はい!今回はアンカーとパスを応用してチラシに図形を追加していってみます。
全部で3パターン作っていきます。基本は四角形から変形させます☆
家の形の図形を作る

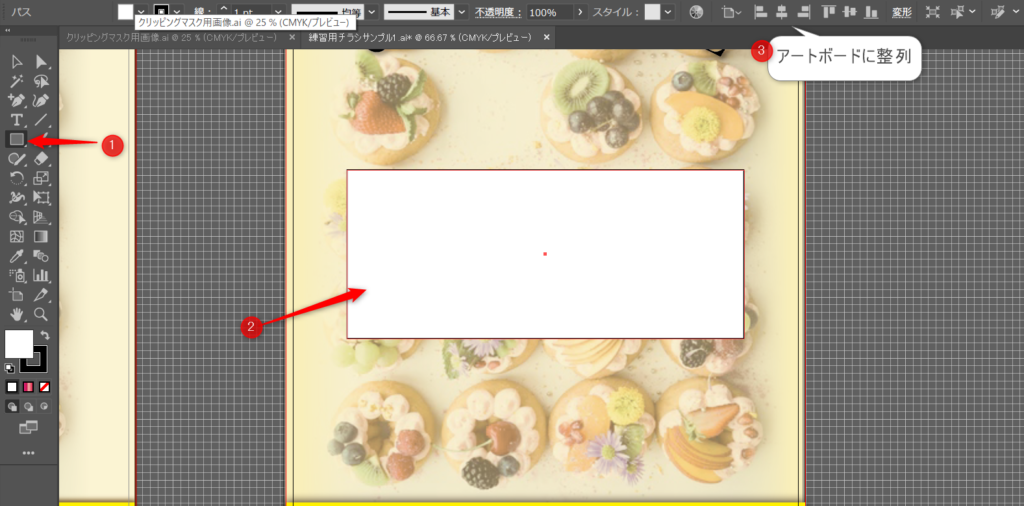
はじめに↑画像①、家の形を作っていきます。

①長方形ツールで②家の形の屋根より下の壁?に当たる部分を作ります。
③串カツマークでアートボードの真ん中に来るように整列させます。
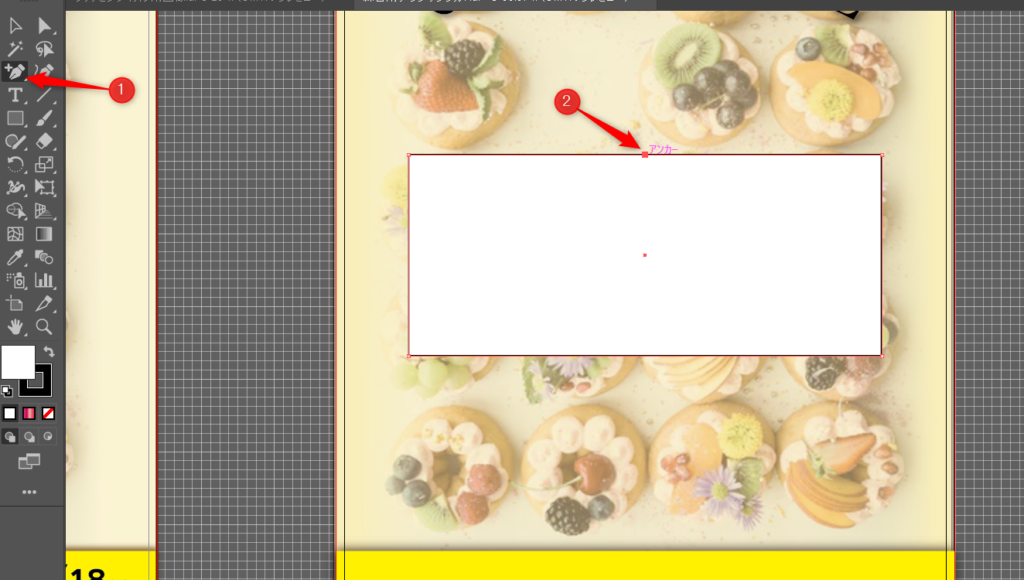
次に、【アンカーポイント追加】で長方形の上の辺の真ん中にアンカーポイントを新しく作ります。↓

