今回はイラストレーターでハートを作る3つの方法をご紹介します。

正方形で作る
はじめに、正方形からハートを作る方法です。
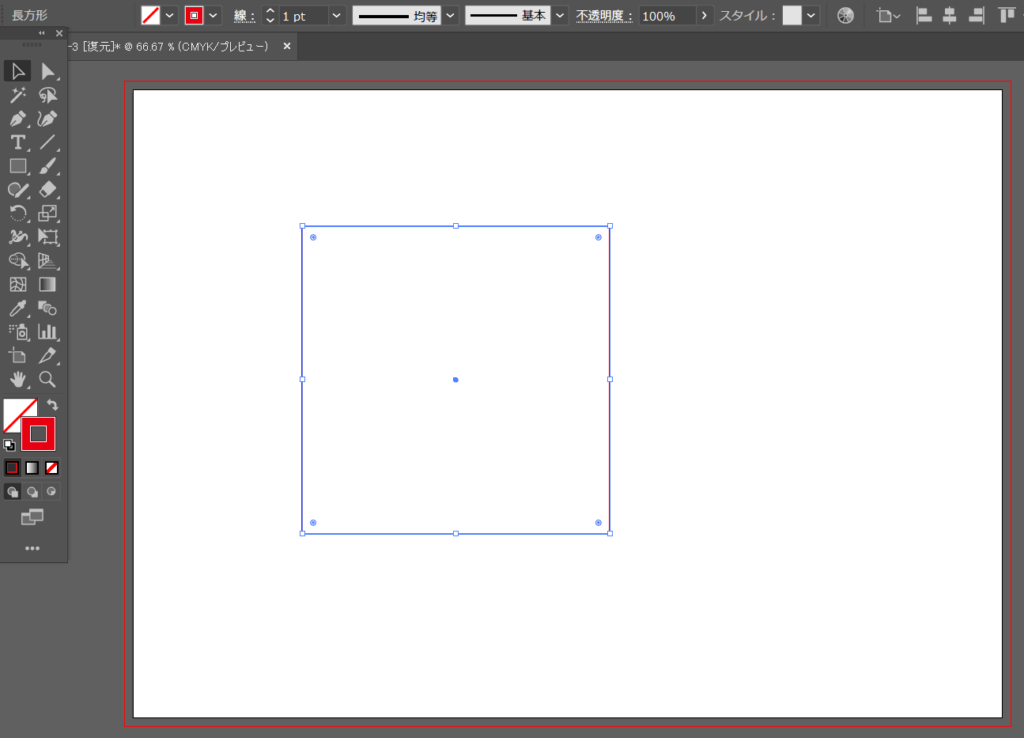
まず、塗りなし・線ありの正方形を作ります。
正方形は長方形ツールでshiftを押しながら引っ張ると作ることができますよ。

