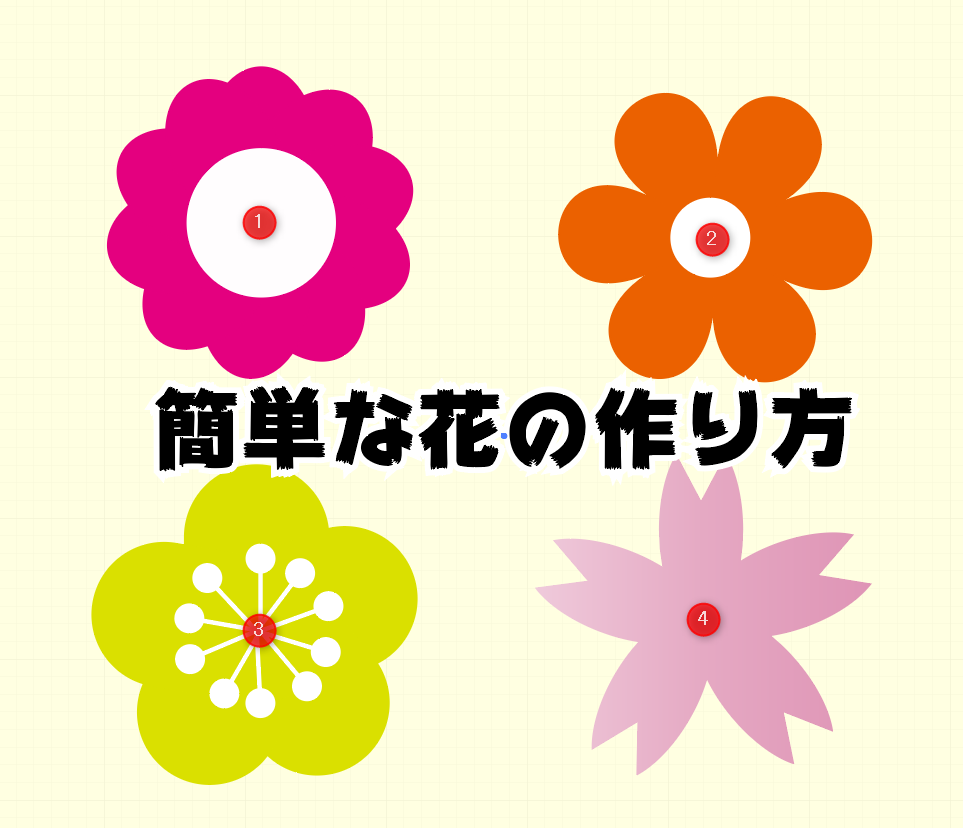
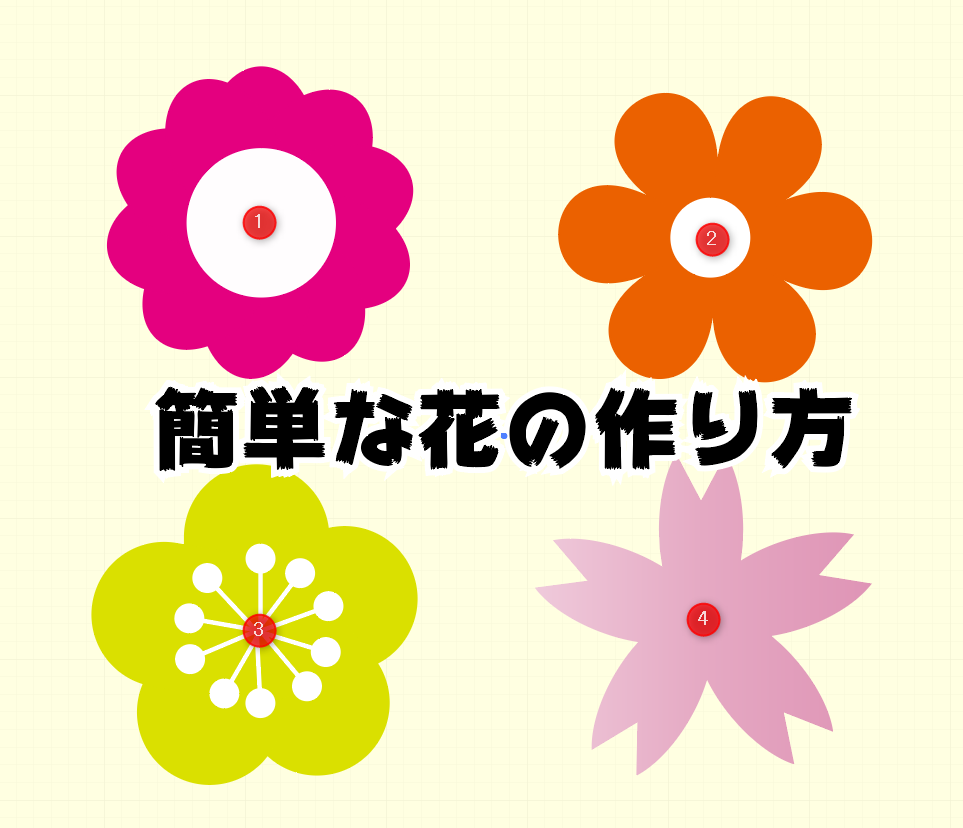
今回はイラストレーターでお花を描く基本的な方法を4パターンご紹介します!
様々なツールを使うのでしっかり確認していきましょう!

回転ツールを使う方法
ではまず、画像1番目のお花を回転ツールを使って描いていきます。
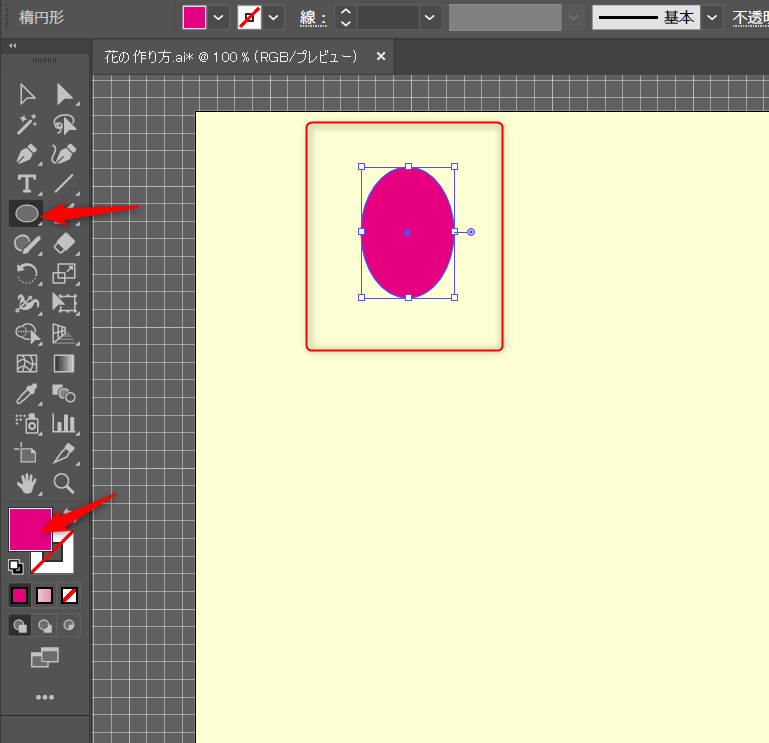
最初に、楕円形ツールで花びらの1枚になる楕円を描きます。
この時カラーも選んでおきましょう☆

