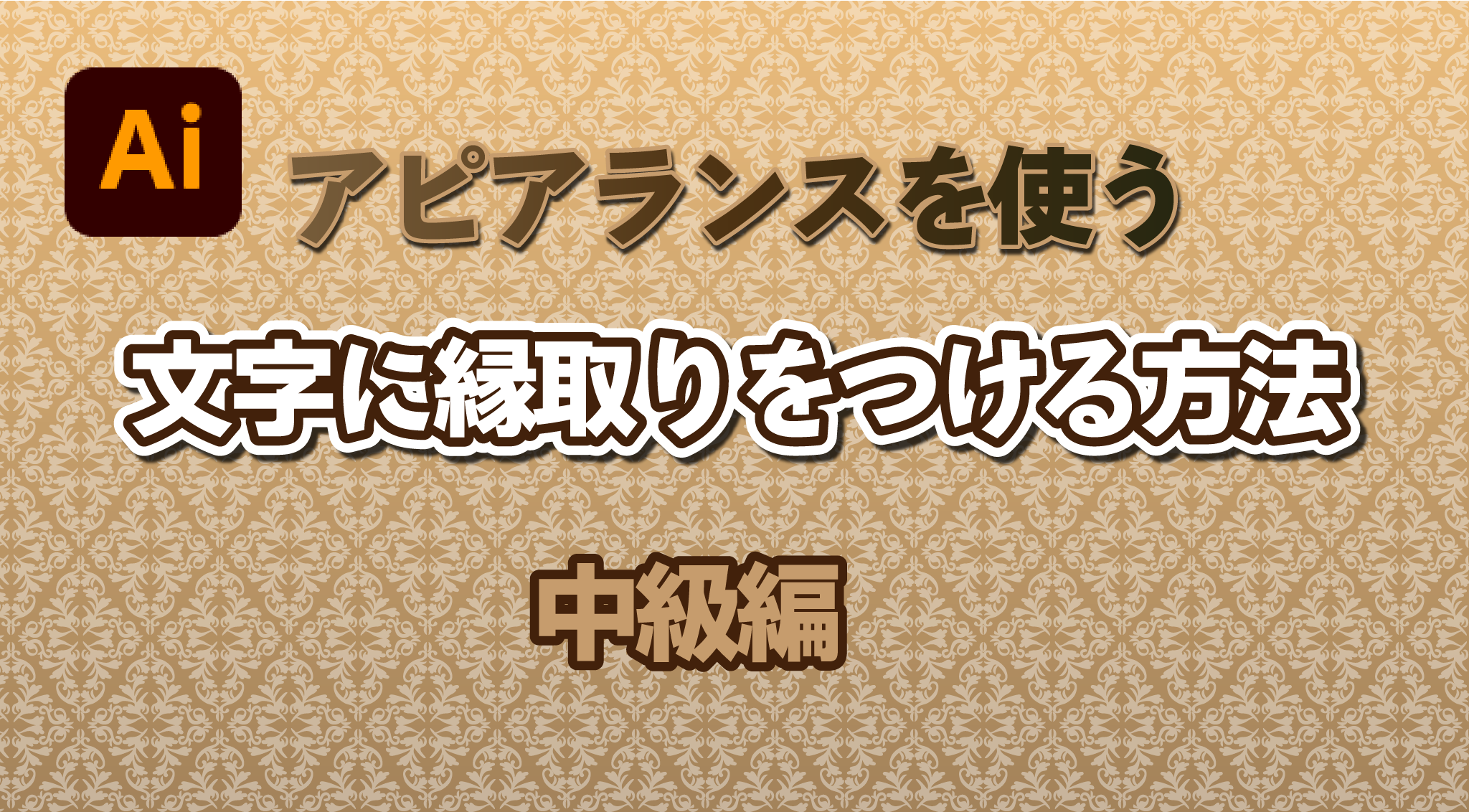
こんにちは!今回は文字に縁取りをつける方法の中級編【アピアランスを使う】をご紹介します。
前回解説した、コピペの方法より少し難しい作業にはなりますが、この方法が使えるようになれば
後からの編集作業がグッと効率よくなるので、ぜひチャレンジしてみてくださいね‼
アピアランスとは
まず、アピアランスについて簡単にで説明しておきますね。
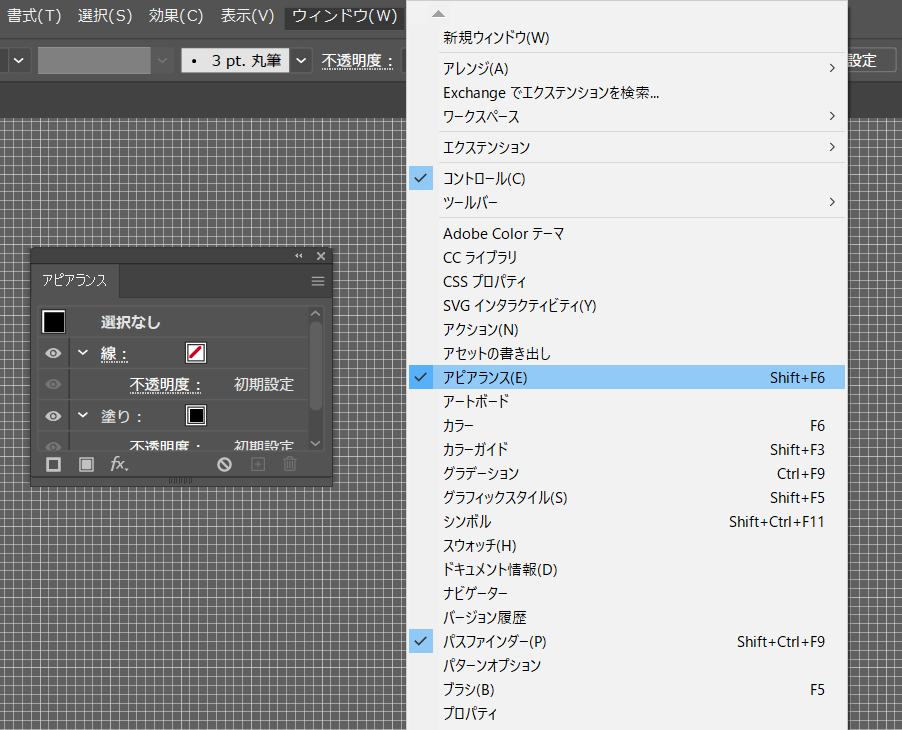
アピアランスパネルは【ウィンドウ】から開けますのでスタンバイしておいてください。

