イラストレーターでは、文字に縁取りをつける方法がざっくり3パターンあります。
今回は初級編として、一番簡単な方法をご紹介します。
縁取り方法を理解できれば、イラストや図形にも応用できるのでマスターしていきましょう☆
テキストコピーで縁取る方法

簡単な方法として、テキストコピーで縁取る方法があります。
私は個人的にこの方法を乱用しております(;・∀・)
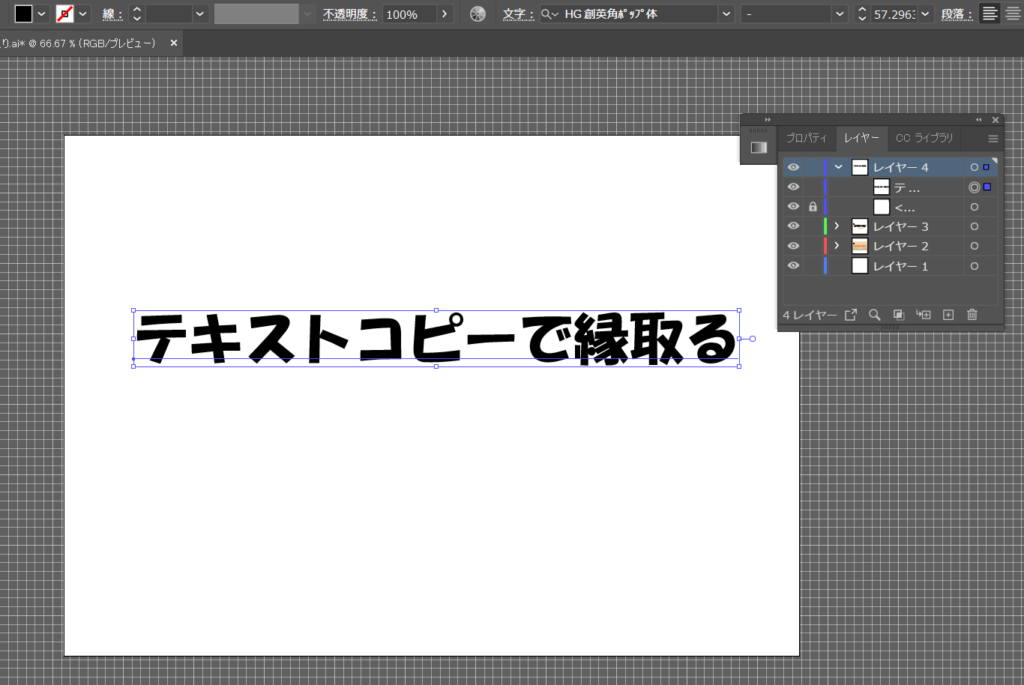
まず、テキスト入力をします。

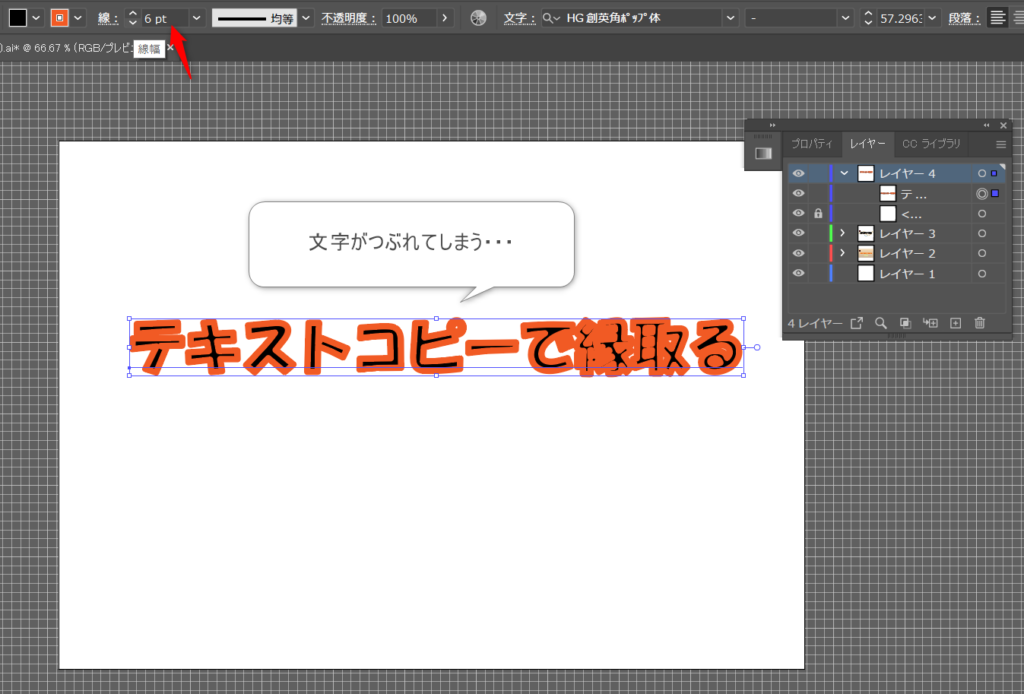
最初につまずく例として、文字にそのまま線をつけて縁取ろうとすると↓の画像のように元の文字がつぶれてしまいます。