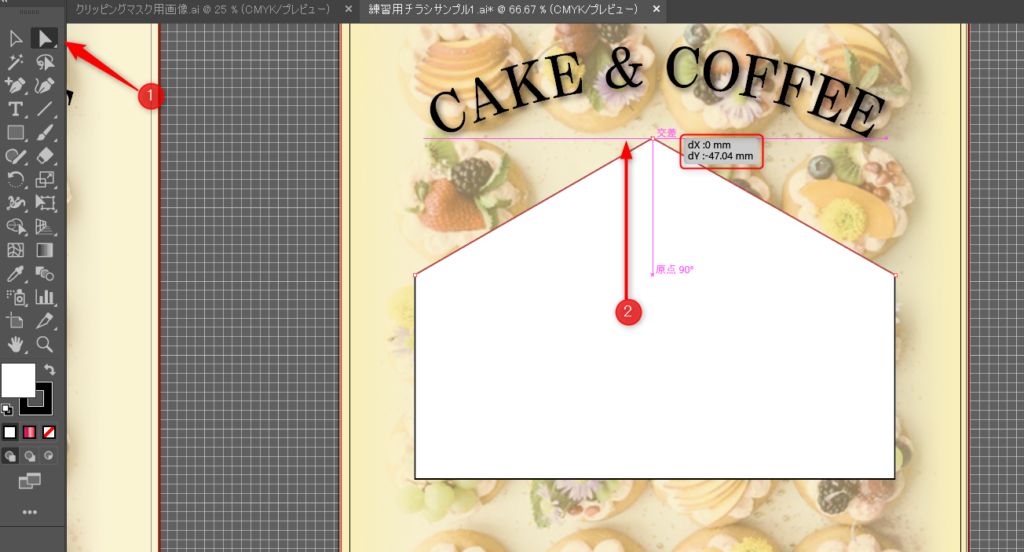
新しく誕生したアンカーポイントを①ダイレクト選択ツールで選択し、②上へ向かって垂直に引っ張っていい感じの所でクリックを離します。↓↓

簡単に家っぽい形になりましたね!
今回はサンプルチラシに近付けるために家の中を丸見えに設定します。

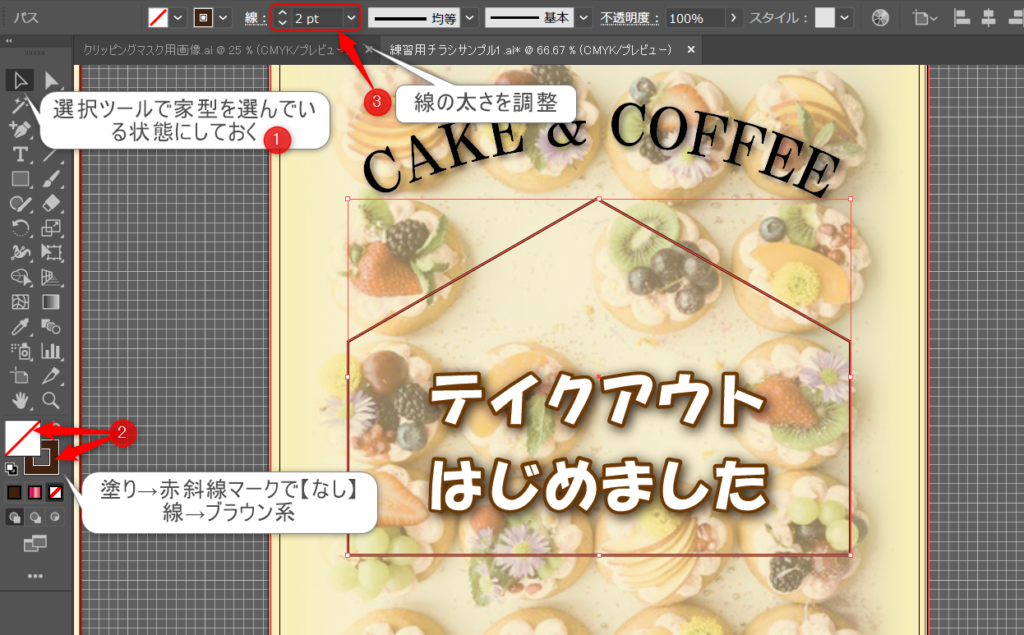
①選択ツールで家の形を選んだ状態で②ツールバーのカラー選択から【塗りなし】【線ブラウン】
③コントロールバーで線の太さを調整します。
今回私は2ptに設定しました(‘◇’)ゞ
家の塗りをなしにしたので線だけが残り、元のデザインが見えるようになりました☆
ただ、このままだとのっぺりしてませんか?
好みの問題もあるかと思うんですけど、私は個人的にここに影をつけて立体的にしたいと思います!