アピアランスとは、直訳すると【身だしなみ】という意味ですが、イラストレーターで使うアピアランスは【装飾】という表現が近いです。
テキストに線や影を付けたり、不透明度などの効果を施してデザインする為のツールです。
線や影、不透明度などはコントロールバーから直接変更することもできますが、アピアランスで作業すると、線や影、不透明度を設定した内容を記憶しておくことができるので
同じ効果を色んな文字に反映させたい場合にとても便利です。
後からの修正も手軽にできるので、本格的なチラシやメニュー表を作りたい場合はこの操作をマスターしておくと良いと思います。
イラストレーター初心者の方には少し難しい作業になるかもしれません。
その場合は過去BLOGからおさらいできるので見てみてくださいね!
アピアランスで文字に縁取りをつける
では早速デザインしていきましょう!
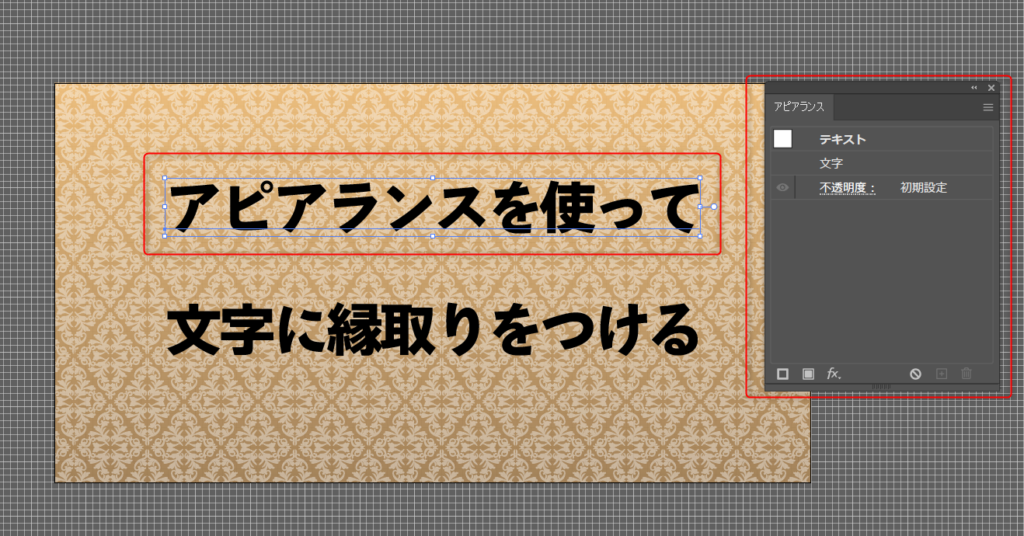
まず、縁取りたいテキストを入力します。
隣にはアピアランスパネルを表示させておいてくださいね。

ここで注意
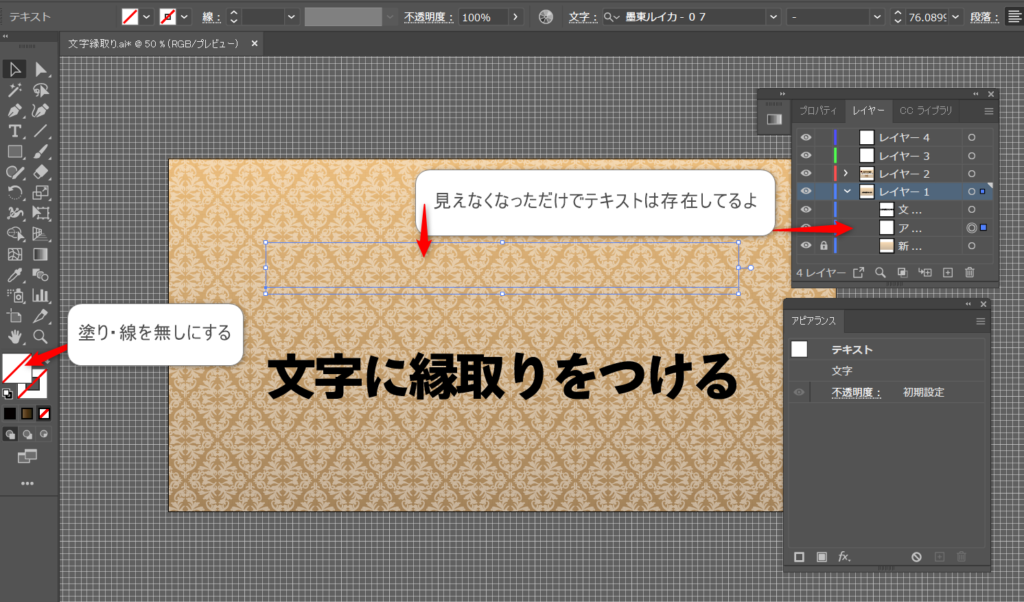
アピアランスでデザインをするテキストは、【塗りと線を無し】にしておきましょう。
アピアランスの構造は、テキストの上にデザインを被せていくイメージなので、元になるテキストに色がついていると印刷時に元の色が浮き出て見えたりはみ出してしまいます。
線と塗りを無しにするとテキストは見えなくなりますが、消えたわけではないのでレイヤーパネルから確認することができます。