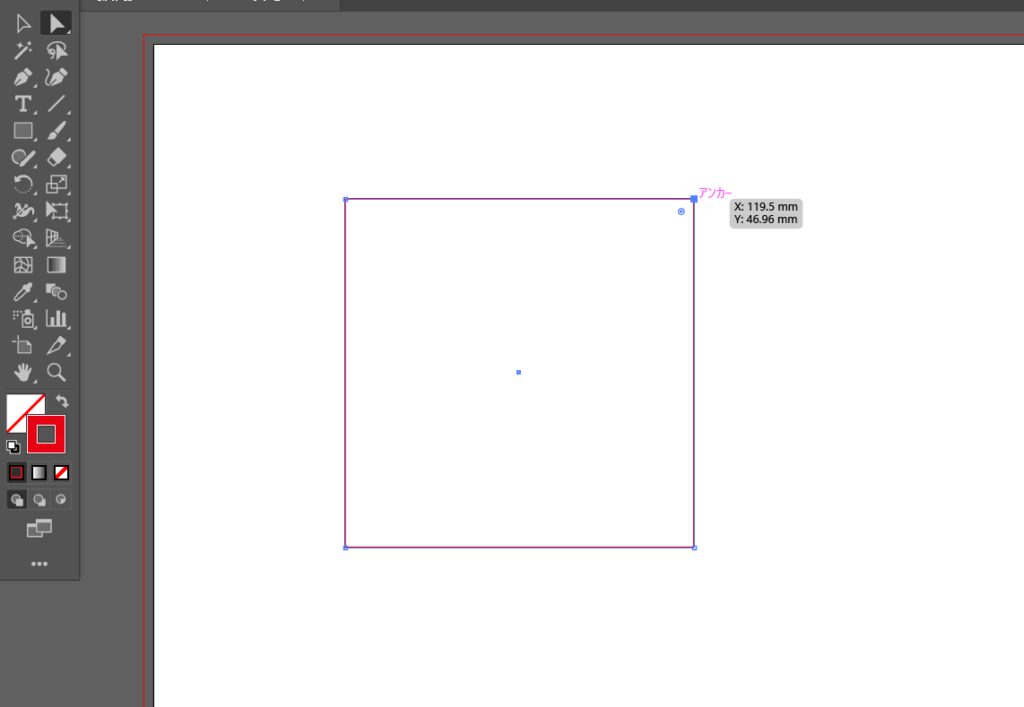
次に、ダイレクト選択ツールで正方形の右上のアンカーをひとつクリックします。

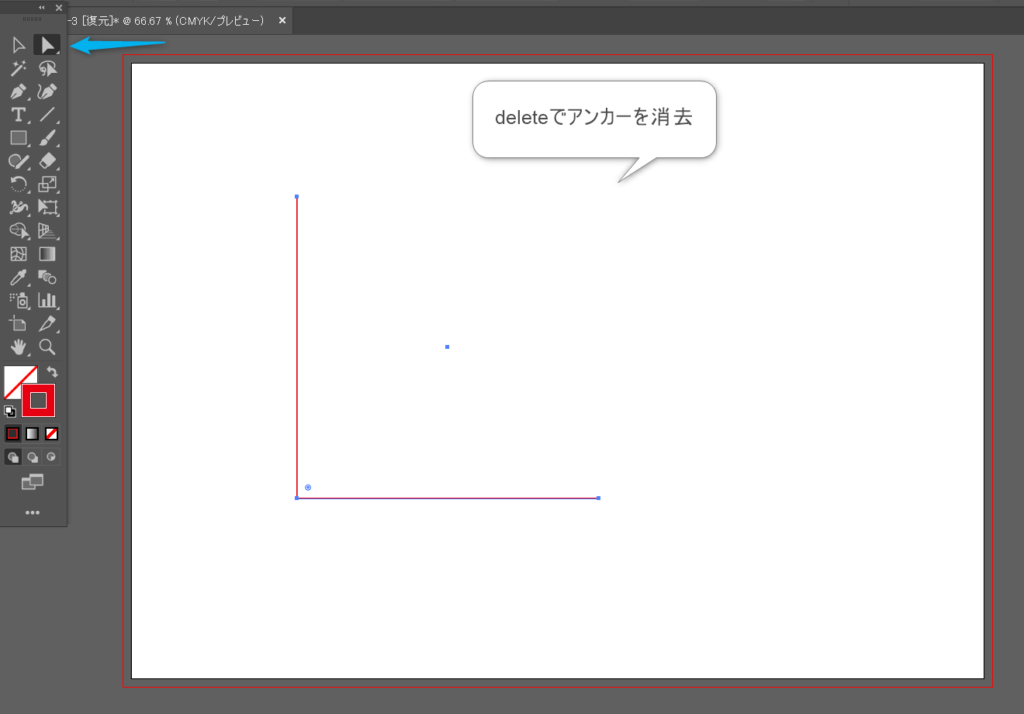
アンカーを選択出来たら、【delete】でアンカーを消去します。
アンカーが消去できたら、↓の図のようにL字の線が残ります。