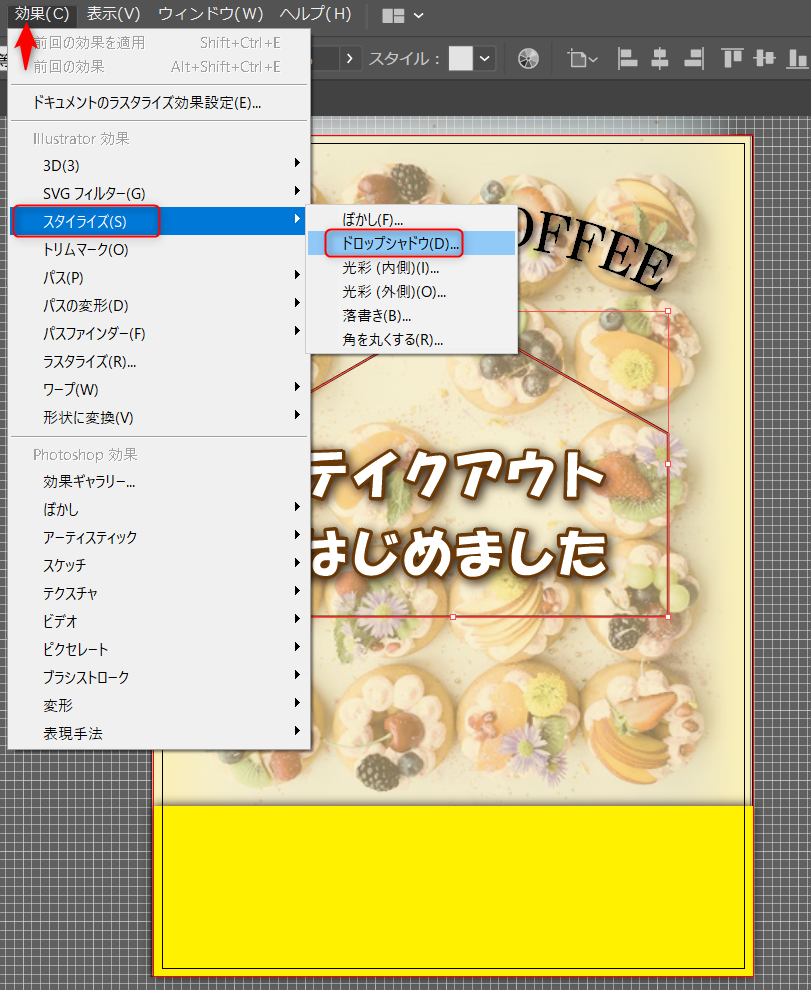
【効果】→【スタイライズ】→【ドロップシャドウ】↓↓

直観でデザインします‼
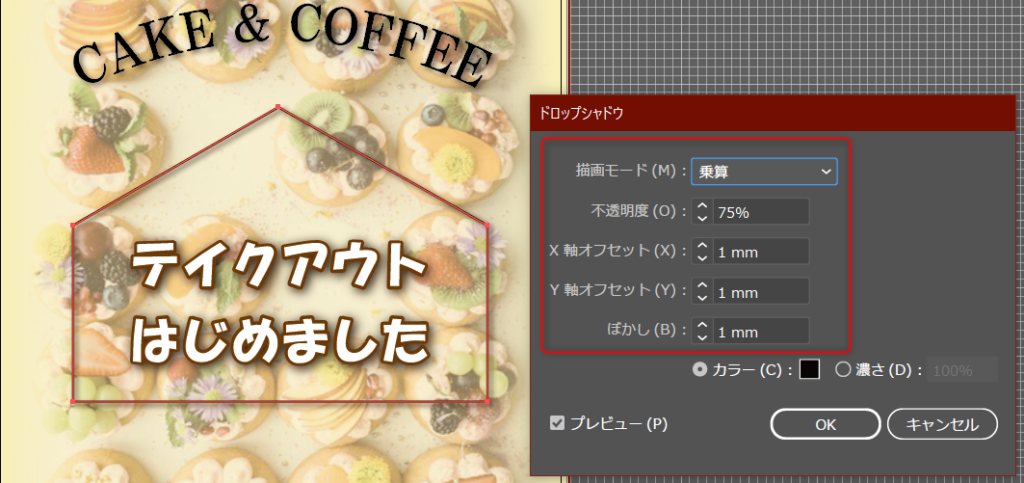
私は【描写→乗算】【不透明度→75%デフォルト】【数値系→1mm】にしました。↓↓

後から思ったことやけど、シャドウの色を背景と馴染むようにブラウン系にすればよかった・・・
