いよいよ今回はイラストレータという名の如く、【イラストを描く】の第一歩を解説していきます。
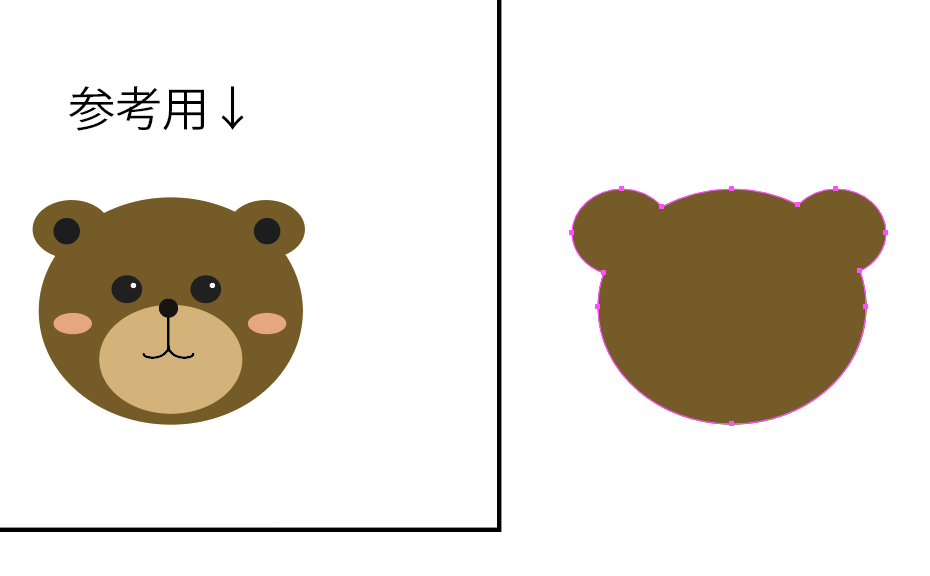
こんなクマ太郎を作っていきますよ~

操作に慣れれば簡単にできますが、色んな機能をちょこちょこ使うのでしっかりインプットしてくださいね(‘◇’)ゞ
パスファインダーを使う
準備:今回は【パスファインダー】という機能を使うので、事前に【パスファインダーパネル】を表示させておきましょう☆
パスファインダーパネルはウィンドウから開けます。

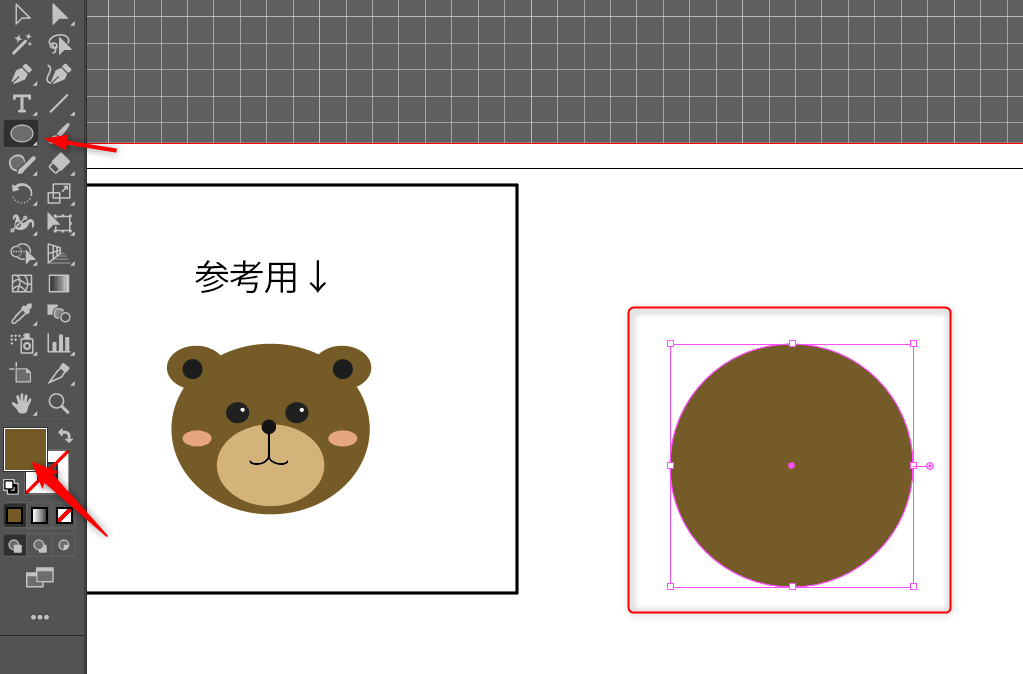
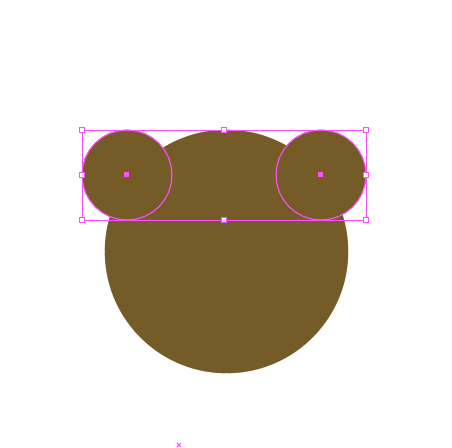
次に、クマ太郎の輪郭を【楕円ツール】で描いていきます。
楕円ツールは、長方形ツールを右クリックで選択できますよ!

