今回は、イラストレーターでできる画像にフィルターをかける方法をご紹介します!
基本的に、画像の処理はPhotoshopで行いますが、Photoshopを購入されていない方や、Illustratorは使えるけどPhotoshopは苦手・・という方に向けて簡単なフィルター効果の方法をお伝えしていきます!
まず、誤情報となってしまってはいけないので先にお伝えしておきますが、やはりなんといっても画像処理はPhotoshopに限ります。
Illustratorはデザイン制作ソフトの位置づけなので、本来であれば二つのソフトを使いこなしてこそ完璧なクオリティになるのかなと思います。
が!しかし!
やはりAdobeソフトはそれなりの維持費がかかりますので、お手持ちのソフトで完結できるのであれば、そうしたいですよね。
そんな方に必見でございます☆
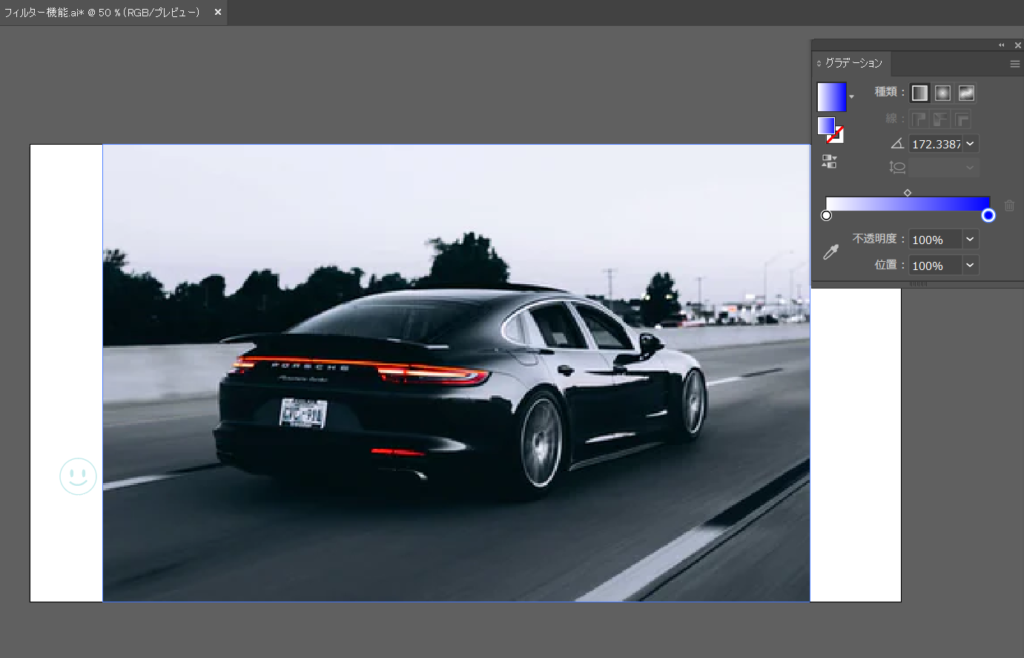
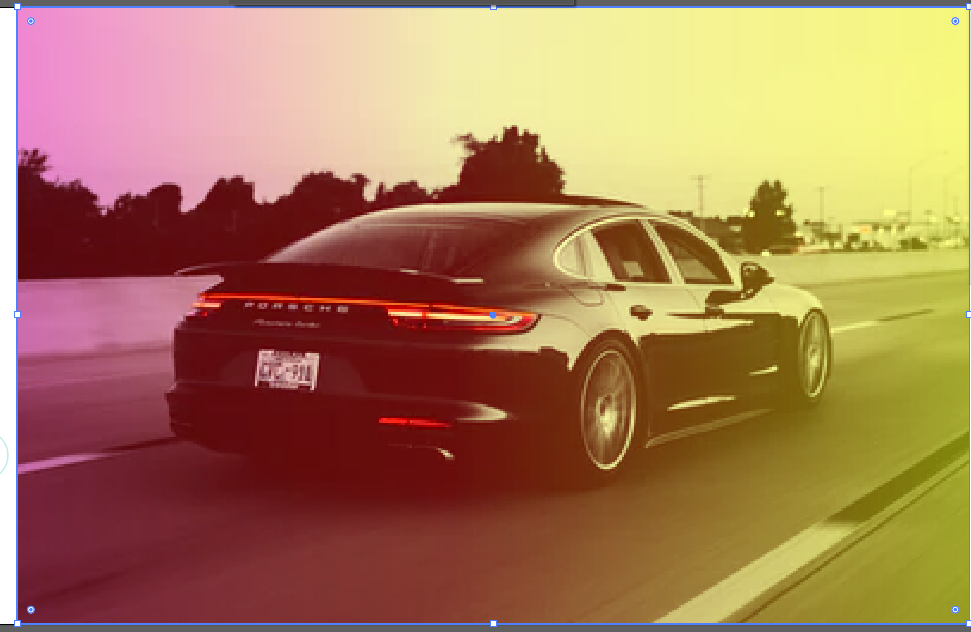
まず、どんなことができるのかと言うと↓の画像のような効果を付けることができます☆

