はい!今回はイラストレーターでオブジェクト(図形)の角取り、面取りを行っていきます。
ちょっとした工夫で簡単におしゃれフレームが作れるのでぜひ使いこなしてくださいね!
っとその前に、今回解説する内容はイラストレーターのバージョンによって操作性が異なることがあります。私が解説に使用しているイラストレーターは常に最新の状態にアップデートしておりますので、仕様が異なる場合はご容赦ください。
変形パネルを使う
まず、今回の作業は【変形パネル】を使用しますので、表示させておきましょう。
変形パネルが表示されていない場合は【ウィンドウ】から【変形】にチェックを入れると画面上に表示させることができますよ(*^^*)
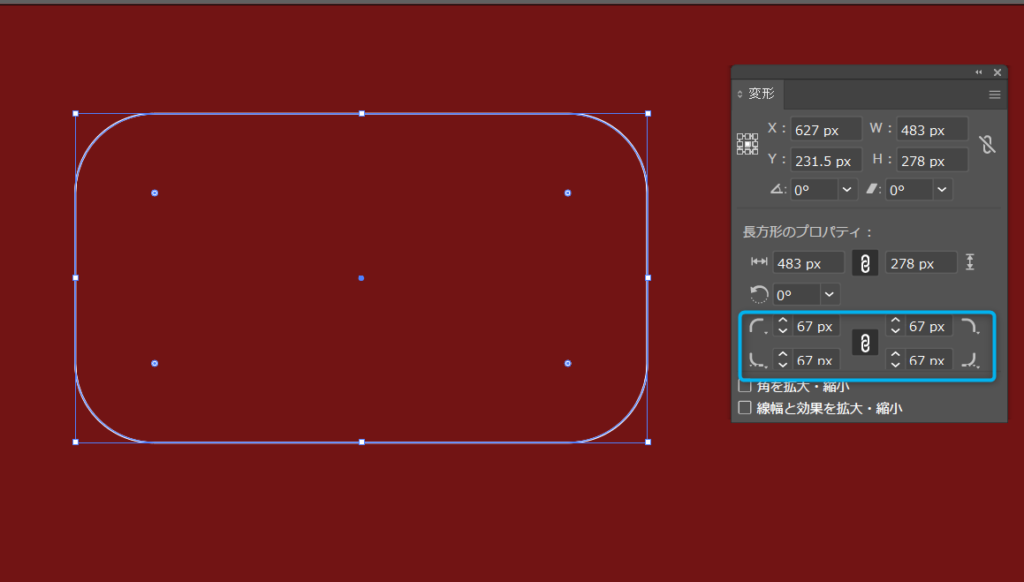
①長方形ツールで適当な四角形を描きます。
②変形パネルを確認しましょう。
下部がやや見切れていますが仕様のようです・・
下画像の青枠で囲んでいるところを確認しましょう。
角の形を変形させることができる項目になってます。
角を丸くする方法はこちらでも解説しておりましたが、今回は角の形状を更に変えていくので前回のプチ応用になります。
③青枠で囲ってある範囲の数値を0からいくつか適当な値まで上げていきます。
すると、↓画像のように角がとれてまるっこくなりましたね。

画像で直観的にわかるように、今、67pxとなっている4か所の数値は四角形の四隅のことを表しています。
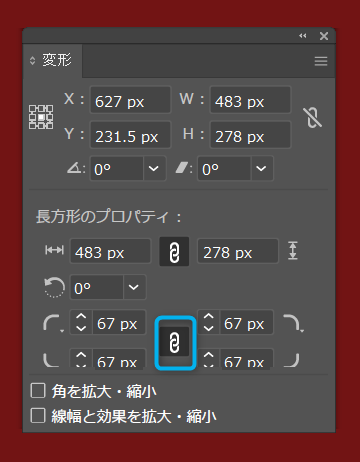
真ん中の🔗マークがついていると、四隅のどの数値を変更しても、連結して四か所とも変更することができます。
この🔗マークに/がついてリンクが切れていると、一か所ずつ変更することができます☆