これを回避するために、コピー&ペーストを活用します!
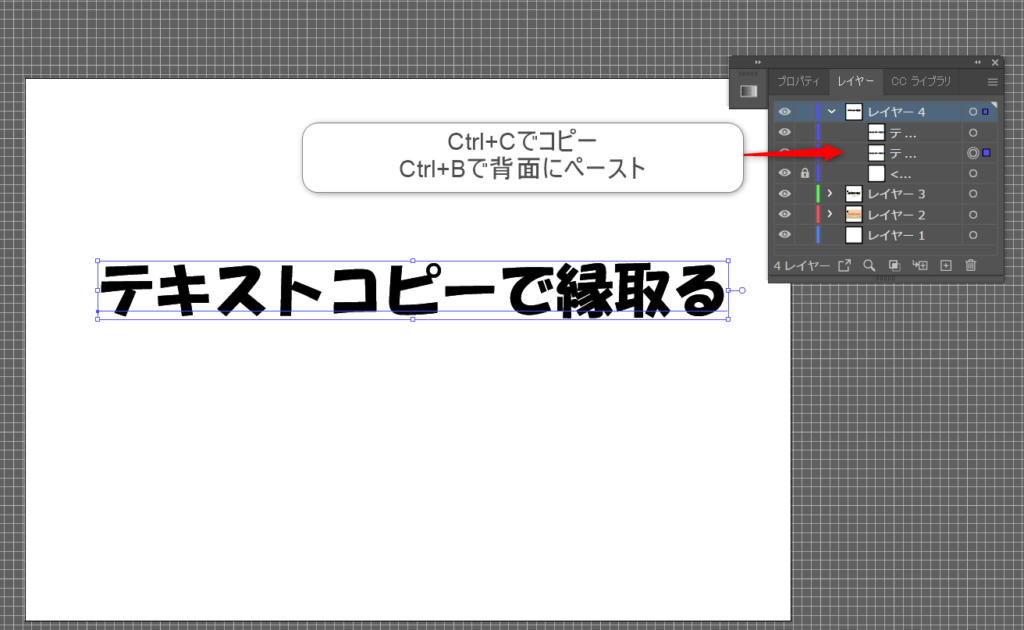
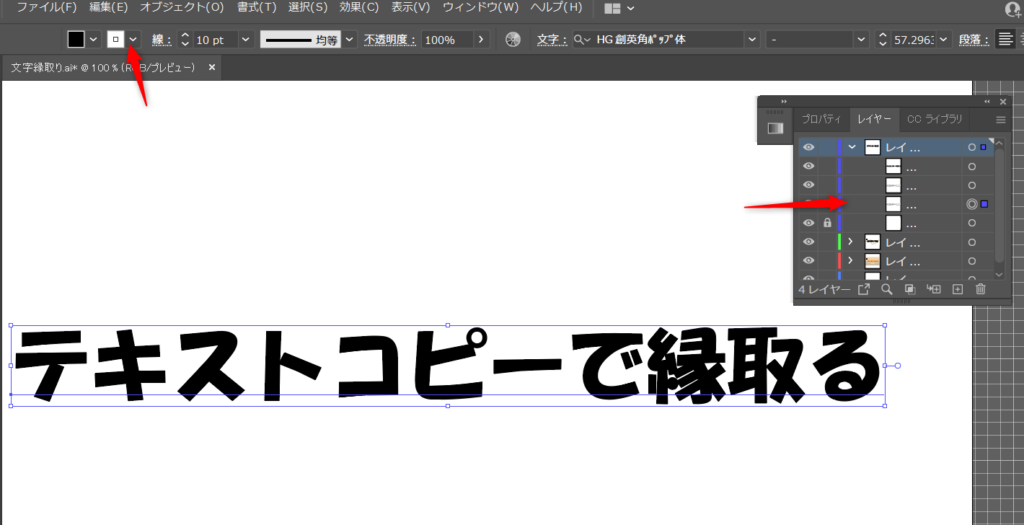
テキストを選択し、【Ctrl+C】でコピーし、【Ctrl+B】で同じ場所の背面にペーストします。