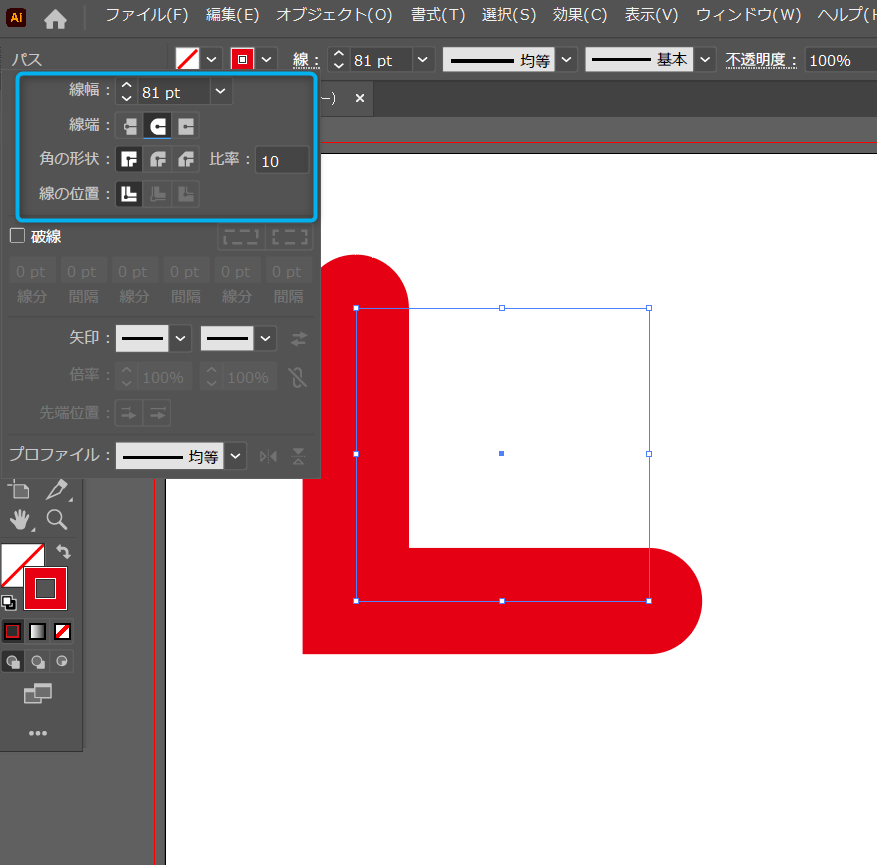
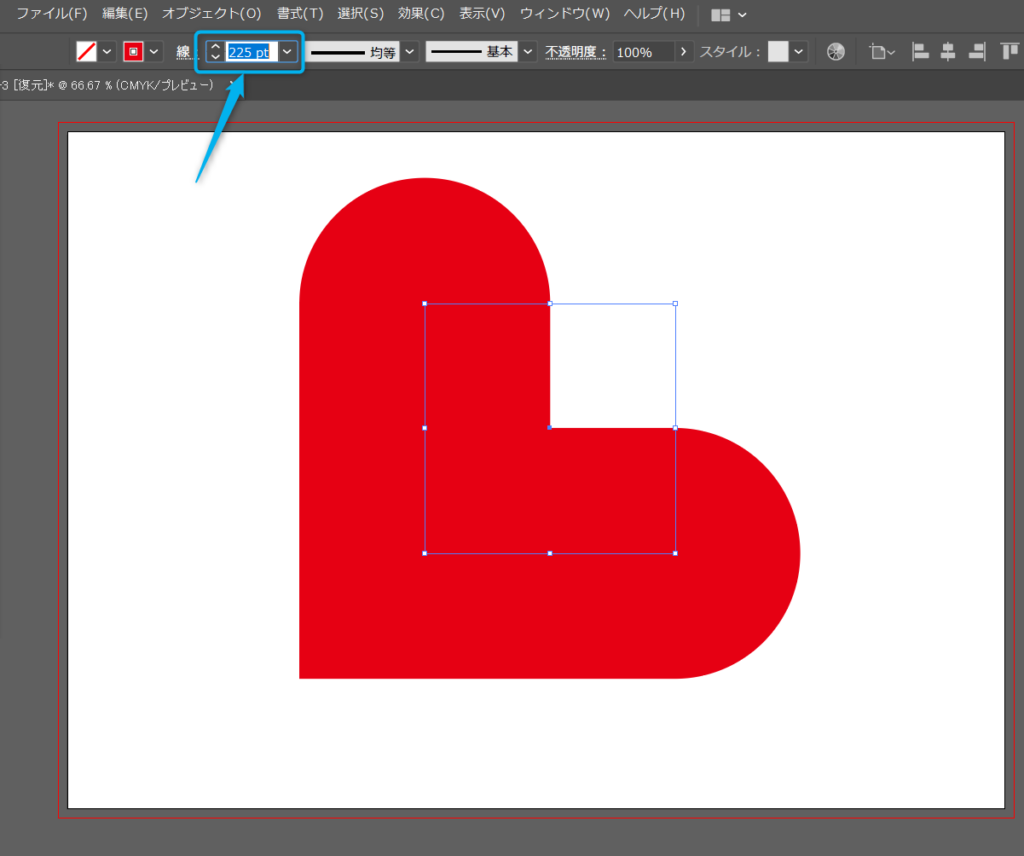
この、L字の線幅を思いっきり太くしていきます。
この時、線の端を丸く設定しておきます。