塗りと線を消したテキストに色を付ける等ここからの作業はアピアランスパネルで行います。
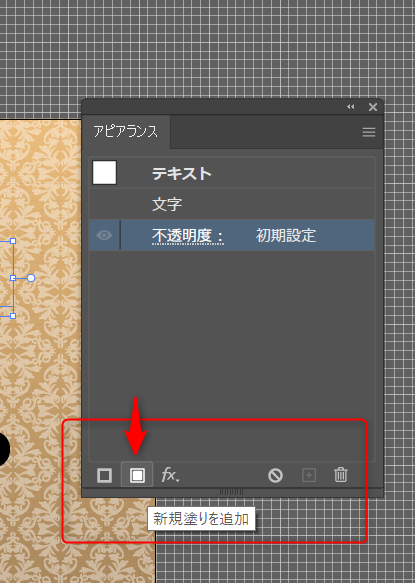
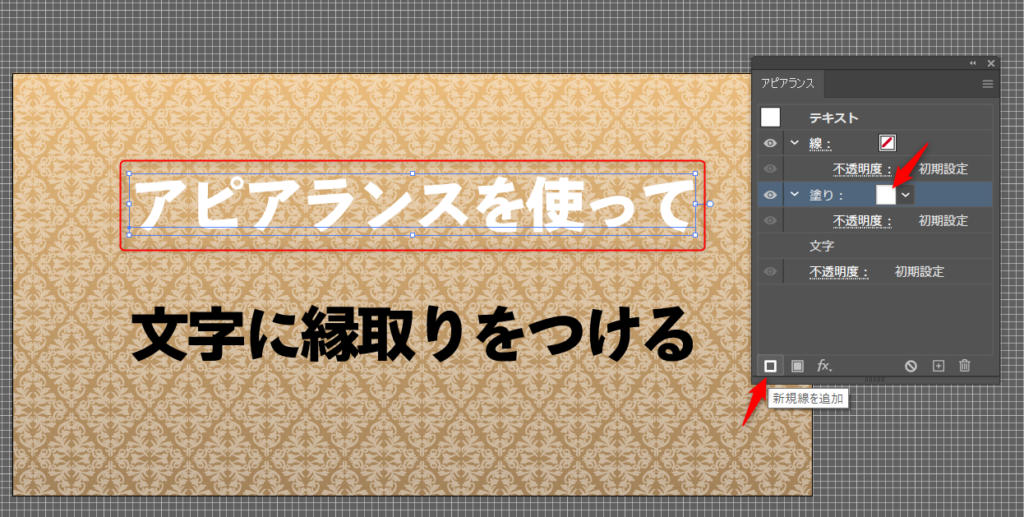
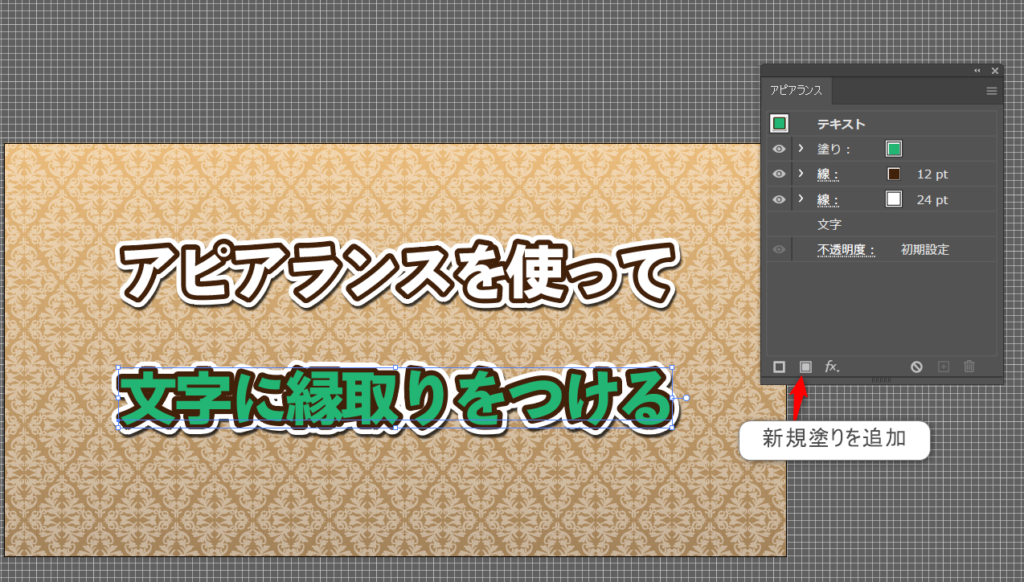
テキストを選択している状態で、アピアランスパネルの【新規塗りを追加】をクリックします。