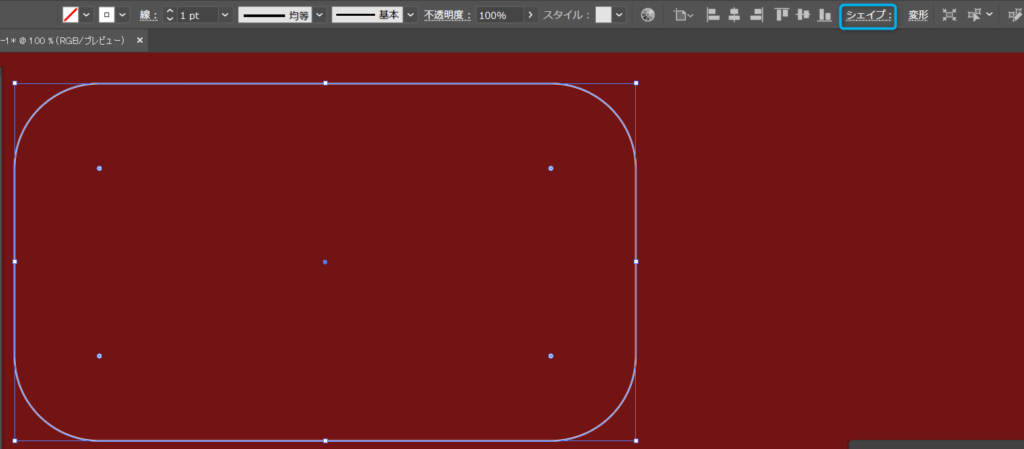
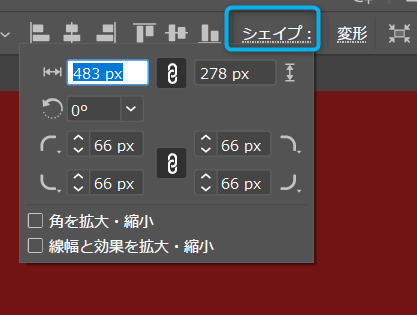
※このパネル操作は、イラストレーターCCではシェイプからも行えます☆


変形パネルかシェイプのどちらかでも確認できたら、まずは基本の角丸のイメージを動画で確認します☆↓↓
こちらは選択ツールでアンカーポイントを直接変形させる方法で、以前解説した動きとなりますね。
※中央の点をクリックすると、四隅すべてのアンカーが選択されている状態になります。
肉眼では確認しずらいですが(;・∀・)
この方法で直観的に角を調整する方法は、早くてとても便利なんですが、作っているデータが複雑になればなるほど、ピンポイントでアンカーや四角形の選択が難しくなるのでパネル操作のことも覚えておくと◎でございます。
角丸の動きが確認できたら、次にステップへすすみましょう。
角の形状を変更する
角丸ができたら、次にこの形を変形させていきます。
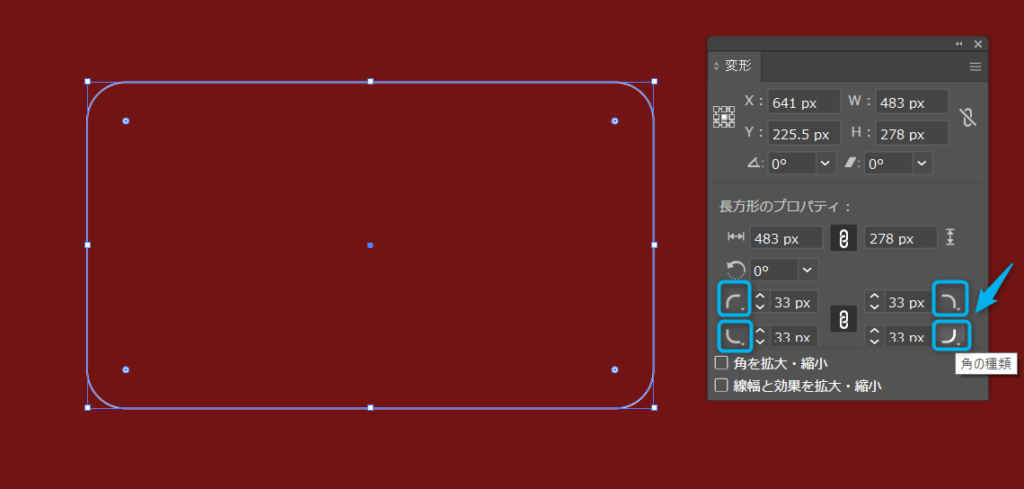
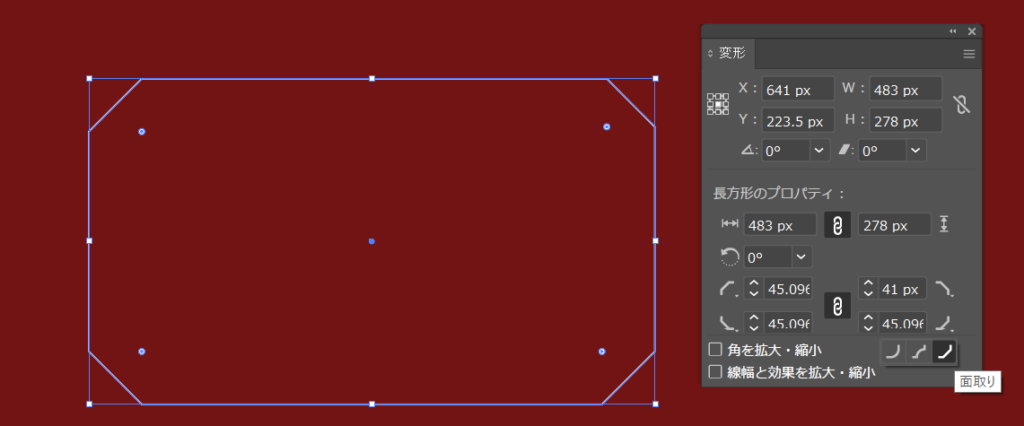
変形パネルの角マークを確認します。下の画像の青枠の箇所ですね☆