この時の輪郭の形は正円でOKですが、後から微調整もできるのでだいたいでも大丈夫です。
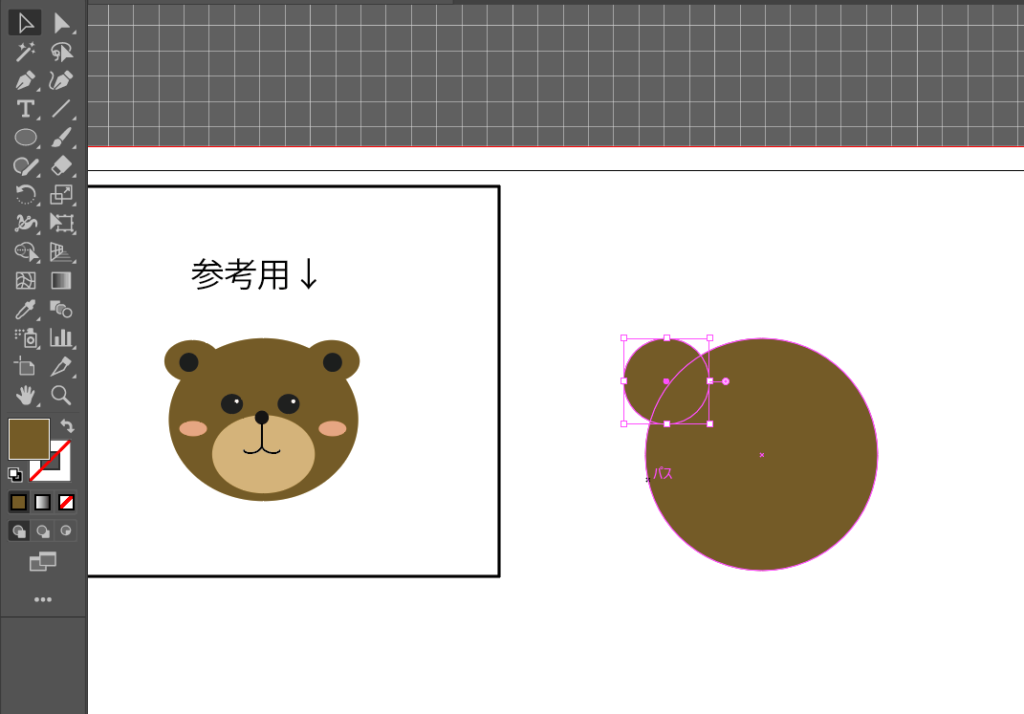
輪郭ができたら、同じ要領で耳も作っていきましょう。↓↓

全く同じ図形を作りたいときはコピペが便利です(‘◇’)ゞ
【ctrl+C】コピー
【ctrl+F】同じ場所にペースト

たったこれだけで、なんとなくクマっぽい形ができましたね(*’ω’*)!
このように、イラストレーターで絵を描く時は、図形と図形を組み合わせて作ることが多いです。
最近は、iPad版のイラストレータもできたので、アップルペンシルを使えば直観的なイラストを描くことも簡単になてきました♪
iPad版もとっても便利なんですが、使いこなすにはやはり基本のPC版イラストレーターの基礎がわかっていた方がスムーズに作業できるので、ひとまずはPCベースで解説していきますね。
はい、ということでクマ太郎の輪郭と耳ができたわけですが、ここで少し作業します。
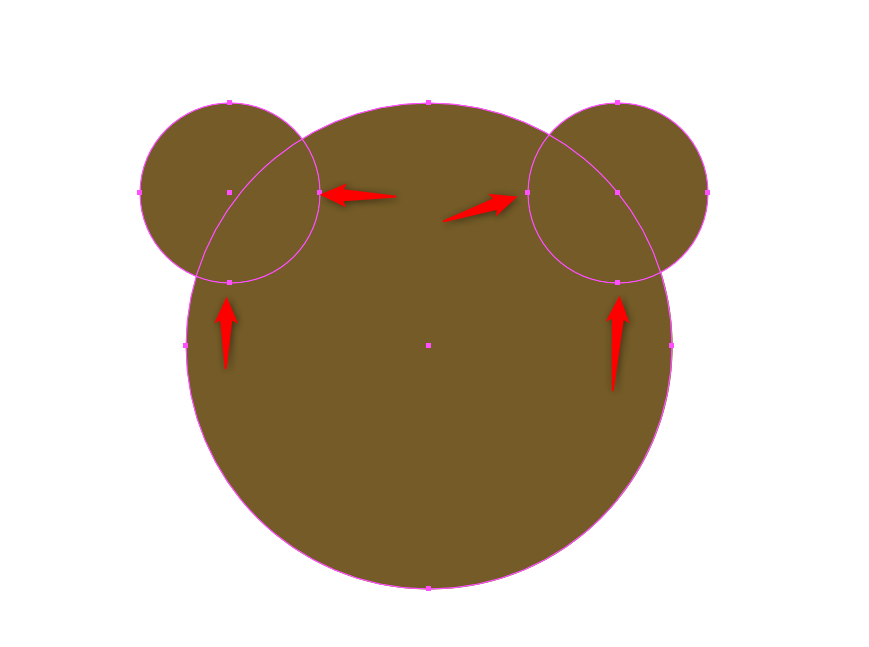
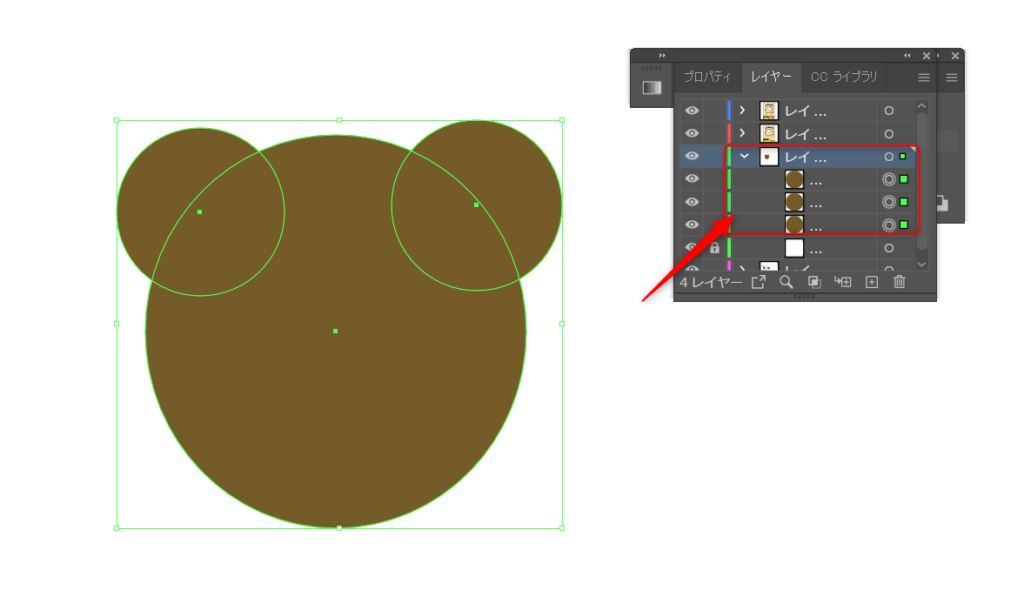
↓の画像を確認してみましょう。

