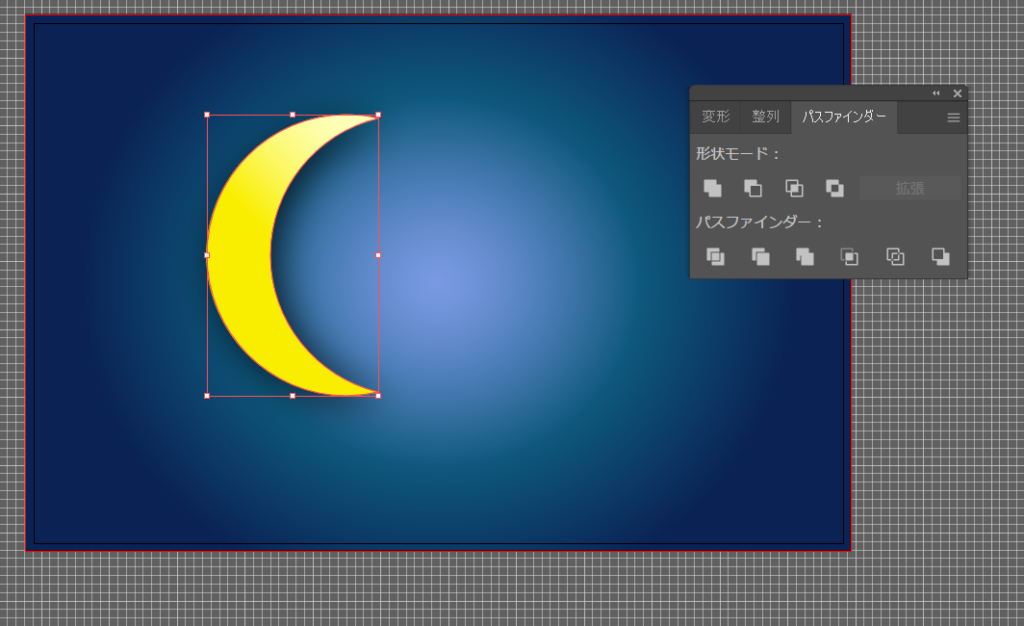
それぞれの正円の重なり具合によって仕上がりが変わるので、例えば少し小さな正円を右寄りに置いて

型抜きすると・・・

ちょっと素敵な三日月ができました(*^^)

印象が変わりますね!
ふたつの正円を微調整してお好みの形を見つけてくださいね!
半月
次に3番目の半月を作ります。

まず、元になる満月を作ります。
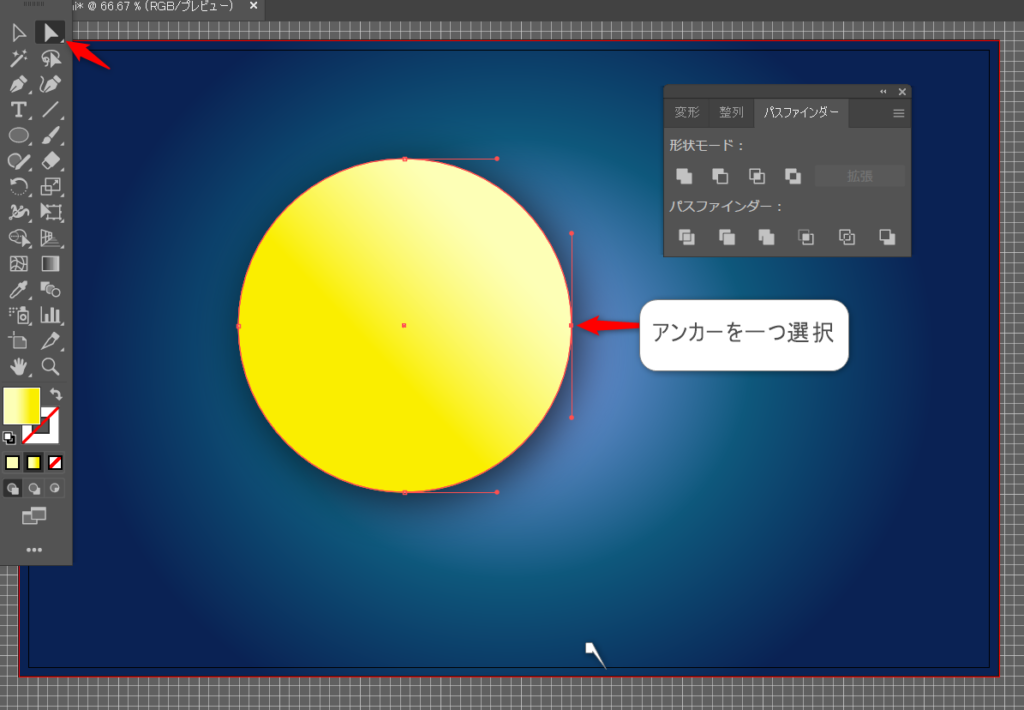
次に【ダイレクト選択ツール】で、満月にある4つのアンカーのうち1つを選択します。
アンカーについてはここから確認できます。