左上が元の画像です。
元々白黒に近くてカッコイイ感じの画像ですが、フィルターをかけるとまた違った味わいになって素敵ですよね♪
これらを作る方法がこちら!
はじめに、ここで使う機能【グラデーション】機能ですので準備しておきましょう。
グラデーションは、【ウィンドウ】から開くことができます。
グラデーションパネルの準備ができたら、フィルターをかけたい画像を配置します。
この時、リンク画像ではなく埋め込みにします。(リンクと埋め込みについてはこちらから確認)

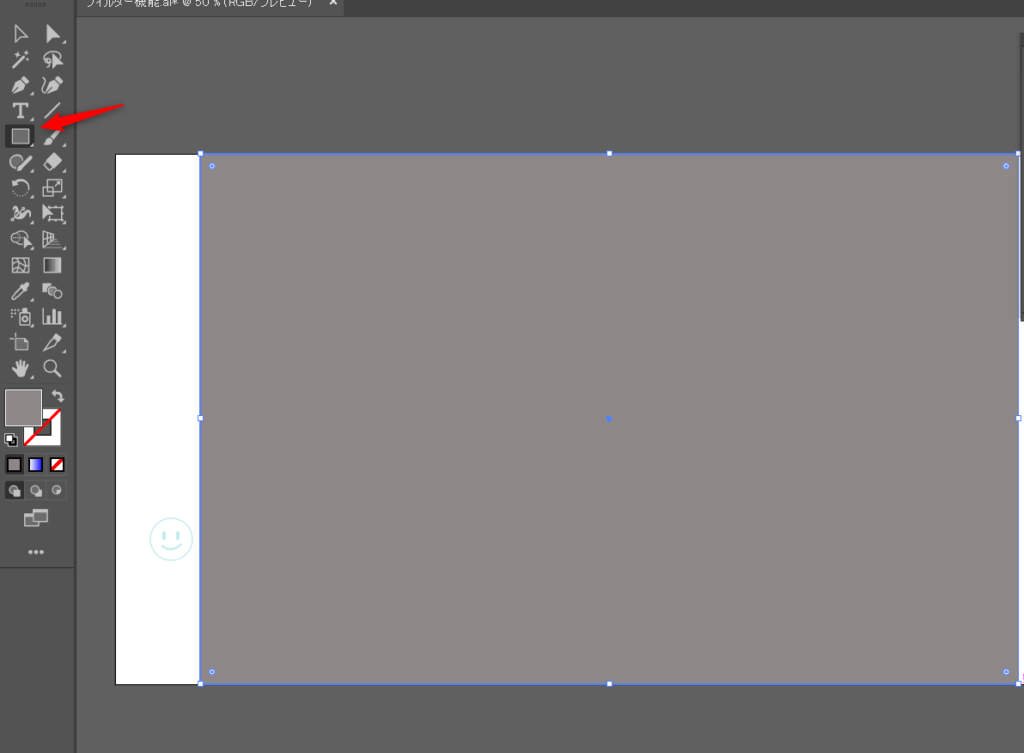
次に、画像の上に長方形を作ります。
長方形のサイズは、画像に対してフィルターをかけたい範囲の大きさでOKです。
ここではわかりやすく、画像と同じサイズにしています。
線は無し、塗は何色でも大丈夫です。

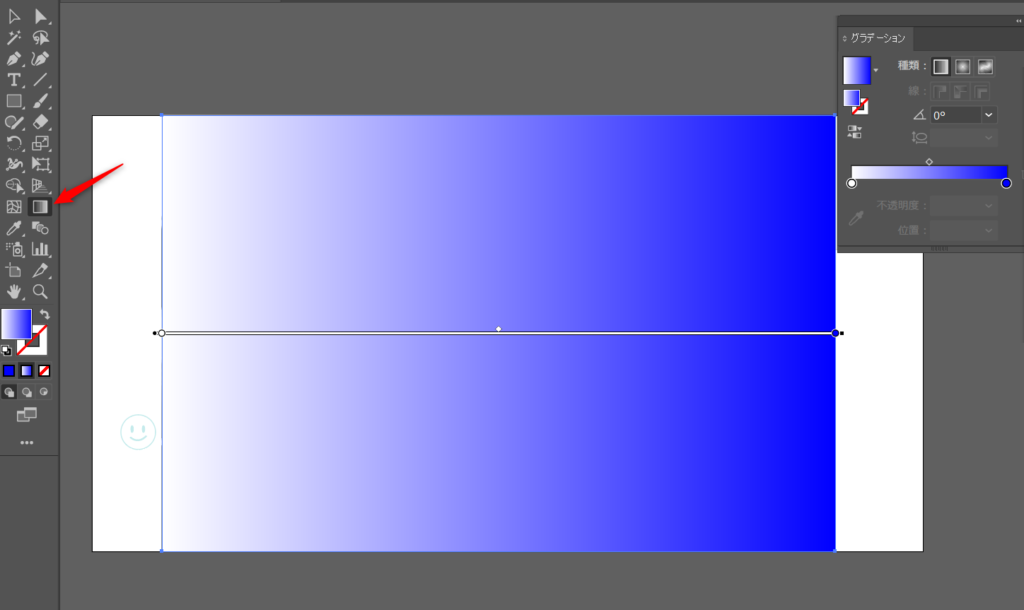
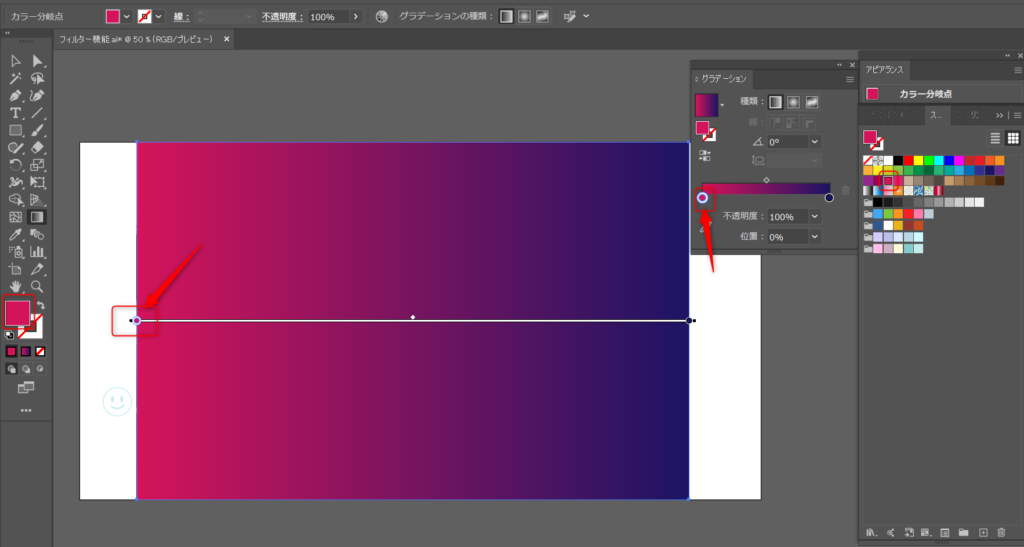
長方形が描けたら、グラデーションパネルで長方形にグラデーションを付けていきます。
長方形にグラデーションを付けるには、長方形を選択した状態でツールパネルのグラデーションをダブルクリックするか、先に準備しておいたグラデーションパネルから編集することができます。