輪郭と耳の重なっている部分にアンカーとパスが隠れていますね。
このままでも良いと言えば良いんですが、これだと
・レイヤーが増える
・まとめてカラー変更・サイズ変更がしにくい
・誤ってアンカーパスを触って変形させてしまう可能性がある
等の理由からこの余分なアンカーとパスは消してしまう方が後々便利です。
消すというより、輪郭と合体させるという表現する方が適切だったりします。
その解説がここから↓↓

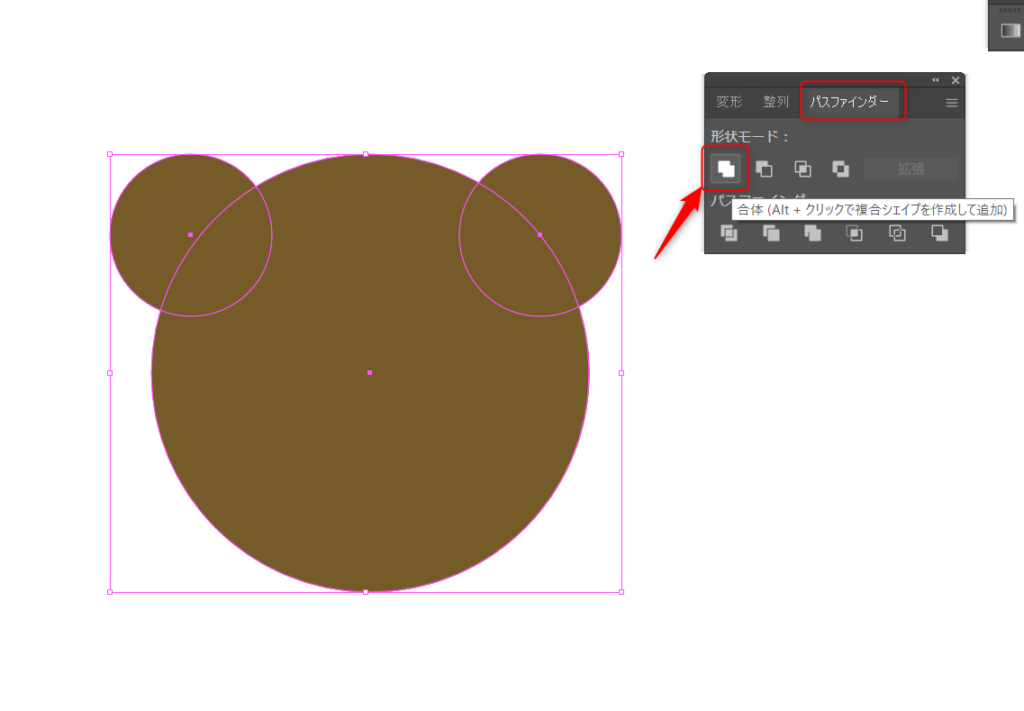
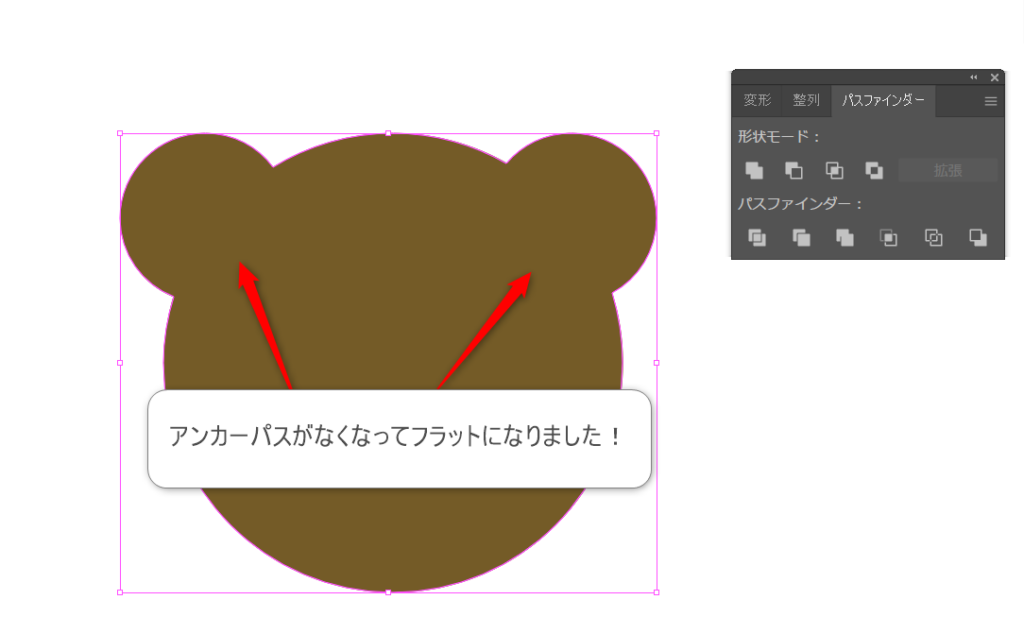
耳と輪郭の両方を選択ツールで選んでいる状態で先ほど開いておいたパスファインダーパネルの中段、左にあるマークを選んでみましょう。
はい、【合体】です!

