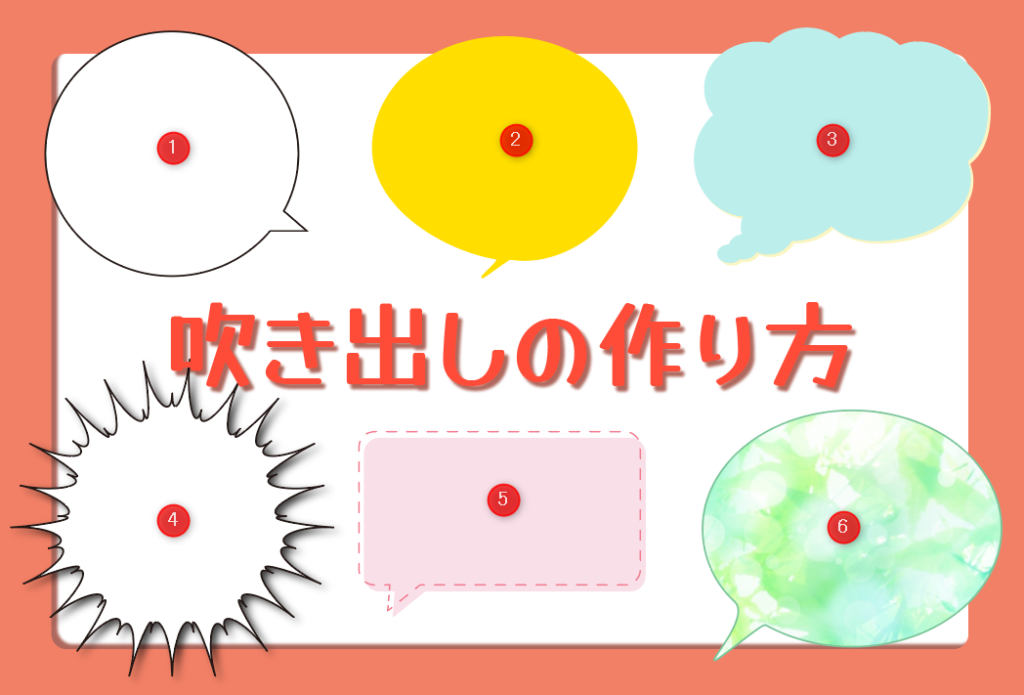
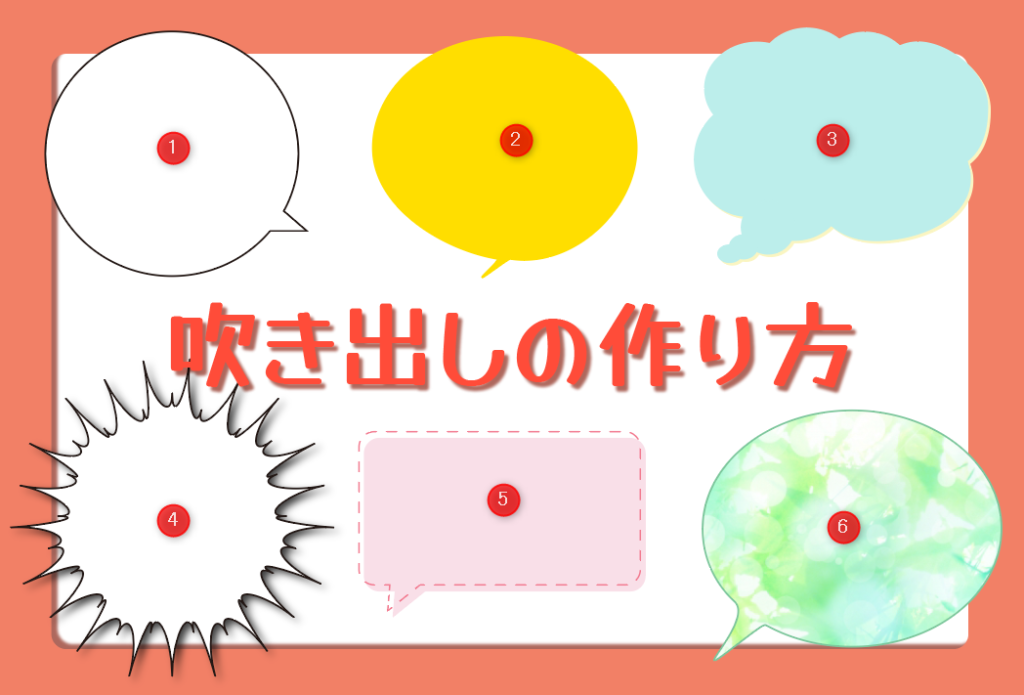
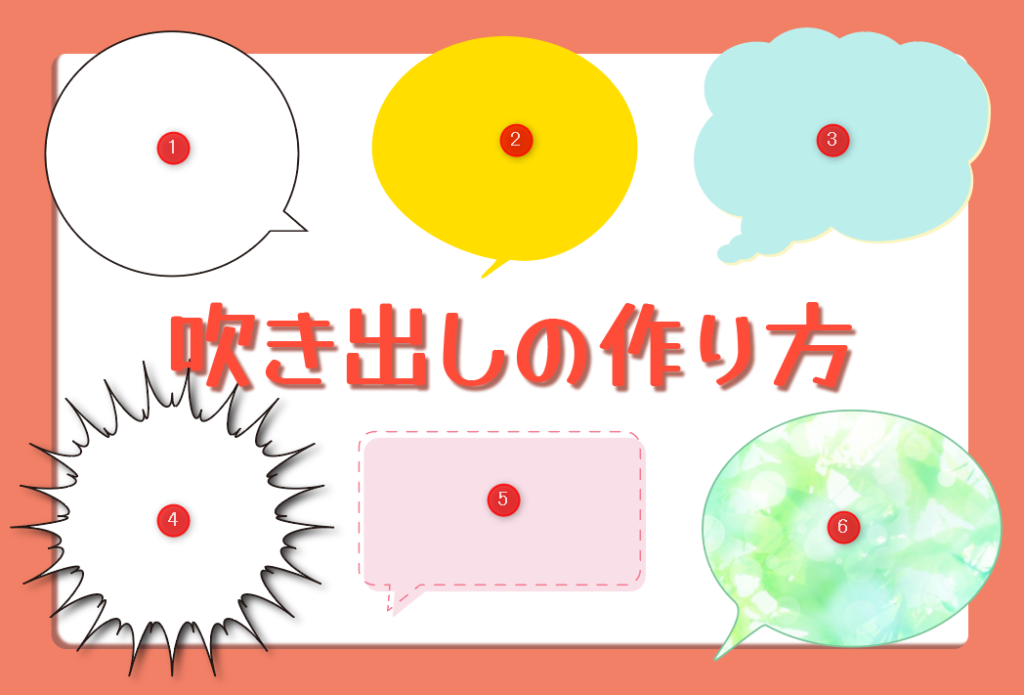
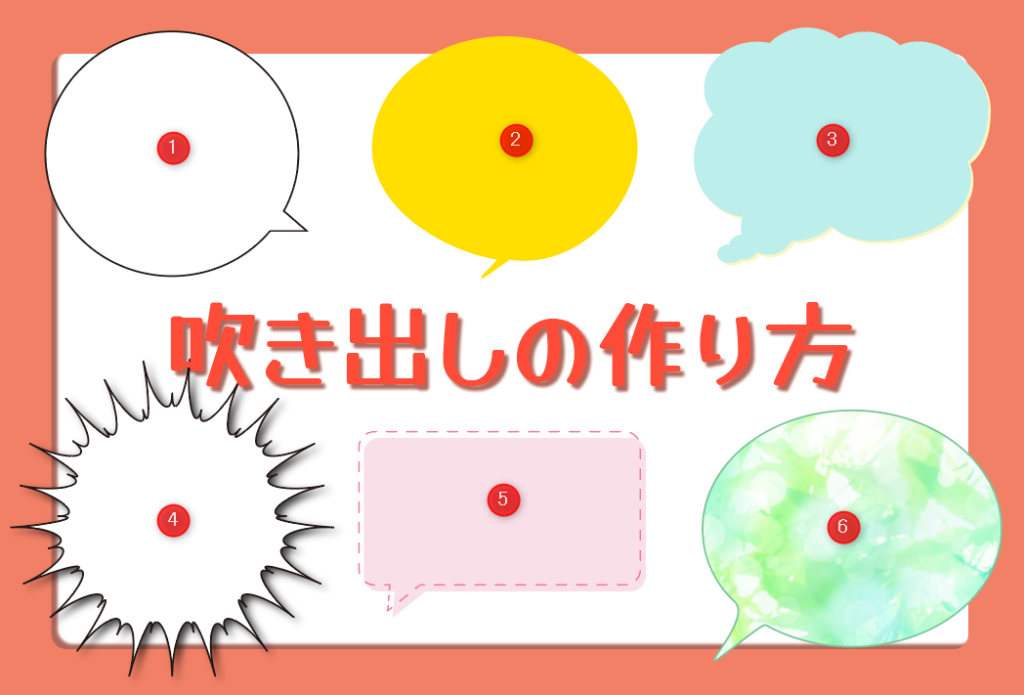
今回は6種類の吹き出しの作り方をご紹介していきます。
パスファインダーを使う
はじめに、

はじめに1番目の吹き出しをパスファインダーを使って作る方法を解説します。
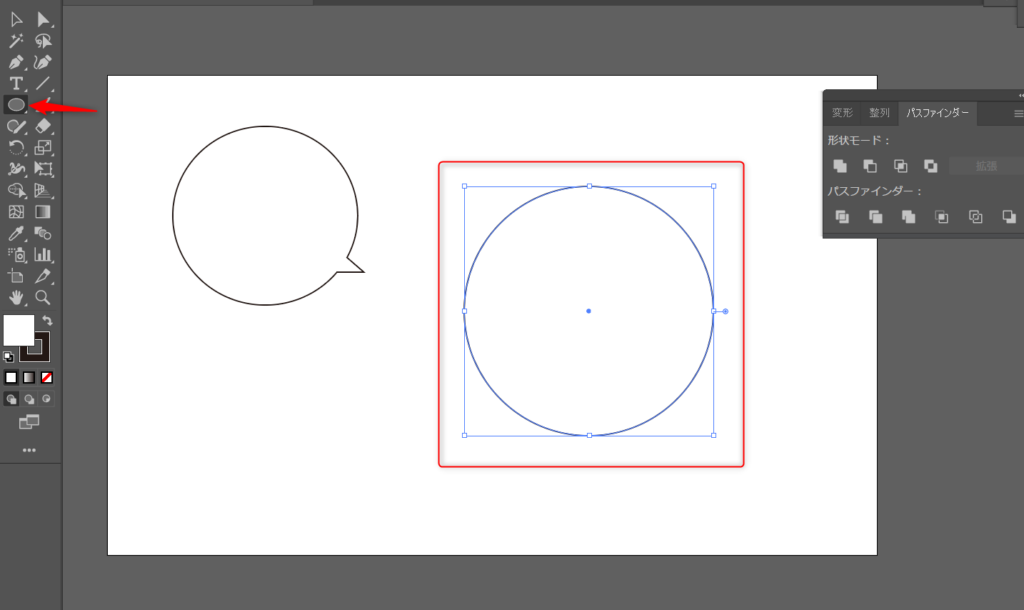
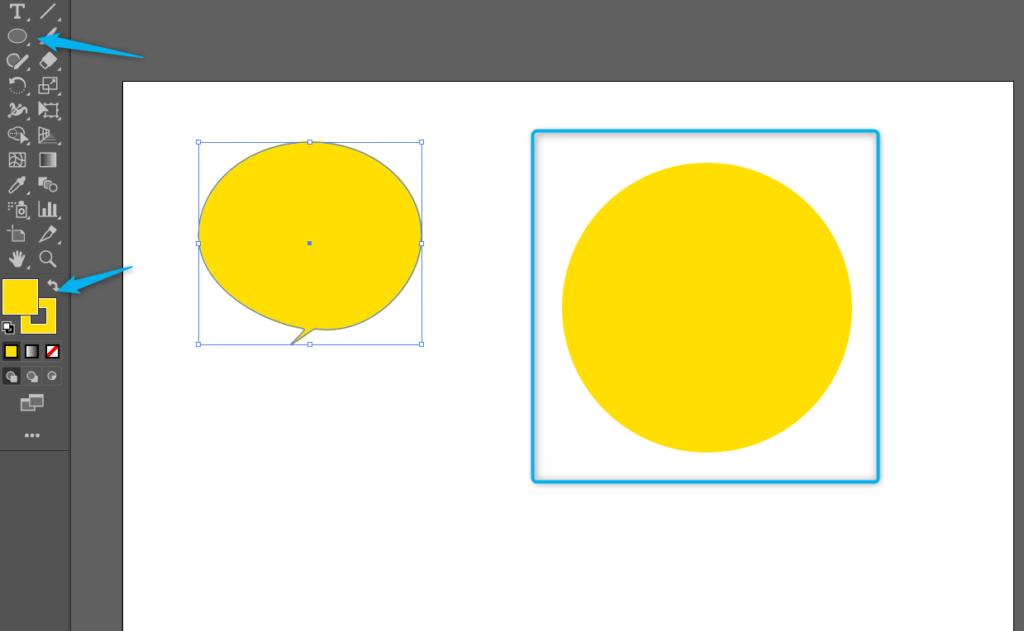
まず、楕円形ツールで正円を作ります。
楕円形ツールは長方形ツールを右クリックで選択できます。
パスファインダーパネルも出しておきましょう☆
パスファインダーパネルはウィンドウからチェックで表示できます。