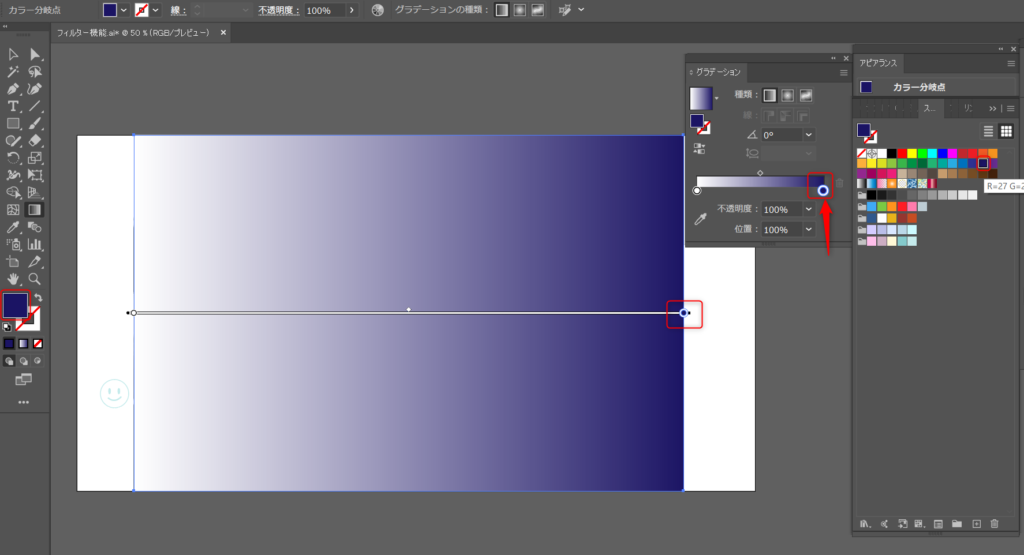
試しに、グラデーションの鮮やかな青色の部分を少し濃いめの青に設定してみます。

左側のカラーは白から、濃い目のピンク色にしてみました。

好きなカラーの設定ができたら、選択ツールに持ち替えて(カラーを決定)コントロールパネルにある
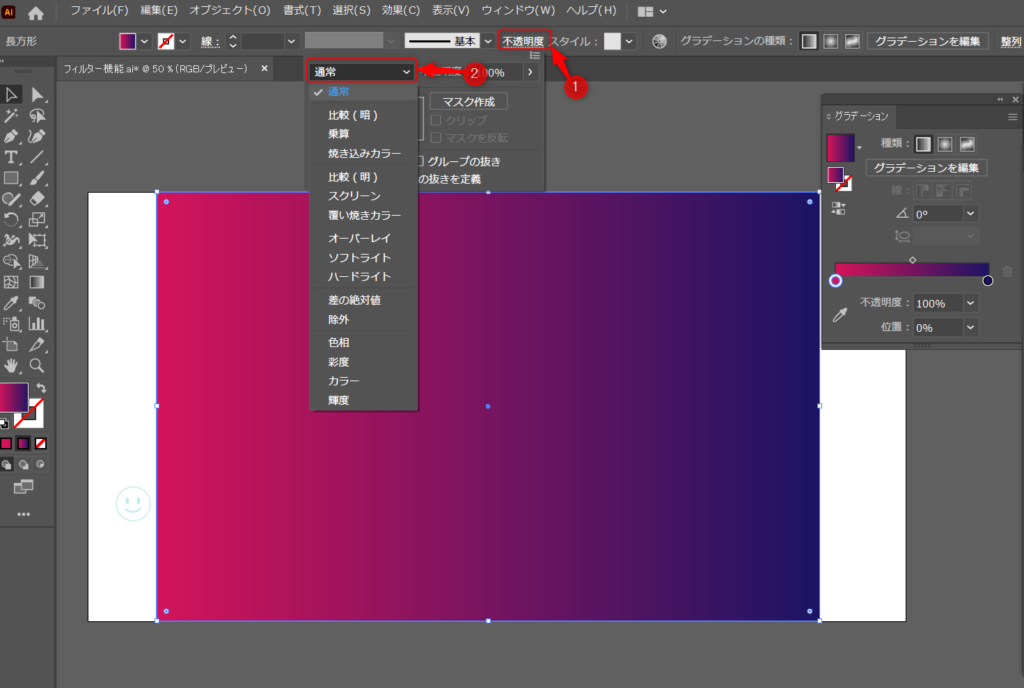