もちろんカラーも変更できるんで、元デザインに合わせて色んなカラーを試してみてください♪
はい!これでサンプルチラシの家になりましたね!!↓↓次は右下の茶色い付箋型を作ります!

付箋型の図形を作る
この形も、家型を作ったときと同じ要領で進めていきますよ~
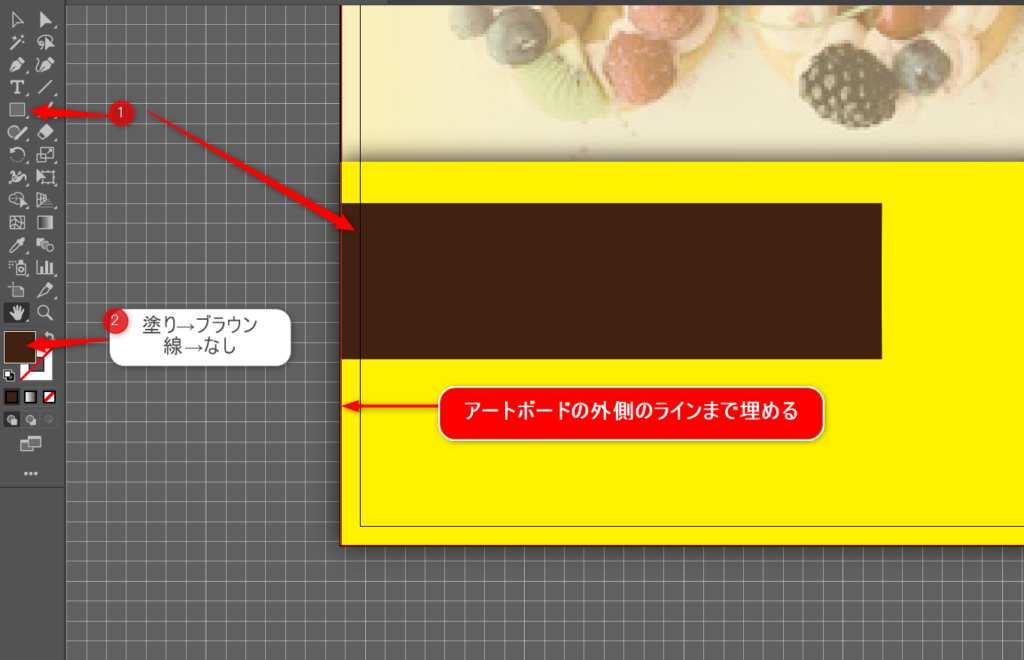
①長方形を作って②塗りと線の設定をします☆↓↓