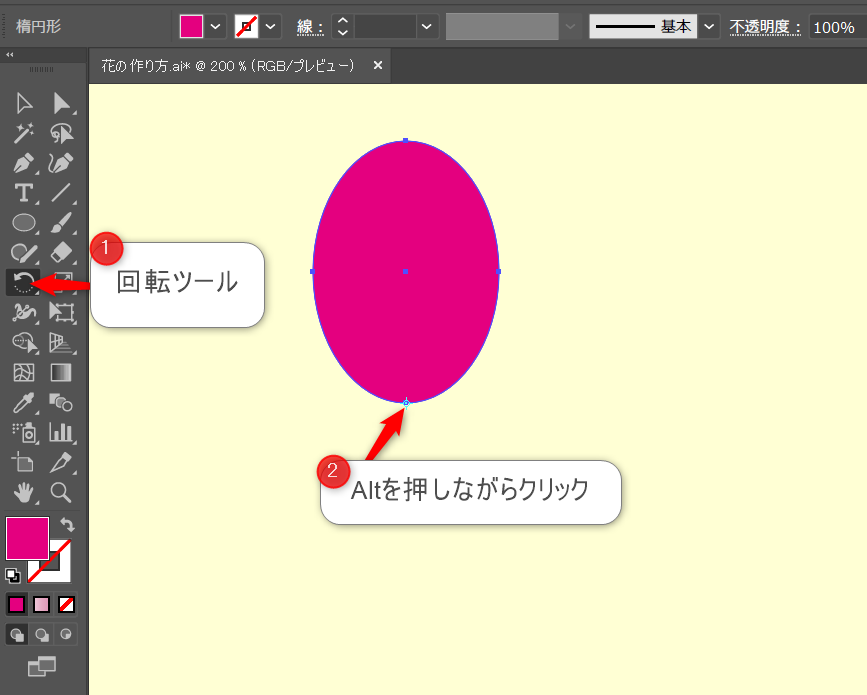
次にここが小さくてちょっと作業しづらいのですがしっかり凝視しましょう!
先ほど作った楕円形を選んでいる状態で、回転ツールを選択し下のアンカーをaltを押しながらクリックします。このアンカーが花びらの中心になります。

ちょっとむずかしいですね(;’∀’)一つずつ確認しながら進めてくださいね。
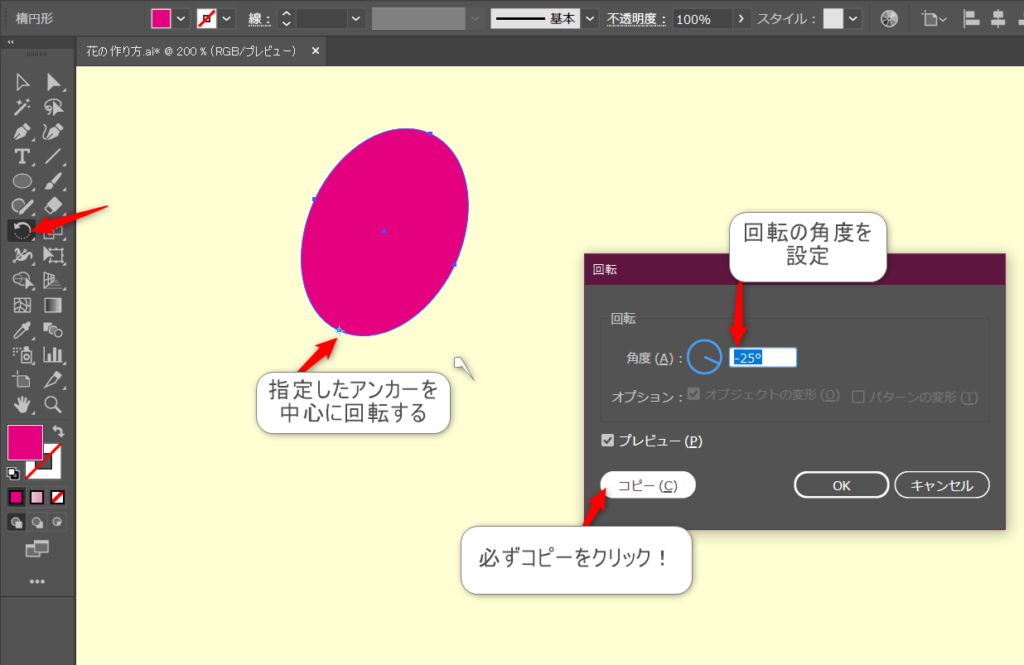
そうすると下のようなポップアップが出ます。このポップアップが出ない場合、楕円を選べていない可能性があるので再確認してみてください。

選択したアンカーを中心に花びらを回転させていきます。
今回は例として角度を-25°に設定しましたが、ここは触りながらお好みの数値に調整してください。
ここでは必ずコピーをクリックしてくださいね!
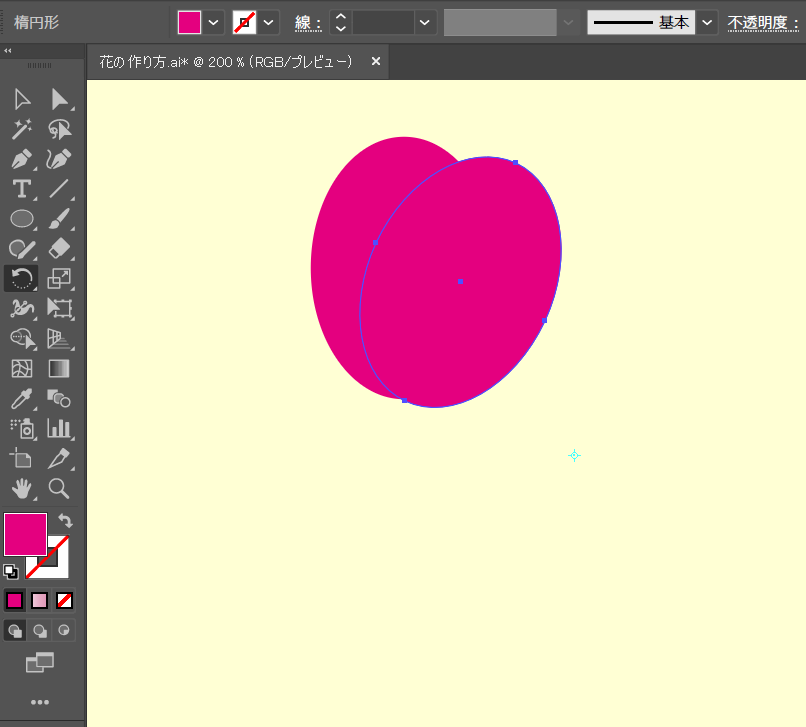
そうすると、下の画像の様に-25°ズレた花びらが追加されました!

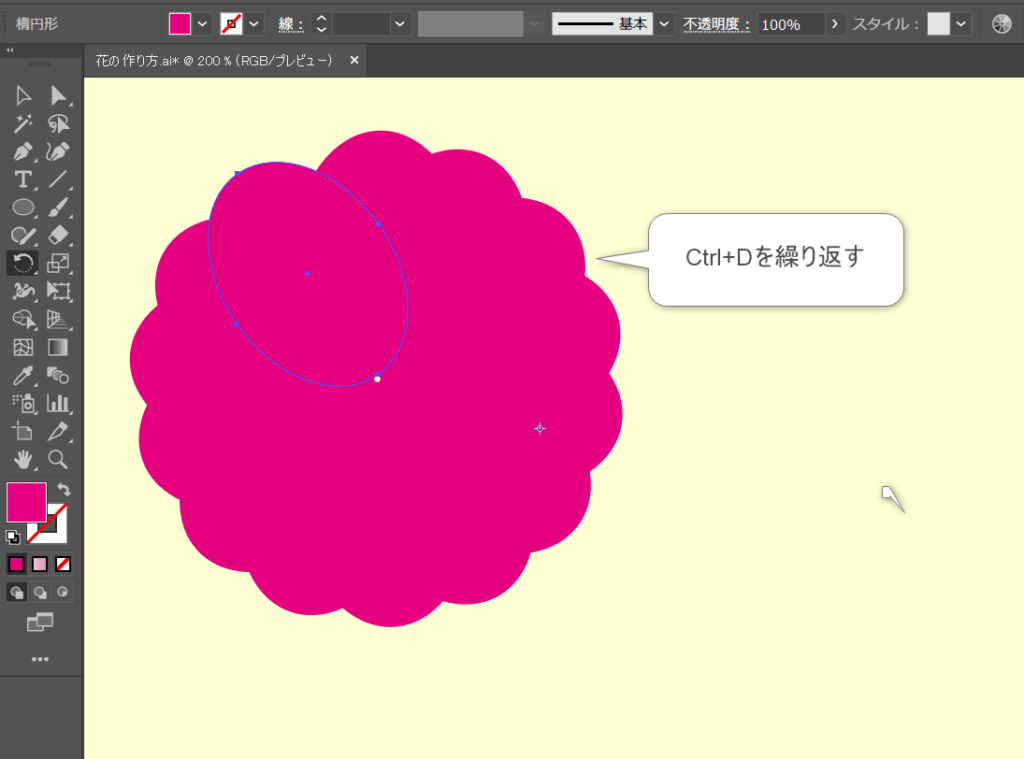
【Ctrl+D】でひとつ前の操作を繰り返すことができます。
この場合、先ほど行った【花びらを-25°に回転させる】操作が記憶されているので、Ctrl+Dでその操作が繰り返されます。
一周回るまで繰り返すと、↓の画像の様にお花の形が出来上がります(*^^*)

お好みで中心に正円を置いて完成です!