そうするとパネルにレイヤーの様な構造の【塗り】項目が出現するのでここでカラーBOXをクリック、色の選択をします。
今回は塗りを白に設定しました。

同じように、【新規線を追加】をクリックすると、パネルに【線】の項目が追加されるので、ここで線のカラーと幅を調整します。

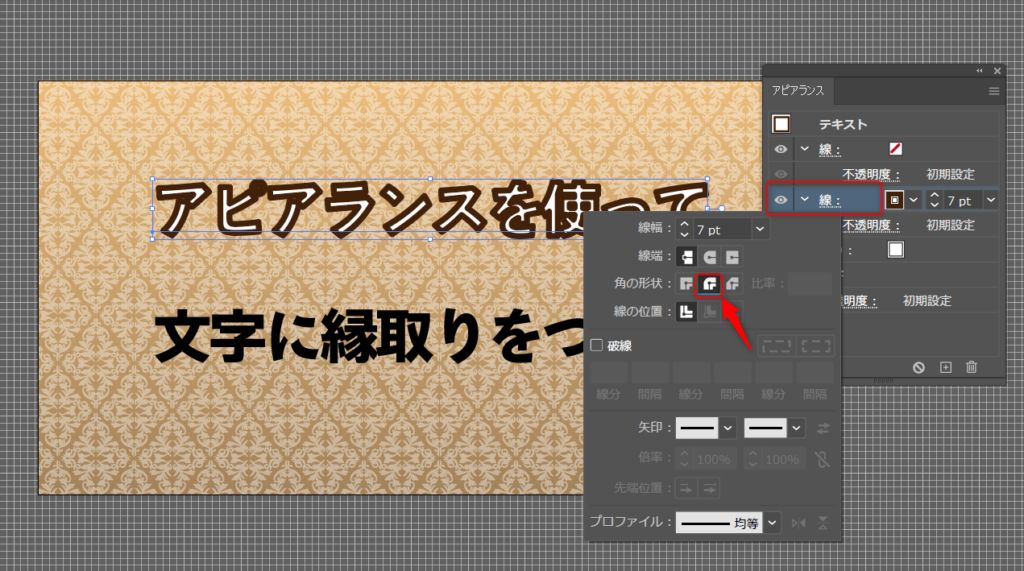
角の形状は必ず丸くしておきます。

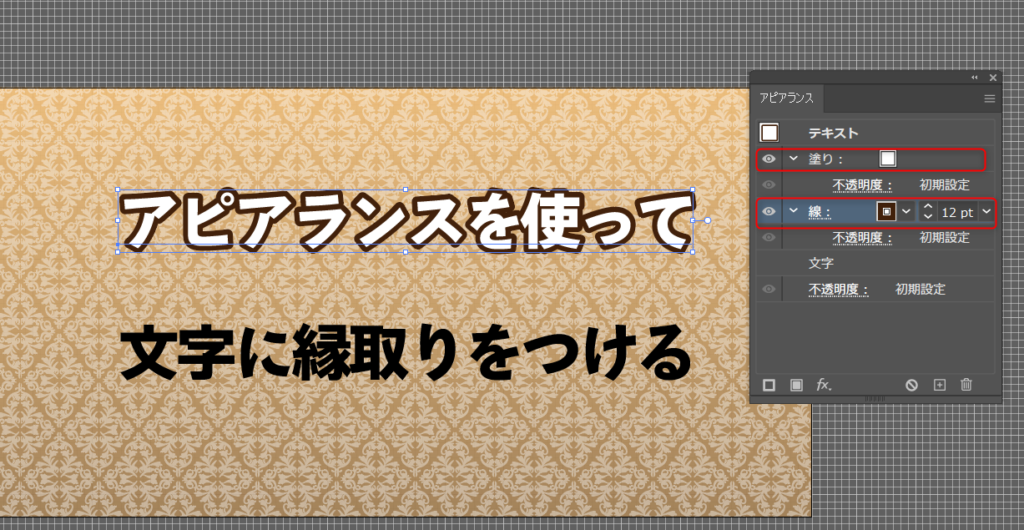
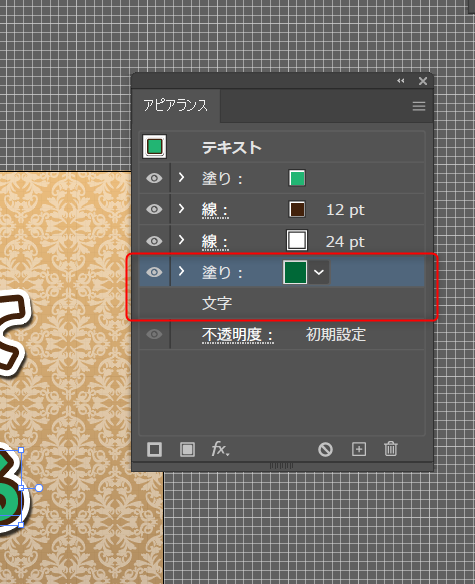
ここでアピアランスパネルを確認すると、線が塗りの上に来ていることがわかりますね。
これだと、元の文字が線で潰れて見えてしまうので位置関係を入れ替えます。