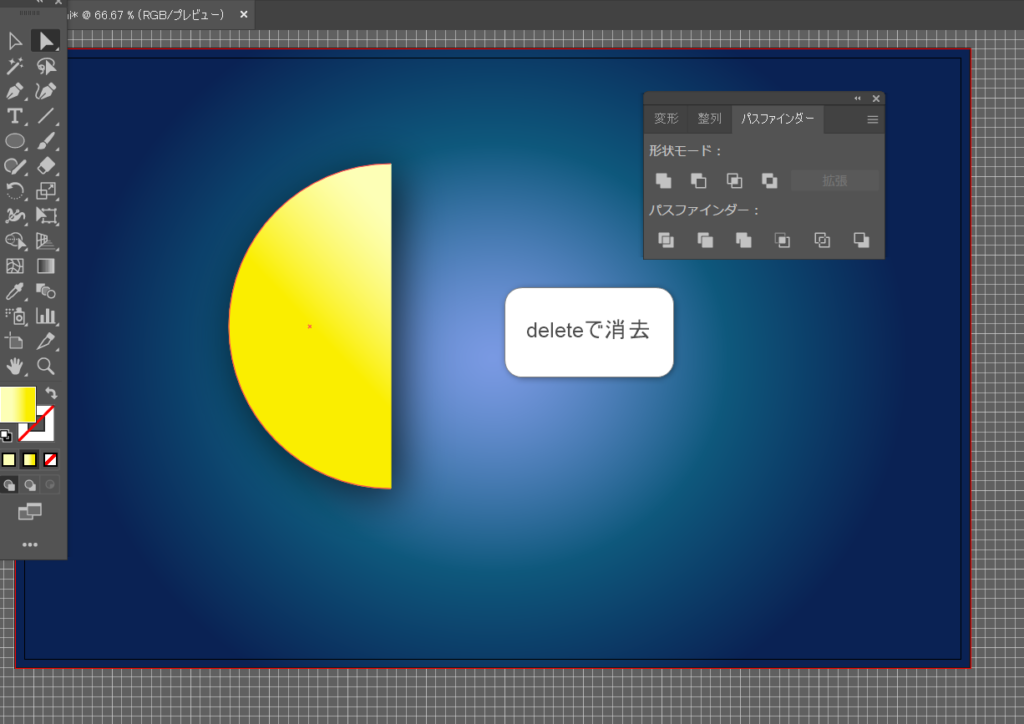
アンカーが選択出来たら、【delete】で消去します。

正円が半円になりましたね!
ここで必ずやっておきたいプラスの作業があります。
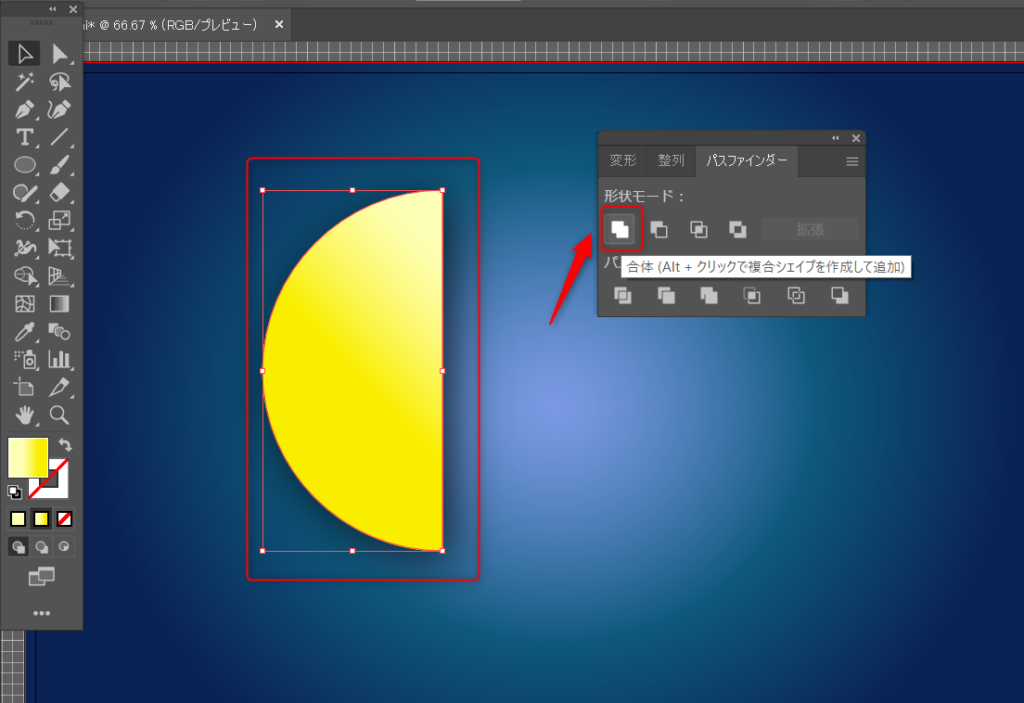
パスファインダーで合体しておくことです。