この花の作り方のポイントは、回転ツールの中心アンカーを的確に選択することです!
回転ツールは使えるようになるととても便利なので細かい作業ですがチャレンジしてみてくださいね~
パスの変形を使う方法

続いて2番目のオレンジのお花を、【パスの変形】を使って作っていきます。
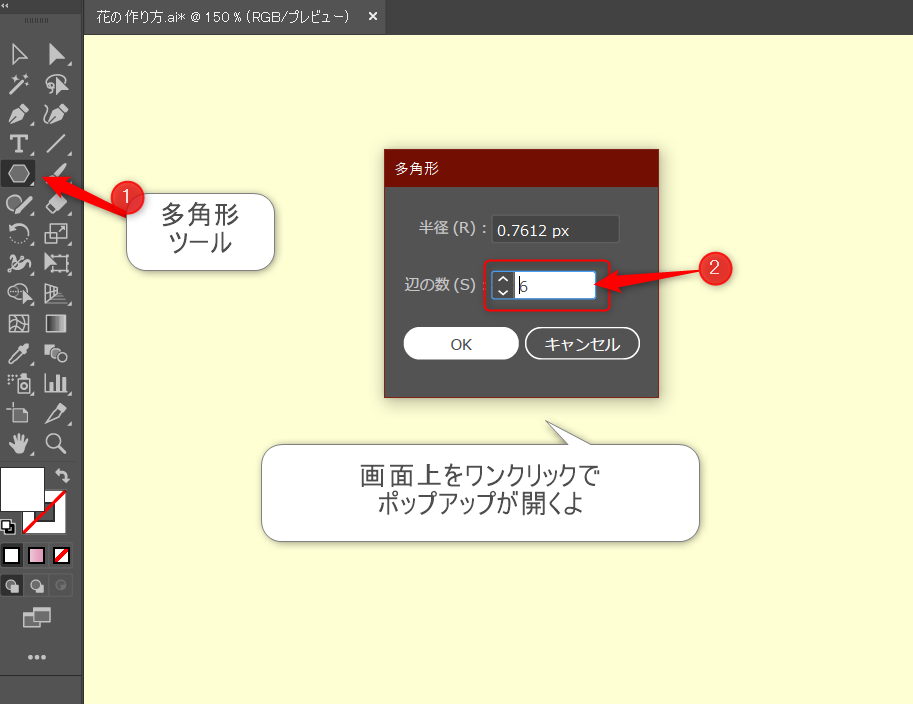
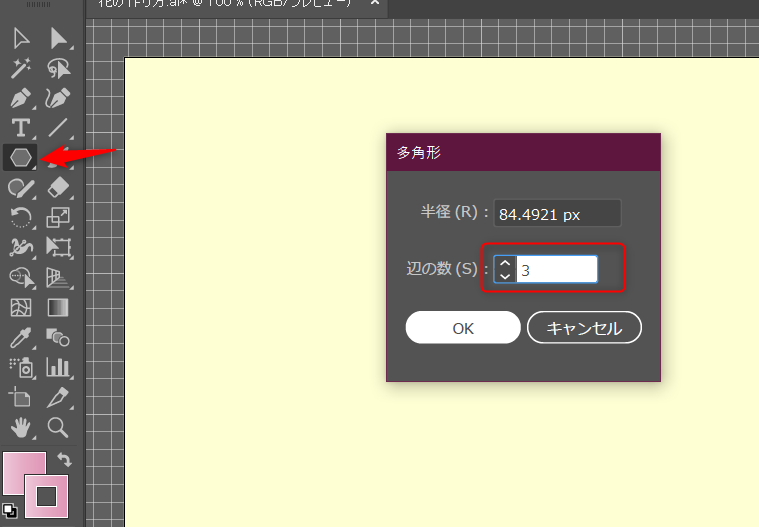
まず、多角形ツールで花びらの数になる多角形を作っていきます。
多角形ツールは長方形ツールを右クリックで選択することができますよ。
多角形ツールを選んだら、画面の適当な場所でワンクリックするとポップアップが開くのでここで辺の数を指定してOK!