【不透明度】から調整します。
不透明度は、【ウィンドウ】→【透明】から開くこともできますよ☺
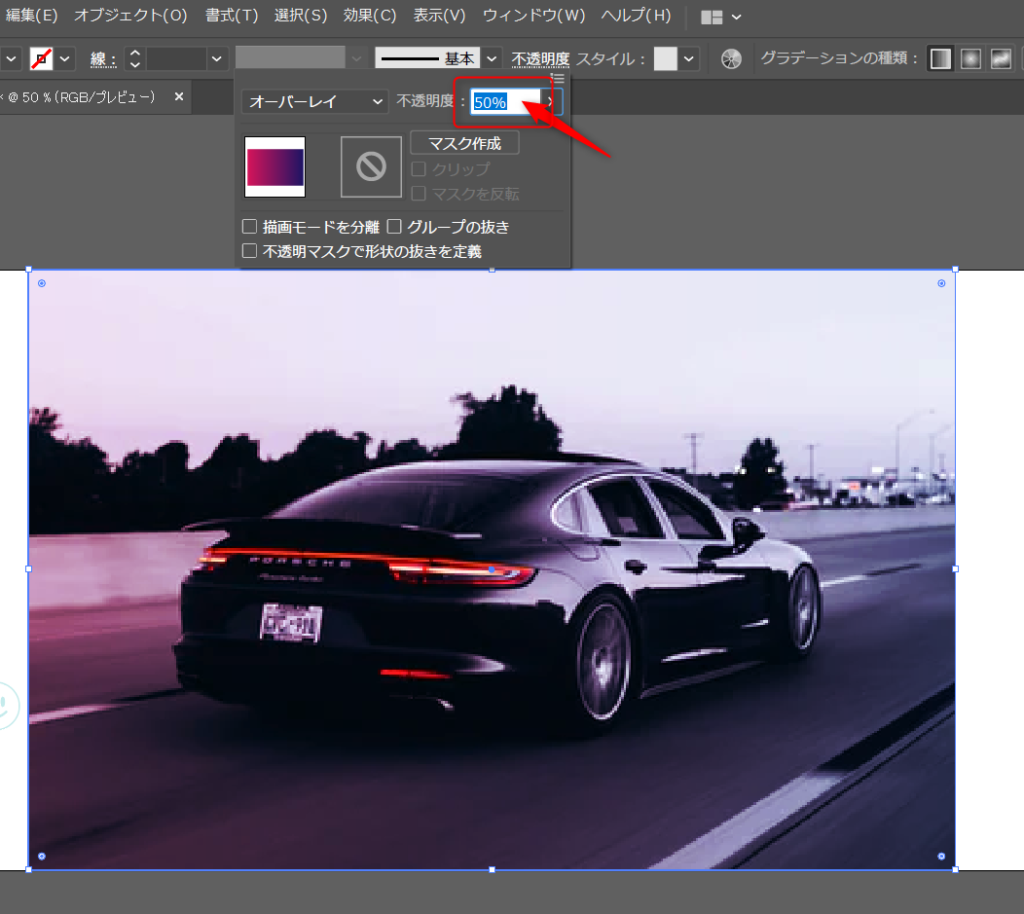
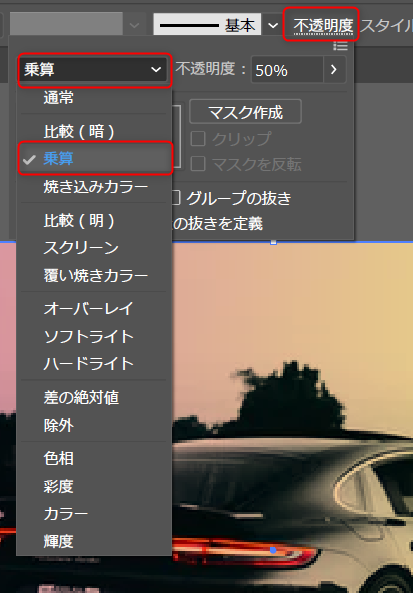
不透明度を開いて【通常】と書かれているBOXのプルダウンを開くと、たくさんの効果の種類が出てきます☆