アートボードの注意点
注意 この時、必ずアートボードの外側にある赤いラインのところまで埋めるようにしてください!
プリンターの機種や設定によって異なりはありますが、印刷する際の基本は
・アートボードの内側のラインの中のイラストは必ず印刷される範囲
・アートボードの外側は印刷されず余白になる範囲
と思っておいてください☆
あれ?じゃあ外側まで色塗りしなくてよくない?となりますが、プリンターの印刷設定の実寸と全面で仕上がりが変わることと、印刷業者さんへデータを送って印刷してもらう場合、アートボードの外側までデザインされていることが条件ということがほぼほぼです。
なので、絶対に途切れたらダメな文字や画像はアートボードの内側のライン内にデザインしてくださいね☆
アートボードの応用は別記事にUPしていきます☆
付箋型の図形を作る続き
と、話が脱線してしまいました(;’∀’)続きを作ります!
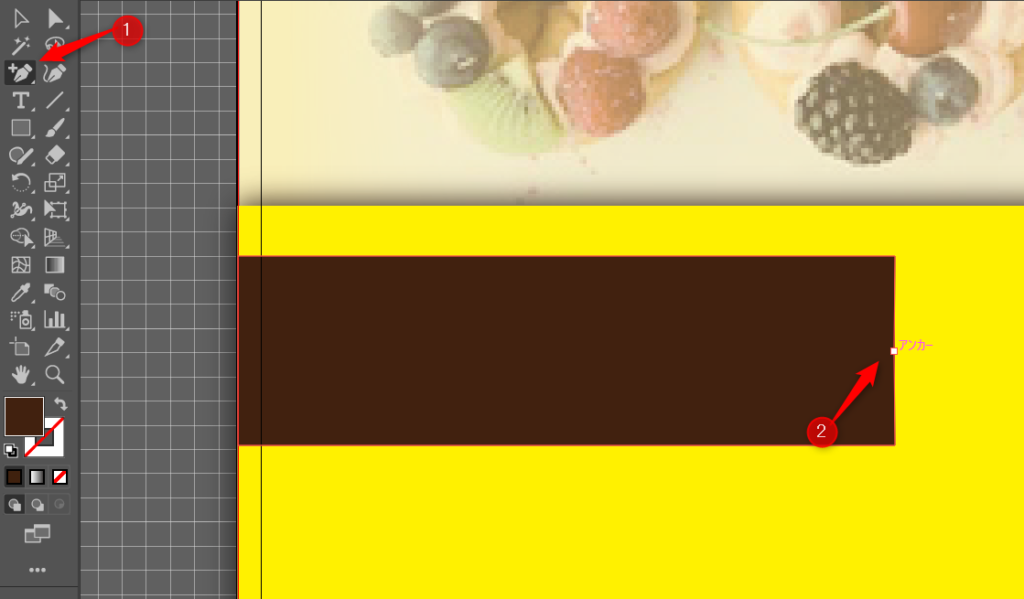
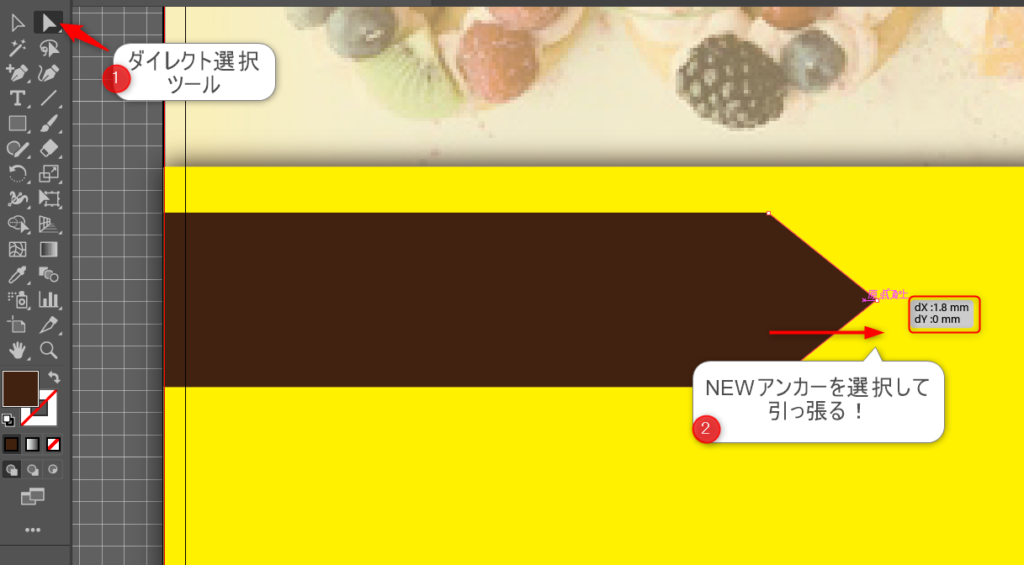
①アンカーポイント追加ツールで②長方形の右辺の真ん中にアンカーを作る↓↓