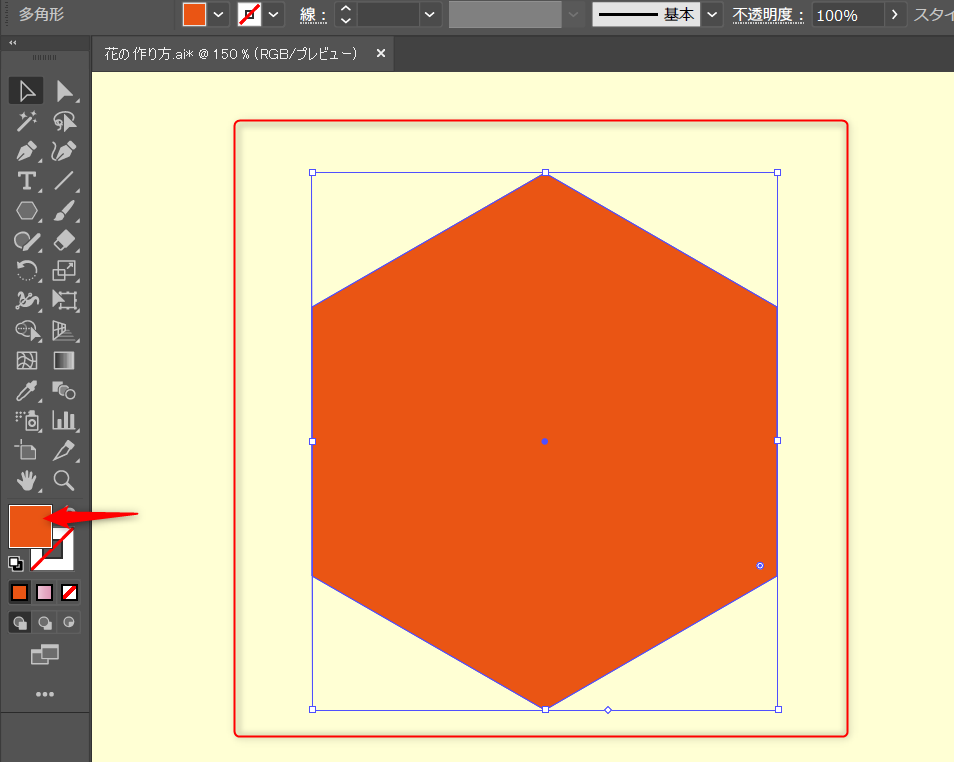
今回はオレンジの六角形を作ってみました。↓↓

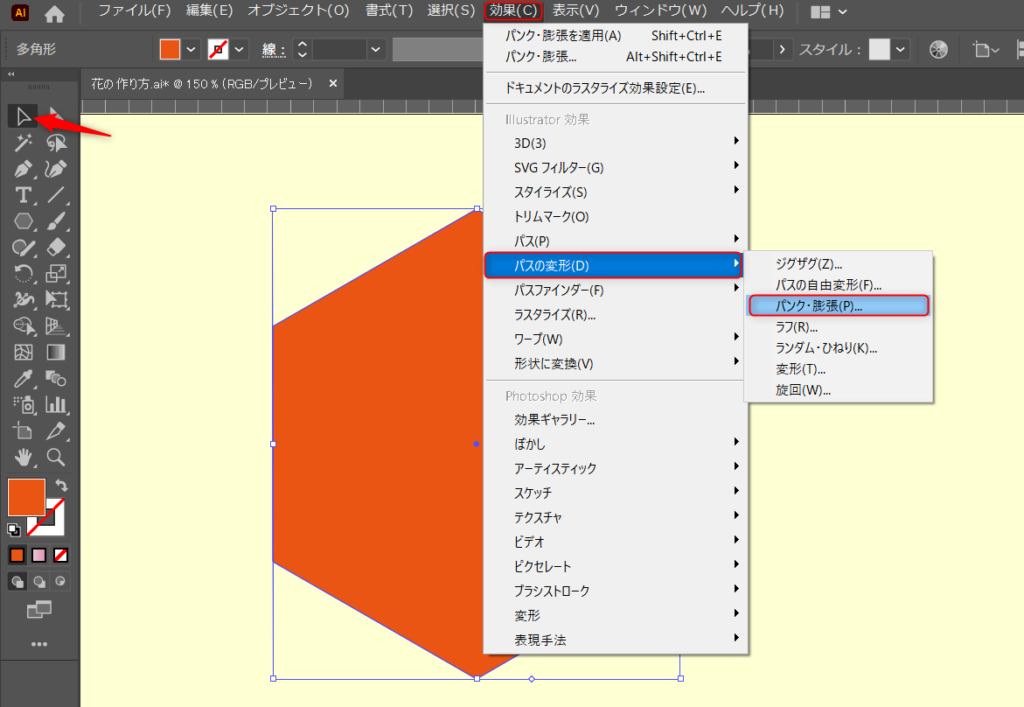
作った六角形を選択している状態で、画面上部にある【効果】タブから【パスの変形】→【パンク・膨張】を開きます。

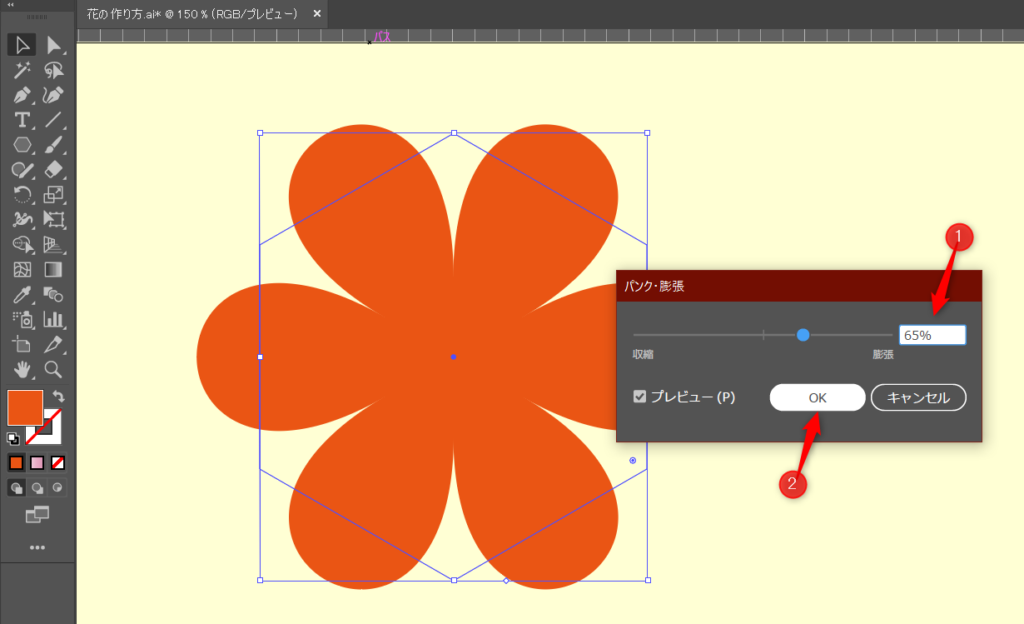
開いたポップアップ画面で、縮小⇔膨張の数値を調整します。
膨張に数値を上げていくと、丸みを帯びた形に変形します。
今回は65%に設定しました(*^^*)

最後にお好みで中心の正円を置いて完成です!

簡単にかわいいお花ができました♪
線を使う方法

はい!次に線を使ってお花を描く方法です。
これは私の見解ですが、梅の花の絵によく使われている印象があります。
春に出回るチラシに多用されてますよ!
ではさっそく作っていきましょう。
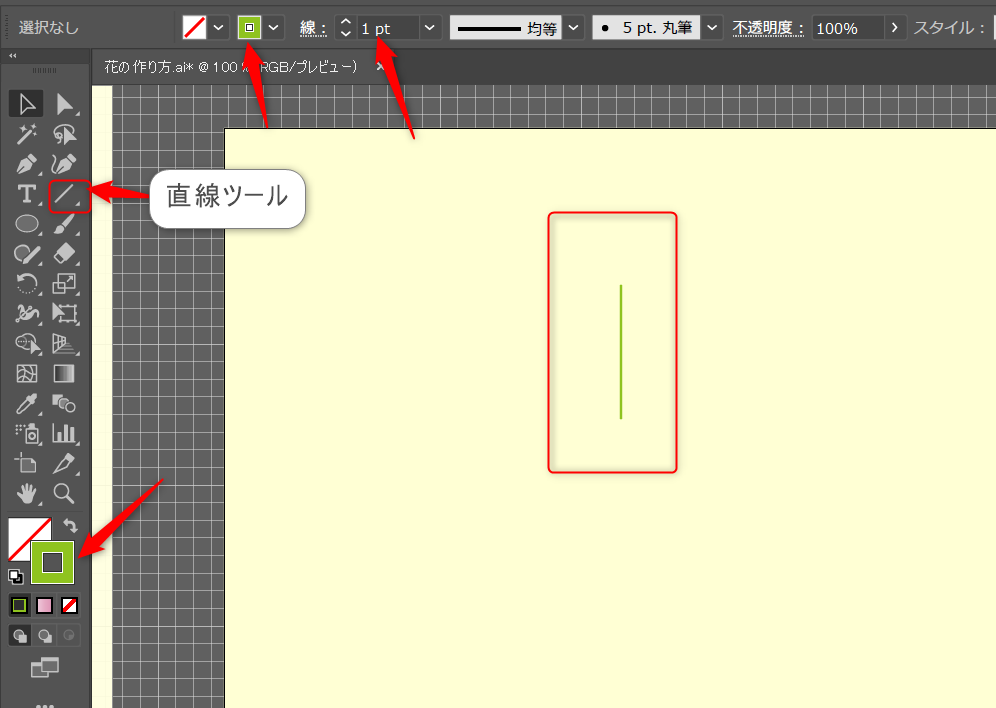
まず、線ツールで垂直の線を引きます。
これは花びらの軸?になる部分だとイメージしてください。