画像だけではわかりませんが、レイヤーを確認すると同じテキストが二重になっていることがわかりますね。
ここでは必ず背面のテキストを選択しましょう。
重なっているので、【選択ツール】で選択すると前面のテキストが選択されてしまいます。
背面のテキストを選択するにはレイヤーパネルの右端を〇をポチッとすると選ぶことができますよ。
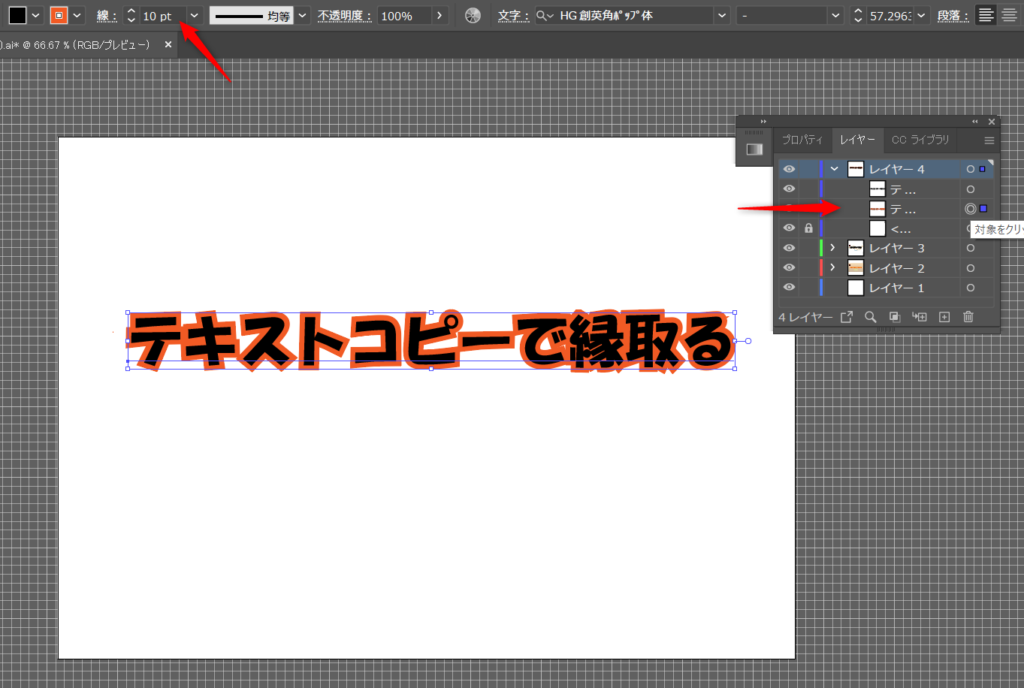
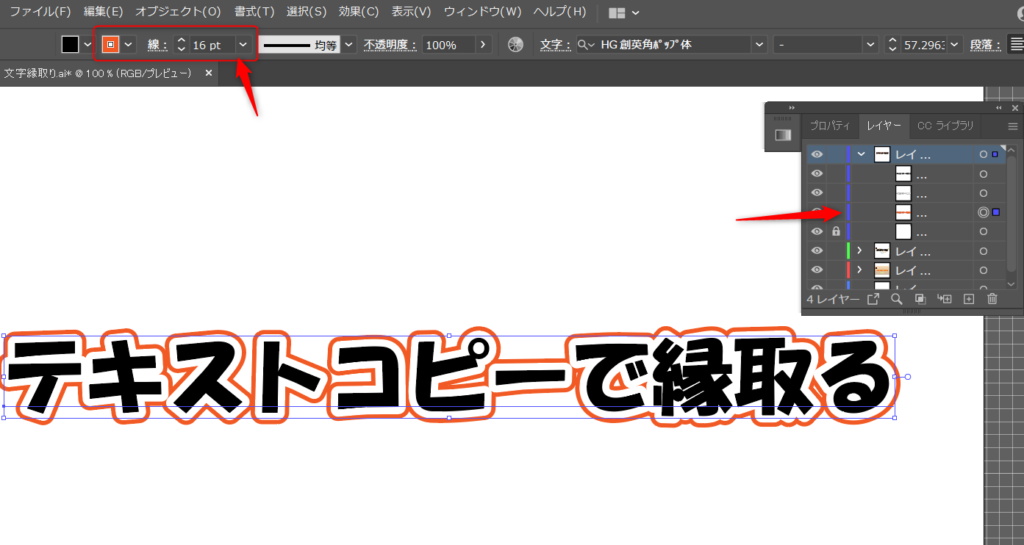
背面のテキストの線幅を太くしていきます。