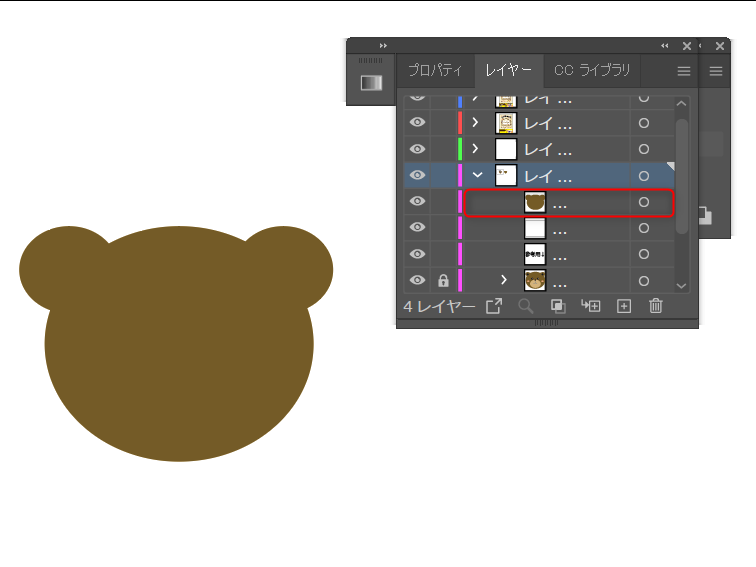
これで重なっていた部分のアンカーとパスが消えて、耳と輪郭が【合体】ひとつの図形になりました☆レイヤーパネルを確認するとひとつになったことがわかります。
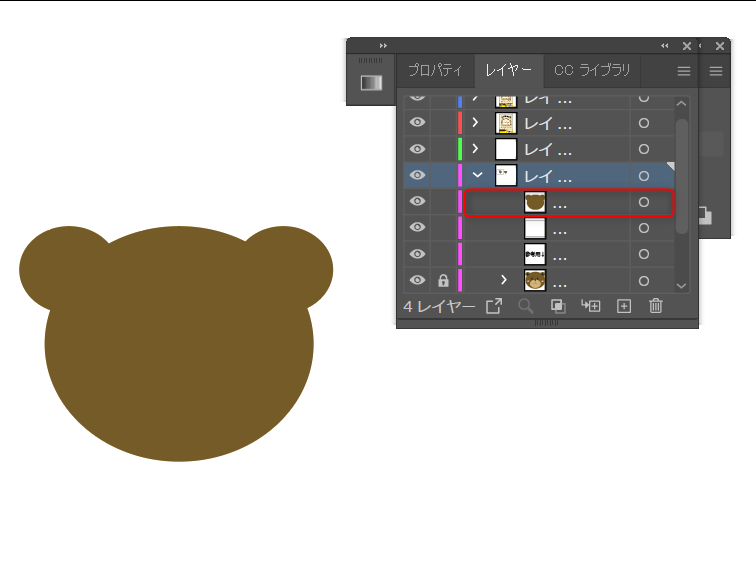
後述となってしまいましたが、合体前のレイヤーを見てみましょう。

茶色丸のレイヤーが3つありますね。これが耳と輪郭の部分です。
これを合体させると、1つの図形になりました。


アンカーパスを確認してみます。

耳と輪郭の外側に沿ってアンカーとパスがありますね。
重なっていた部分はしっかり消えております☆
これが、パスファインダーの機能のひとつです( ..)φメモメモ
顔のパーツを作る(楕円)
クマ太郎のベースができたのでここからお顔の中身を描いていきます。
このクマ太郎、実はほとんどの部分が〇、楕円ツールでできているんです。
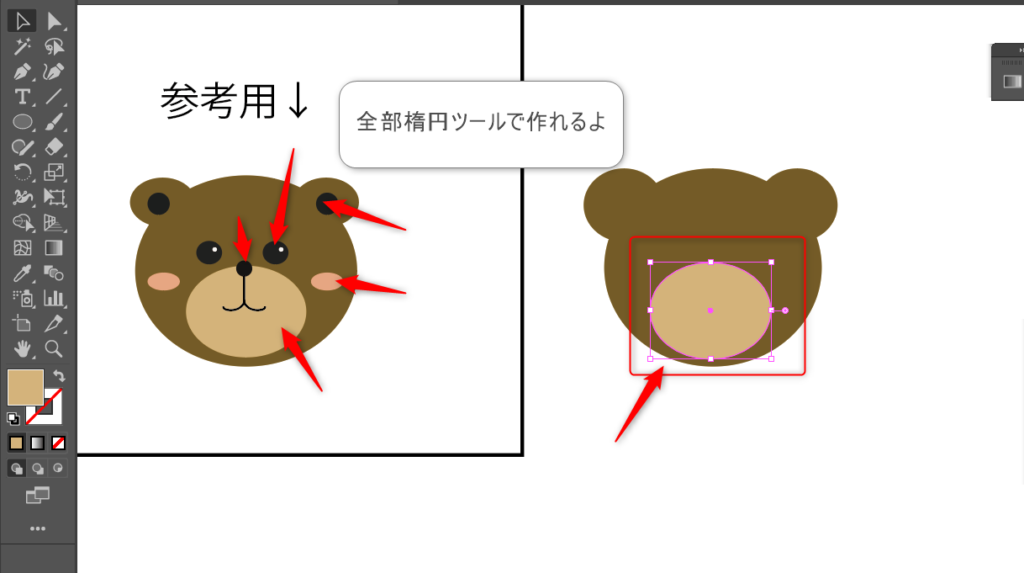
そう、おめめも鼻もほっぺたも・・あと、口の周りのなんだこりゃ?な部分ももちろん楕円形!