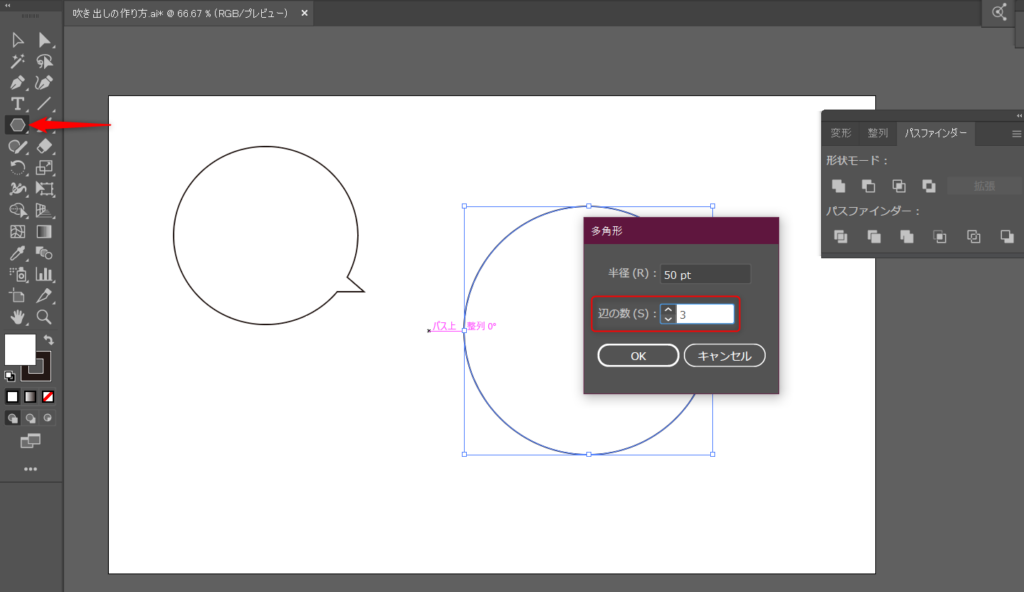
次に、同じく楕円形ツールだった所を右クリックで多角形ツールを選択します。
画面をワンクリックするとポップアップが出てくるので、辺の数を3に設定して三角形を作ります。

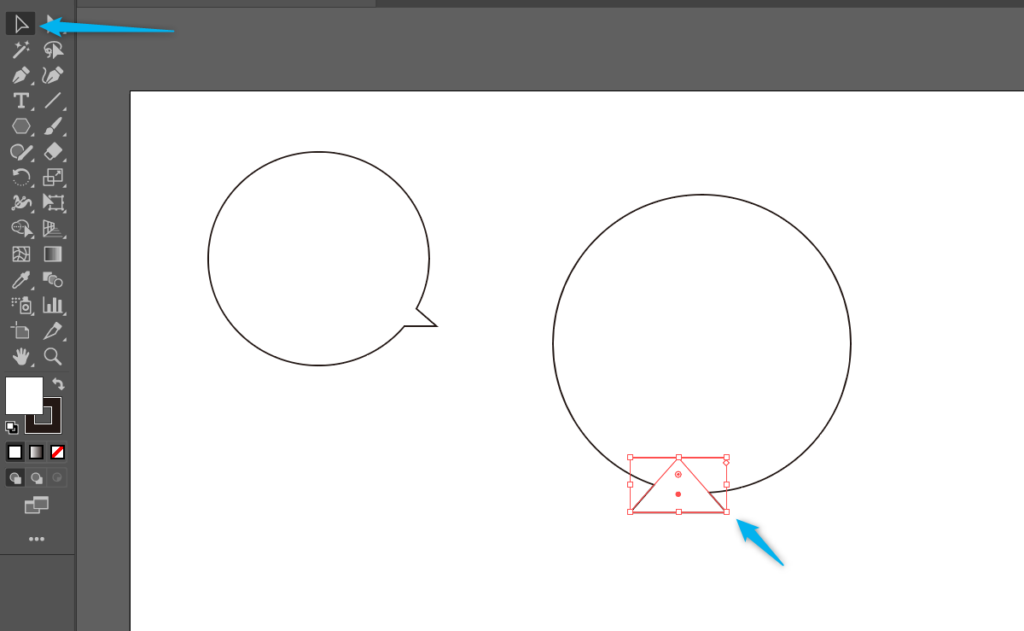
作った三角形は、吹き出しの出っ張り部分になります。
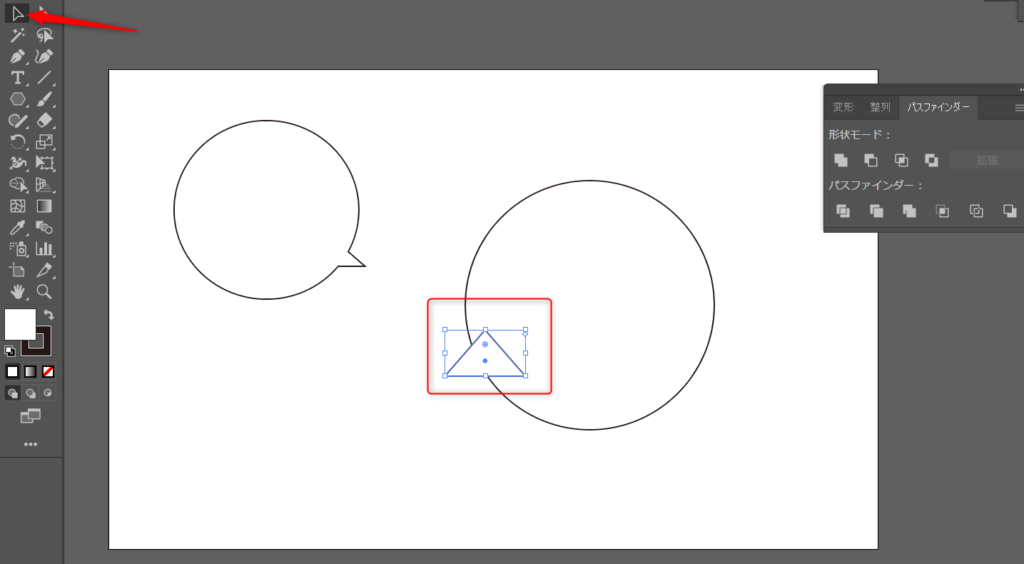
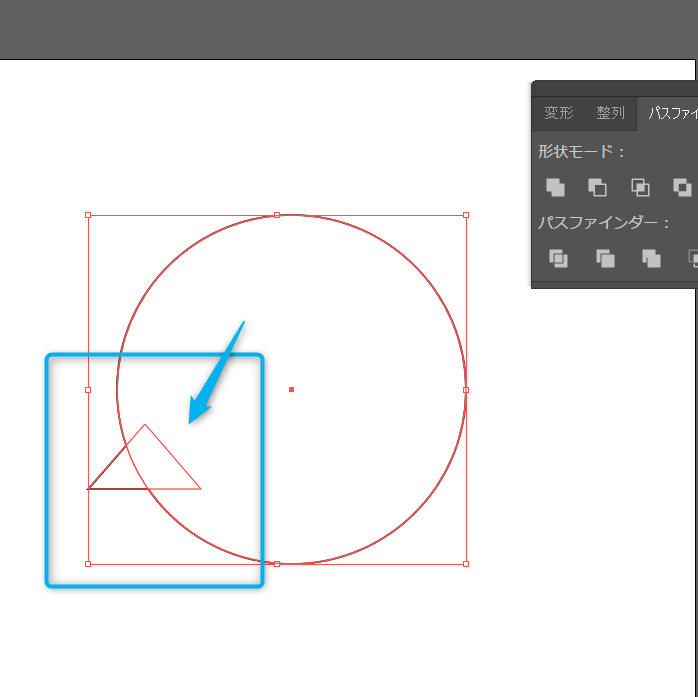
下の図のように、出っ張り部分になって欲しい位置まで選択ツールで移動させます。

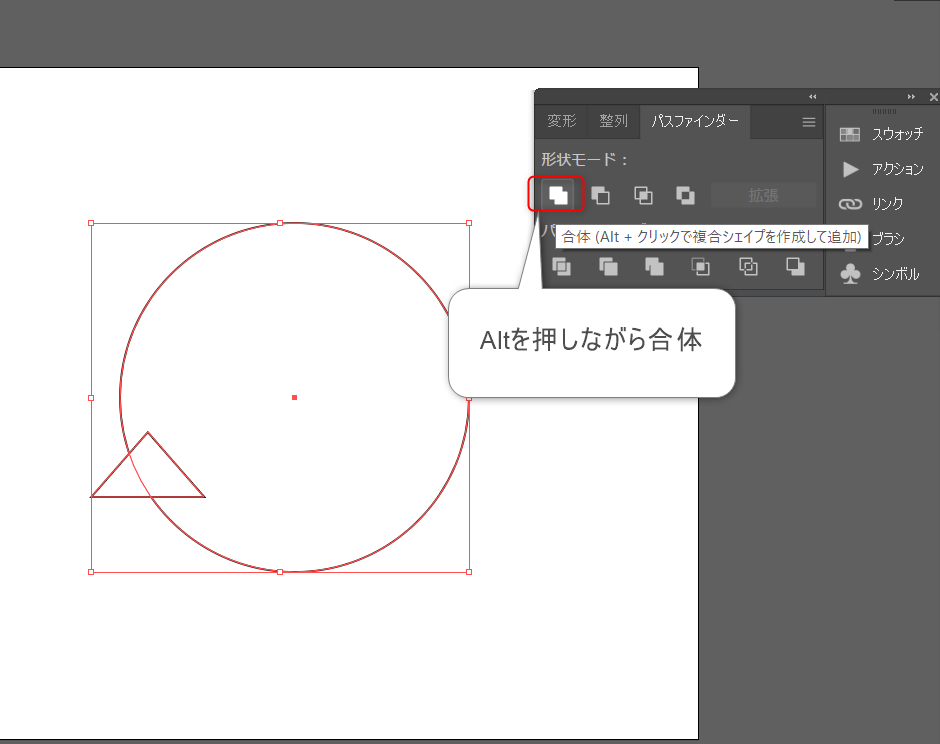
位置が決まったら、正円と三角形の両方を選択している状態で
パスファインダーの【合体】を【Alt】を押したままクリックします。