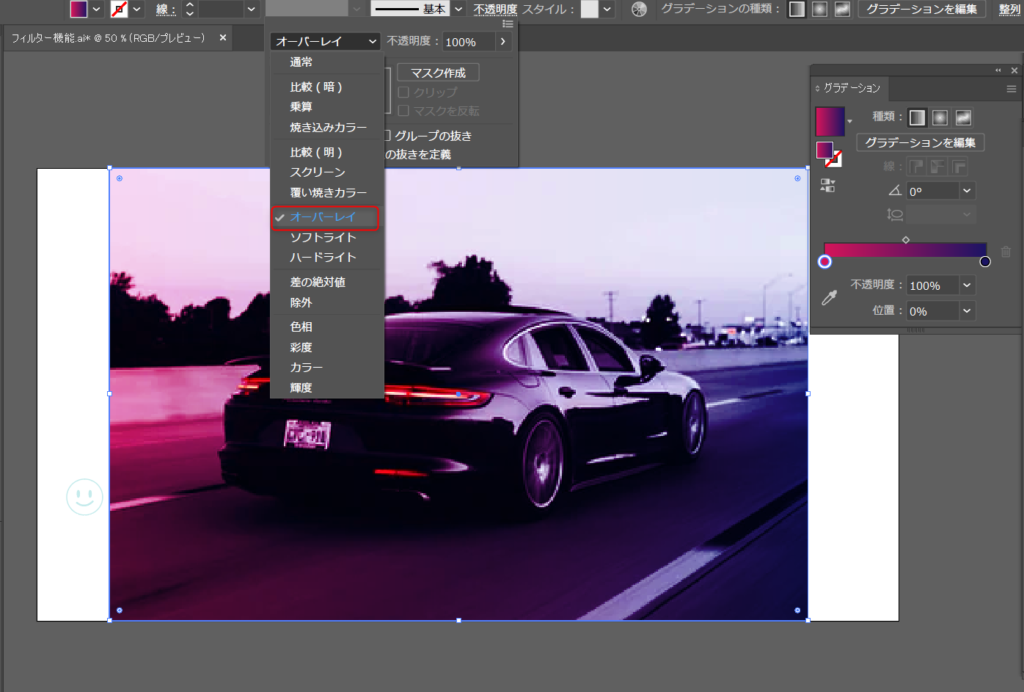
試しに【オーバーレイ】にしてみると・・・
じゃん!!!

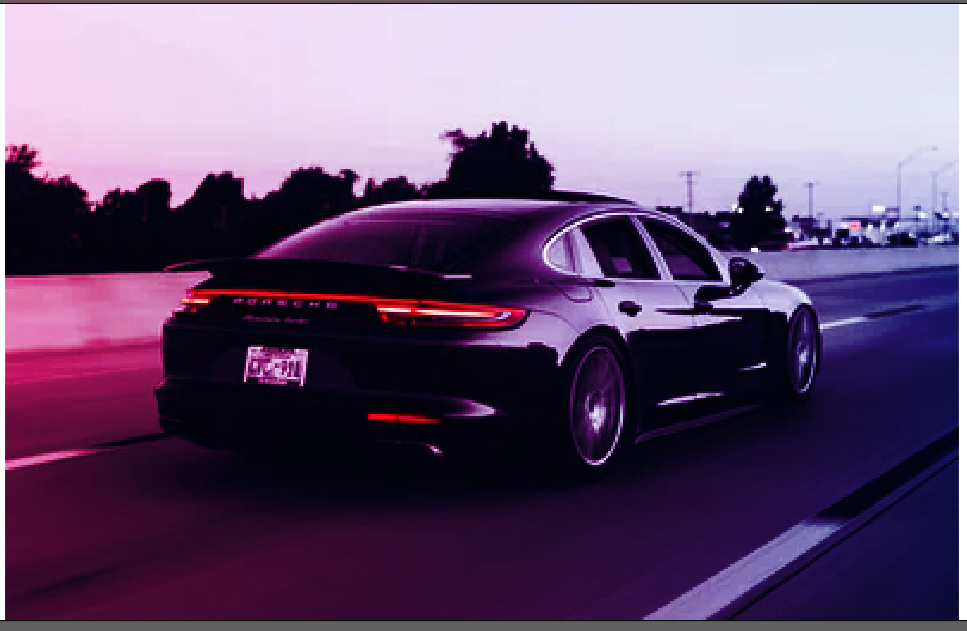
右側に青系、左側にピンク系のフィルターがかかりました(*’ω’*)!

ちょっとフィルター機能がキツイな、という場合には【不透明度】のパーセンテージを下げると淡く馴染んでくれます!