感性も赴くままにいろんな形の楕円を作っていきましょう‼
顔っぽくなればお好みの色、形でOKです。
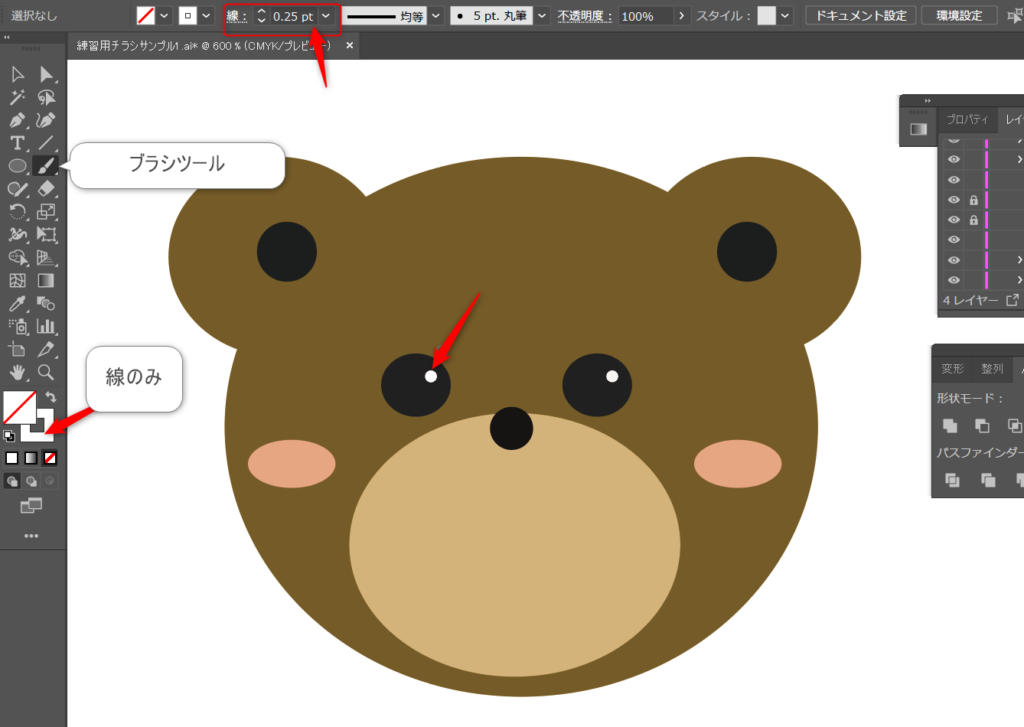
ほぼ楕円で作れるんですが、↓画像の目の中の白まる、ほぼ点なんかはとても小さくて操作が細かくなってしまいます。こんな場合はブラシツールが便利です!

今回私は、、【塗りなし】【線0.25pt】に設定しました。こでで、黒目の中をワンクリック、ポチョんとすると白い点ができました!
顔のパーツを作る(線)
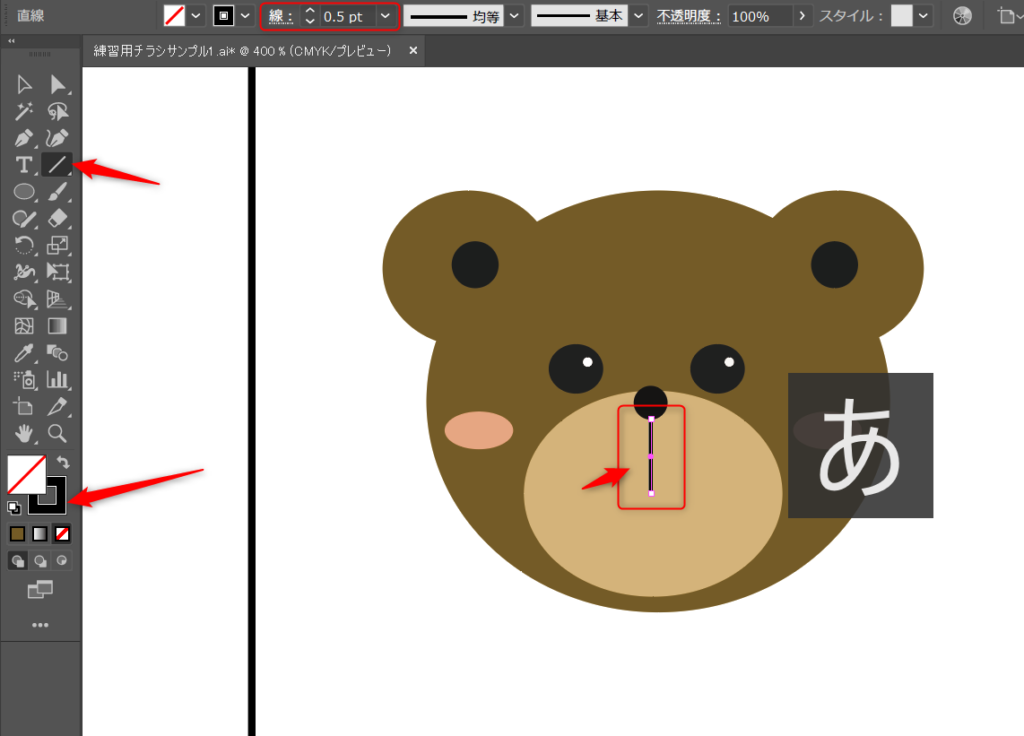
次に線ツールを使って、人中とお口を描いていきます。
ちょっと応用編になります!