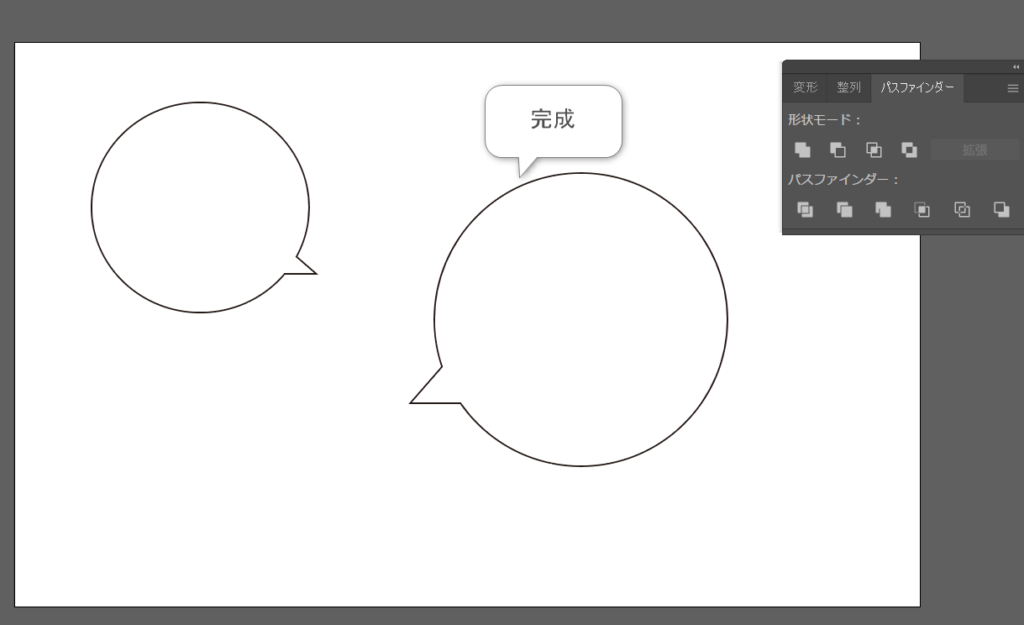
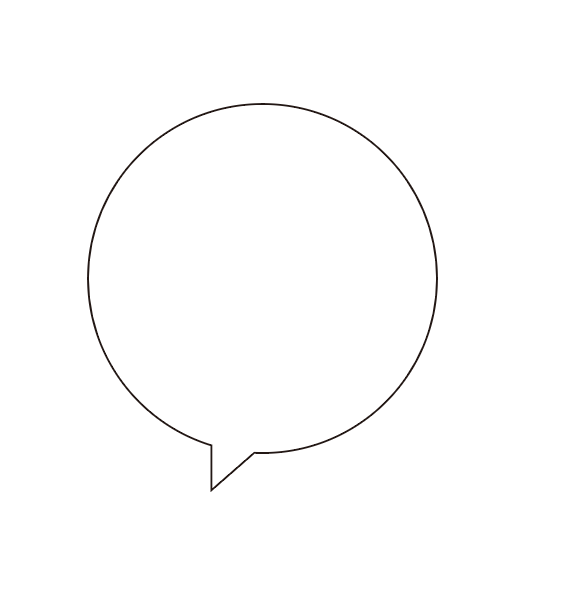
はい!たったこれだけで吹き出しが完成しました!
が・・先ほど【Altを押したまま合体】させたのには理由があります。

【Altを押したまま合体】にしたことで完全には合体せず、正円と三角形それぞれを編集することができる状態になってます。

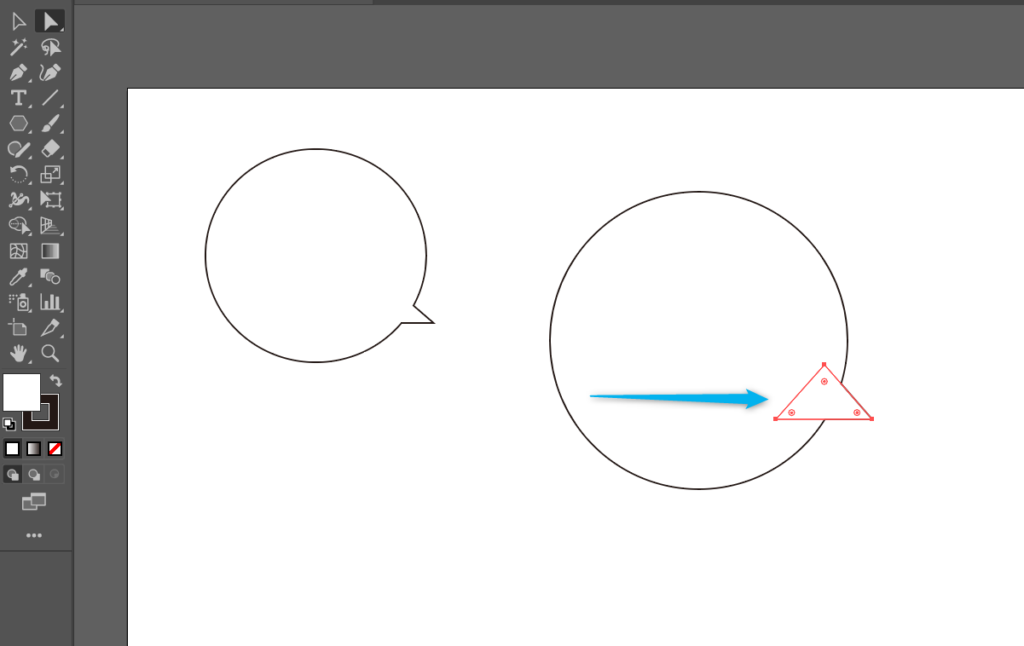
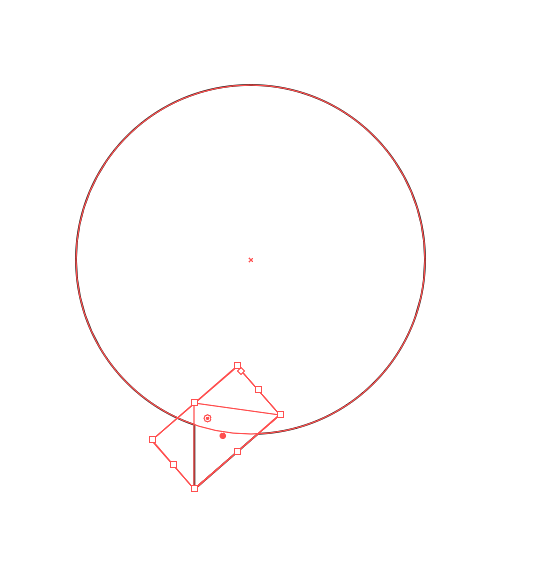
吹き出しの出っ張り部分を移動させたい場合は、ダイレクト選択ツールで三角形を選び、移動させることができちゃいます!

更に、ダイレクト選択ツールから選択ツールに持ち替えて

バウンディングボックスで回転させることも可能です。

くるんと。

以上で完成です(/・ω・)/
アンカーポイントを使う
次に2番目の吹き出しをアンカーポイントを使って作っていきましょう。

まず、塗と線を設定した正円を作ります。
正円はshiftを押しながら引っ張ると作れますよ!

ここから細かい作業をしていきます。
目を凝らして頑張りましょう!
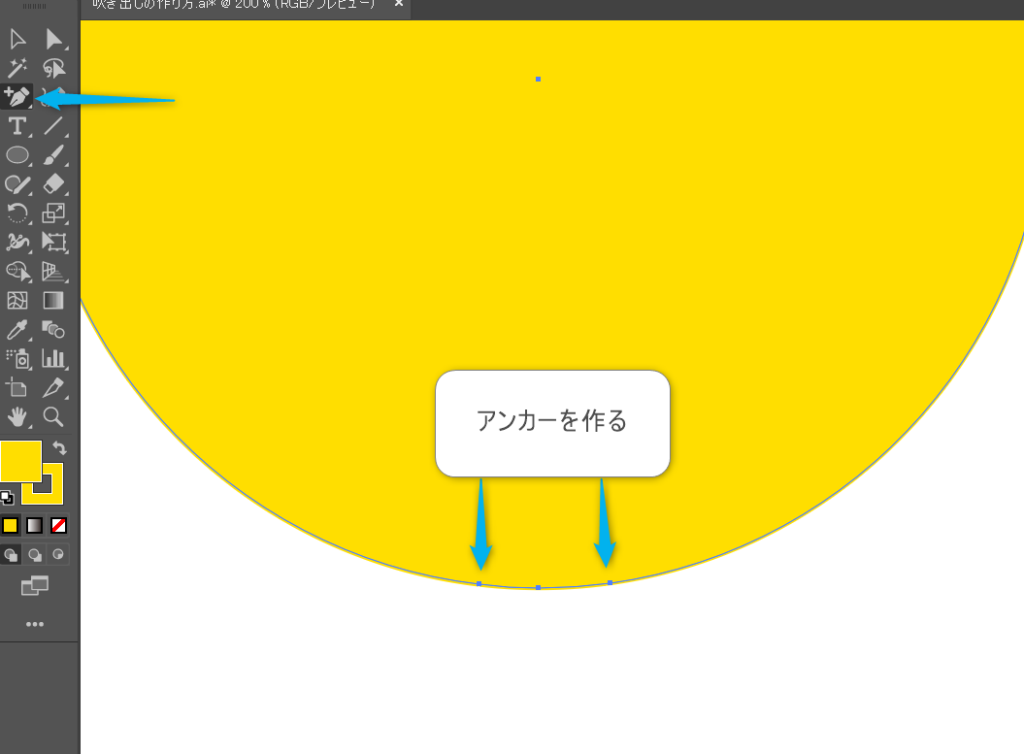
アンカーポイントを追加します。
正円の真下にあるアンカーの両脇に新しく2つのアンカーを作ります。
これで3つのアンカーが並んでいる状態になりましたね。
アンカーについてはここから確認できます。