見た目は変わりませんが、合体前の半円は蓋の開いたおちゃわん状態。
この後効果やデザインを加える際に崩れてしまうことがあるので、合体させて蓋を閉じておきましょう。
こうすることで、ひとつの図形(オブジェクト)となりました。

しっかり真っ二つでございます。
更待月
ご存じでしたでしょうか。
4番目の月は【ふけまちづき】と呼ぶそうです。難しい名前ですね~
でも、作るのは簡単です♪

イラストレーターに慣れてきた方はお気づきかもしれません。
ここでも、パスファインダーを使います!
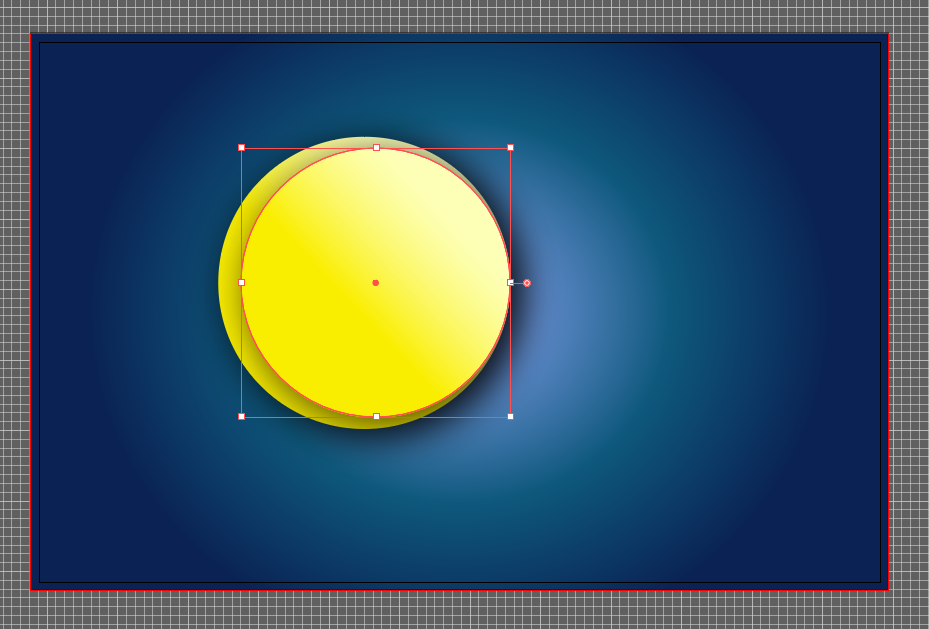
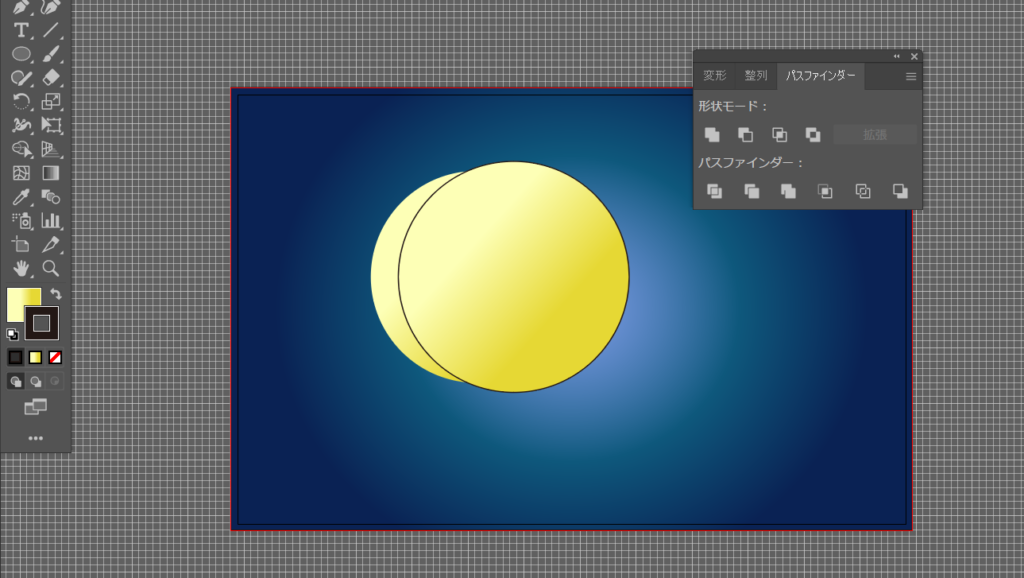
元の満月よりやや大きめの正円を作り、少しお隣にずらして配置します。
(画像はわかりやすいように線をつけてます。)