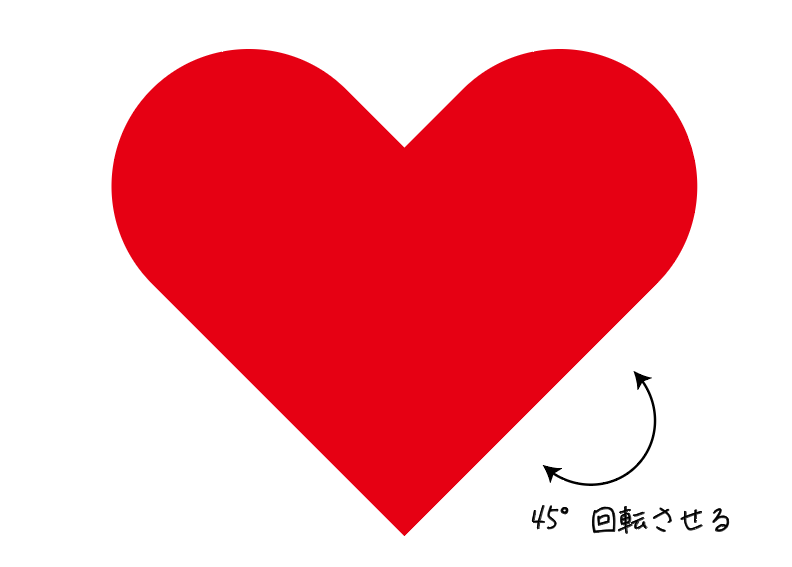
どんどん線幅を太くしていくと、ハートの形に仕上がります♡

できたハートを45°回転させて完成です!

このハートはとても簡単につくれるんですが、ちょっとしたデメリットもあります。
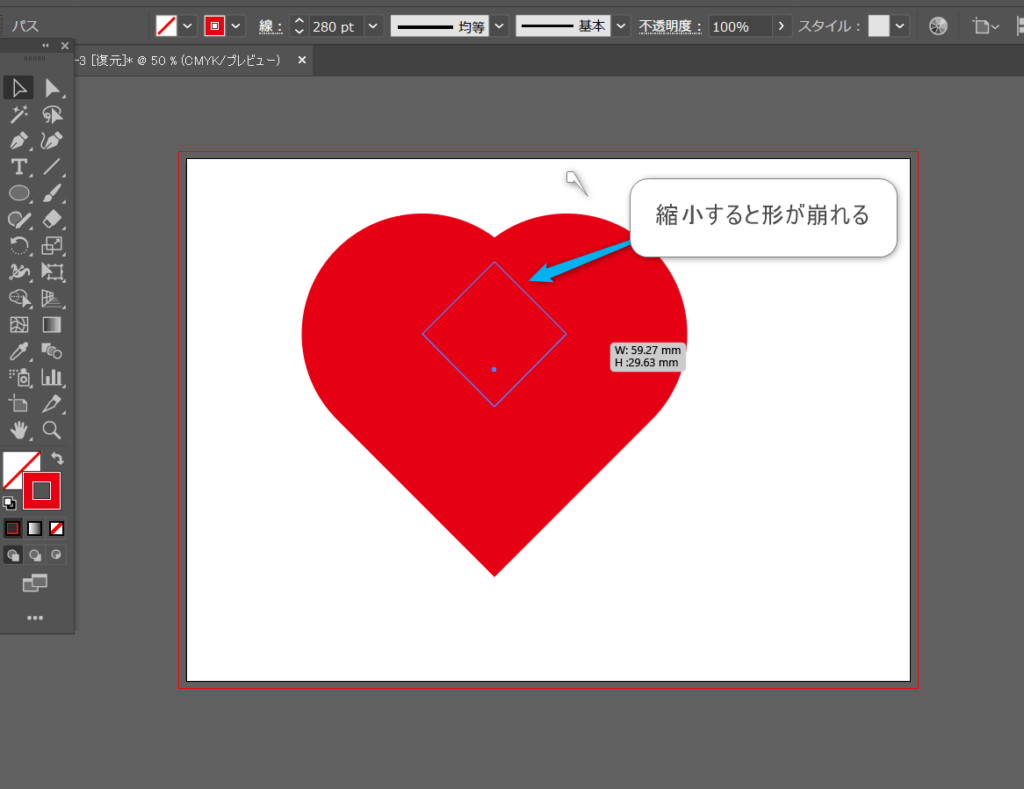
それは、拡大縮小すると線幅も変えないと形が崩れてしまうことです。
下の画像は、先ほど作ったハートをそのまま縮小したものになります。