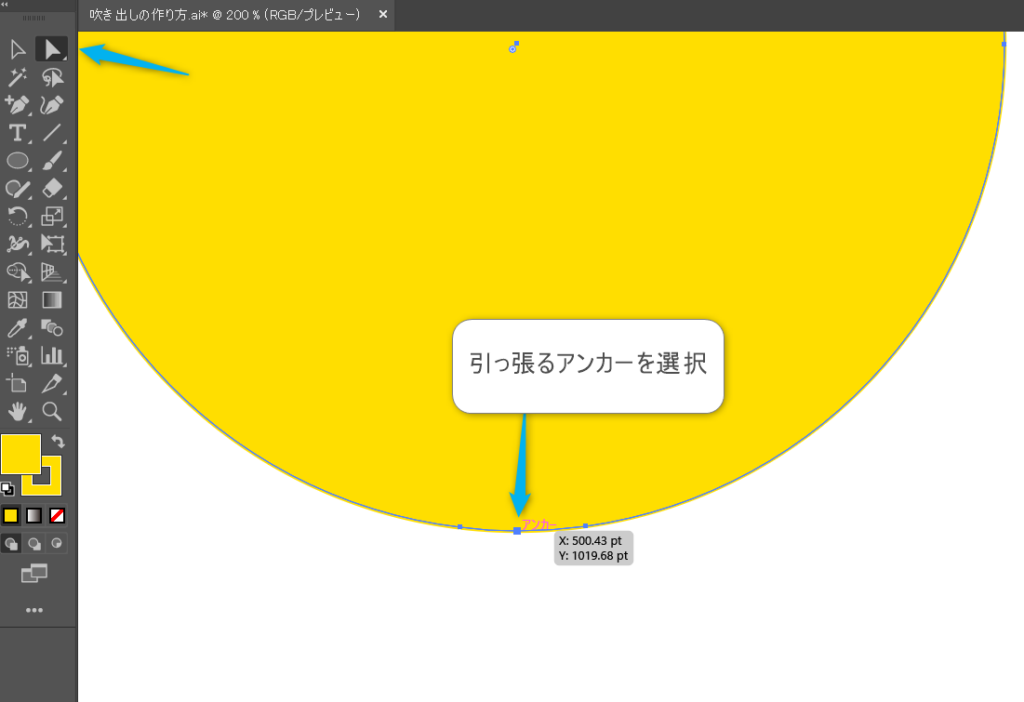
吹き出しの出っ張りになる部分を作ります。
先ほど作った2つのアンカーの間にあるアンカーを、ダイレクト選択ツールで選択します。

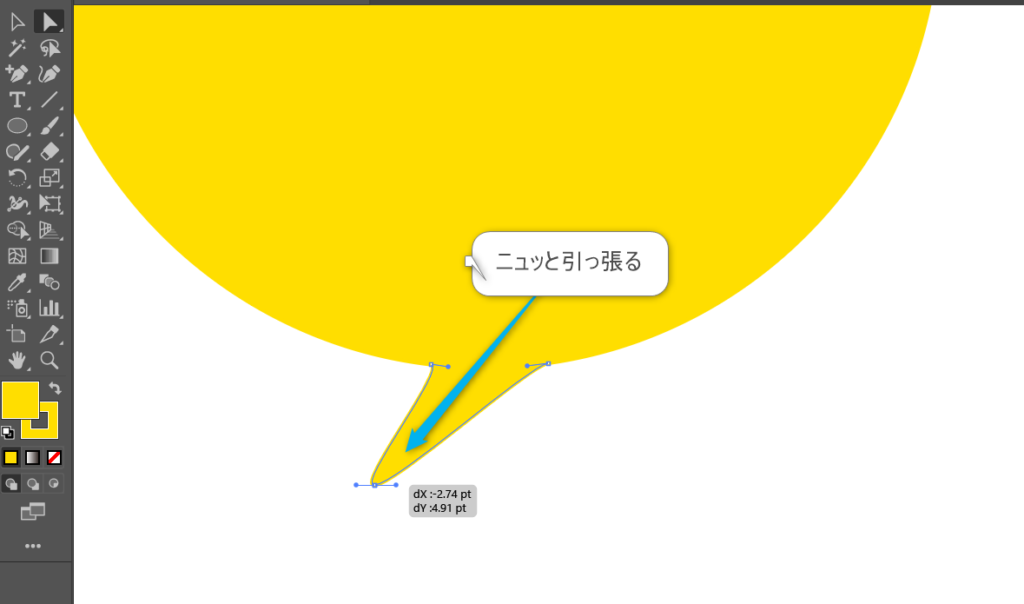
アンカーを選択できたら、出っ張り方向に思い切って引っ張ってみましょう。
にゅにゅっと伸びてくれます!

はい!これでまたまた簡単に吹き出しが出来上がりました!
が、これももう少し手を加えていきたいと思います。

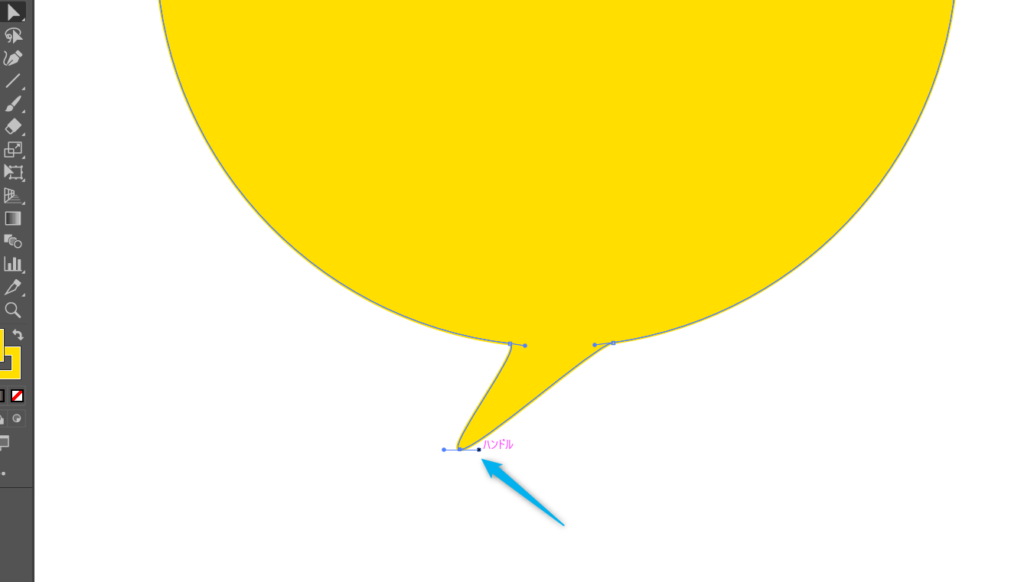
アンカーを選択すると、アンカーの両サイドに【ハンドル】が出現します。

このハンドルは、アンカーを起点にパスの角度や長さを調整するバーの役割をしてくれます。
慣れるまで独特の動きに戸惑うかもしれませんが、動画を見ながら触ってみてくださいね!
ちょっと難しいですねぇ。。
このハンドルを自由に使えるようになるとイラストレータでのお絵描きもサクサクできるようになりますよ!
私もいまだに動きがわからなくなって混乱することがあります。。
日ごろから触っておくに限りますね(;’∀’)

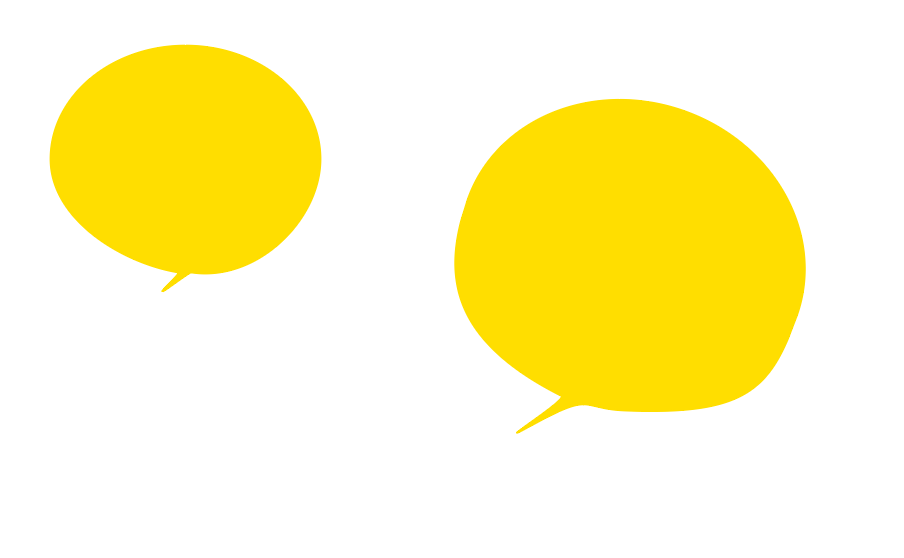
以上で、アンカーを使っての吹き出しは完成です!
少し歪んで手書きっぽくなりましたね。
もこもこ吹き出しを作る
次に3番目のもこもこの吹き出しを作っていきましょう。

ここでもパスファインダーを使用するのでパネルをスタンバイさせておいてくださいね!
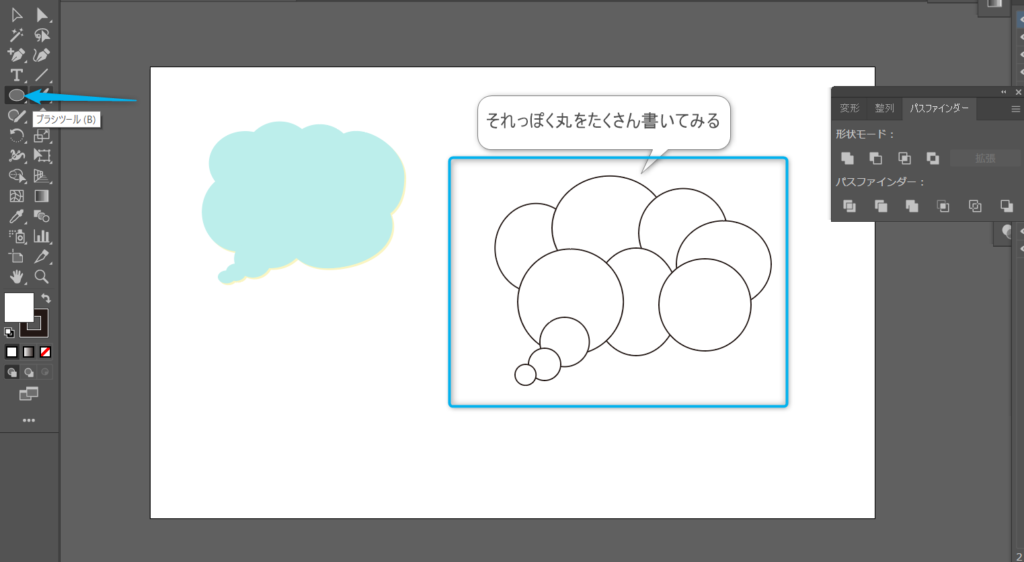
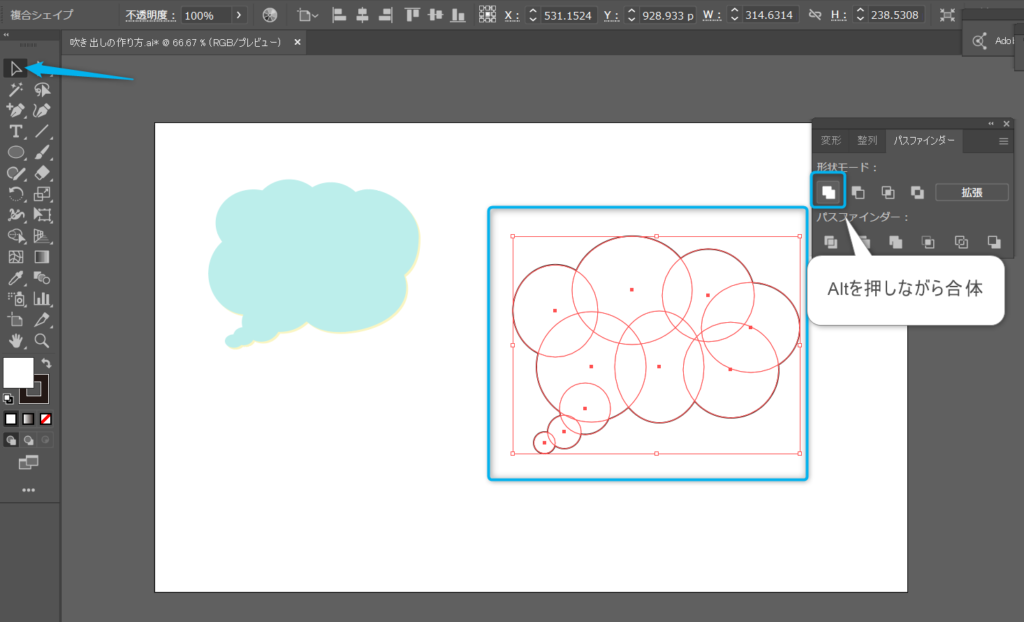
はじめに、ざっくりで良いので楕円形ツールを使って円の集合体を作ります。
なんとなく吹き出しになるイメージで大丈夫です☆