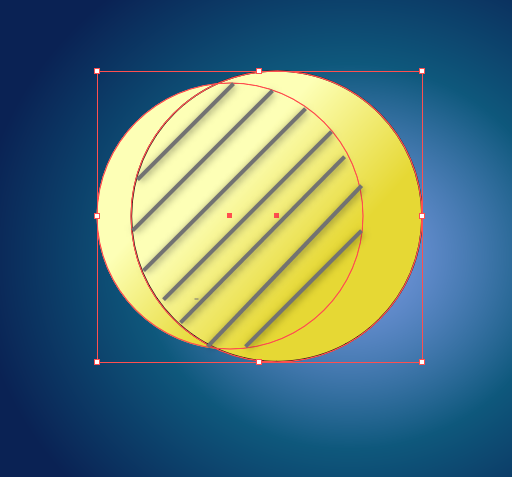
下の画像の斜線の部分が、月になる範囲です。
この範囲をイメージして正円を配置してくださいね。

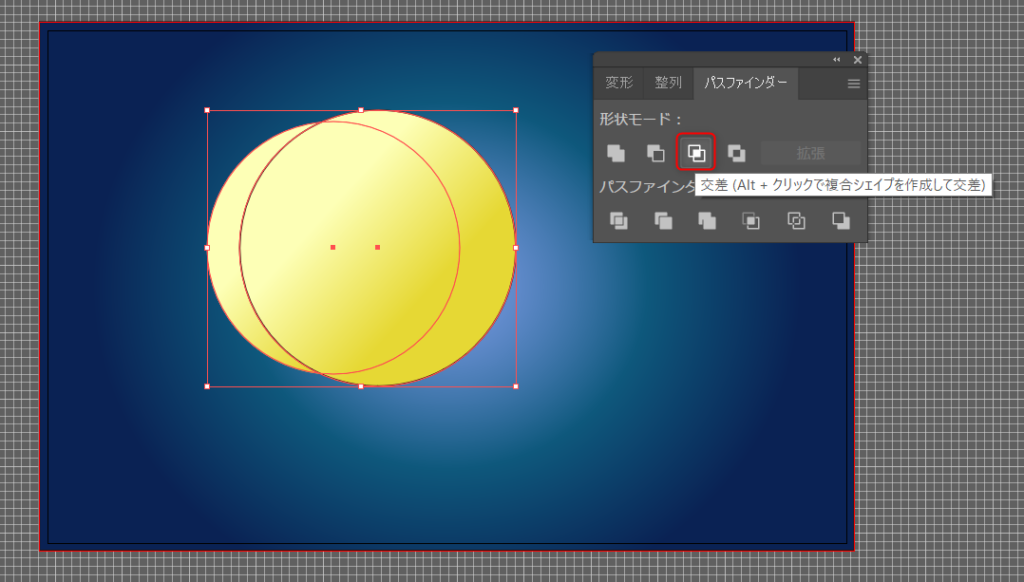
配置ができたら、ふたつの正円を選んでいる状態でパスファインダーの【交差】をクリックします。

できたこの形は、【十三夜月】と呼ぶそうです。
このままでも月ですね(*’ω’*)