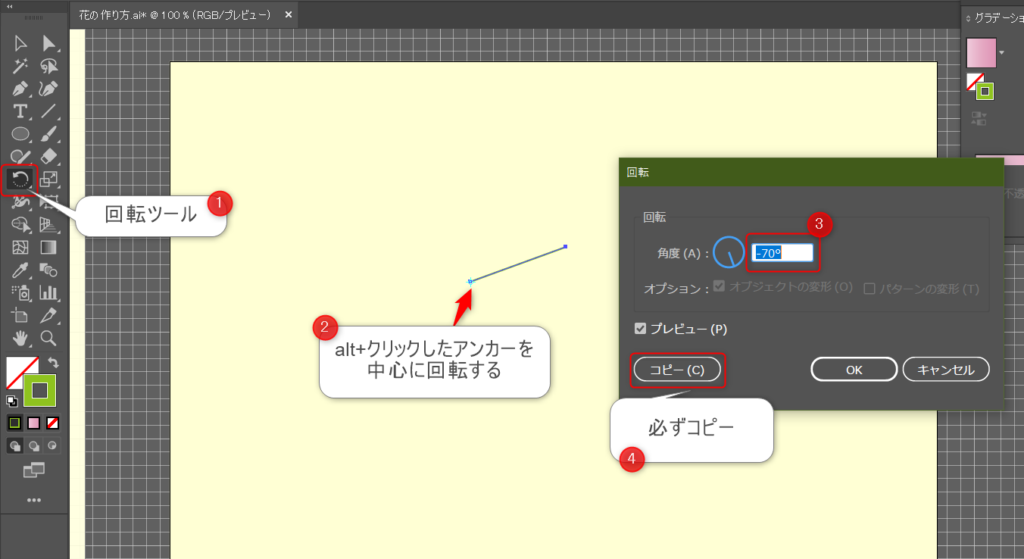
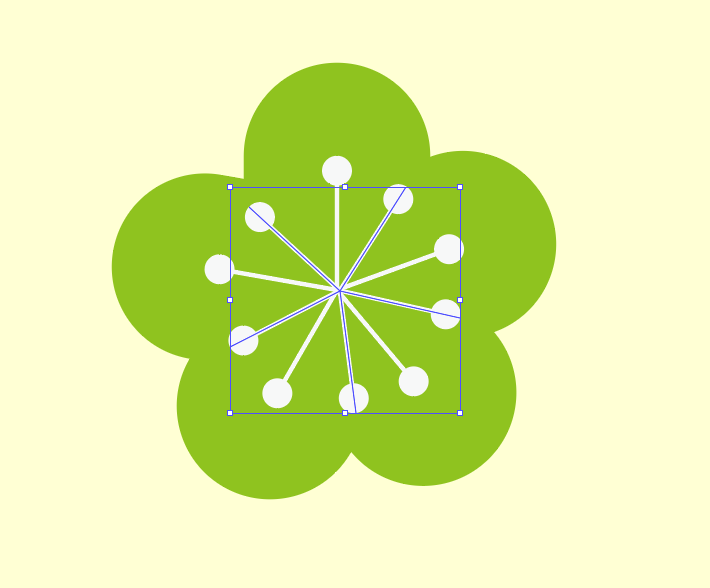
次に、【回転ツール】を使います!!
最初のお花の作り方と同じ要領で、回転ツールで花びらの中心になるアンカーをaltを押しながらクリックで選択します。
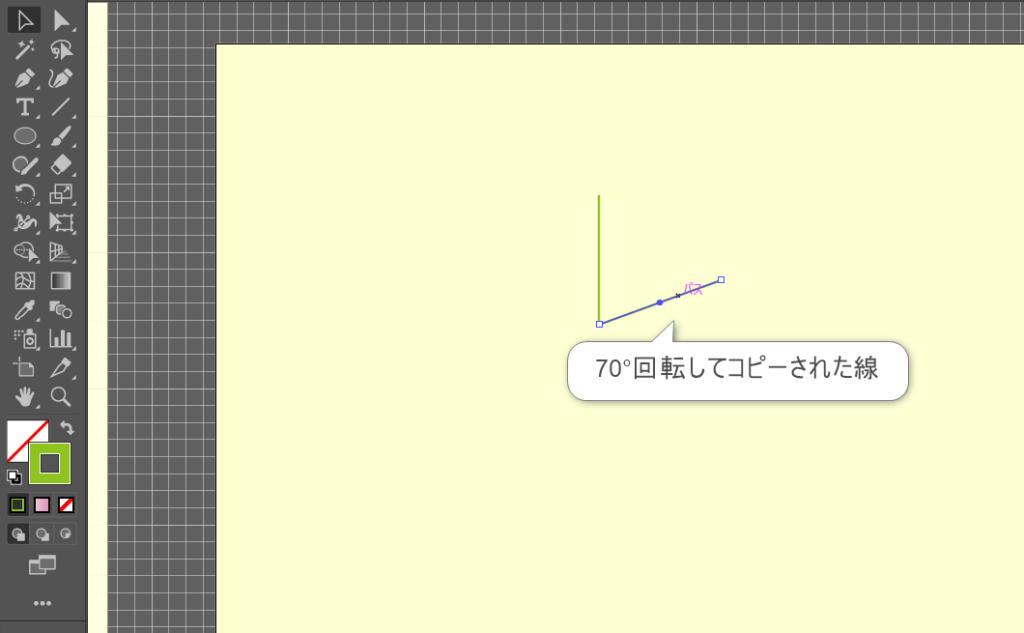
開いたポップアップで回転角度を調整します。↓↓

この時やはり、
今回は回転角度を70°にしましたよ。

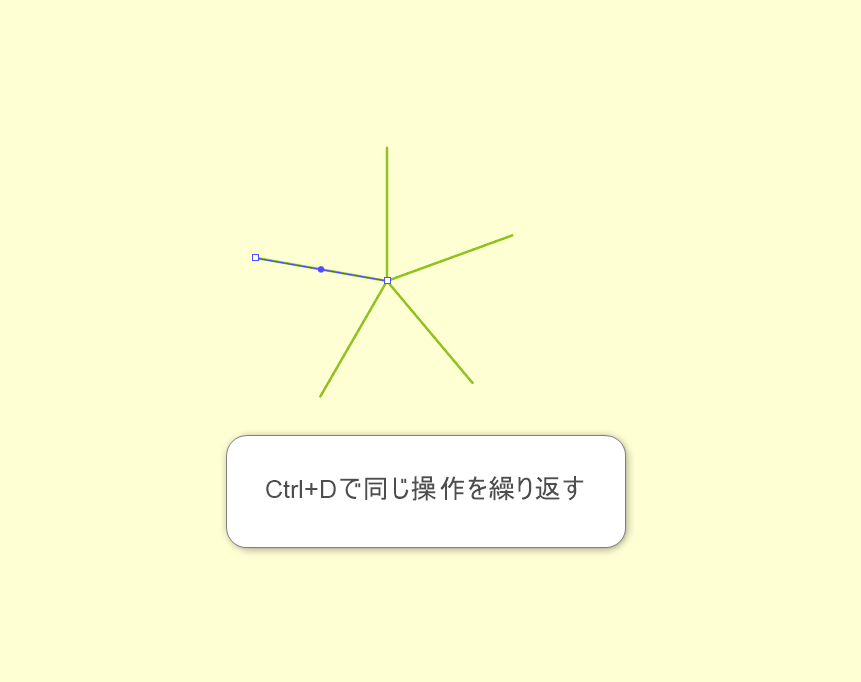
そしてつい前に行った操作を繰り返す、【Ctrl+D】を繰り返し5本の線を作ります。

ひとでみたいになりましたね(‘ω’)
この線がどうやってお花になるのか??
ココではっとした方はとっても感が良いです(*^^*)!!!
私は初めのころさっぱり意味がわかりませんでした。。。
はい、その答えは↓画像をご覧ください。