ここで、1番目の吹き出しと同じようにパスファインダーを使います。
選択ツールで全部の円を選択し、パスファインダーパネルで【Altを押しながら合体】をクリックします。
そうすると、それぞれの円のデータは残っている状態で

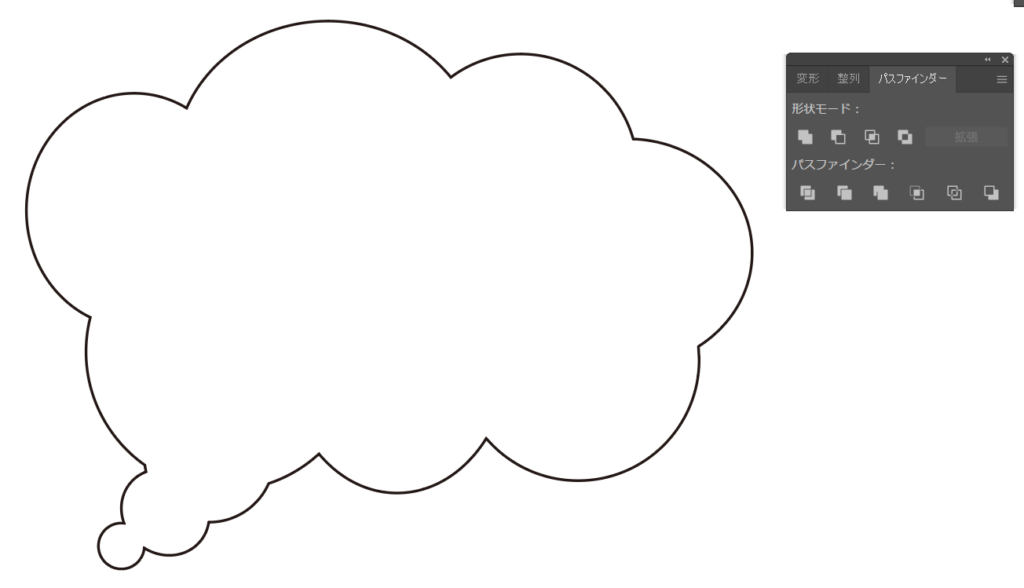
見た目は一つの図形になりました!
が、ちょっとこれでは不格好なので調整していきますよ。

ダイレクト選択ツールで円の大きさや位置、アンカーを調整しながら形を整えていきます。
凝りだしたらいつまでも触ってられちゃいます(;・∀・)が、ここはチュートリアル用動画なので短編にしておきましょう!
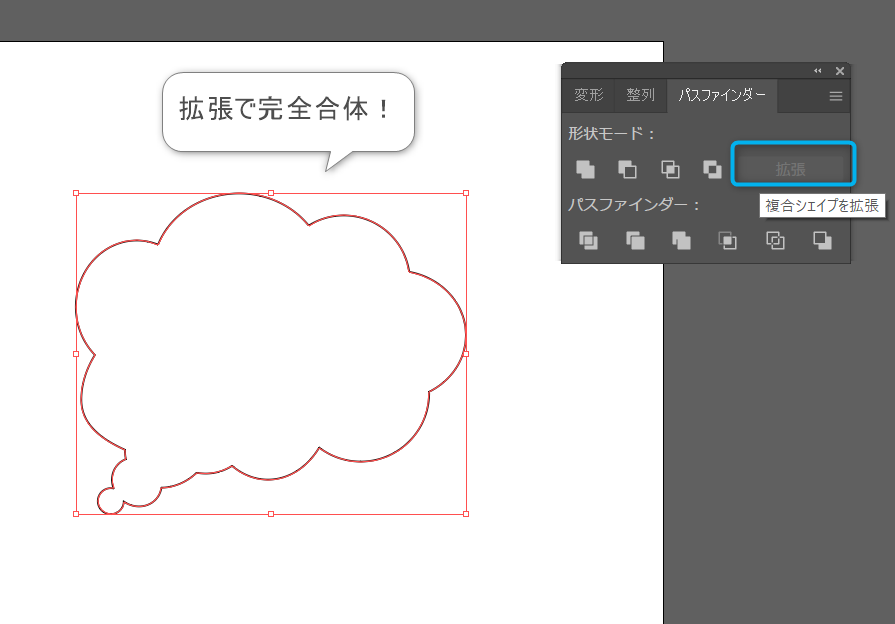
形が整えられたら、パスファインダーの【拡張】をクリックして完全合体です!

完全合体すると、それぞれの円データはなくなって完全なひとつの図形になるので先ほどの動画のような編集はできなくなります。
要注意です。
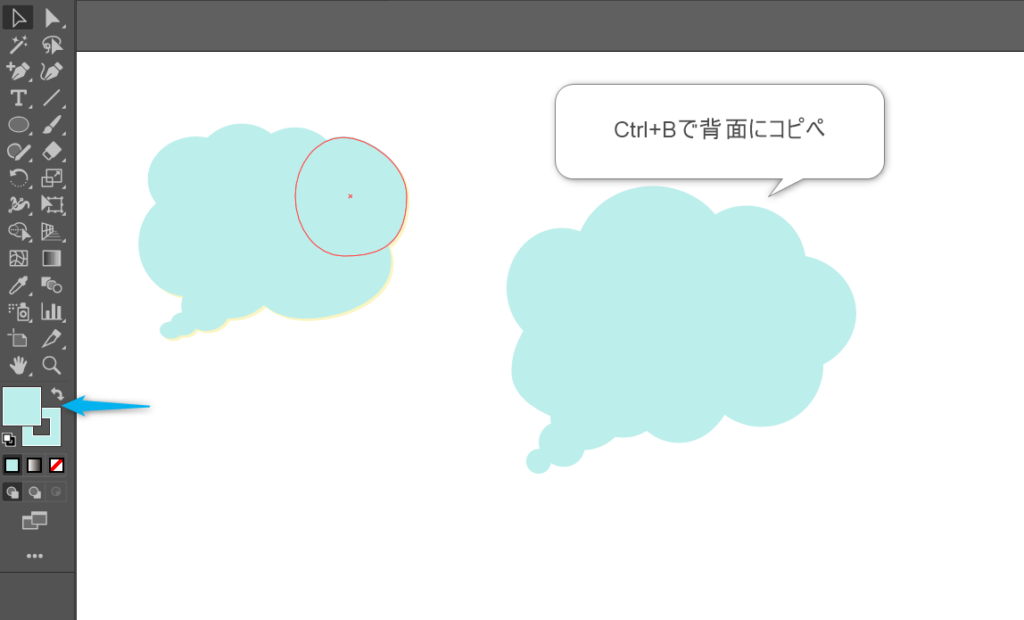
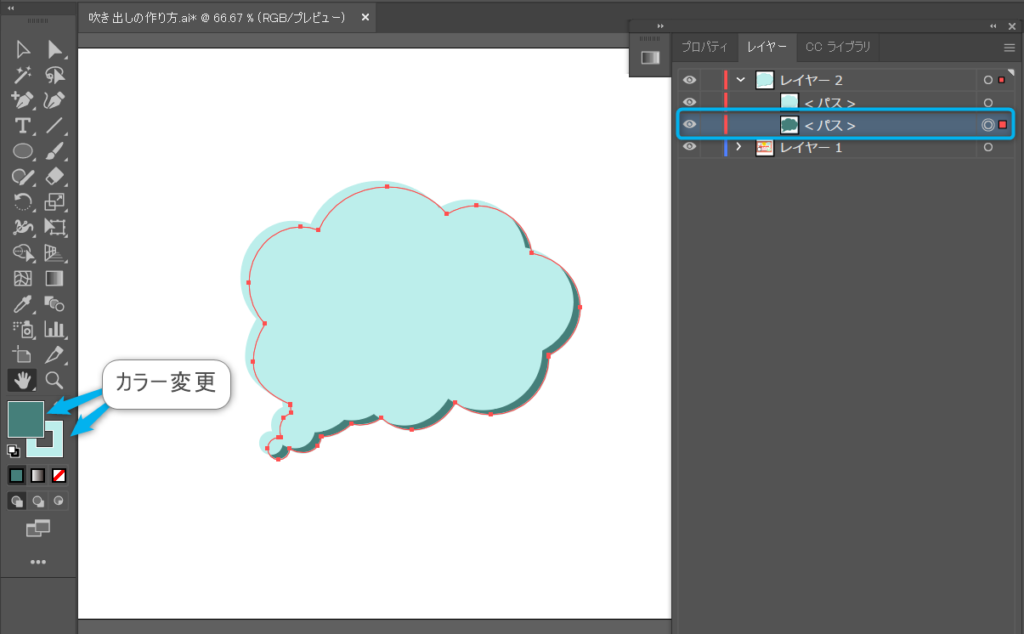
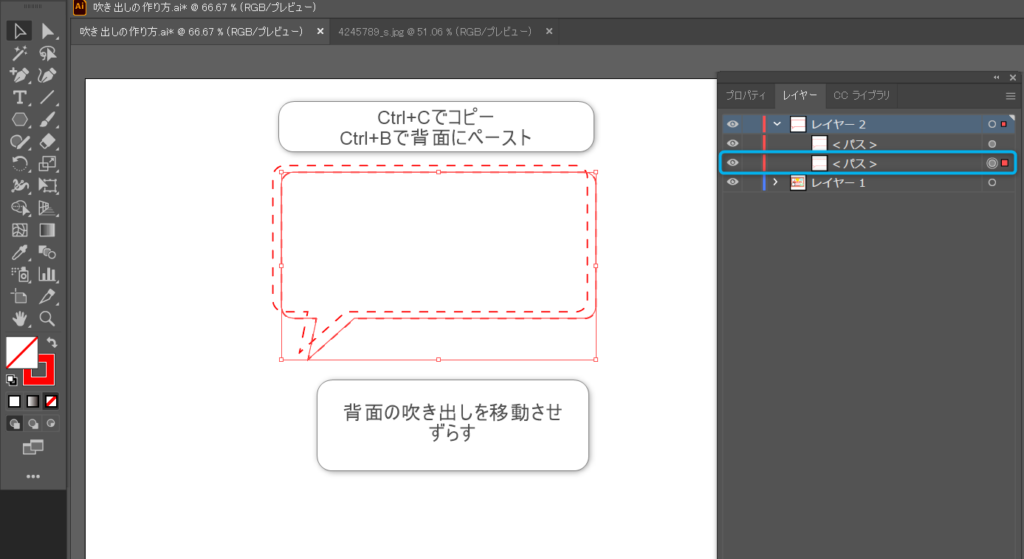
合体した吹き出しにカラーを設定し、【Ctrl+C】でコピー、【Ctrl+B】で背面にコピーします。

レイヤーを確認しながら作業しますよ。
背面の吹き出しを選択し、少し右下へ移動させます。
そして背面の吹き出しのカラーを変更しましょう。
前面のカラーの同系色でやや濃い目にすると影がついたようになりますよ。