まず、人中は以前に解説した、【直線ツール】で垂直に引っ張って書いていきます。
直線ツールの使い方はここから確認できます☆

次がややコツが必要になります!
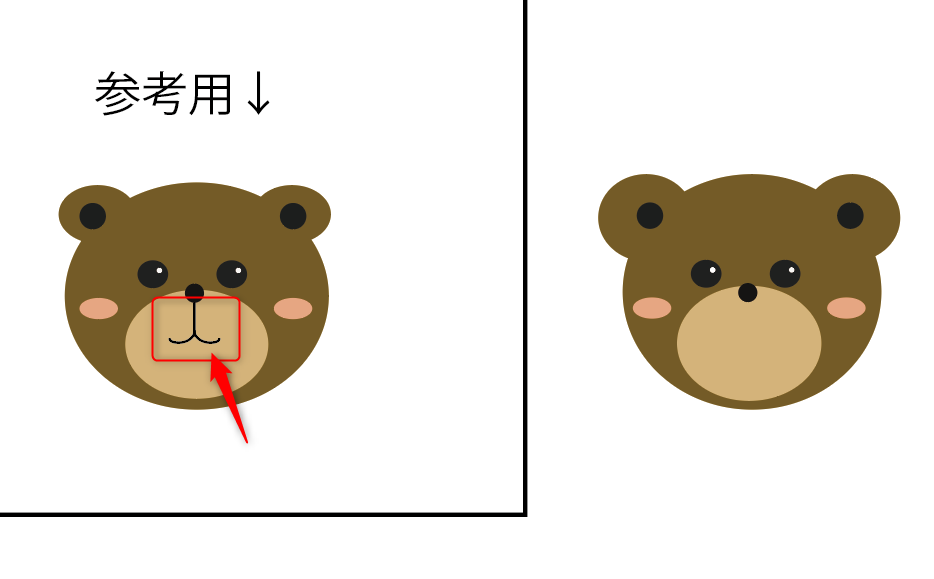
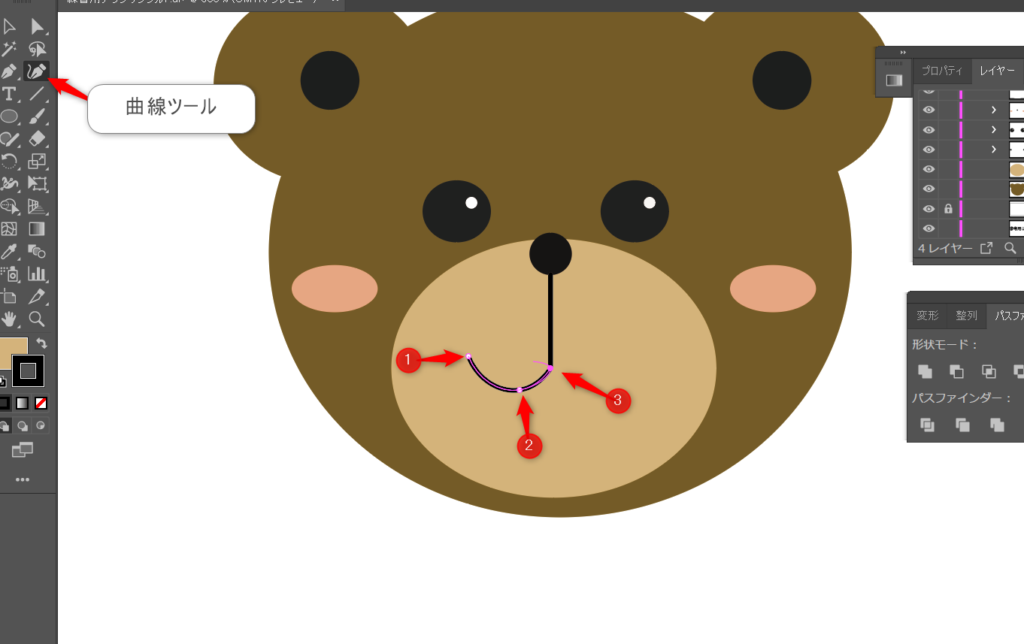
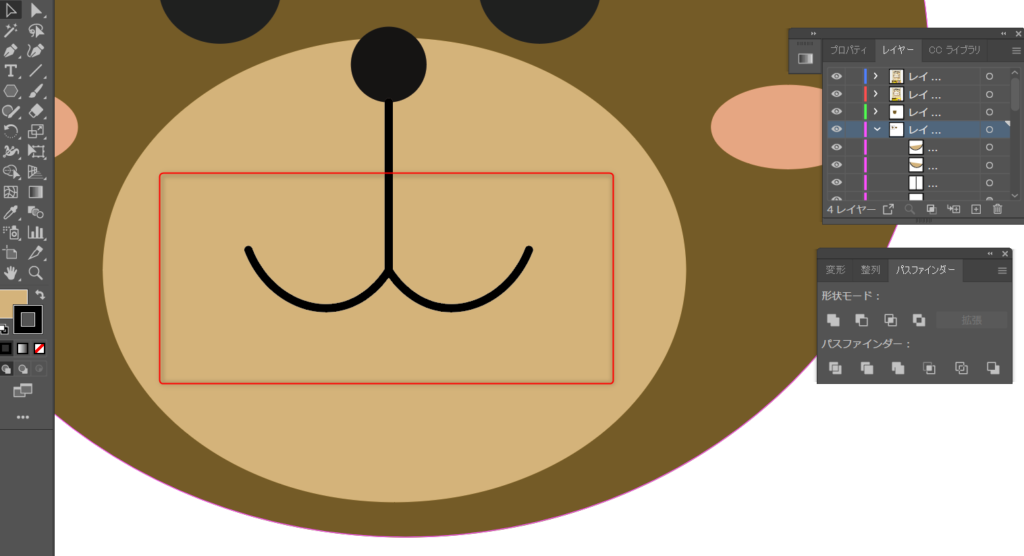
【曲線ツール】で、口のラインを引きたいポイントをクリックしていきます。
といってもどういう事?となりますよね。
下の画像を見て確認してみてください☆

クリックした場所にアンカーができ、アンカーをめがけてパスが曲線で作成されます。
この時、普通のマジックで線を描く時のようにすらすら~と線がペン先についてくる感覚とは全然違うので少し慣れが必要になります。。。
あくまで、クリックした場所を始点・終点として作成するので感覚としては線を描くというより、点でつなげていくという感じです。
今回は↑の画像の通り、3か所クリックして曲線をつくりました(*’ω’*)
お口の形の片方ができたら、同じ形を反転させたいと思います☆
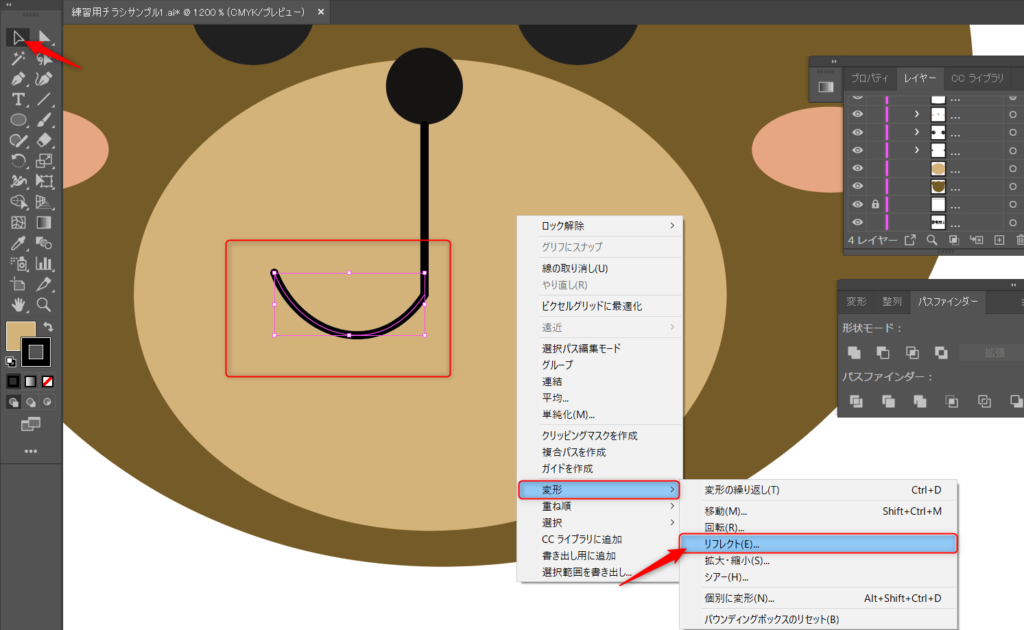
選択ツールで先ほど作ったお口の片方を選択し、【右クリック】→【変形】→【リフレクト】をクリックします。