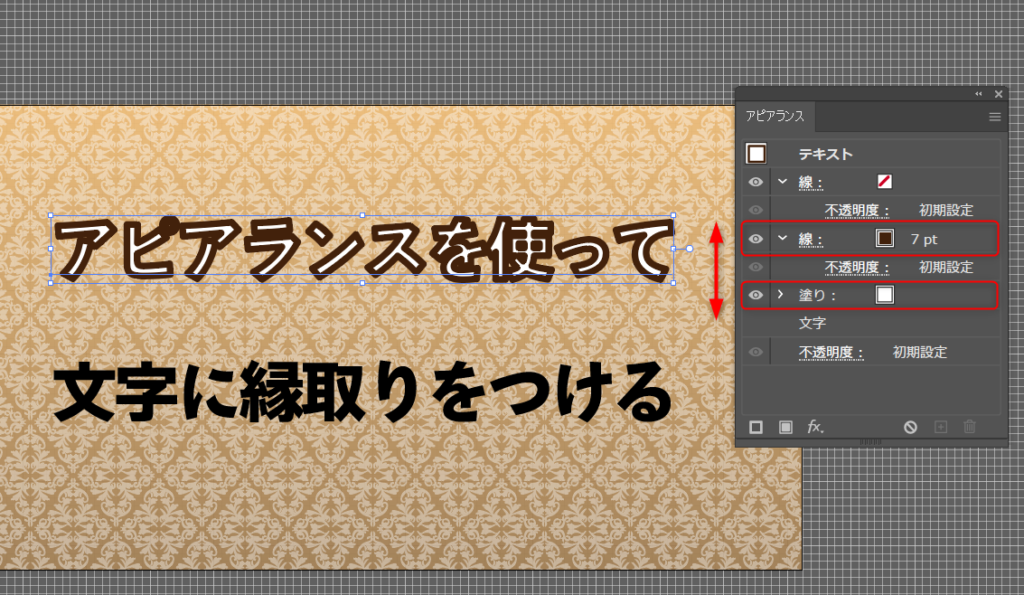
塗りが上、線が下にきました。↓↓

動かし方は画像から確認できますよ(*’ω’*)
以上で縁取りが完成しました!
このままでもいいのですが、これだとアピアランスのメリットが伝わりにくいのでもう少し使い込んでいきたいと思います!
二重に縁取る
アピアランスパネルを使って、二重の縁取りを作っていきます。
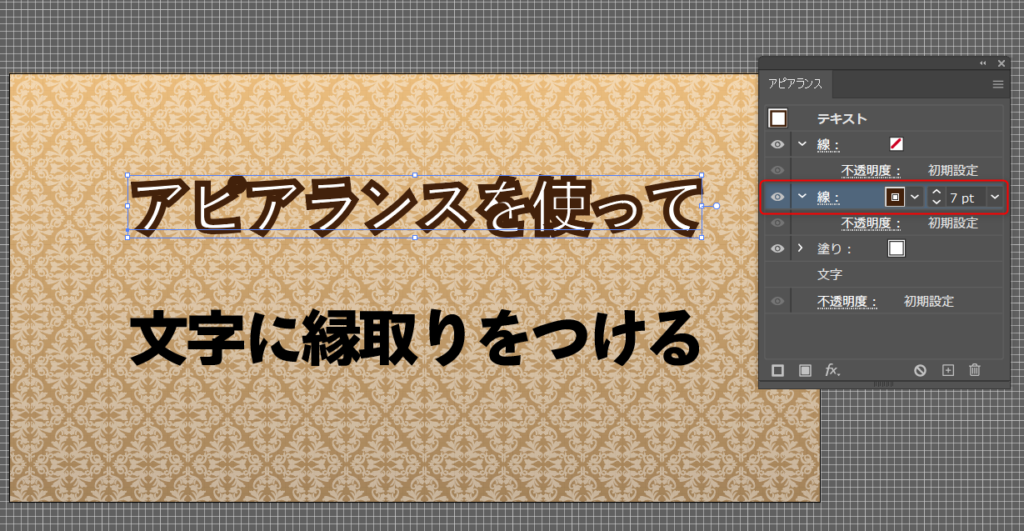
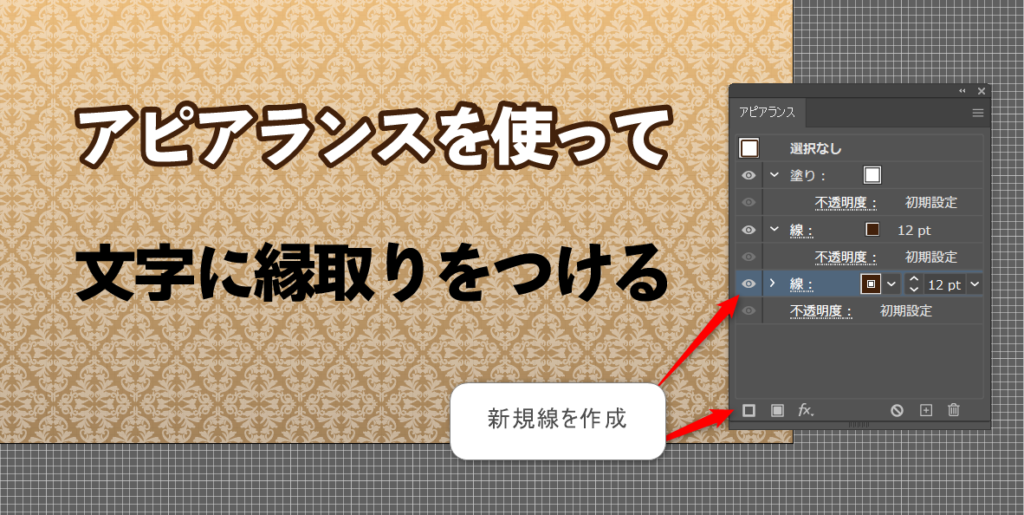
まず、先ほど作成したテキストを選択している状態で、アピアランスパネルから【新規線を追加】で新しい【線】の項目を作ります。
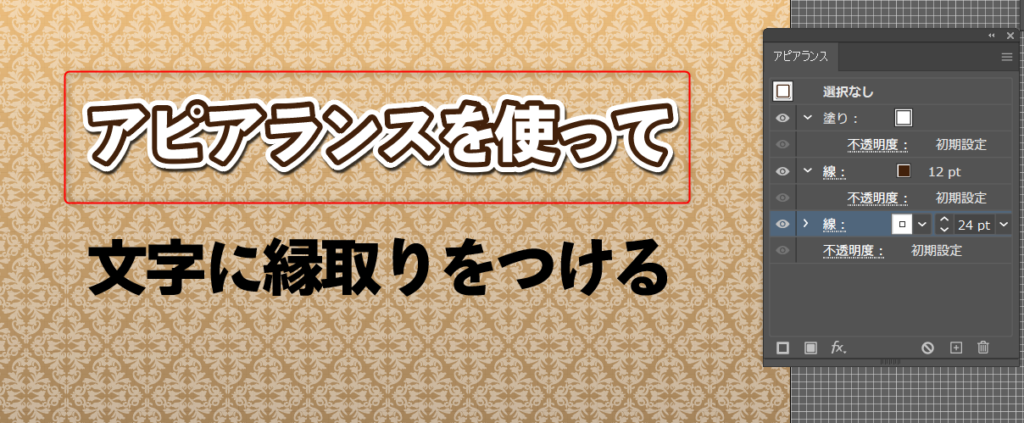
新しくできた【線】の項目を一番下に移動させます。