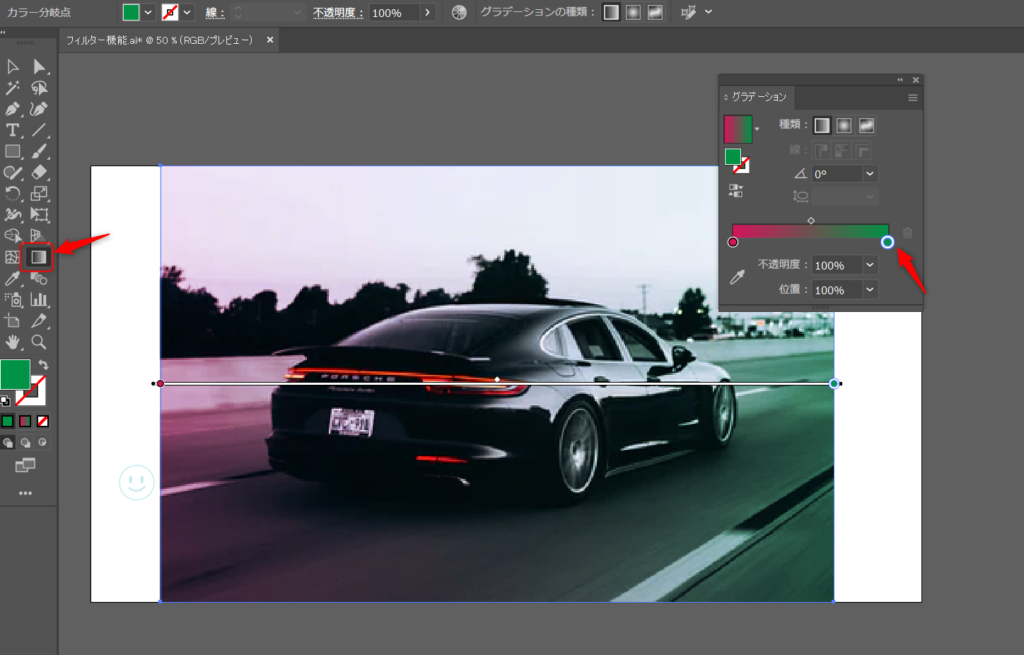
さらに、このままの状態でグラデーションの編集ができちゃいます。
右側を緑色に変えてみると、、、↓↓のようになりますね。

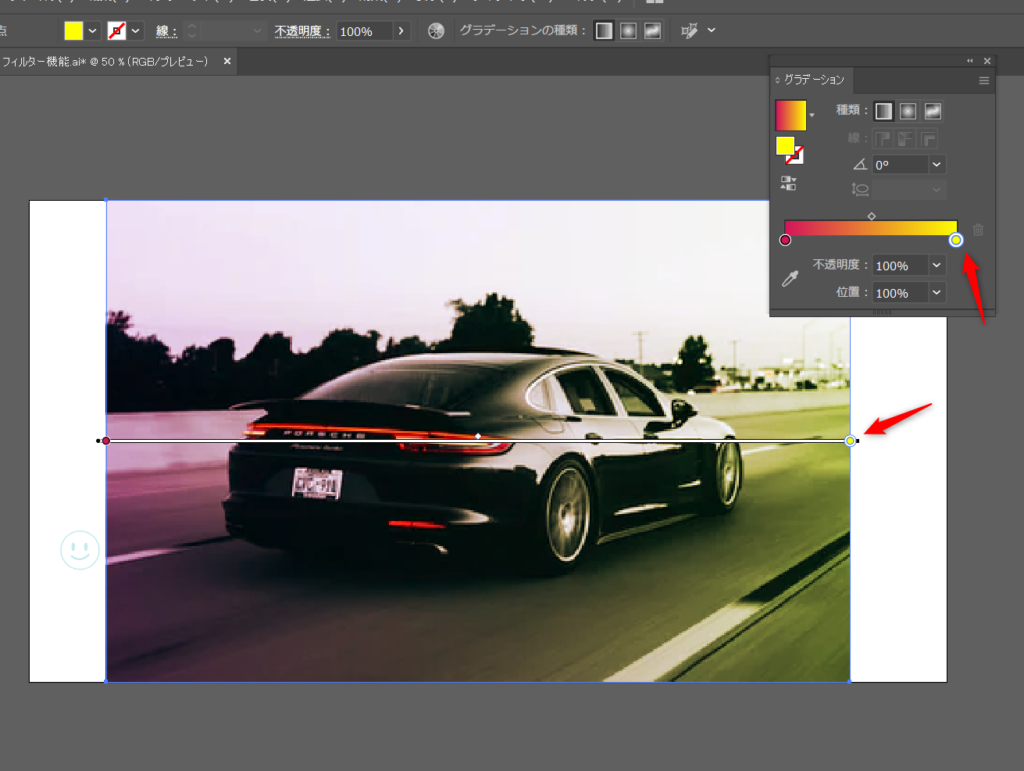
黄色に変えてみると・・
ネガっぽくなりました!