何度も嘆いておりますが、イラストレーターのアイコンは小さい!!!
この四隅の角マークのところも、おわかりいただけるであろうか。
小さなプルダウンがついております。
ということは、開けますね!
はい、開いてみましょう。
わかりやすい角の形状が表示されましたね(*^^*)

ここで角の形状を【角丸/外側】【角丸/内側】【面取り】に変更できちゃいます。

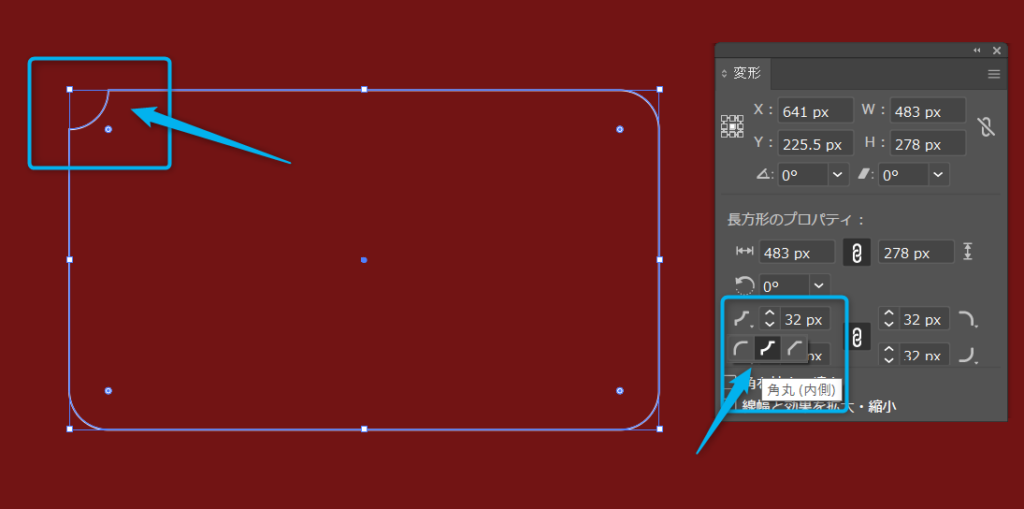
四か所とも【角丸/内側】にしてみます。

じゃん!

これだけでもフレームっぽくなりますよね♪
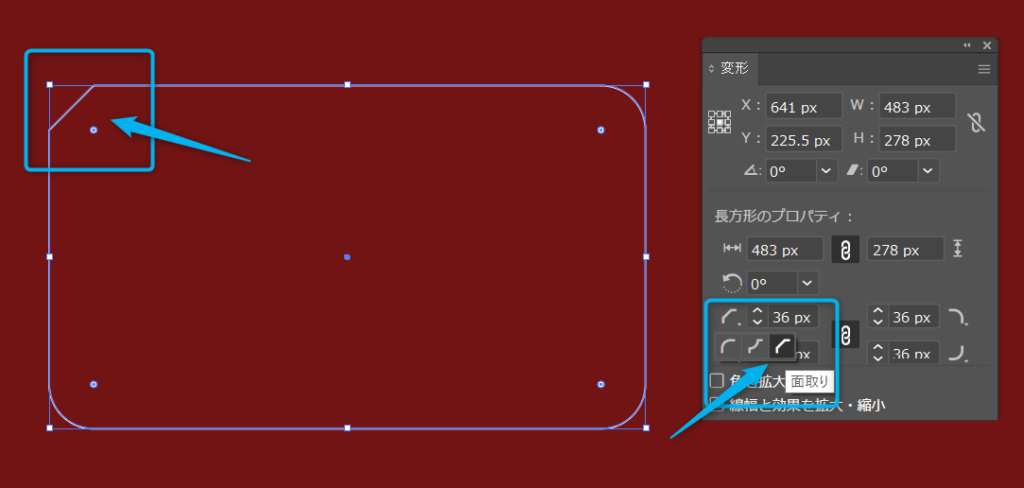
同じく四隅とも【面取り】にしてみると・・