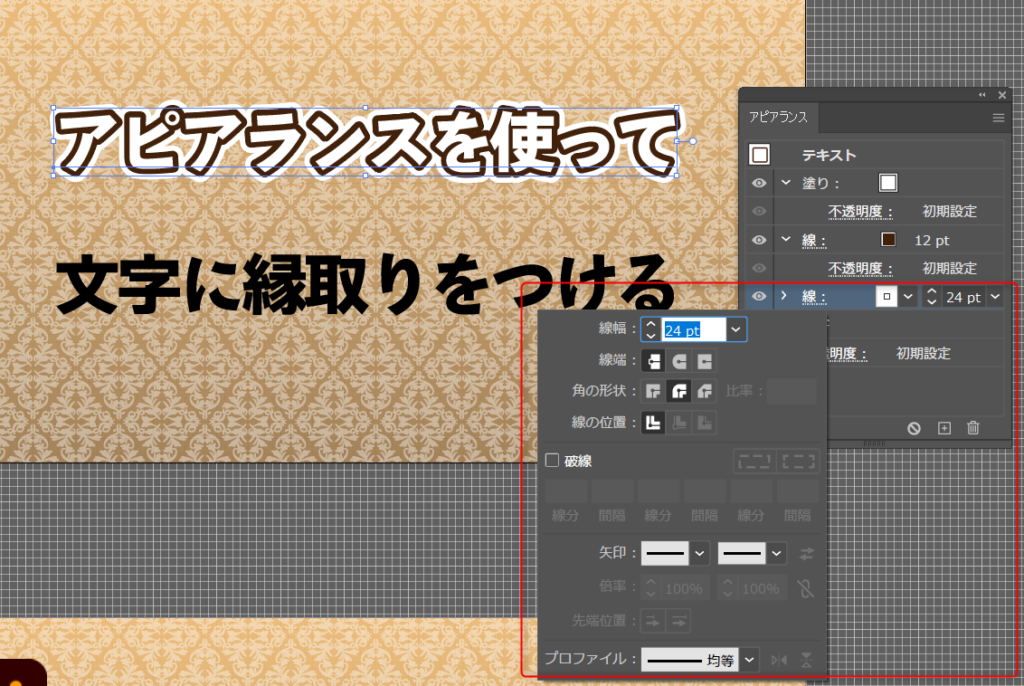
一番下の線の色と太さを調整します。

上の線より太くしていくと↓の画像の様に新しい縁取り線が見えてきます。

一番下に一番太い線を作ることで、二重縁取りを作ることができますよ!
アピアランスのいいところ
はい!ここからがアピアランスパネルを使うメリットになります☆
効果をつける
はい!ここからがアピアランスパネルを使うメリットになります☆
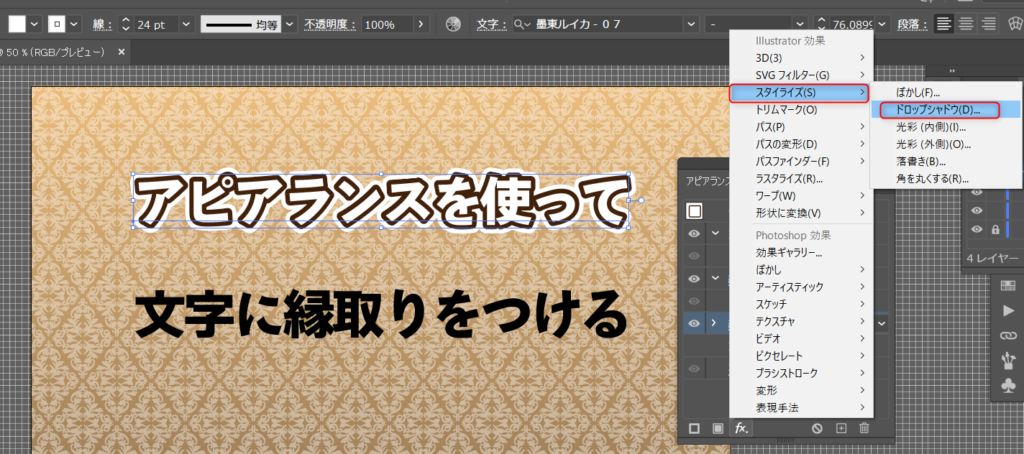
まずはドロップシャドウをつけていきます。
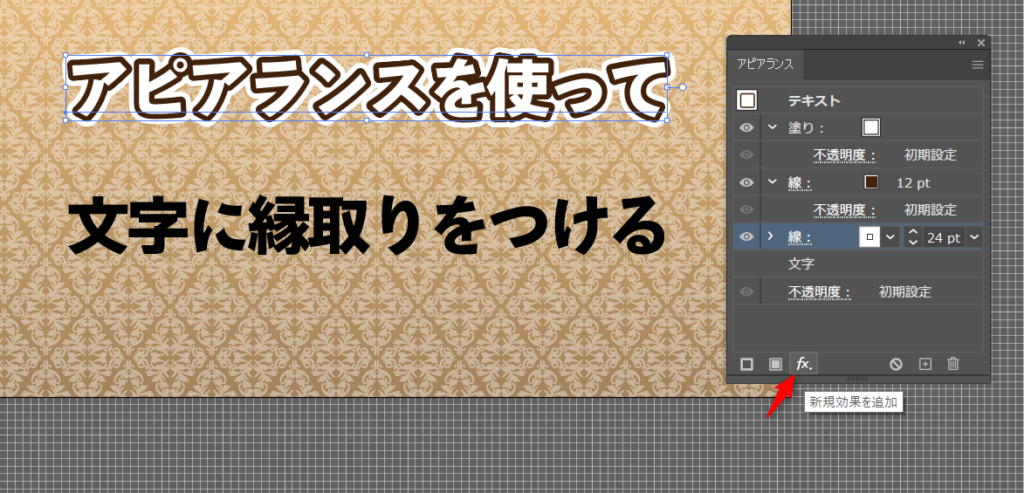
アピアランスパネルから、ドロップシャドウ効果を付けたい【塗り】でも【線】でもお好みの項目を選択します。
今回私は、わかりやすいように一番下の線を選択しました。
項目を選択したら、アピアランスパネルの下部にある【新子効果を追加】(fx)を開きます。