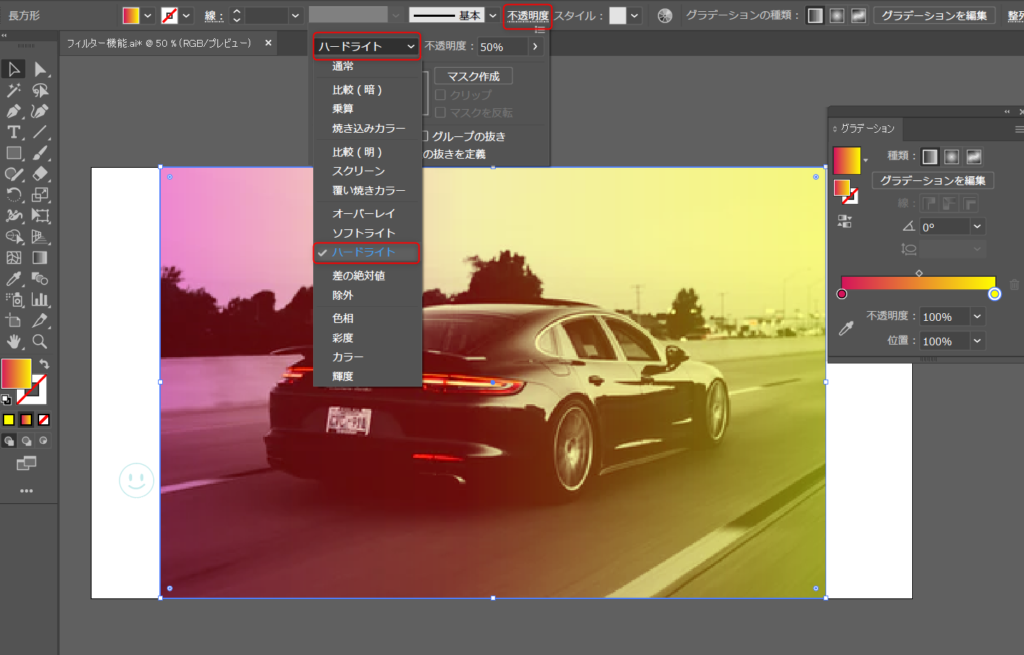
ここで再び【不透明度】から【ハードライト】に変えてみると

レトロな雰囲気に仕上がりましたね!

これらの機能を【描画モード】と呼びます。
描画モードは選択したカラーによって仕上がりが違ってくるので、色んなパターンを試してみると楽しいですよ~

こちらが【乗算】の仕上がりです。

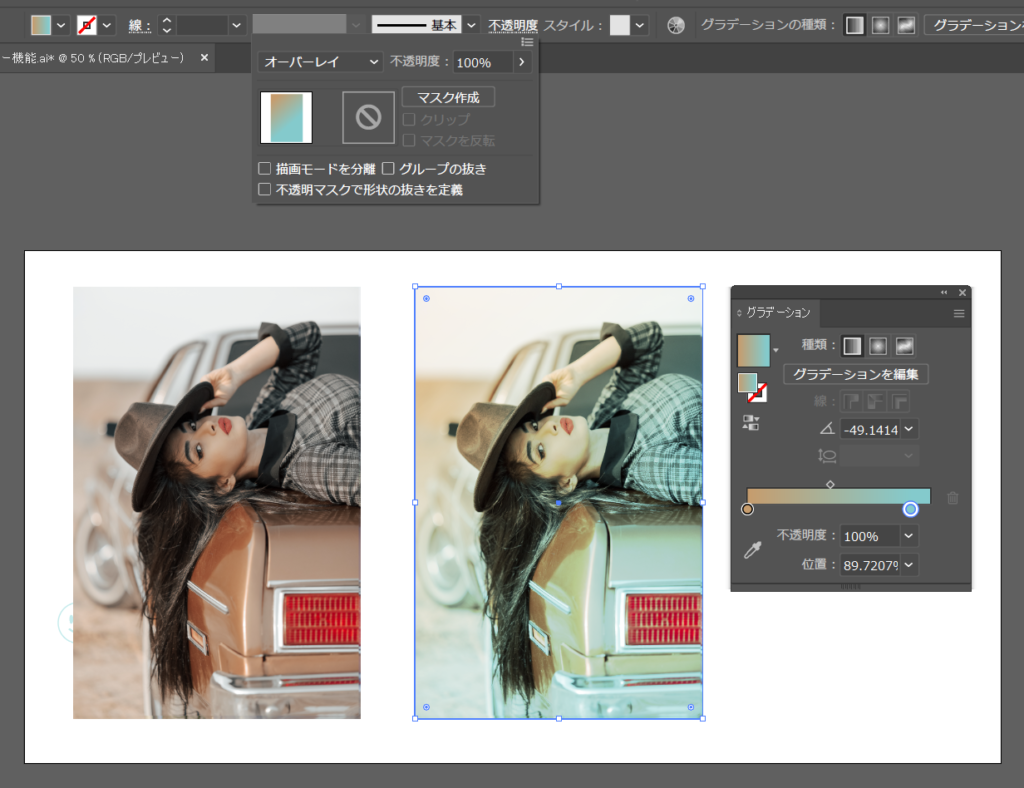
さて、ここまでは車の画像で試してみましたが、これが人物画像になるとまた素敵な表現をしてくれますよ!
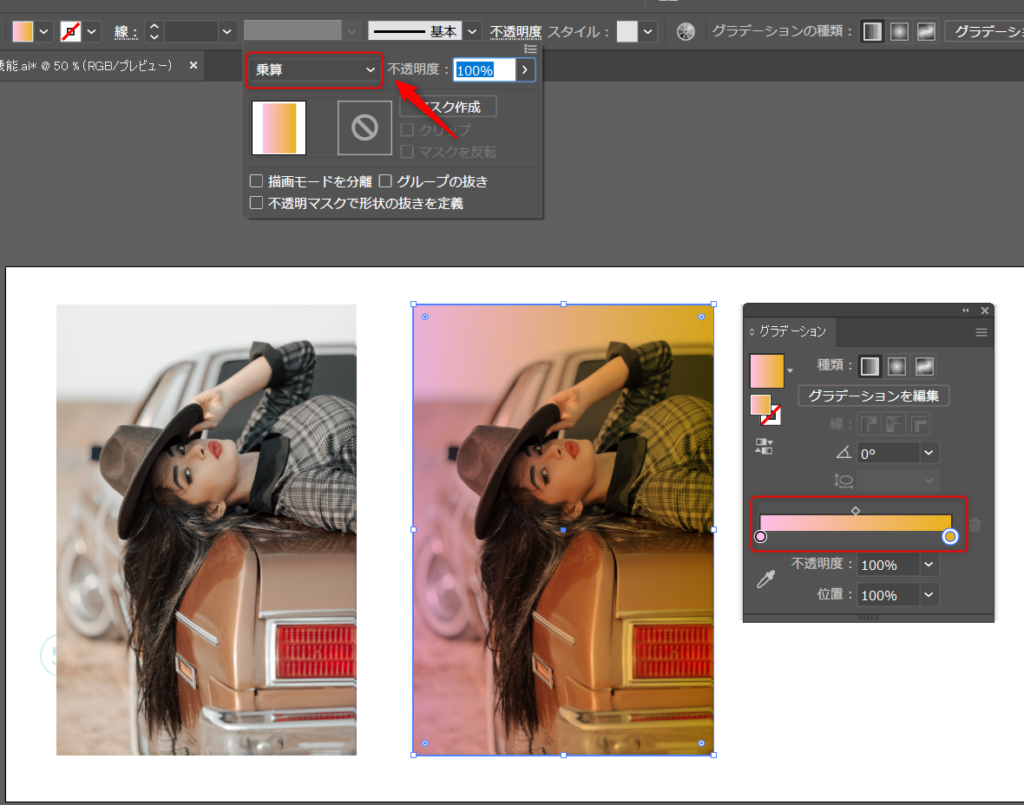
お好きな画像を用意して、同様の手順でグラデーションをかけていきます。
ここでは右にオレンジと左に薄いピンクのグラデーションを作成し、【乗算】に設定します。