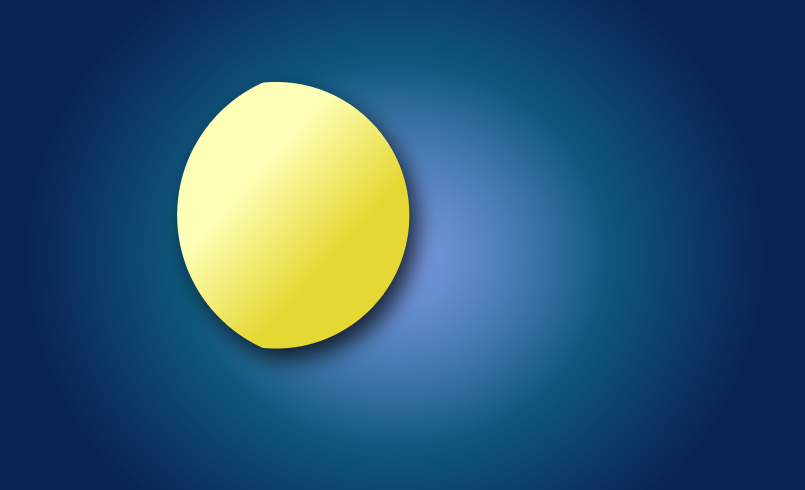
【更待月】はこの十三夜月を反転させて完成です!
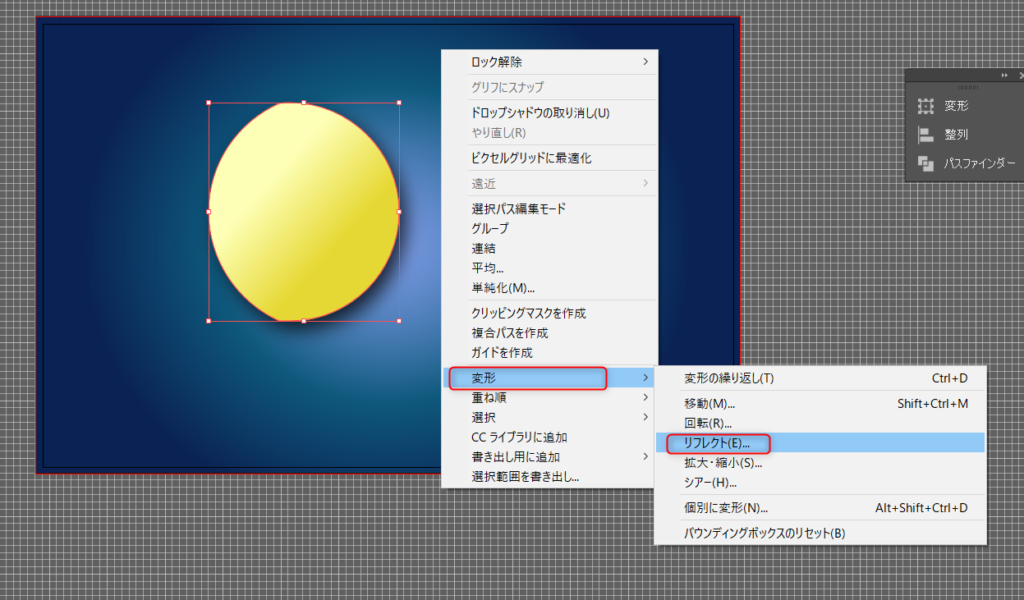
月を選択している状態で右クリック→【変形】→【リフレクト】