①ダイレクト選択ツールで②新しくできたアンカーを選択し、右へ引っ張る↓↓

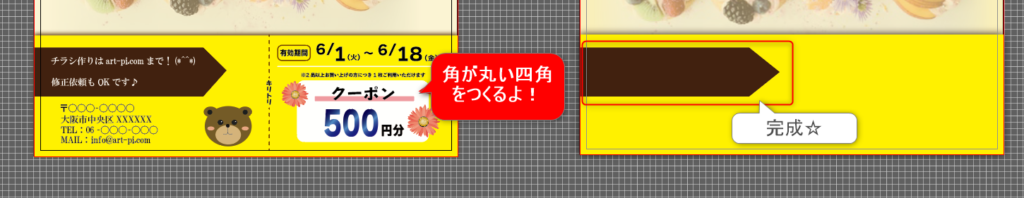
これで付箋型の図形の完成です☆
だいぶ慣れてきたか(*’ω’*)
あと少し!!
次は角がまるっこい四角形を作るよ~↓↓

角が丸い四角を作る
これまで同様、チラシの適当な位置に長方形を作り、カラー設定までやってしまいましょう☆
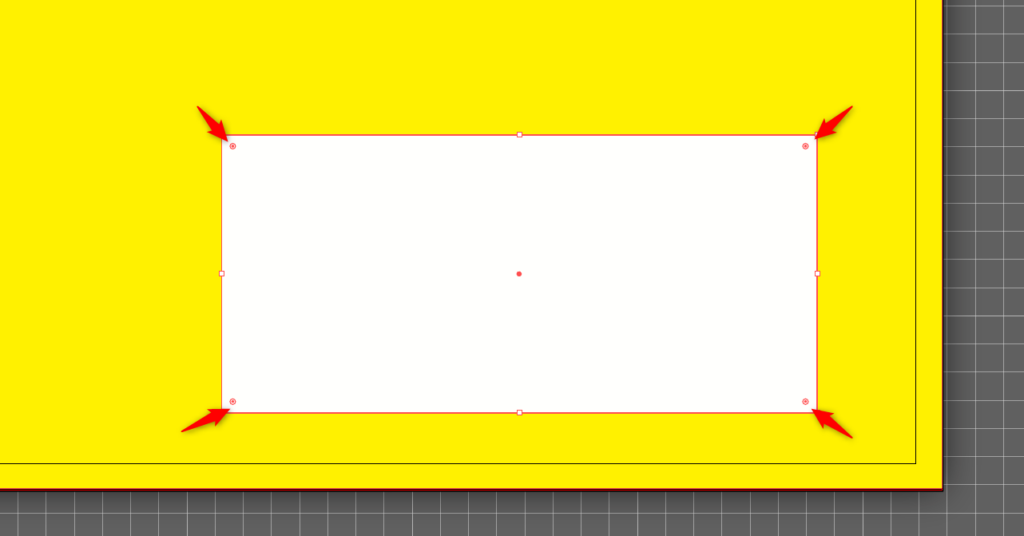
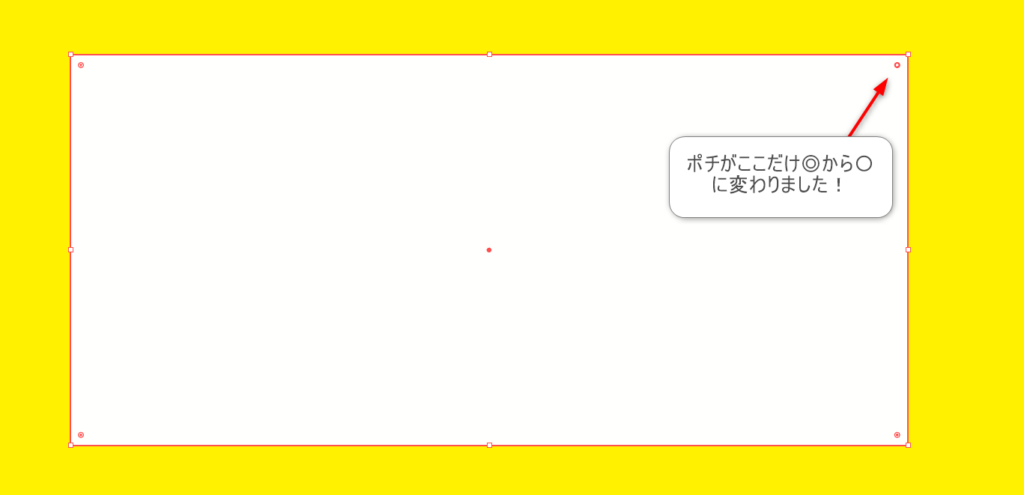
ここで↓の画像を目をこらしてよーーーーーく見てください。