【スタイライズ】→【ドロップシャドウ】で

影がついて立体的にできましたね‼

アピアランスを使ういいところの一つは、このように効果を加えたい項目を選択しやすいところです☆
これが前回のコピペの方法だと、選択ツールでは背面のテキストを選択しにくくレイヤーパネルから探す必要があるので、レイヤーが多ければ多いほど手間がかかり心が折れそうになってしまいます。
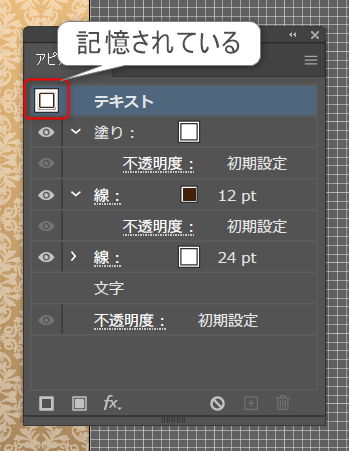
デザインを記憶できる
更に素晴らしいことに、アピアランスは施したデザインを記憶してくれる機能があります!

先ほど作った二重縁取り+ドロップシャドウのデザインを、他のテキストにも使用したい場合、下の動画のように簡単にコピーさせることができちゃいます!
この機能があると、この文字は線幅何ミリやったかな?ドロップシャドウの設定なんぼやったけ、、、なんて悩まなくで済みます☆
デザインの統一に一役買ってくれちゃいますよ!
更に、コピーしたデザインも、アピアランスパネルで細かく設定を変更できますよ。
例えば、縁取りはそのままにしてテキストの色だけを変えたい場合、アピアランスパネルで【塗り】の色を変更するだけでテキストカラーチェンジです。

なんとこれ、アウトライン化する前のテキストなのにグラデーションもかけられちゃいます!すんごいです!!
※但し、最後にアウトライン化することをお忘れなく。アウトライン化はここから確認できます。

テキストの修正ができる
そして何と言ってもテキスト修正がそのままできちゃうこと!これがアピアランスでデザインをする最大のメリットだと私は思っております!!
下の動画で確認してみましょう。
どうでしょう?
テキストを消して入力し直してもそのままデザインが反映されていますね。
これ、すんごいです。
他の縁取り方法ではできない機能です!
あとから文言修正などが何度もあるような場合、このアピアランスが大活躍です!
私はこの機能を知るまで、修正が入る度にデザインも修正しなおしていて本来の何倍も時間がかかっていました・・もっと早くアピアランスのことを知りたかった!と何度嘆いたことか、、
アピアランスを使いこなせるようになった私は最強です。
何度修正依頼があっても微笑みの対応ができるようになりましたとも。ふふ。
ざぶとんをつくる
最後に、ざぶとんを敷いて仕上げていきましょう。
といっても、ざぶとんて何?ですよね。
イラストレーターでざぶとんというと、文字の下に敷いてある長方形(等)のことです。
下の画像の様に、文字を目立たせるデザインでよく目にしますね。

これは長方形ツールを使っても良いんですが、テキストに修正が入って文字数が変わると、長方形のサイズも変更しないとバランスが崩れるというデメリットがあります。
アピアランスでざぶとんを使うと、そんな小さなモヤモヤも解決してくれますよ!
まず、ざぶとんを敷きたいテキストのアピアランスパネルに【新規塗り】を追加します。