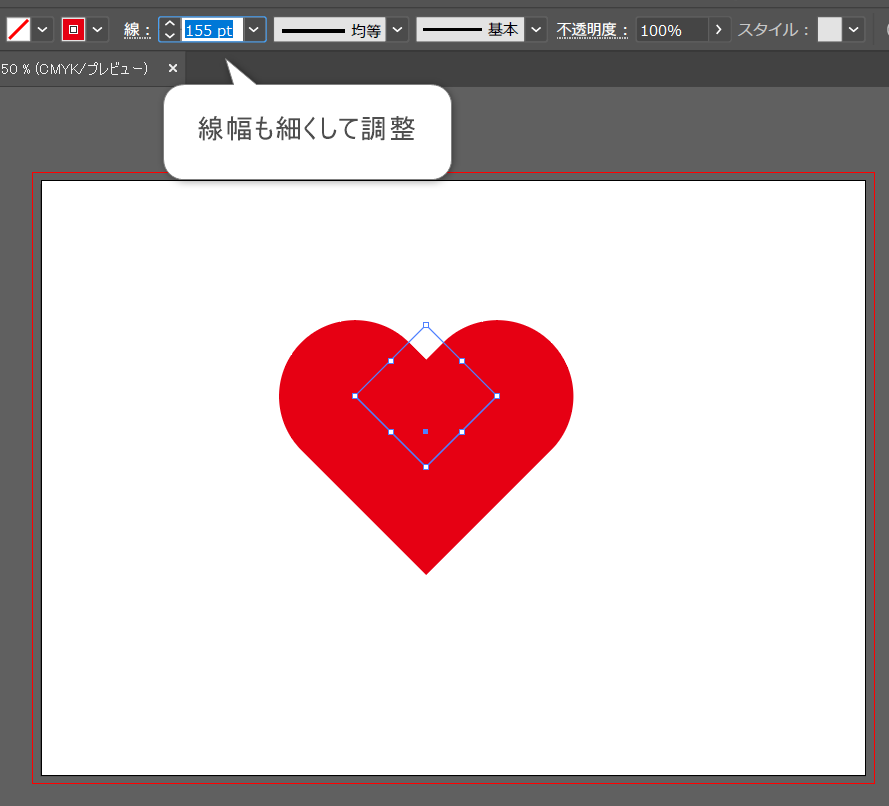
このまま縮小するとハートではなくなってしまうので、サイズ変更するたびに線幅も調整し直す必要があります。

ここさえ押さえておけばイラストレーターで一番簡単なハートの作り方かもしれません(*’ω’*)
テキストで作る
次にご紹介する方法は、私は初め、反則じゃないかい?と思った技です。
反則技だと思っていたんですが、イラストレーターらしいアレンジを加えるので今では一番好きな方法です!
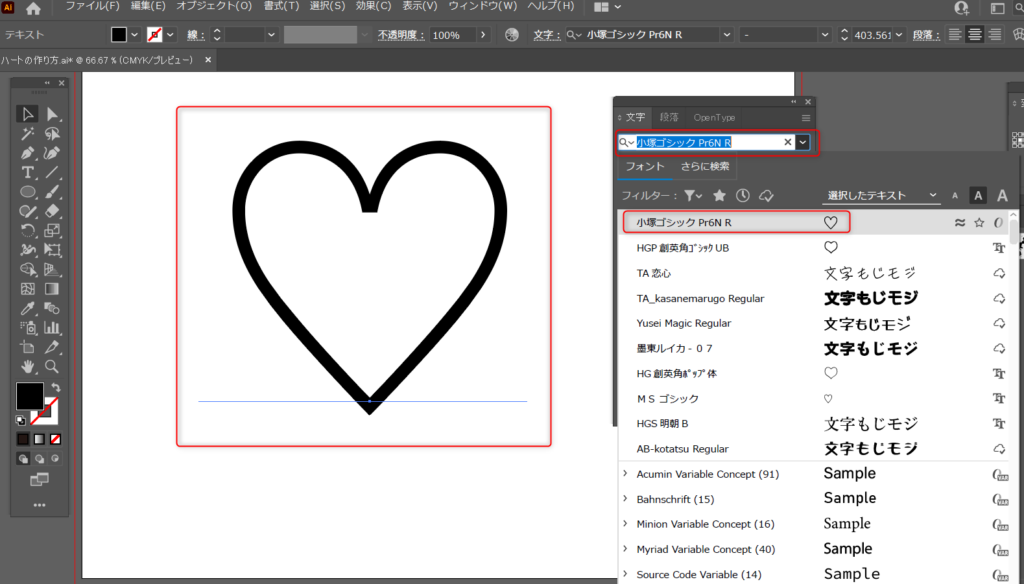
初めに、テキスト入力で「ハート」と打って変換で【♡】を選択します。
フォントによって♡の形が違うので、お好みのものを選んでくださいね
♡の形を入力したら、拡大します。