こちらも、ちょっとした装飾になりますね!簡単です♪

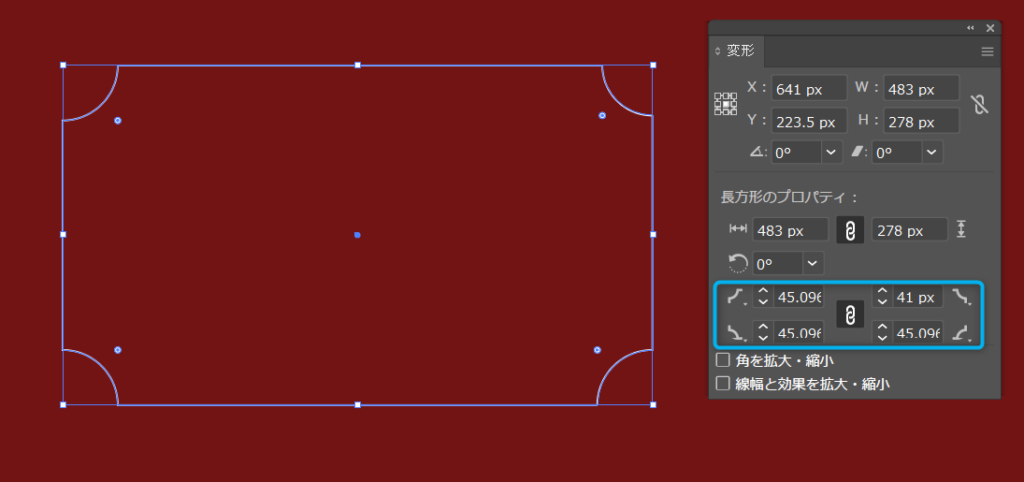
操作に若干コツが必要になりましが、慣れてくると選択ツールで一気に角のサイズ、形状を変更することもできます。
それがコチラ↓↓
四角形の中央を選択し、四隅のアンカーを同時に動かせるようにしてからドラッグ、そのままの状態でキーボードの↑↓をクリックして角の形状を変更
と、文章にすると難しく感じますよね(;’∀’)
私自身、無意識に操作してるもんですから文字に起こすとややこしい!ってなります。。。