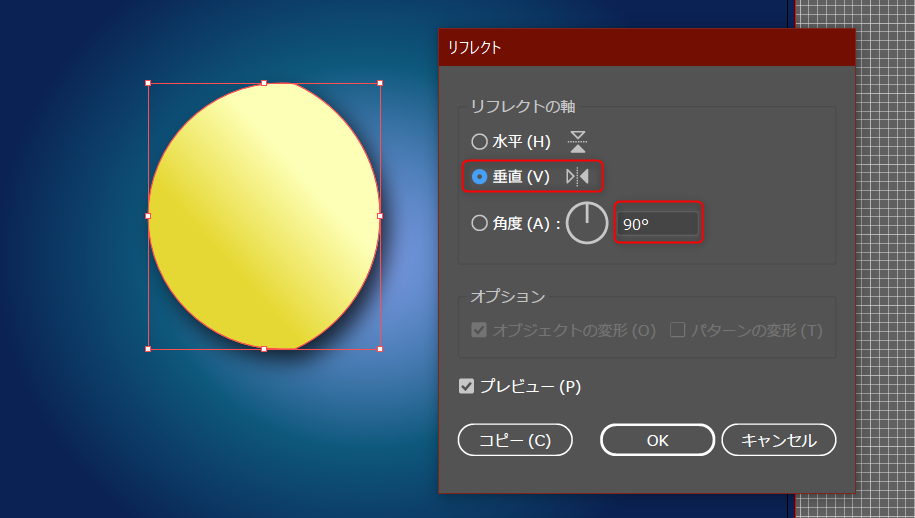
【垂直】を選んでデフォルトの90°でOKです。

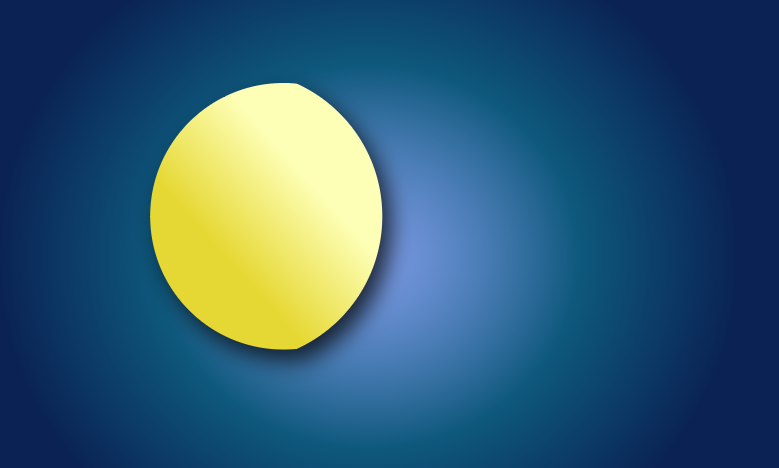
これで完成です!

球体

最後に最初に作った満月より更に立体的な球体満月を作ります。
ここで、3番目で作った半月の形を用意します。
注意
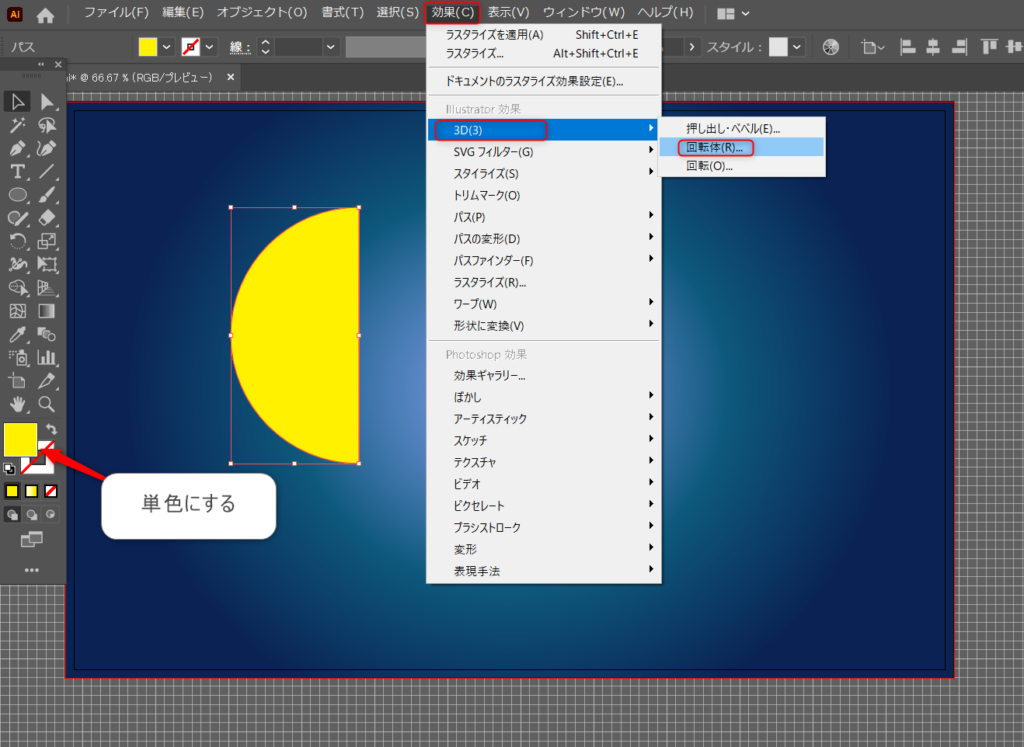
グラデーションカラーは使えないので黄色単色にしておきます。
単色の半円ができたら、【効果】→【3D】→【回転体】を選択します。