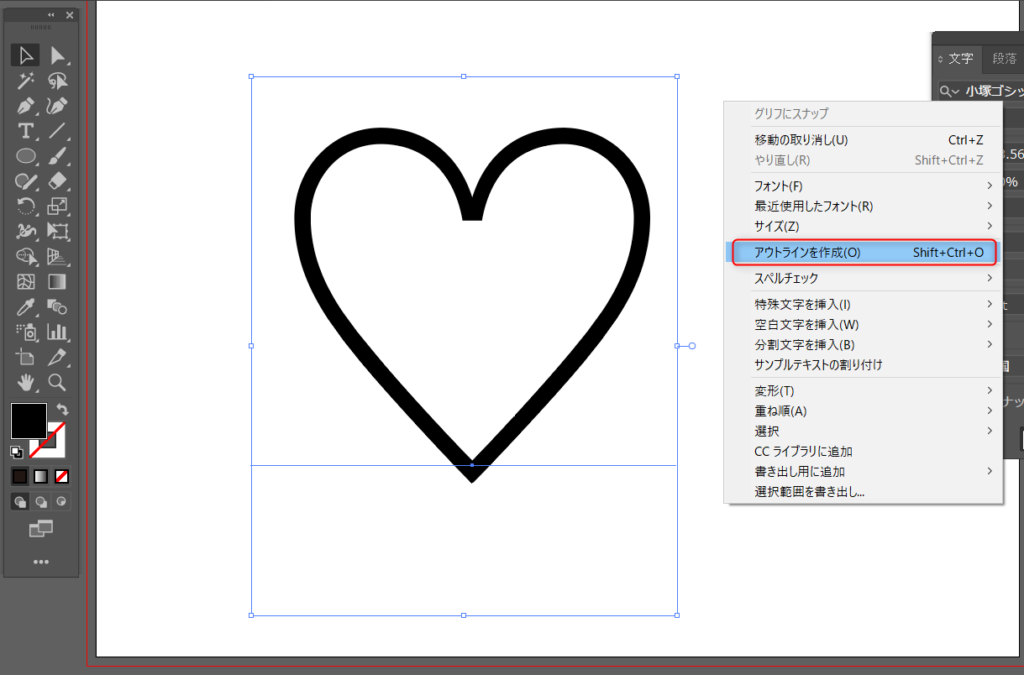
次に、♡を選択している状態で【右クリック】→【アウトラインを作成】でアウトライン化します。
テキストをアウトライン化すると、図形(オブジェクト)として扱えるようになります。

これだけでは、テキストの♡と見栄えが変わらないので、ここからイラストレーターらしい作業を施していきます。
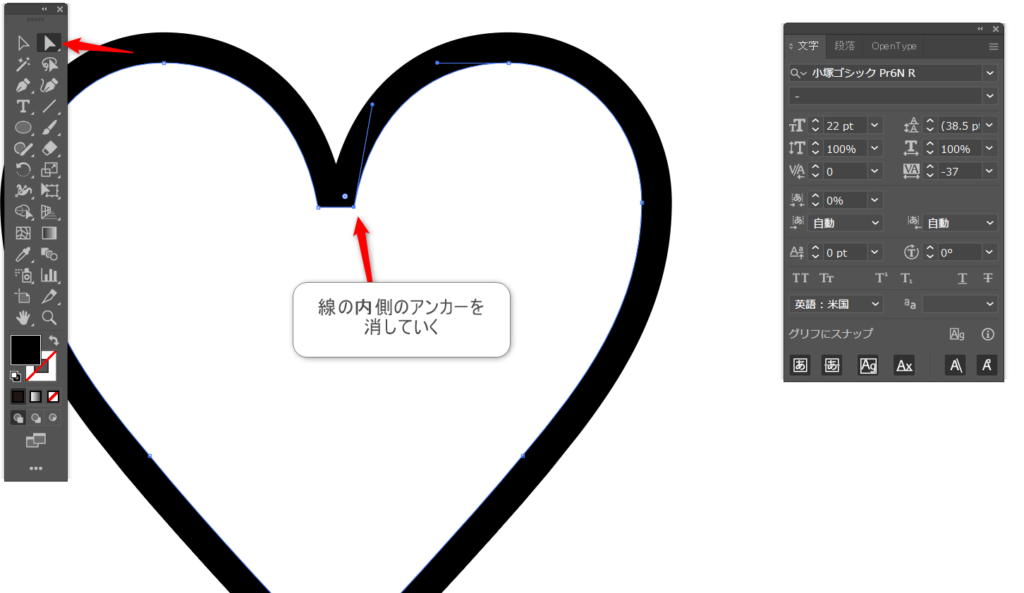
ダイレクト選択ツールで、アウトライン化した♡の線の内側を辿るとアンカーが見えてきます。
これを消去していきます。