作業内容によって、ショートカットの効果も変わるので、未だに混乱することがあります、ですので全部頭で覚えようとしなくても、何度も繰り返し触ってみて感覚的に覚えるほうが得策だと私は思う訳です(*^^*)
さ、つぎ行きましょう~
四角形の角の形状変更はここまでです(*^^*)
パスのオフセットを使う
次に、角の形状を変更した四角形を使って、更にいい感じのフレームに仕上げていきます☆
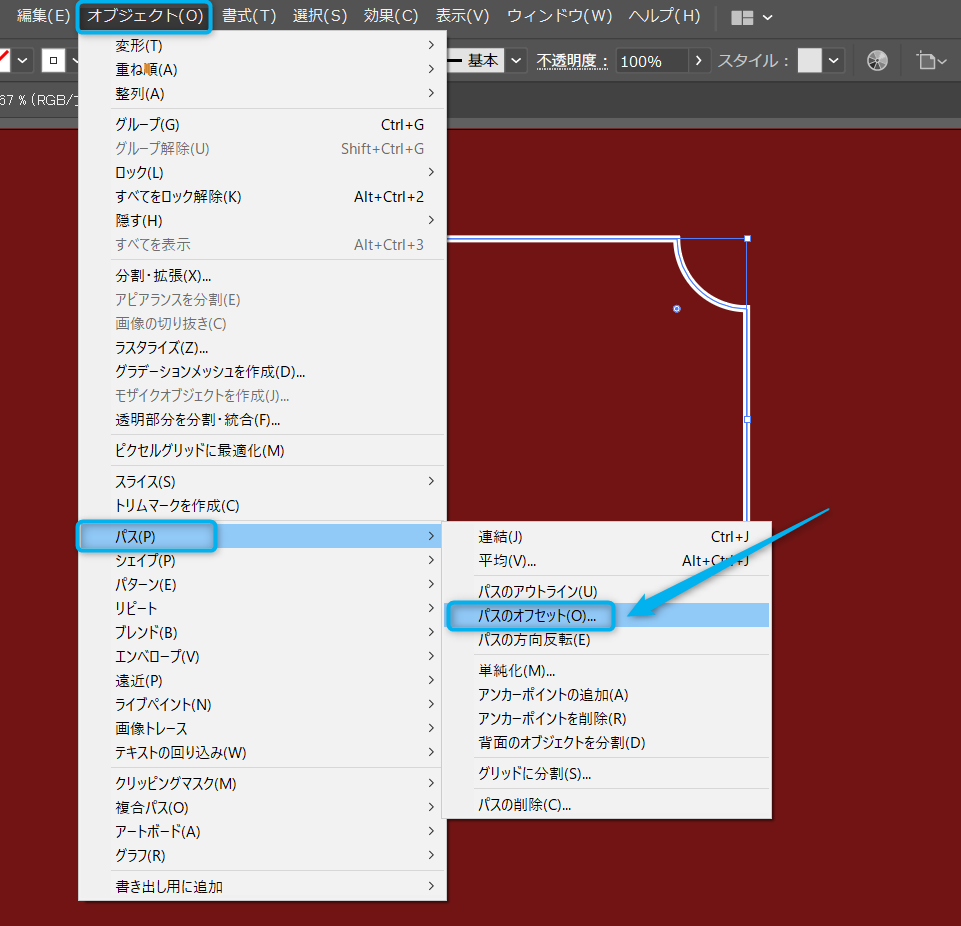
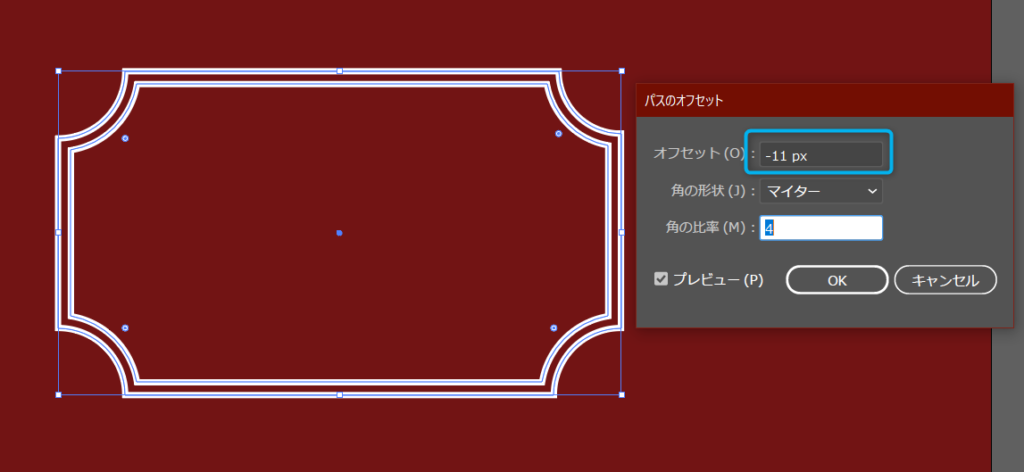
先ず、四角形を選択した状態で【オブジェクト】→【パス】→【パスのオフセット】を開きます。