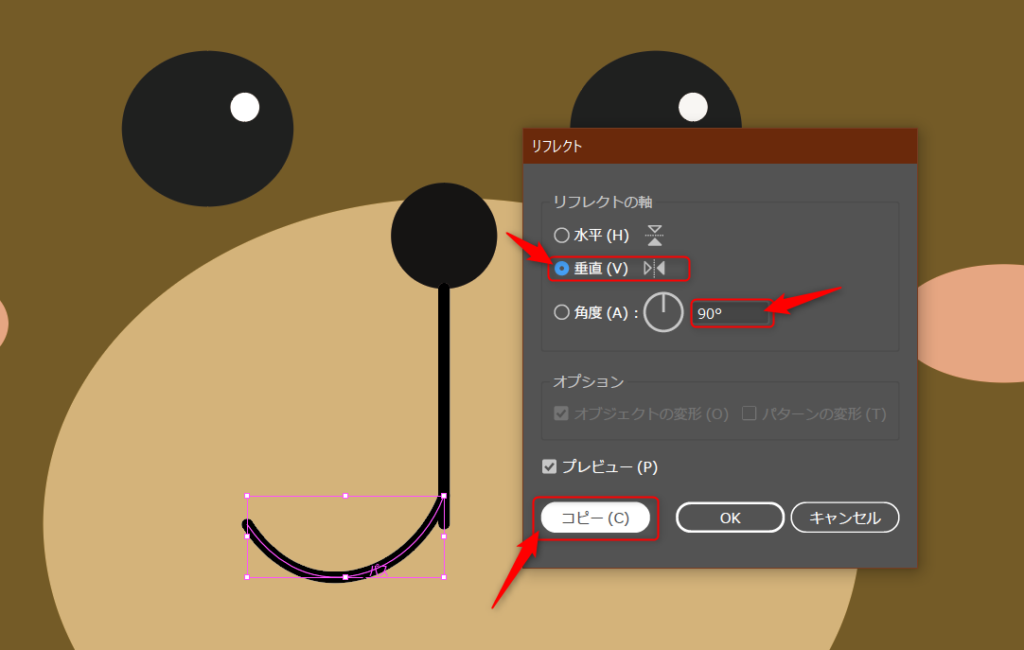
開いた【リフレクトパネル】で、
・垂直 ・90° ・コピー

これで反転ができました。
ここでは必ずコピーを忘れないでくださいね!
コピーを押し忘れると、選択した片方の口が反転するだけでそれはやっぱり片方だけのままなんです。。
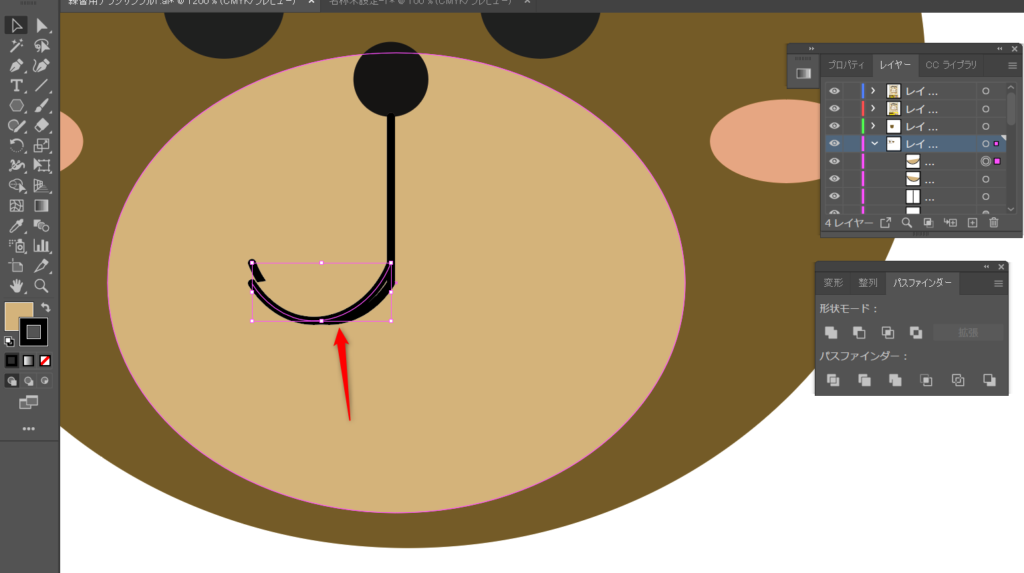
反転コピーできたもう片方の口を(重なっていてわかりにくいですが)位置調整していきます。

はい!!これでよくあるクマ太郎のお口が完成しました!