内側のアンカーを全て消去します。
すべてのアンカーを消去すると白抜きになっていた♡の中身が真っ黒に埋まります。
ここでカラーを変更して完成です。

アウトライン化しているので、ダイレクト選択ツールで細かな形の変更もできる、優秀な♡でおすすめです!
パスファインダーを使う
最後に、パスファインダーを使う方法です。
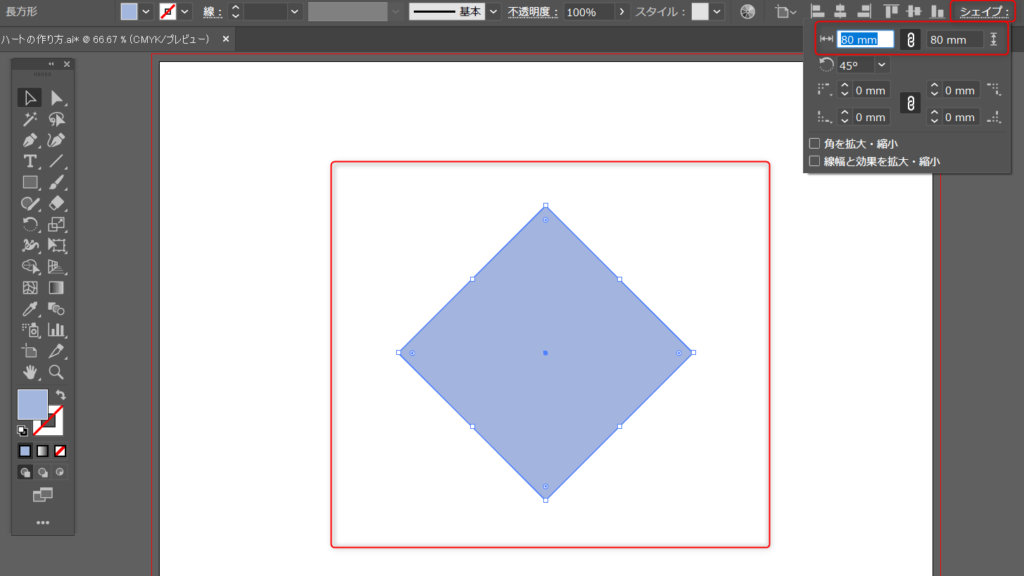
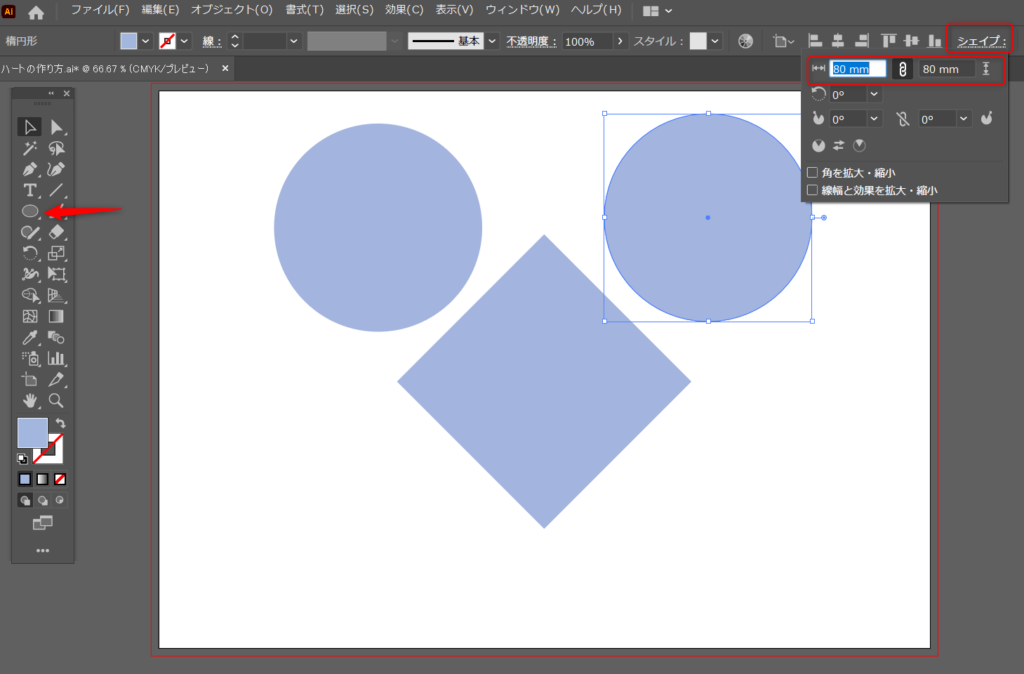
まず、塗り色を設定した正方形を描き、45°回転させてひし形の状態にします。
ここでは図形のサイズに注意しましょう。
コントロールバーの中の【シェイプ】をクリックすると選択している図形の詳細が開きます。
画像右上の赤枠のところで正方形のサイズを調整します。
※🔗マークがついていると縦横比が固定されたままサイズ変更できますよ。
今回は80㎜に設定しました。

次に、正方形と同じサイズの正円を2つ作ります。
適当に作った正円も、【シェイプ】でサイズ調整できるので初めから同じサイズの円を作らなくてもOKです!