開いたパネルから、【オフセット】の数値を変更します。
+の数値だと元の図形の外側、-数値だと内側にコピーが作成されます。
ここでは-11pxにしておきました。
パスのオフセットについての詳細は別記事で解説予定ですm(_ _”m)

他の設定はデフォルト(画像の通り)でOKです!
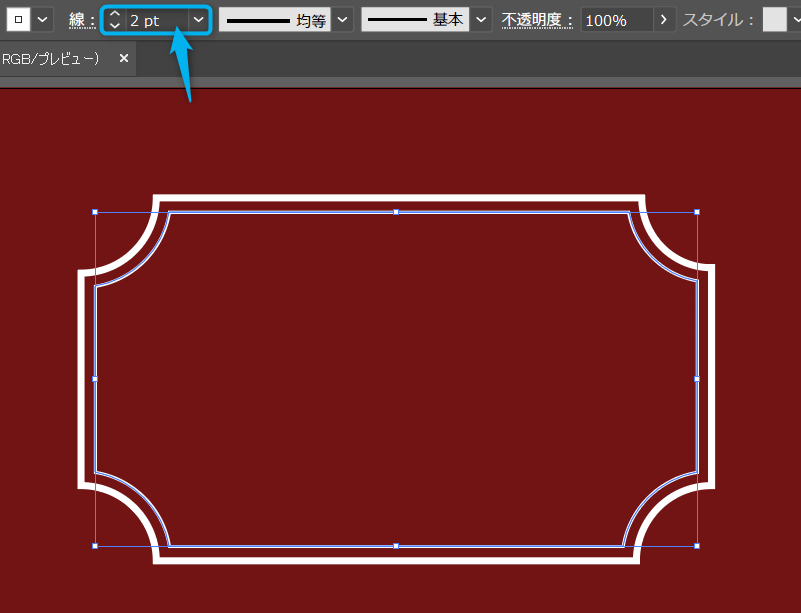
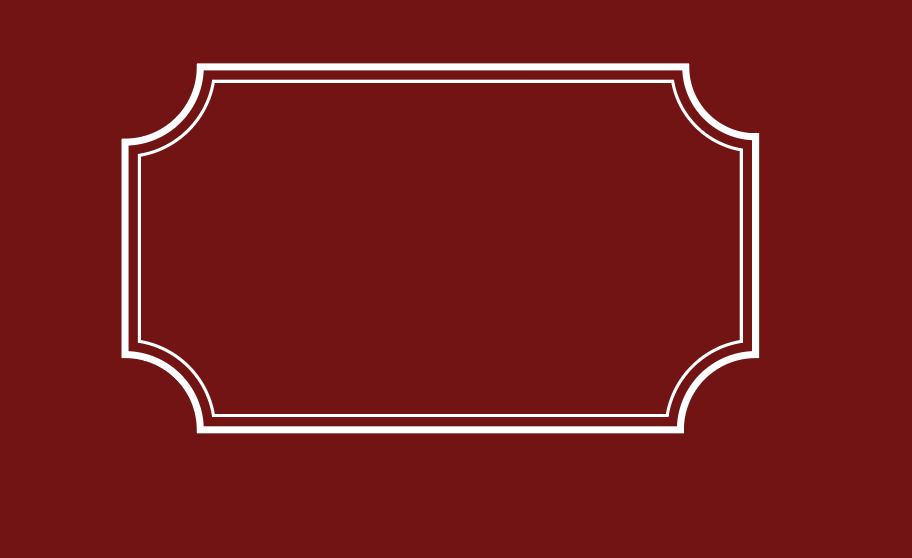
内側の四角形の線を外側より細くします。

おぉ!
さっきより更にフレーム感がでましたね♪

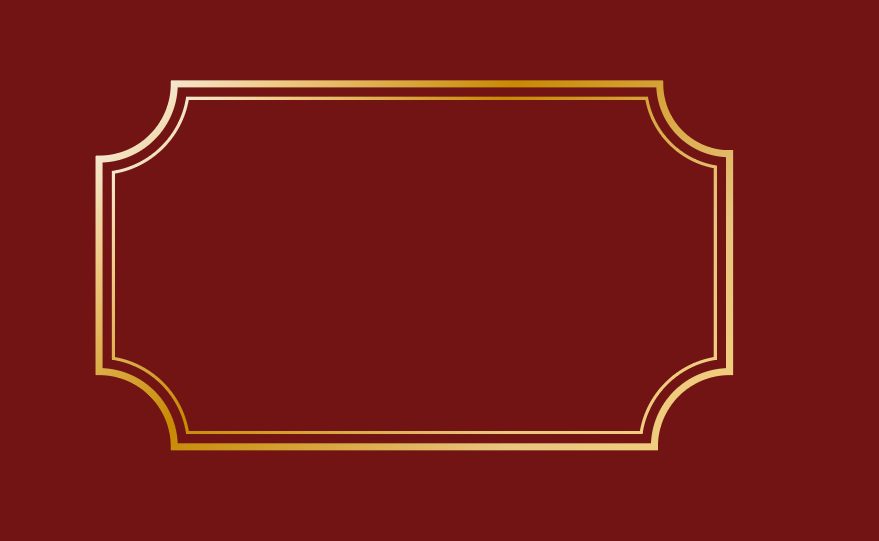
グラデーションを加えてみたりして、、、
背景色がボルドーなので、グラデーションをゴールドにしてみました。
なんかわかんないけどオペラ座の怪人なかんじです(*’ω’*)