グループ化する
最後に、クマ太郎をひとまとめにするため、
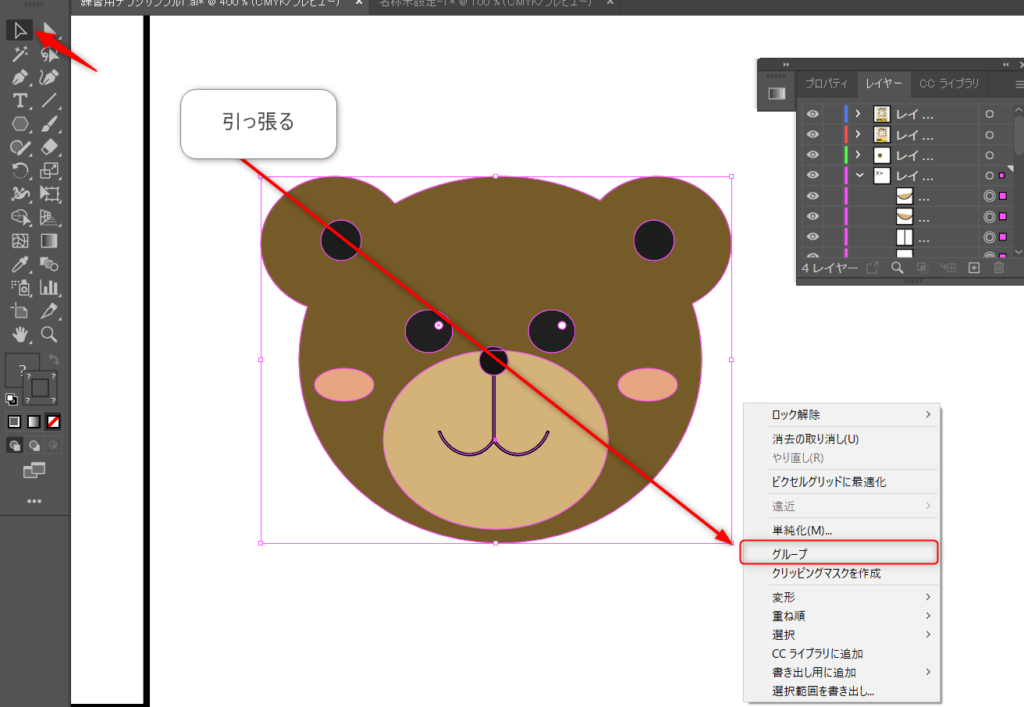
選択ツールでクマ太郎の少し外側から対角の外側まで引っ張ってクマ太郎全体を選択します。
レイヤーを確認するとお顔の中のパーツまで選択できていることが確認できます。

クマ太郎全体が選択できたら【右クリック】→【グループ】を選択してグループ化が完了です!
パスファインダー合体との違いは、グループ化ではパスはそのまま生き残ります。
そのため、後からバラして修正することが可能です☆
図形やイラストをまとめて移動させたい場合などに便利な機能です。
これも役立つツールなので練習してみてくださいね~(^^)
もう一度グループをばらしたいときは、同じように【右クリック】→【グループ解除】でもとに戻すことができますよ。
グループ化した時としていない時での図形(オブジェクト)の動きを動画で確認してみましょう。
グループ化していないと、クマ太郎を動かすときに目や鼻を置いてきぼりにしてしまいますね。。
グループ化したことで、目や鼻を忘れずクマ太郎をまとめて移動させることができます。
途中まで作成していたチラシにクマ太郎を移動させて、レイアウトの完成です!

おまけ
今表示しているのは、イラストレーター内の作業場の様子です。
これを、実際に印刷したらどのようになるのか確認したい場合
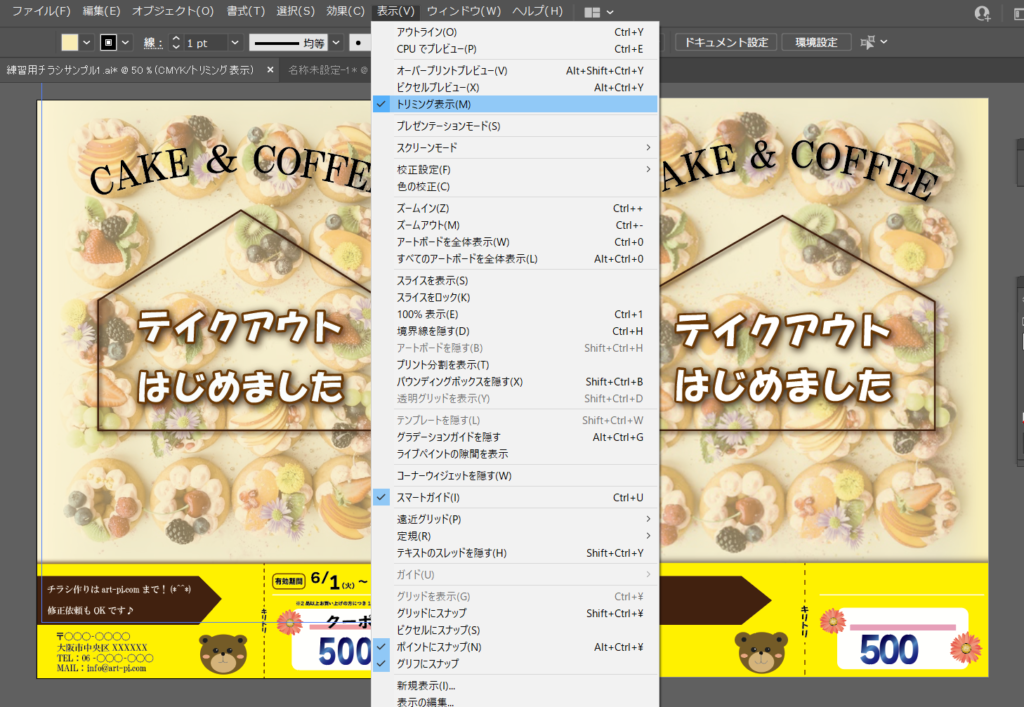
【表示タブ】→【トリミング】で

アートボードのラインと、アートボードからはみ出している余分な部分がカットされた表示になり、実際の印刷イメージが確認できます☆

これは表示されているだけなので、トリミングのチェックを外すとまた作業場へ戻ることができます(‘◇’)ゞ
こちらのチラシは残りの余白部分にお好きな文言を入力して完成です!!

このチラシの作り方は、blogカテゴリー【はじめてのイラストレーター】で一から確認できます☆
イラストレーター初心者さん向けに解説しているのでぜひチャレンジしてみてくださいね(/・ω・)/
では
SeeYou~




コメント