ここから少し難しいです!
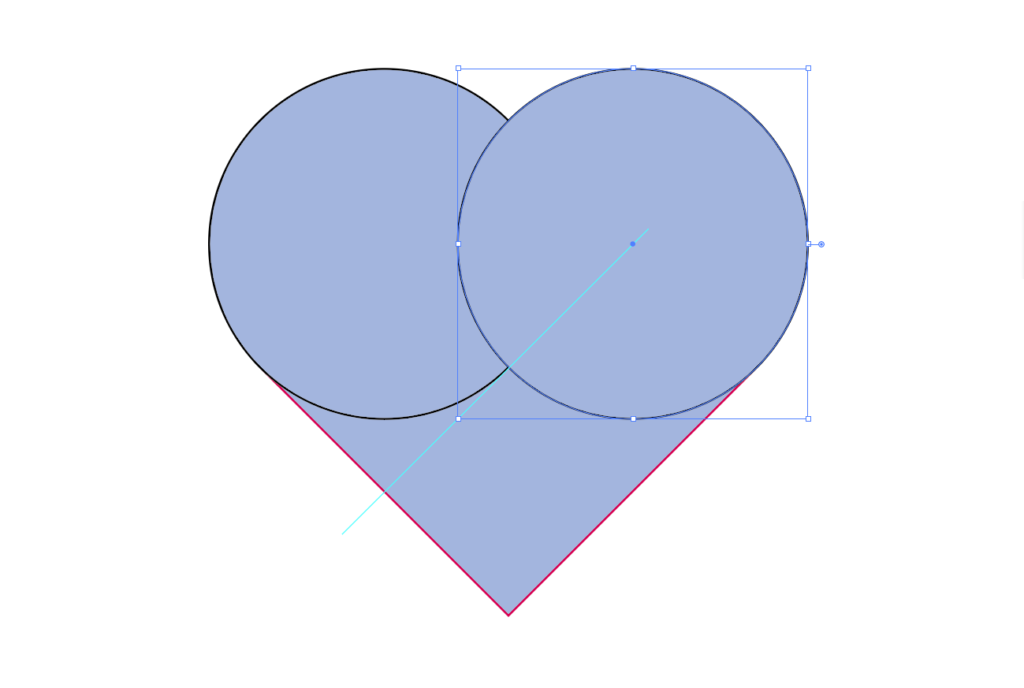
正円の中心と正方形の中心が一直線上に来るように並べていきます。
下の画像は見やすくするために線を加えましたが実際は線なしでOKです。

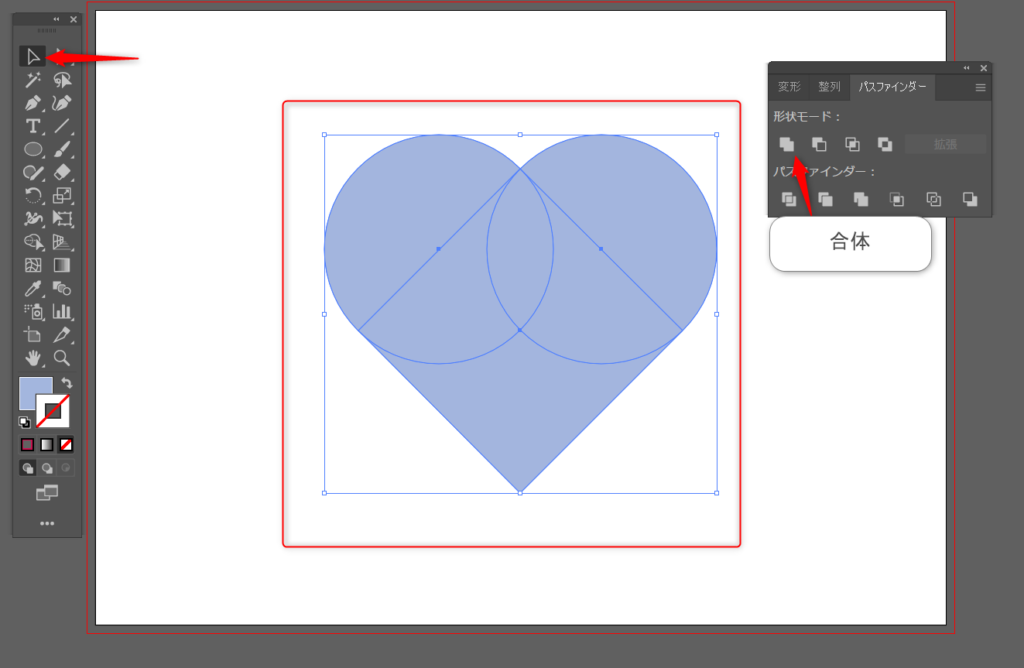
形が整ったら、すべての図形(オブジェクト)を選択し、【パスファインダー】→【合体】

じゃん!!!
合体したことで3つだった図形(オブジェクト)がひとつになり、♡の形が完成しました(*’ω’*)!

まとめ
以上!イラストレーターで♡をつくる3つの方法をご紹介しました!
・アンカーについてはこちらから
・パスファインダーについてはこちらから
確認できます☆
それでは!SeeYou~










コメント