と、ここで完成といきたいのですが、最後にもうひと手間加えて後の修正を楽にしておきましょう。
最初からこの図形のサイズが完成しているものであれば問題ないのですが、
上の動画のように、二つの四角形を拡大・縮小したい場合、グループ化しておいてもそれぞれの角の比率が個別に変形してしまって、形が崩れちゃいます。
これを解決する方法はいくつかあるのですが、今回はそのうちの1つをご紹介します。
分割・拡張
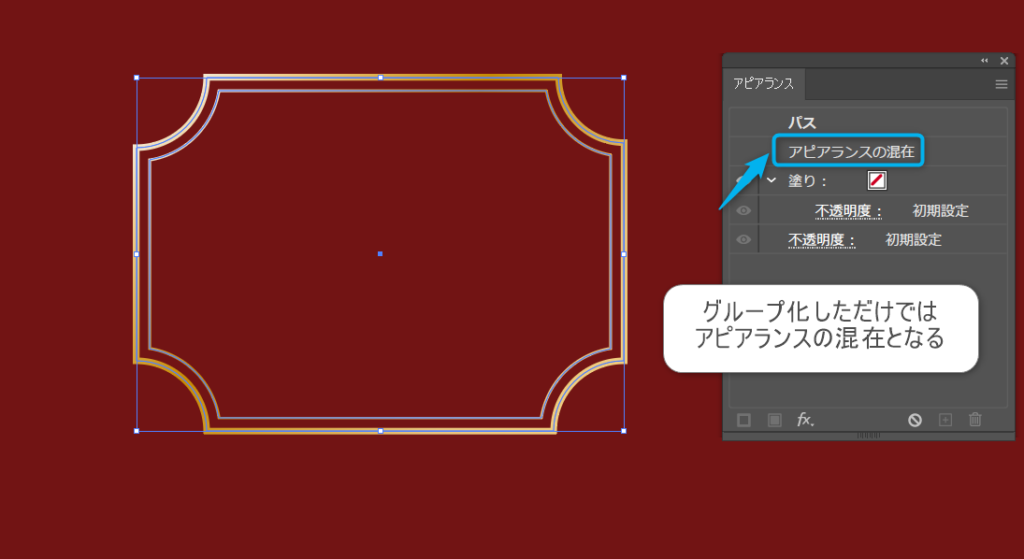
まず、グループ化した四角形ふたつの状態を確認してみましょう。
確認は【アピアランス】で行います。
【アピアランス】についてはこちらから!

【アピアランスの混在】となっていますね。
これは、ふたつのオブジェクト(図形)をグループ化はしたものの、まだ個々のオブジェクトとして生きているということです。
小学校の【班】みたいなものですね~はたまた騎馬戦か。
グループ化はオブジェクトが1つになるのではまく、1チームになるイメージです。
なので、チームのメンバーの一人が金髪になってしまったり、団体行動なんてやってられへんわ~!と単独行動してしまう可能性がある状態なんですね。
これではイラストレーター界では厄介なので、ひとつの個体になっていただきましょう!
イラストレーターには、1つの個体を分裂させる方法やら、複数の個体を1つに合体させる方法がいくつかあり、それぞれ属性が違います。
今回はそのうちの1つを使用します。
まず、対象となる図形を選択
ここでは二つの四角形(グループ化済み)を選択している状態で
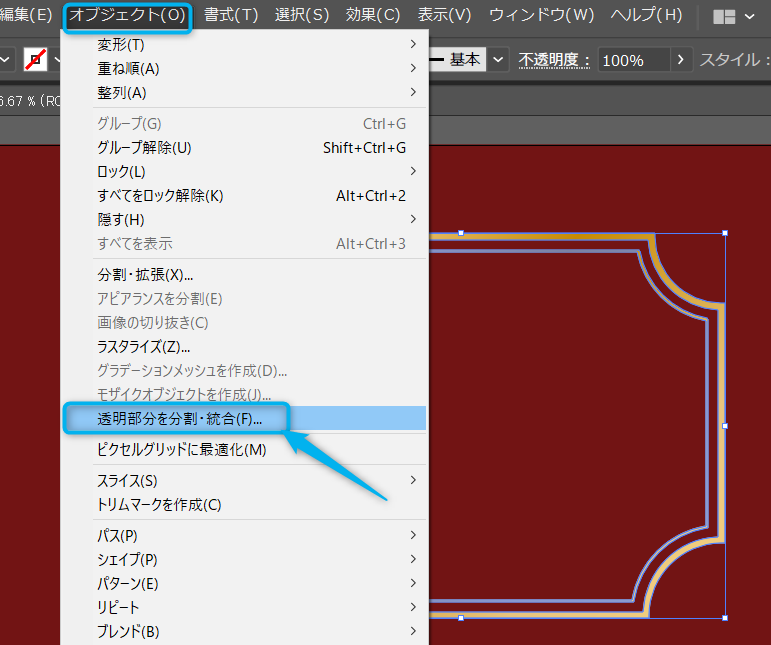
【オブジェクト】→【透明部分を分割・統合】を選択します。(言葉の意味難しいですよね!!)