おわかりいただけたであろうか。。。
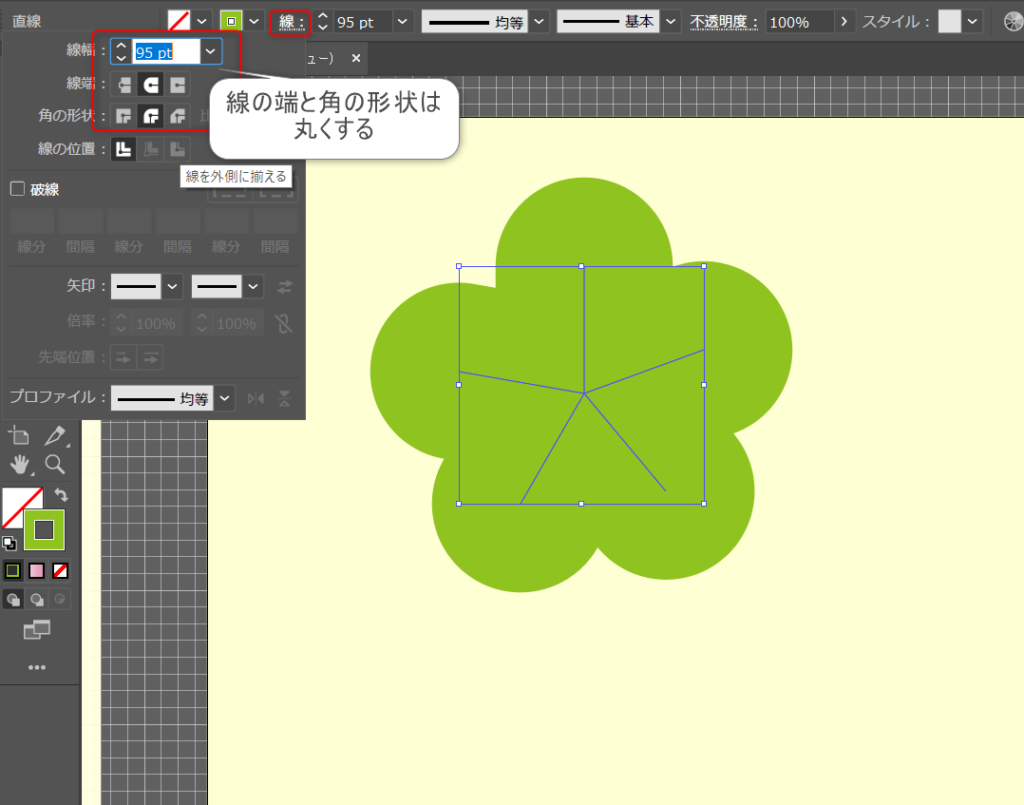
このお花は、線をごん太にして作っているんです。ゴンタではなく、ごんぶとです。
線幅に注目してください。
95ptにまで太らせています。
そして線の端と角の形状を丸くすると、もうこれは線ではないですね。
まんまるちゃんになります(*’ω’*)
これでお花の形は完成ですが、ここでもうひと手間加えて梅の花っぽく仕上げていきます。
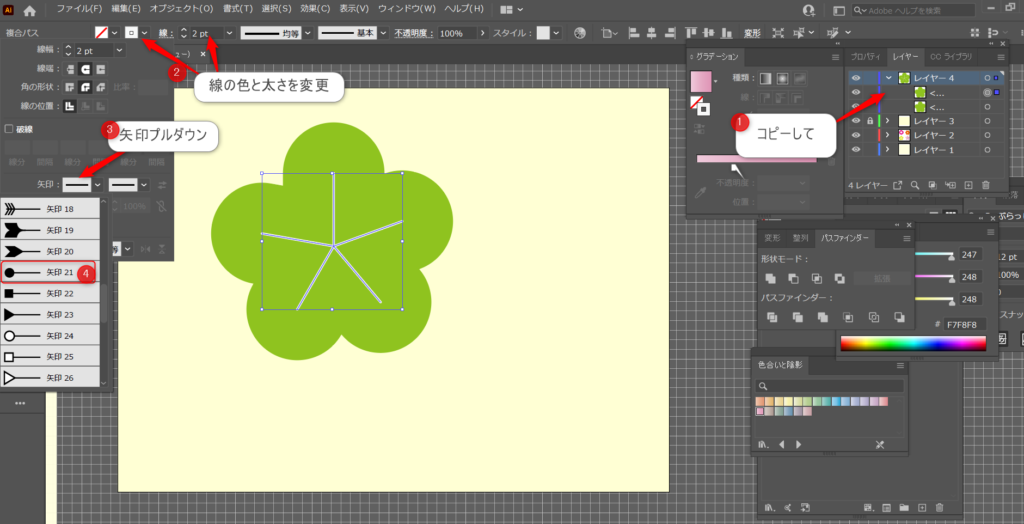
このお花は線でできているので、そのままコピペしてみましょう。
同じ場所にコピペするには【Ctrl+C】→【Ctrl+F】でできますよ☆
①コピペしたら
②線の色と太さを変更
③線のパネルから矢印プルダウンを開き
④矢印の先に●が付いているデザインを選択

これで雄しべ?雌しべ?のような形の完成です!

雄しべ雌しべの線を増やす場合は、これをまた同じ場所にコピペしてバウンディングボックスで角度を変えれば簡単に増やすことができますよ(*^^*)
パスファインダーを使う方法
最後に4番目の桜の花びらを作っていきましょう。
こちらはやや応用になるので、初めての方は最初から読み直してじっくり進めてくださいね!

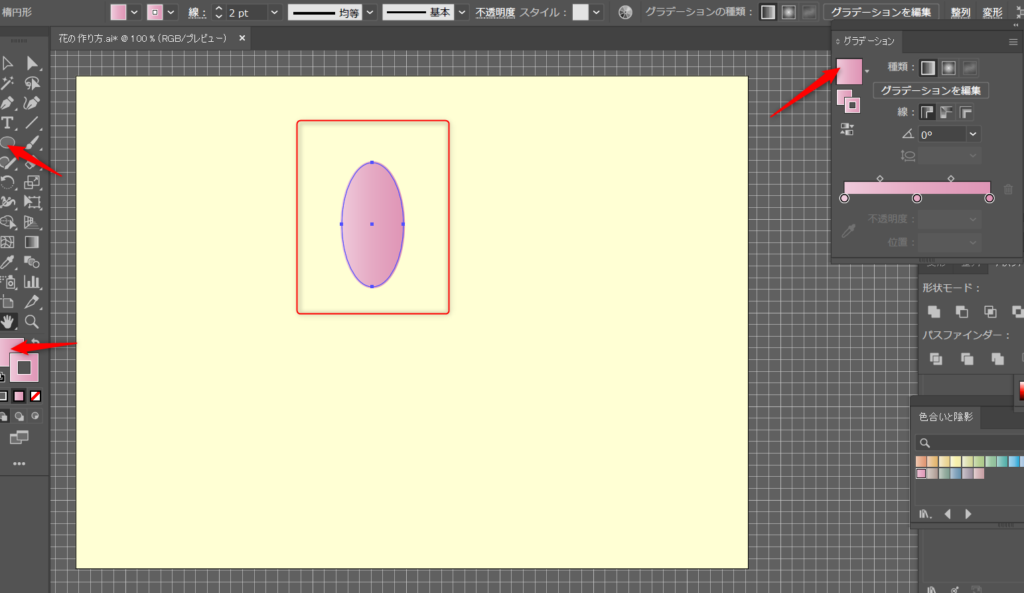
初めに、楕円形ツールで花びらの1枚になるものを描きます。
この時、グラデーションを選んでおくと桜っぽくなると思いますよ(*^^*)

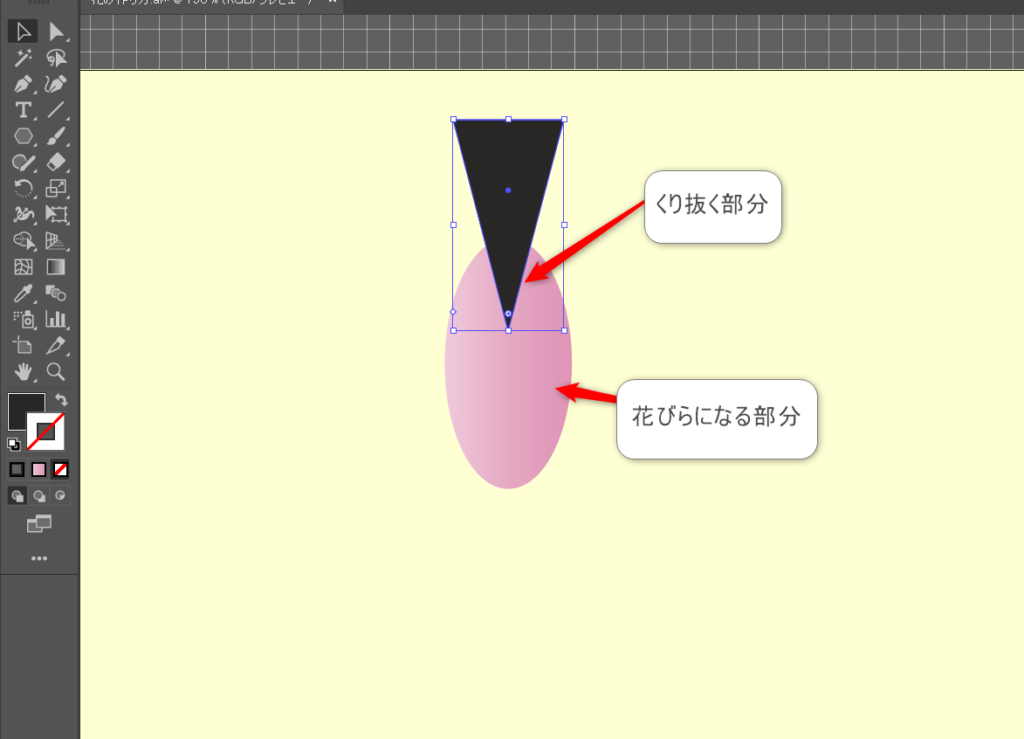
次に、三角形を作ります。
三角形は、多角形ツールの辺の数を3に設定すると作ることができます。