そして一番したに移動させます。

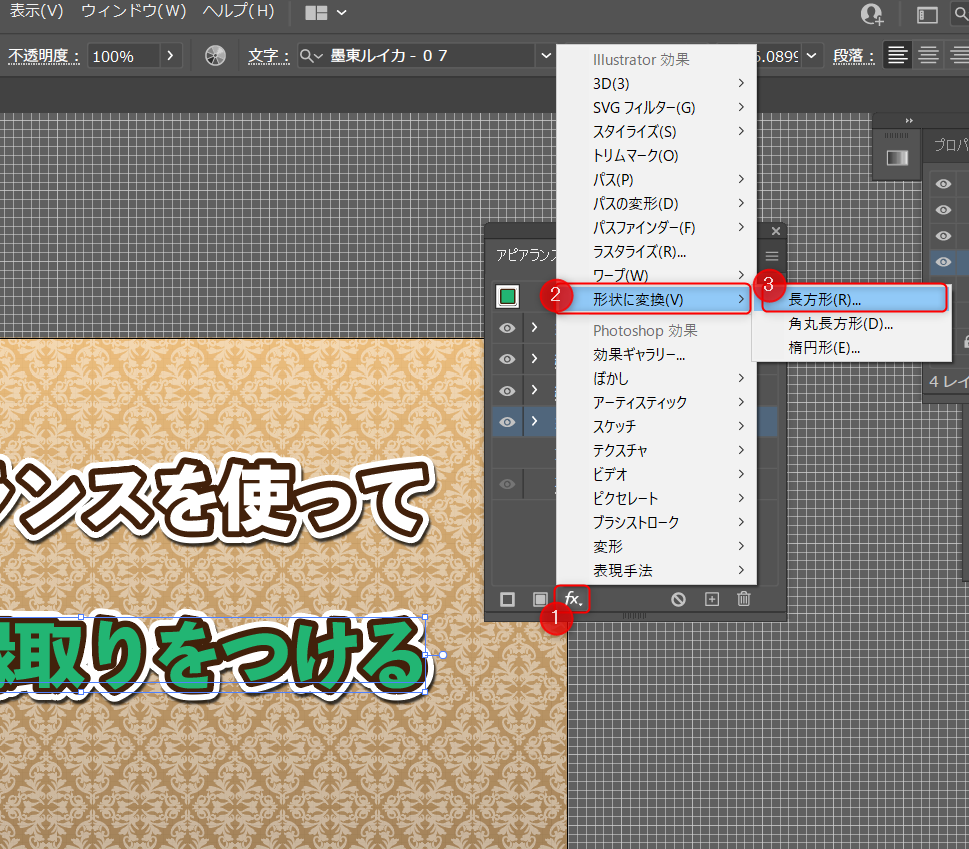
次に、①【新規効果を追加】(fx)から ②【形状に変換】 ③【長方形】 を選択します。

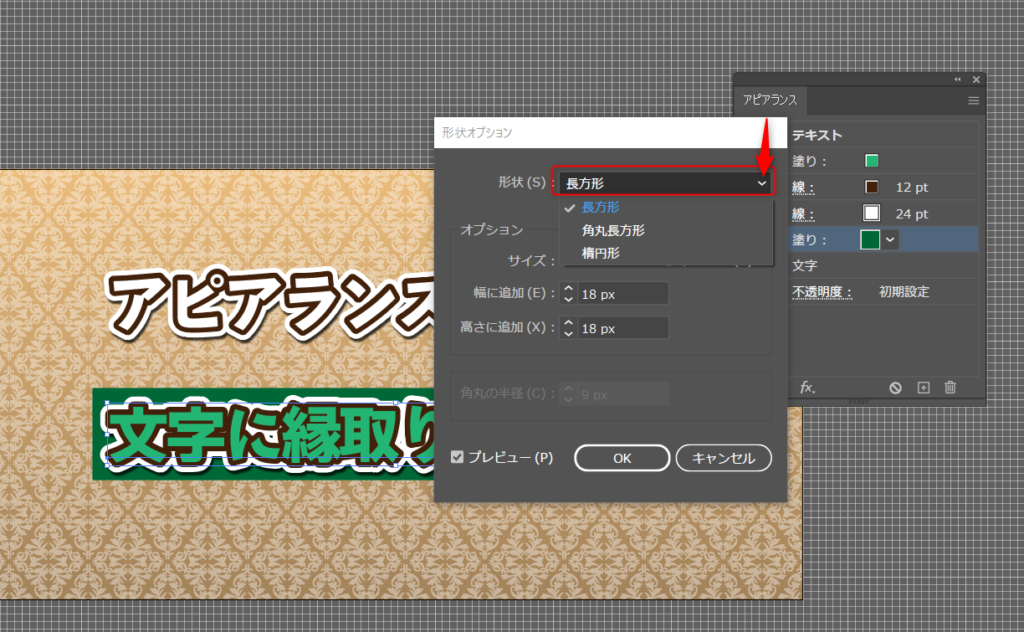
すると【形状オプション】が開くので、ここで形状を長方形に(他の形も選択できますね)設定。
幅と高さはプレビューを見ながらお好みに調整してくださいね!
今回はデフォルトの18pxに設定しました。

これでざぶとんの完成です!カラーもアピアランスパネルから何度でも変更できますよ!

さ、このざぶとんのすごいところをお見せしましょう。
見事に!
テキストの消去、追加にざぶとんが追従していますね。
ため息が出るほど便利機能です。もうほんとに神業!
アピアランスの構造を理解する必要があるので、初めは少し難しいと感じられるかもしれませんが、
触ってみてどこが変わるか、どんな形になるか試しているうちにきっと覚えられますよ☺
次回は更に上級編を解説していきます!が、まずはアピアランスを使えるようになることをおススメします☆
とにかく便利なので(*’ω’*)
解説リクエストも受付けてますのでコメントorお問い合わせよりお気軽にどうぞ!
それでは!SeeYou~




コメント