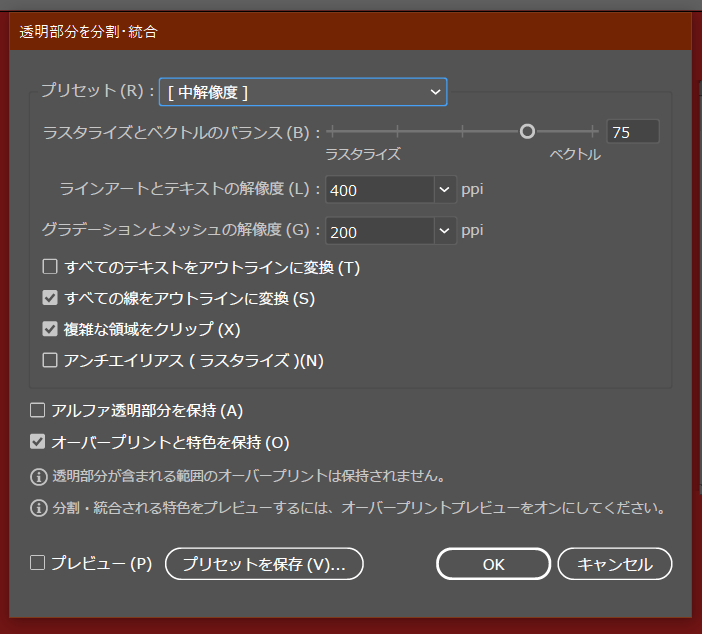
開いたパネルはデフォルトでOK(下画像の通り)

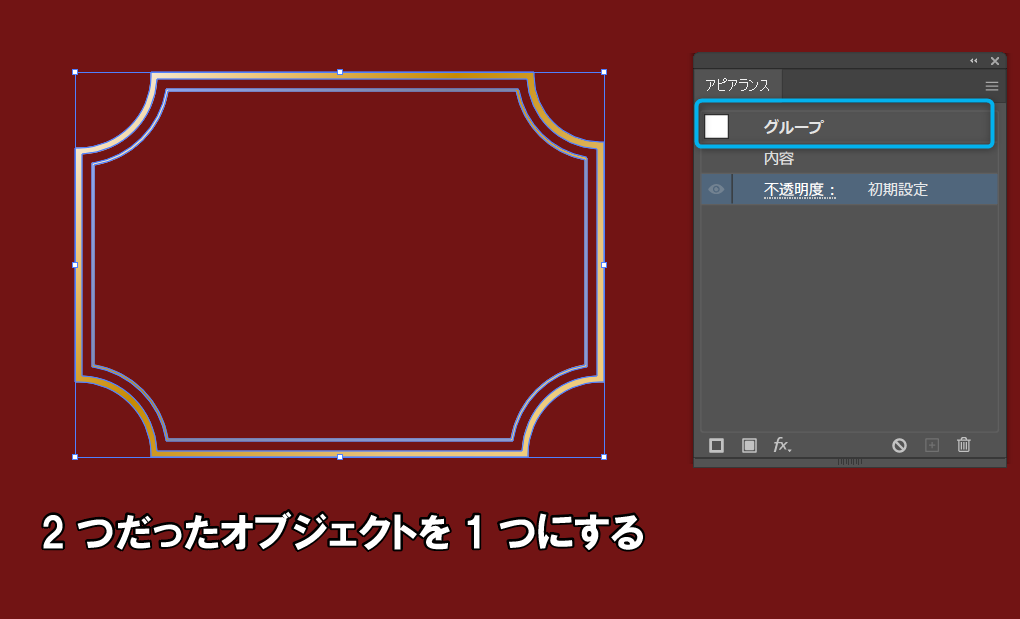
そうすると、アピアランスの内容が【グループ】に変更したことが確認できます。

ややこしいですが、グループ化とアピアランス内のグループは別ものです。
アピアランスの内容がグループになったことで、デザインはそのままで修正をかけることが可能となりました。
(アピアランス=外観・装飾という意味合い)
ひとつの個体になった元2つの四角形をまとめて拡大・縮小したことを確認しましょう↓↓
四隅の角の変形比率を変えることなく操作できますね♪
四角形だけではなく、星形や多角形も同じように角丸・面取りの効果が使えます♪
これで簡単におしゃれフレームを作ることができますよ☺

装飾に使えるグラデーションについてはここから確認できます(‘◇’)ゞ
※分割・拡張機能は多数あり、それぞれ使用する用途と効果にも違いがあるのでここでご紹介した機能はごく一部だと思ってください☆
その他イラストレーターチューとリアルはこちらからおさらいできます(‘◇’)ゞ
それでは!SeeYou~




コメント