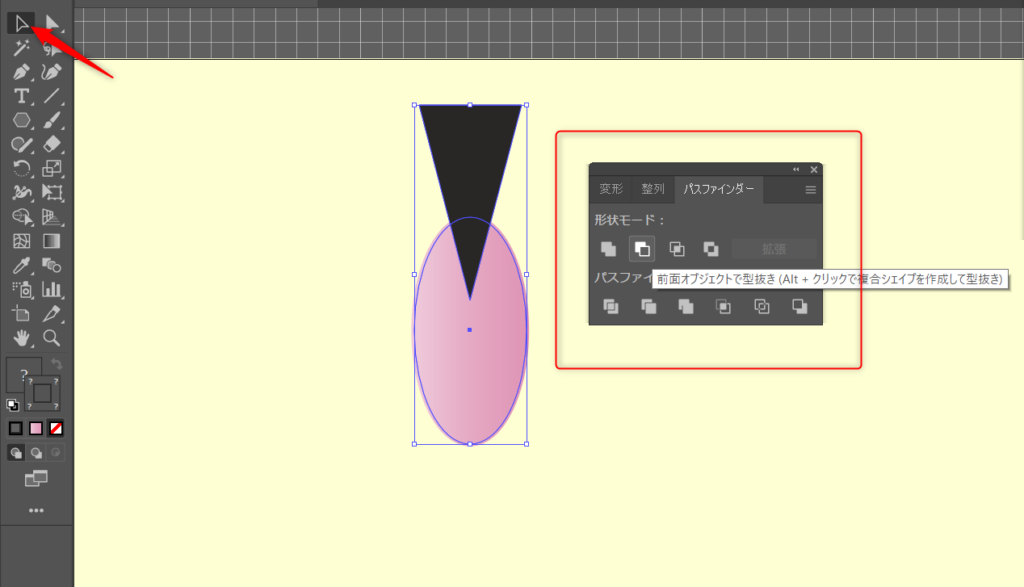
そして、先ほど作った三角形を花びらの上部に重ねてみて、三角形でくり抜かれたことを想定して花びらの形を作っていきます。
結論から言うと、この三角形は後に消えてなくなるので色も形も気にすることはありません(‘◇’)ゞ
三角形より、花びらの形に注意して作業してくださいね。

花びらの形が決まったら、三角形と花びらの両方を選択している状態で、パスファインダーを開きます。

パスファインダーの【前面オブジェクトで型抜き】を選択すると・・
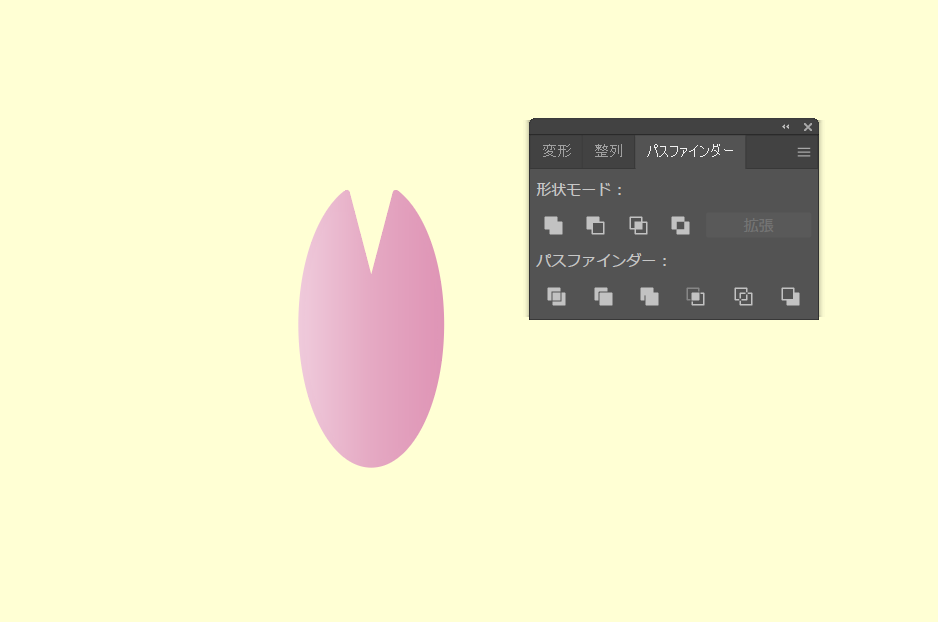
ぽん!!!

なんということでしょう!!
三角形が姿かたちを消し去り、花びらと重なっていた部分がくり抜かれているではありませんか!
はい、パスファインダーのすごいところです(‘◇’)ゞ
今後もたくさん使うツールなので是非!覚えておいてくださいね!!!
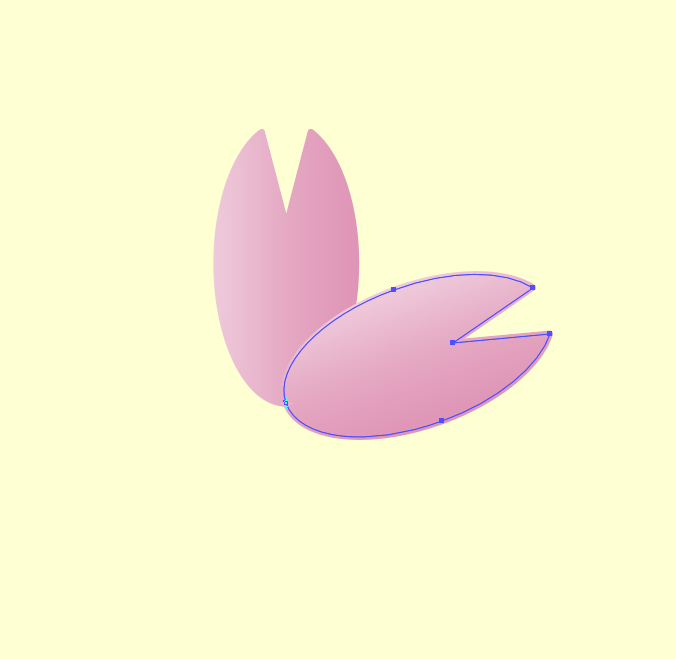
そして、お馴染みの回転ツールを使って花びらを増やしていきます。

回転ツールについて読んでいない方はこの記事の初めの方に解説してますので読み返してみてくださいね!