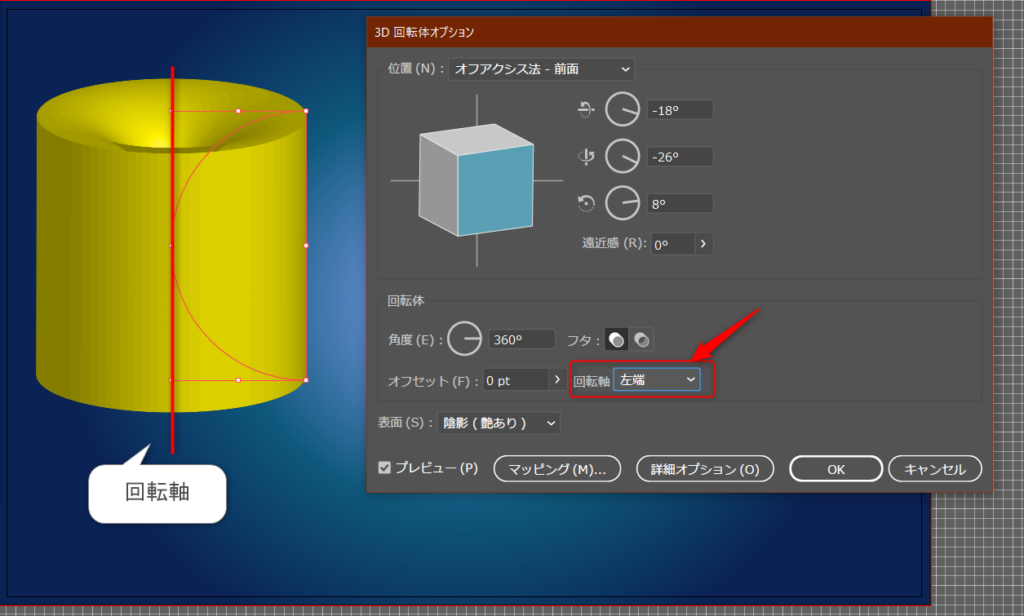
そうするオプション画面が開き、はじめは下の画像のような円柱が表示されていると思いますがこれで正常ですのでびっくりしないでくださいね(*’ω’*)
これは、回転軸の位置によって形が変わります。
デフォルトでは回転軸が半円の左側にあるのでこのようなプレビューになっているんですね。