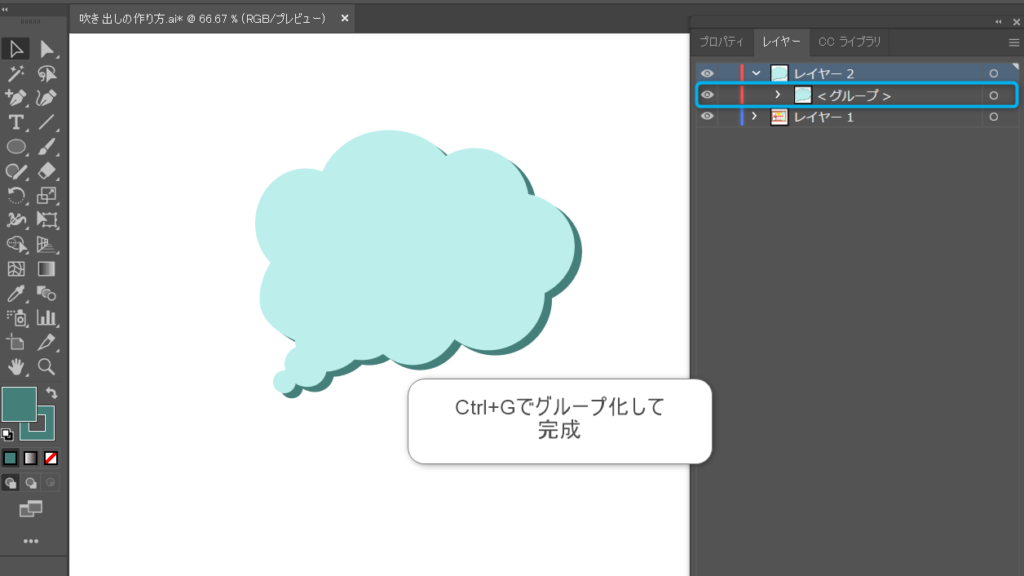
最後に、前面と背面両方の吹き出しを選択して、【右クリック】からか、【Ctrl+G】でグループ化しておきましょう。
グループ化することで、移動や拡大縮小する際に2つの吹き出しの両方同時に操作することができます。
影のズレ具合も崩れないのでおすすめです。

はい!以上でもこもこ吹き出しの完成です。
雲みたいでかわいいですね~♪
雲といえば・・というか、雲もこの方法で作りますね(*’ω’*)
パンクを使う
続いて4番目の、漫画でよく見るようなとんがり吹き出しを作っていきます。

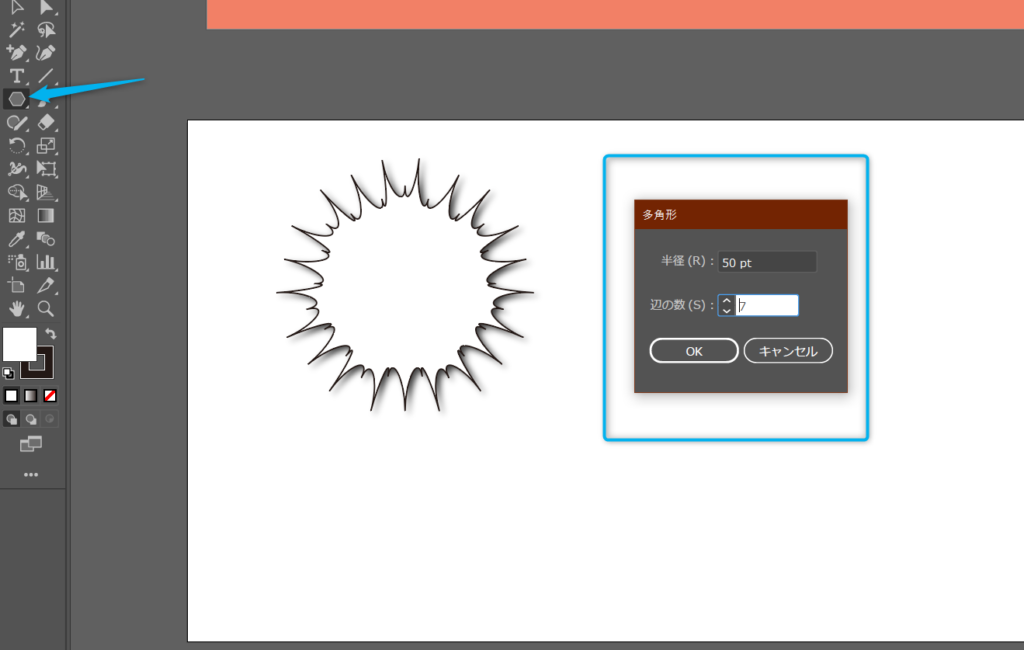
はじめに、多角形ツールで多角形を作ります。
今回私は辺の数を7に設定しましたが、ここは感性に任せてお好みで作っていきましょう。

7角形ができました。
この形がとんがり吹き出しになるんですよ!
イラストレーターって面白いですよね~♪

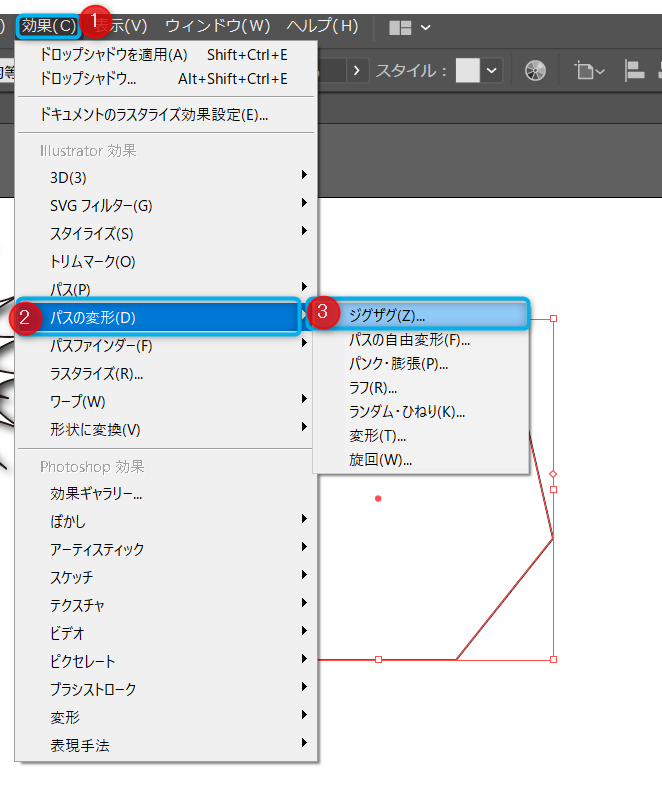
この7角形を選択している状態で、画面上部の ①【効果】タブを開き ②【パスの変形】 ③【ジグザグ】を選択します。

ジグザグっていう言葉が機能としてあることが笑えちゃいます。
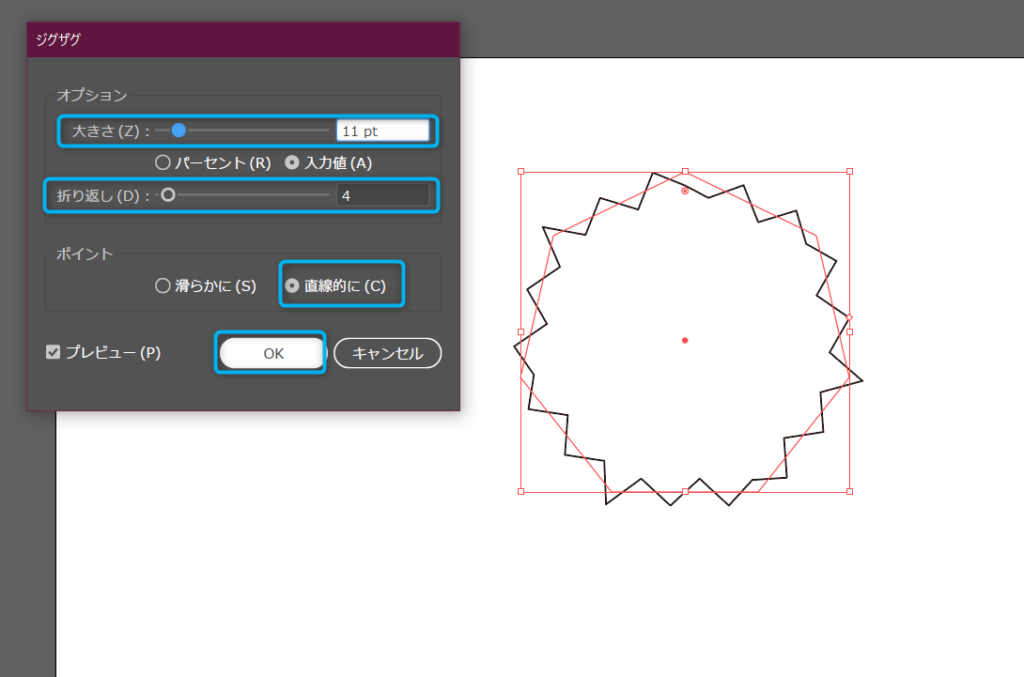
開いたポップアップ内でジグザグの調整をします。
ここも感性で行きましょう!特に決まりはございません。
私は↓↓のように設定しました。
プレビューにチェックを入れておくと仕上がりが見えるので便利ですよ(*’ω’*)

更に効果を加えます。
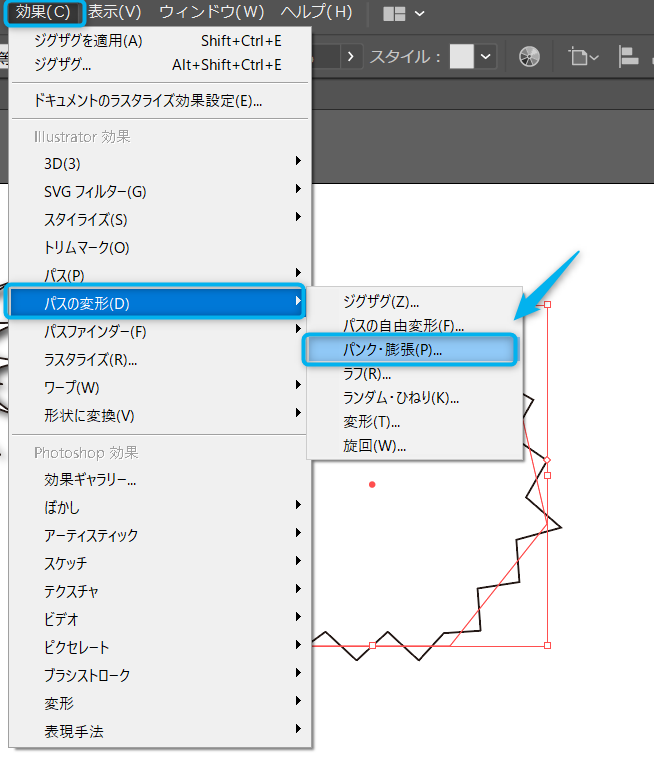
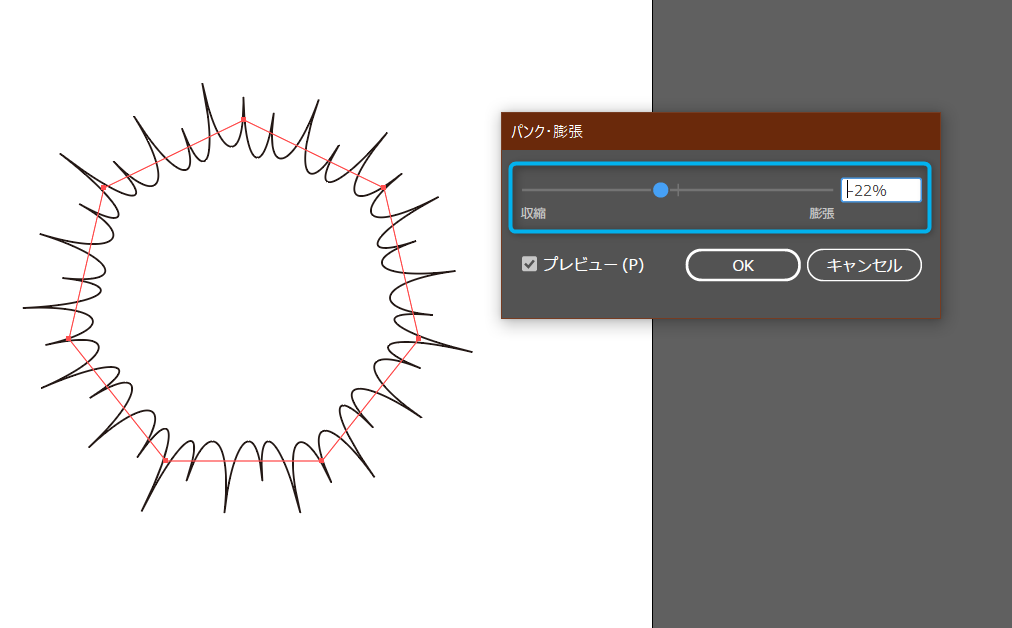
もう一度【効果タブ】から【パスの変形】今度は【パンク・膨張】を開きます。

ここで数値を【縮小】にします。-の数値になります。
するとどうでしょう!!