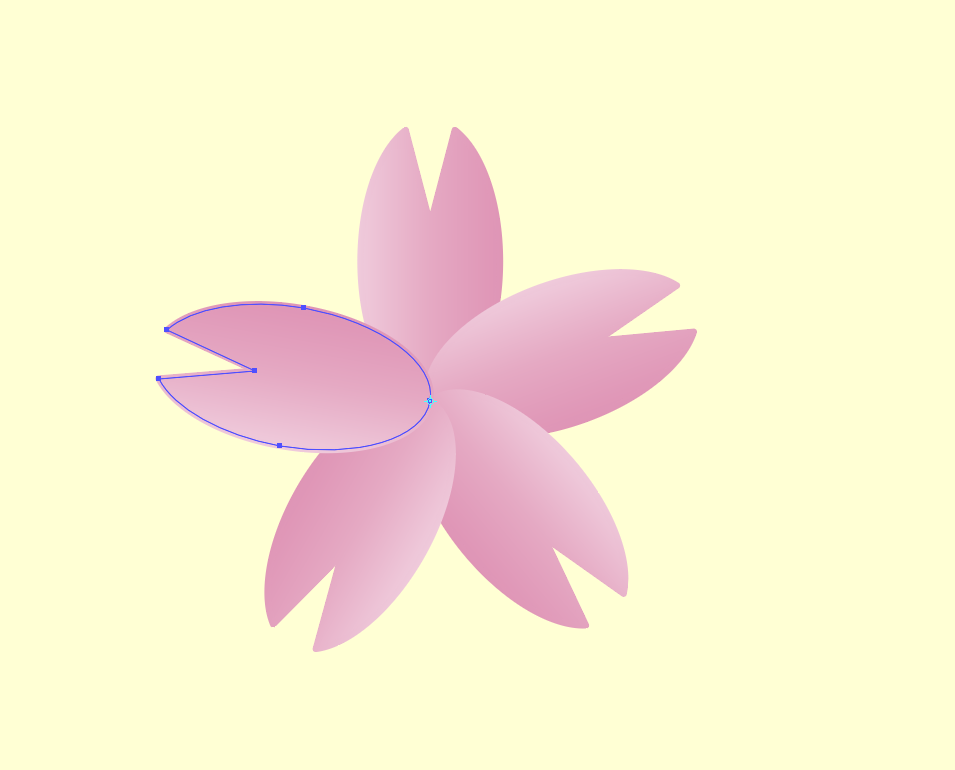
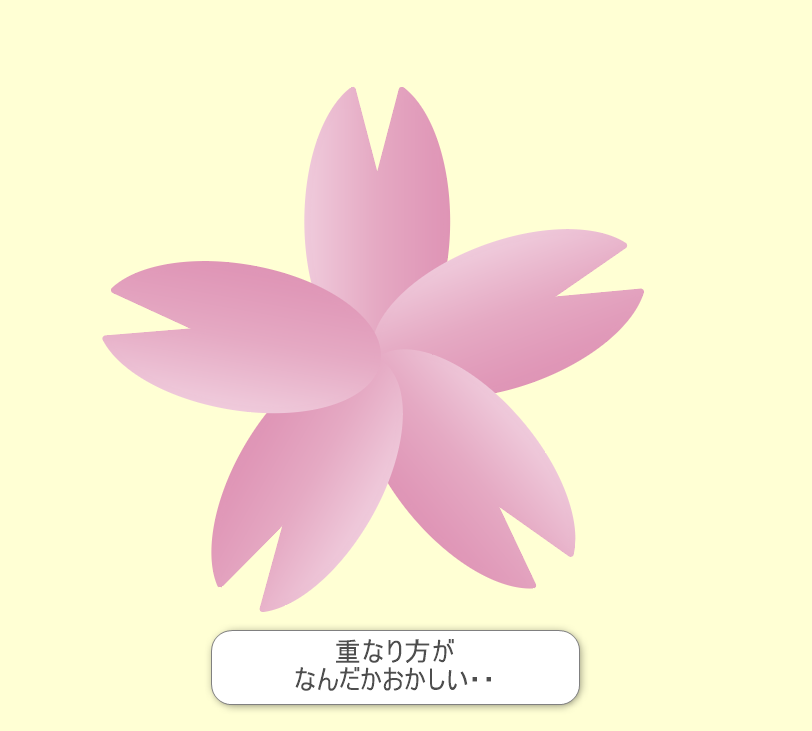
はい、花びらが一周回って桜の花のようになりました。。。。
が、
少し気になりませんか?

花びら1枚1枚にグラデーションがかかていてなんだか重なり具合が不自然ですよね。
これを解決する方法が

来ました!!!
魔法のツール、パスファインダーです!!!
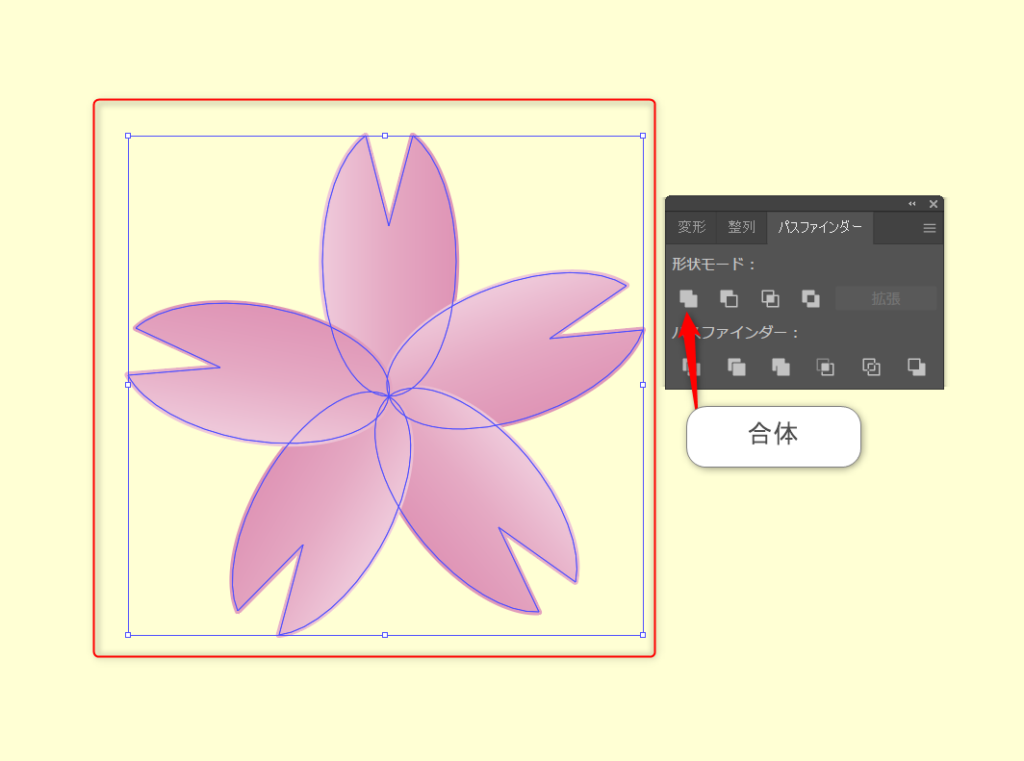
花びら全部を選択している状態で、パスファインダーの【合体】をクリック!
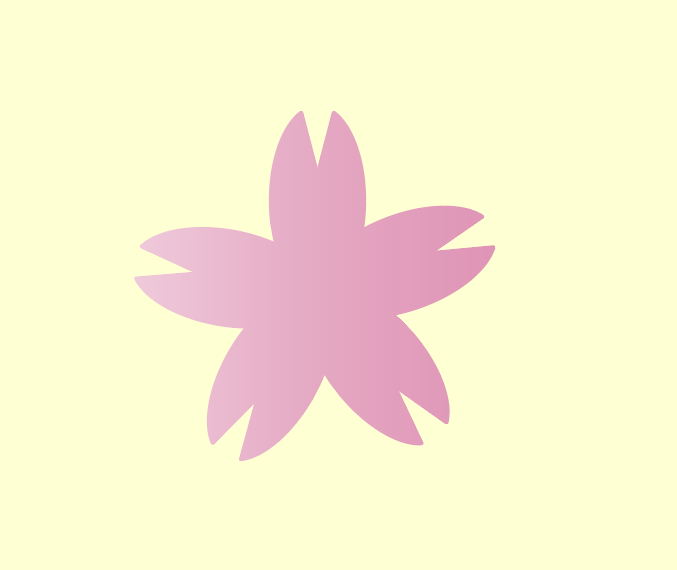
じゃん!!!

花びら1枚1枚が独立してできていた桜が、ついに統合されひとつになりました‼
グラデーションが自然に掛かっていますね。
これで桜の花びらの完成です(‘◇’)ゞ
お疲れ様でした~♪
・グラデーションのつけ方はここから確認できます。
・パスファインダーについてはここでも解説してます。
・線ツールについてはこちら!
いろんなツールの合わせ技でオリジナルデザインにチャレンジしてくださいね(/・ω・)/
SeeYou~










コメント