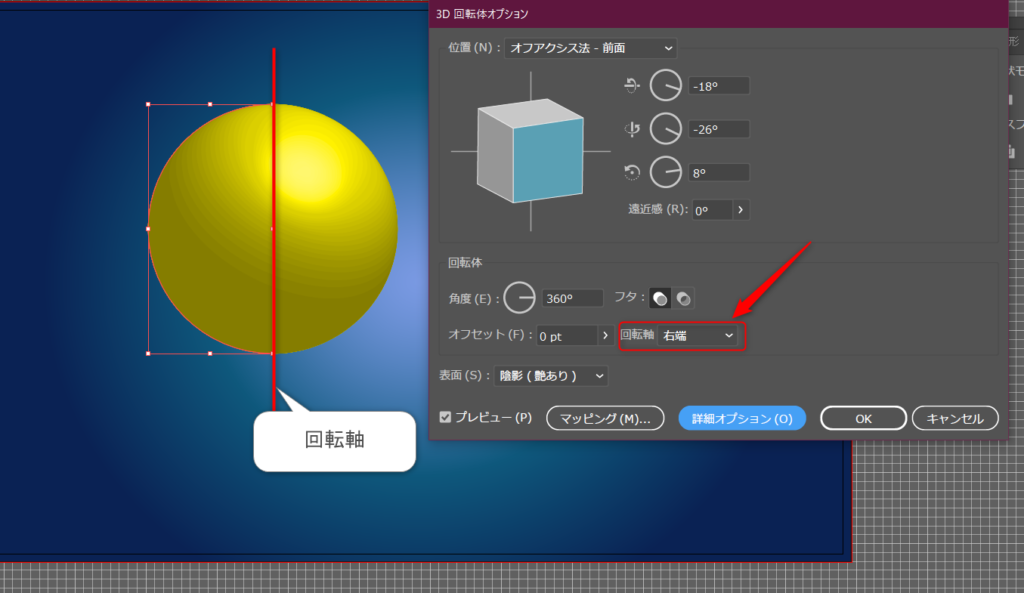
回転軸を【右端】に変更してみましょう。

まぁるくなりましたね!!
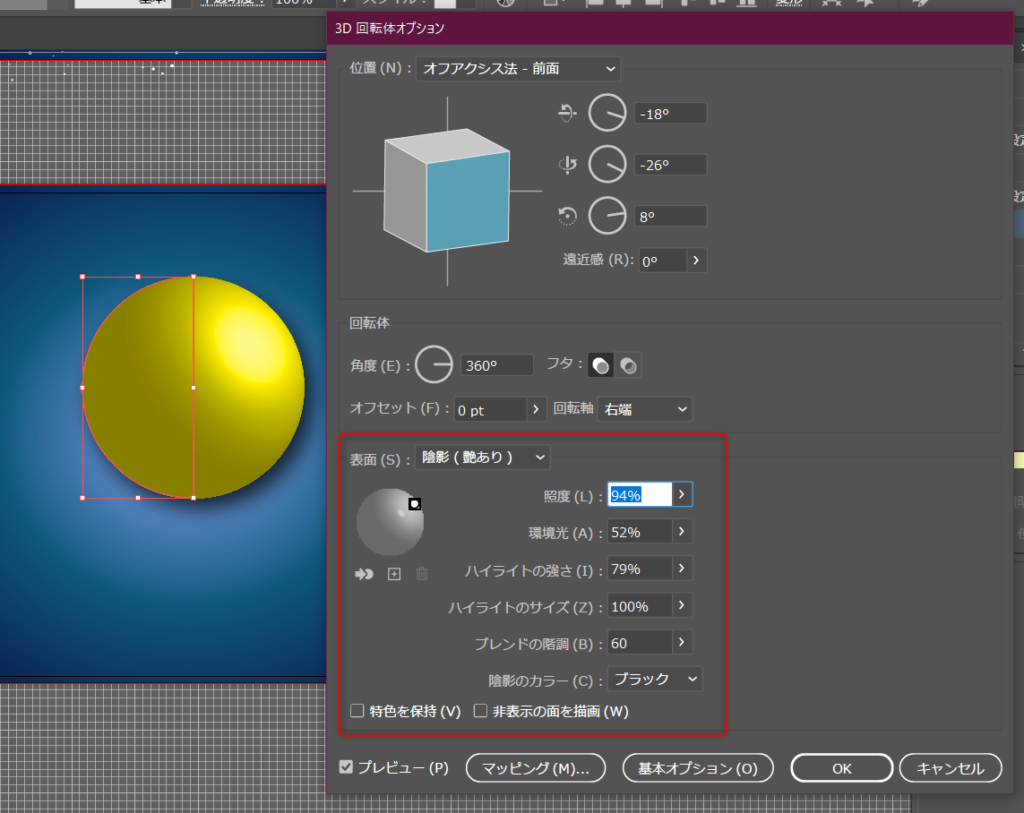
更に詳細オプションから開いた%の数値で、艶の位置や光の加減を調整することができます☆

ここの数値を触っても、球体の形は崩れないので安心してお好みの数値を探してみてください(*’ω’*)!
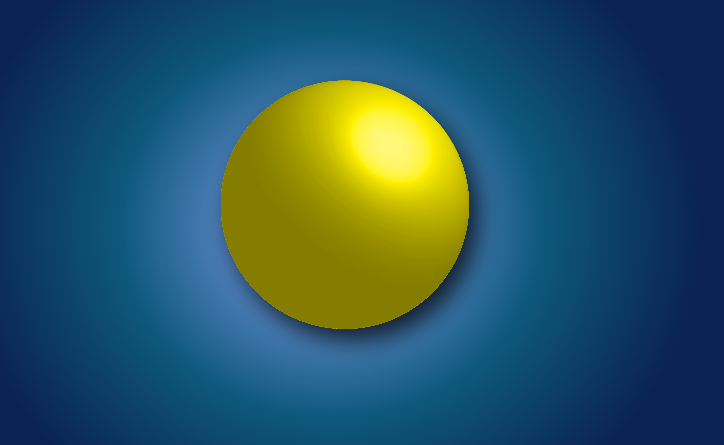
最後にドロップシャドウをかけて、浮いているような球体満月の完成です。

立体感があってかっこいいですね!!!

以上!月の描き方5選でした。
それでは!SeeYou~




コメント