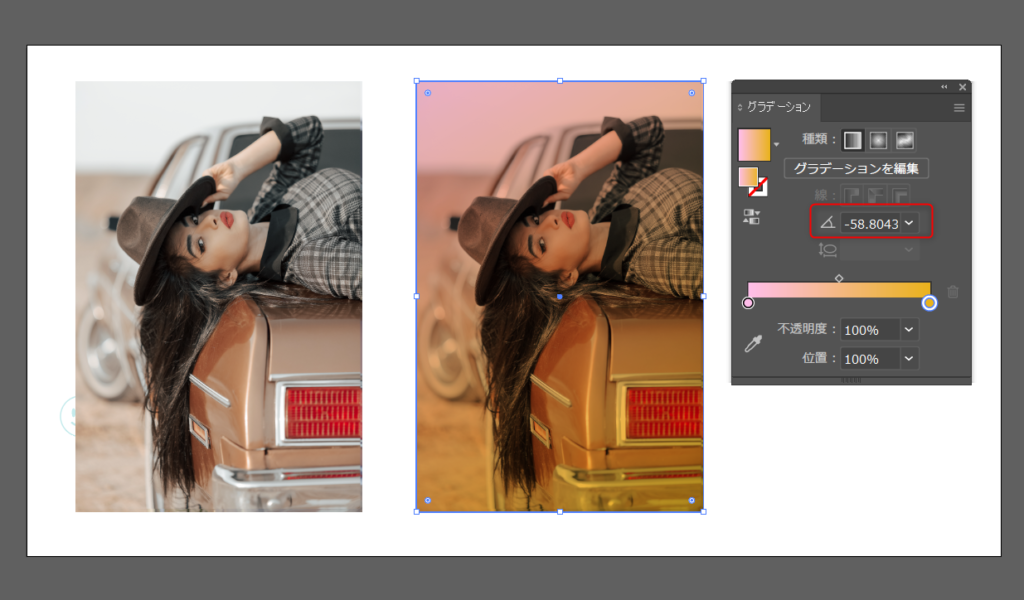
更に、グラデーションの角度を変更して右下にオレンジが来るようにしてみました。
どうでしょう?
元の画像と比較してみると、一気に雰囲気が変わってオシャレになりますよね!

更に、ブラウン系のグラデーションにして、【ハードライト】にしてみると・・
セピア系のデザインが出来上がりました!

水色系の【オーバーレイ】、こちらも素敵ですね!

このように【グラデーション】と【描画モード】を使えば簡単に画像に自分好みのフィルターをかけることができます(‘◇’)ゞ
今はスマホアプリで簡単手間なく画像加工ができちゃいますが、なんといっても世界共通のAdobeソフト!
保存形式も多数あり、業者入稿も、Adobeファイルに限定されていることがありますので業務で使う方は是非、Illustratorで試してみてくださいね!

以上!イラストレーターで画像にフィルターをかける方法でした!
その他チュートリアルも更新中です!
それでは!SeeYou~




コメント