選択ツールで長方形を選んでいる状態です。
長方形の四隅に◎マークがありますよね。
これを使って角の形を調整していきます。

操作は簡単なんですけど、いかんせん小さいものですから絶妙はコントロールと視力が必要です。
ここは動画で
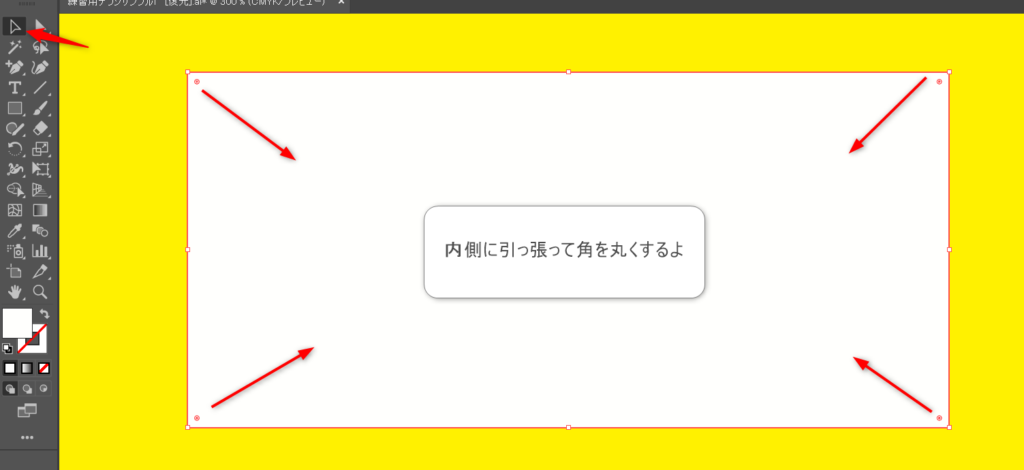
どうですか?見えましたか?
◎マークを内側に引っ張ると四隅とも反応して角が丸くなっていきますね!
これの応用が↓↓

◎の一か所をピンポイントでクリックすると、↑の画像の様に◎から〇に変わりました。
んん~~~~~小さい!!!ほんまに小さい!!わたくし、眼鏡必須の作業です(;’∀’)
ちなみに、Siftを押しながら◎を押していくと複数の◎が〇に変わります。
この応用がこちら↓↓
どうですか?
〇に変わった所だけが反応して角の調整ができるようになりました☆
若干私もてこずってますが(;・∀・)まぁ、慣れてもこんなもんです・・
はい!!お疲れ様でした~~
以上で3種類の図形が完成しました!

完成まであと少しな感じになってきましたね(*’ω’*)!
チュートリアルがんばろ~☆チュートリアルのご要望があればこれからの課題にしていくんで
リクエストもお待ちしております♪
次回は色んな線を作ってみるよ~お楽しみに(‘◇’)ゞ
SeeYou~




コメント