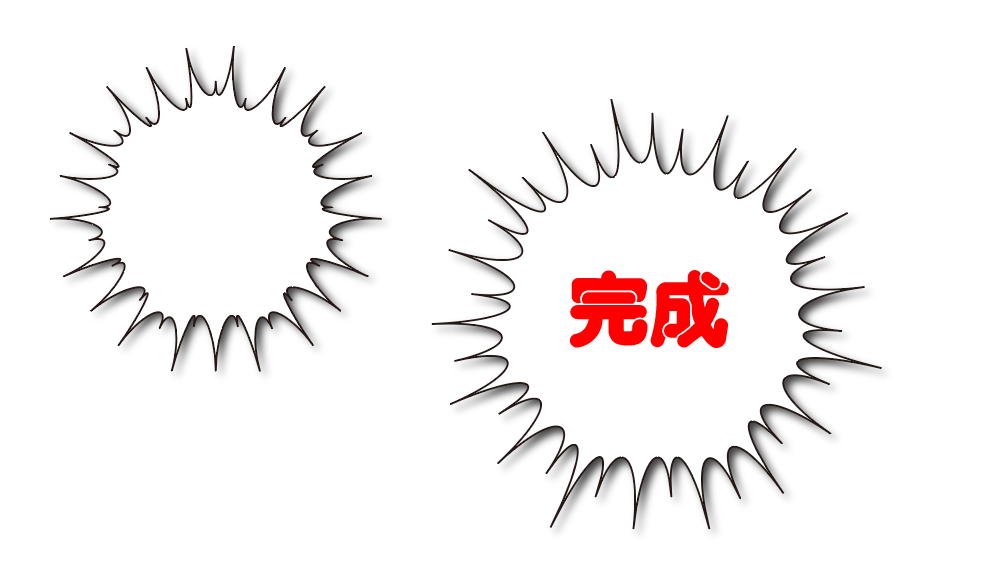
とんがり吹き出しの形ができました‼
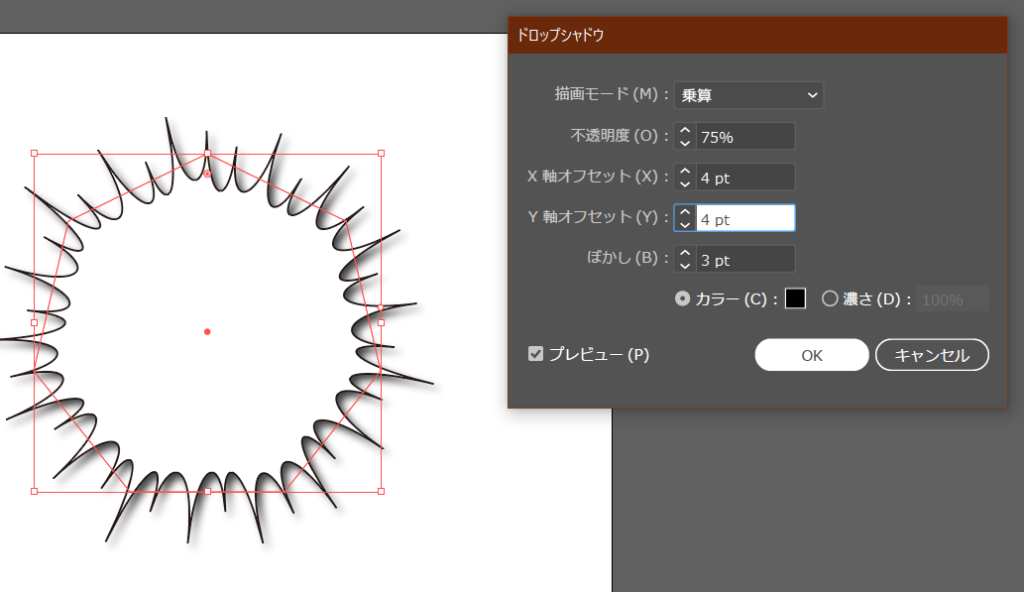
最後にドロップシャドウをつけて仕上げていきます。
ドロップシャドウの詳細はここから確認できます☆

はい!

吹き出しが変わると文字の雰囲気も変わりますね~
ほんと、漫画な感じですね。
応用デザイン
終盤はデザイン吹き出しを作ります。
破線とコピペを使う

5番目の破線(点線)吹き出しを作りましょう。
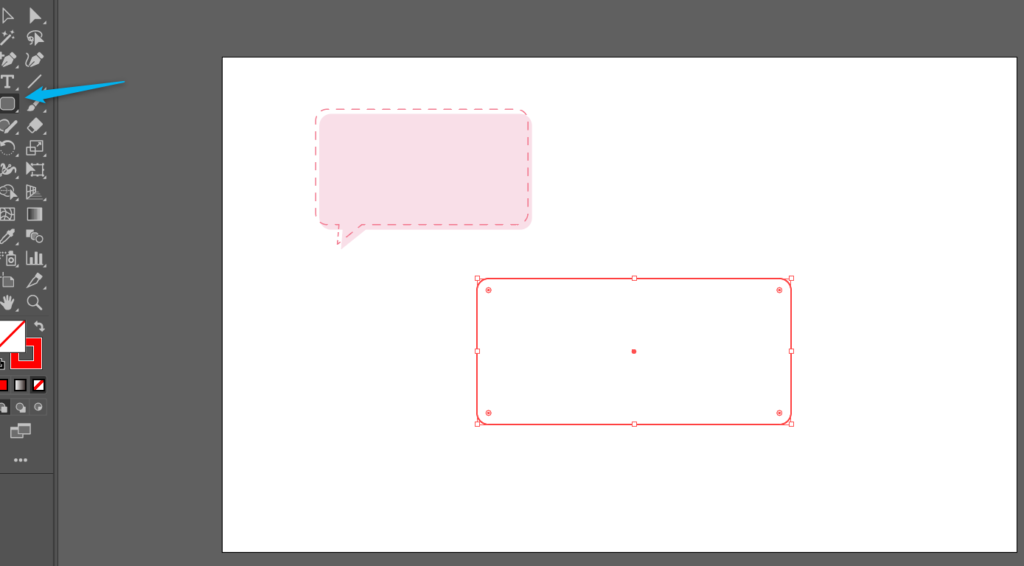
まず、長方形ツールを右クリックで、角丸の長方形を選択して描いていきます。

この時、塗りなし、線ありにしておきます。
どのような方法でもOKです。吹き出しの形をつくりましょう。
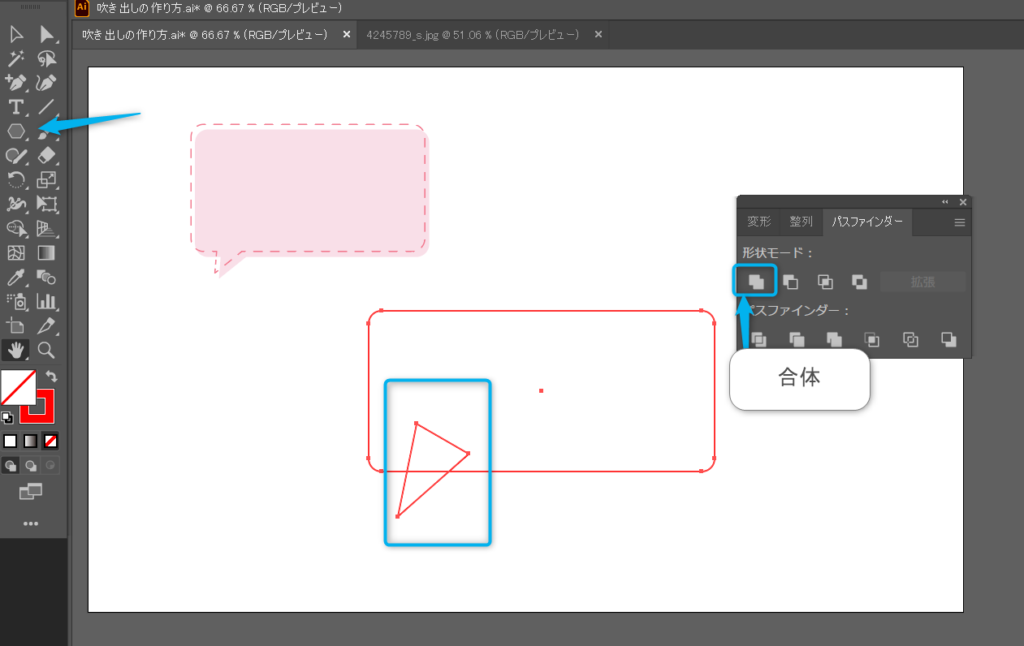
私はパスファインダーで作りました☆

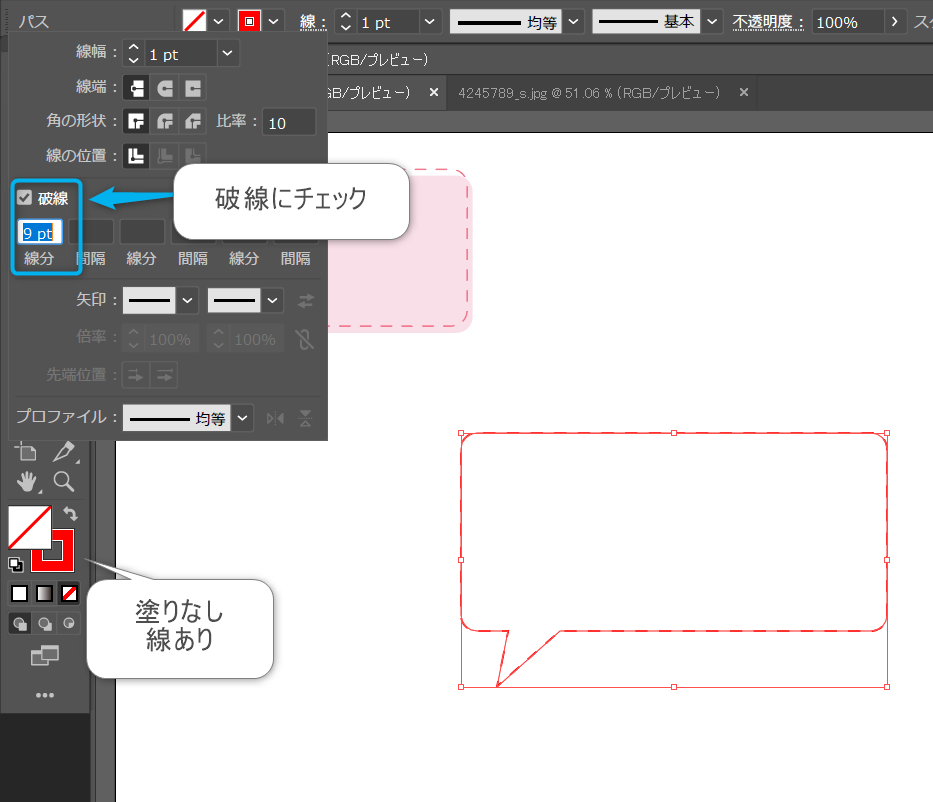
吹き出しができたら、選択している状態で画面上部の【線】をクリックし、開いたパネルで【破線】にチェックを入れます。
線分も調整します。
数値が小さい分、点線の大きさも小さくなりますよ!

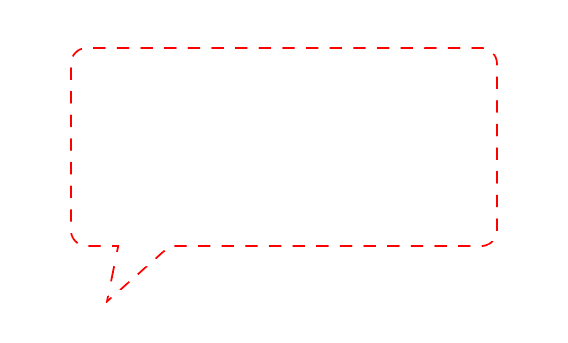
これで破線(点線)の吹き出しができました。

次にこれをコピペで作成します。
【Ctrl+C】でコピー、【Ctrl+B】で背面にペースト
背面の吹き出しを選択し、少し移動させます。
私はやや、右下にずらしました☆

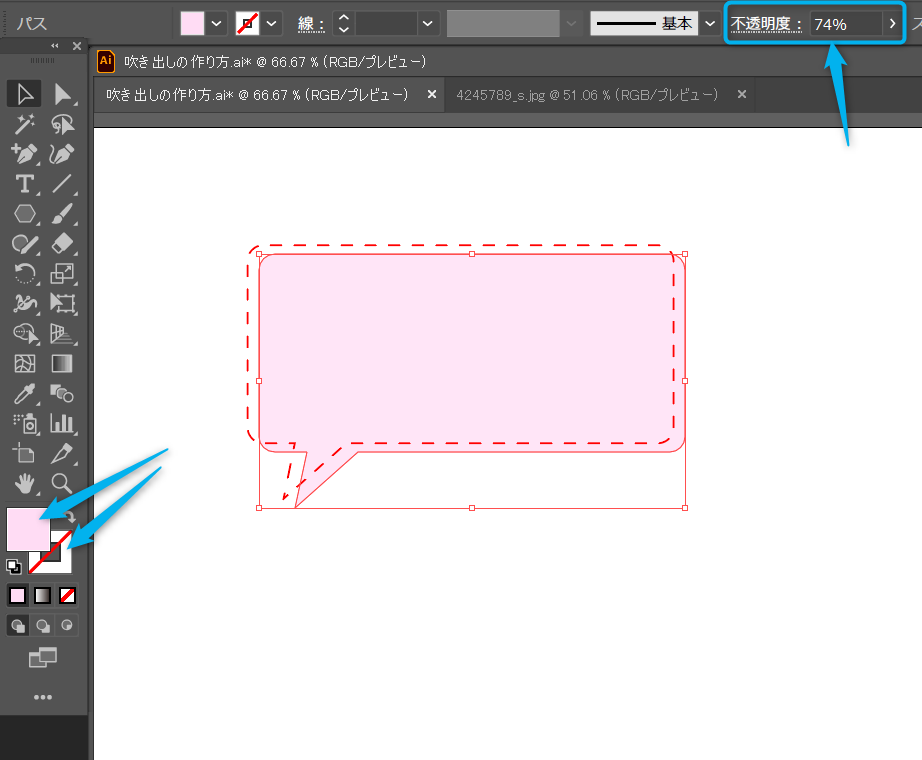
続いてカラーを選択します。
塗りは薄いピンク、線は無しにして、画面上部の【不透明度】を74%のやや透け感のある具合に設定しましたよ。

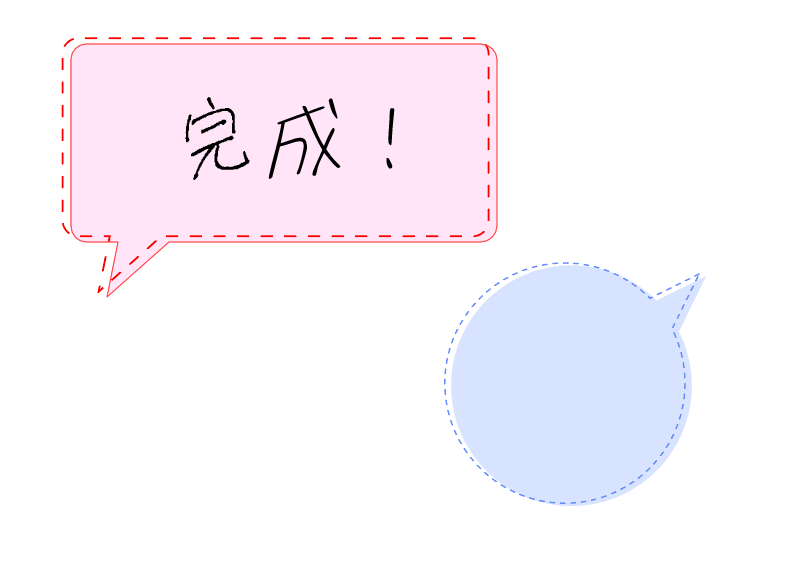
はい!

かわいらしい雰囲気に仕上がりましたね!
クリッピングマスクを使う

最後に6番目の、柄付き吹き出しを作っていきましょう!
まず、使いたい柄の画像を配置します。
フリー素材サイトに無料でかわいい写真やイラストがたくさんありますよ!
画像の配置はここから確認できます。
無料フリー素材はここから見られます。

次に、この画像をクリッピングマスクを使って切り抜いていきます。
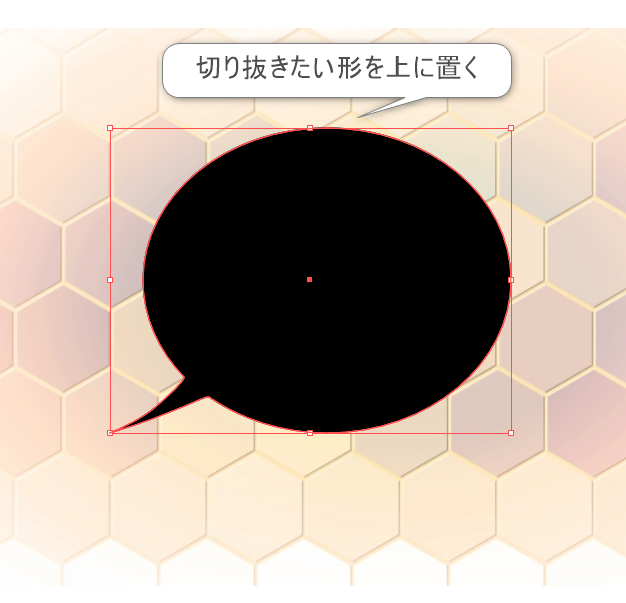
切り抜きたい形、つまり今回は吹き出しの形を画像の前面に作ります。
色は何色でもOKです!切り抜いちゃうので☆

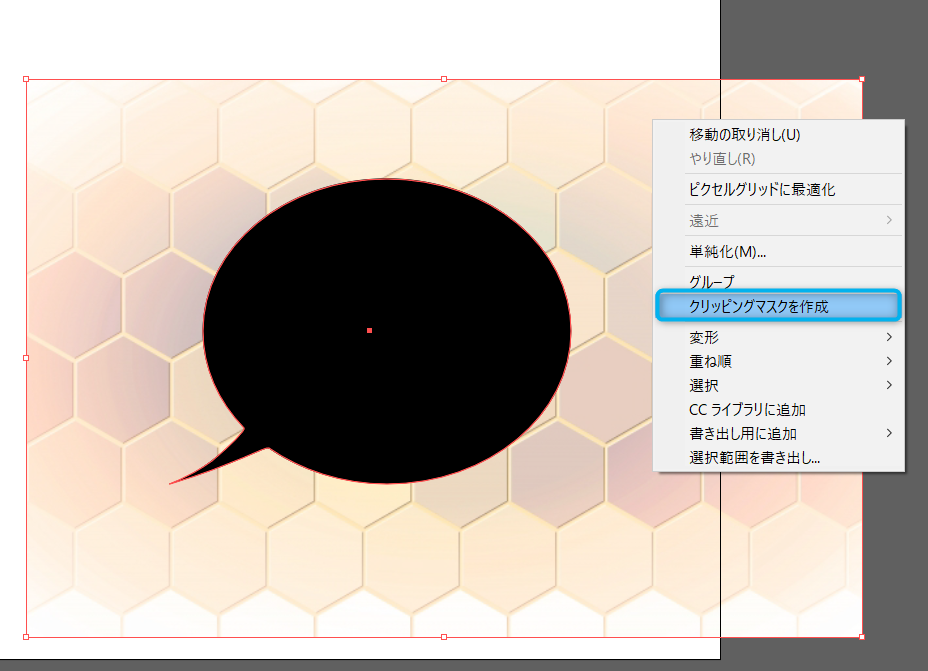
次に吹き出しと画像の両方を選択し、右クリックから【クリッピングマスクを作成】をクリックします。

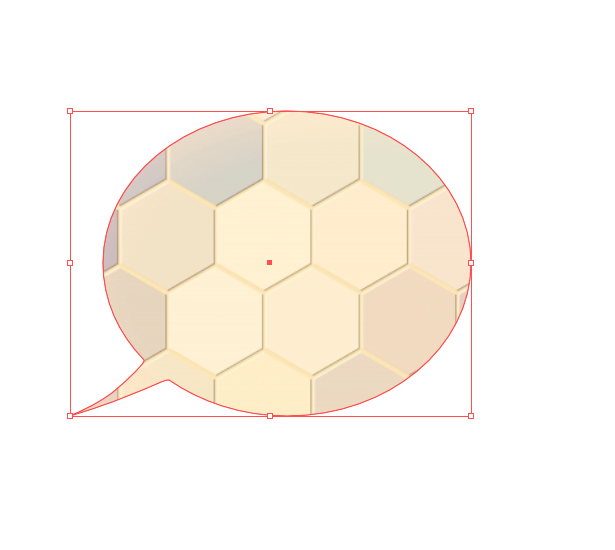
じゃじゃじゃじゃじゃーーーーん!!!!

見事!画像が吹き出しの形に切り抜かれて、柄付きの吹き出しが完成しました!

カメの甲羅みたいになったね(*’ω’*)
これでカメ描こうかな・・

い以上!吹き出しの作り方でした(^▽^)
イラストレーターお勉強中の方の参考になればうれしいです♪
それでは!SeeYou~




コメント