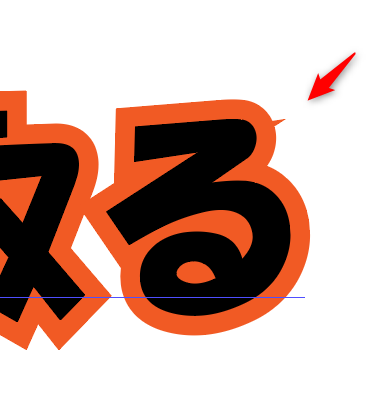
ただ、このまま線幅を太くすると↓の画像のように、角のデザインが正しく反映されずにとんがりができてしまいます。

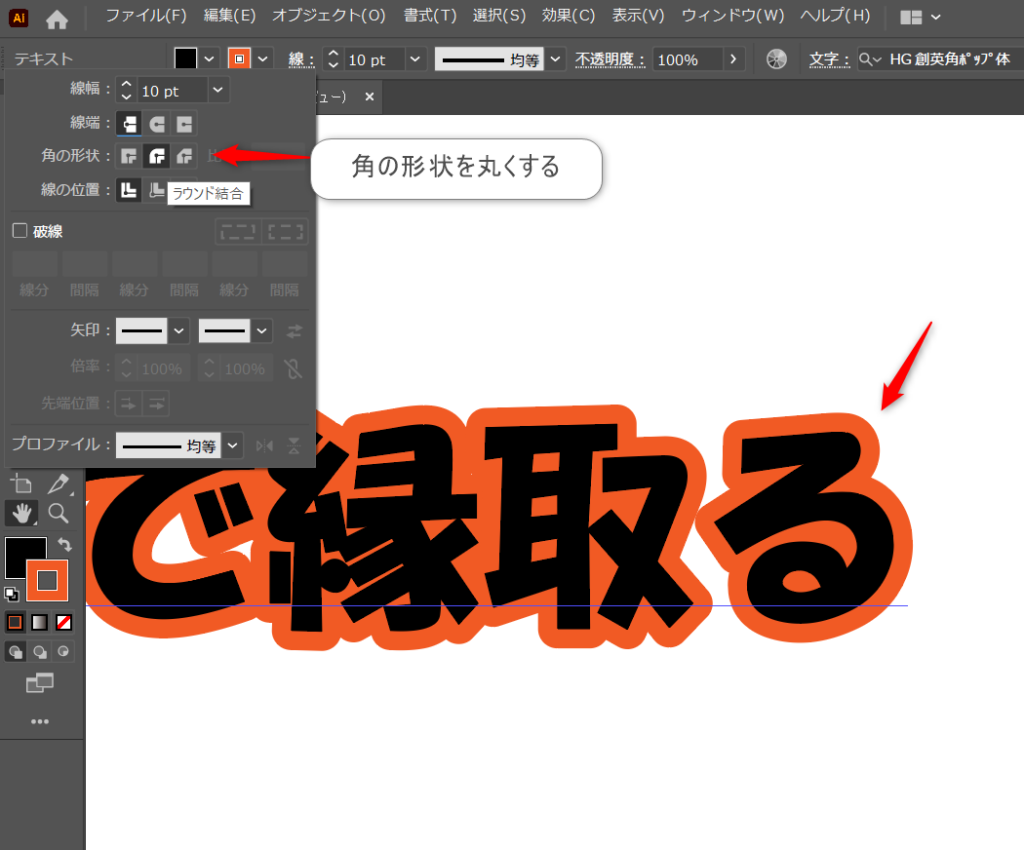
このとんがりを綺麗にするには、コントロールバーから【線】をクリックして開いたパネルから
【角の形状】をラウンドに設定します。

これで角のシルエットが丸くなって綺麗な縁が完成しました(*’ω’*)
さらに少し応用して、二重の縁取りを作っていきましょう。
まず、先ほど作ったオレンジの縁の色を白にします。
この時背景も白だと↓の画像のように背景と同化して見えなくなってしまうので、作業がやりにくく感じる方は背景色を有色に設定してくださいね!
そして、最初と同じ要領で背面にあるテキストを更に背面にコピー&ペーストします。

レイヤーを確認しながらすすめていきましょう☆
一番背面にあるテキストにカラーをつけて線幅を太くしていきます。
真ん中にあるテキストの線幅より太くすると見えてきますよ!

はい!これで二重に縁取ったテキストが完成しました♪
レイヤーの成り立ちが理解できれば簡単にできるのでぜひチャレンジしてみてくださいね(*’ω’*)
文字に縁取りがあるだけでいっきに目立つデザインができちゃいますよ。

※この方法で縁取るデメリットは、
・デザインアレンジの応用がきかない(他と比較すると)
・文字の修正が困難になる↓↓

テキストを縁取る前に、文字の大きさ、誤字脱字がないかしっかりチェックしておきましょう☆
次回は中級編~アピアランスを使う方法~を解説していきます♪
その他のイラストレーター解説はここから確認できます。
SeeYou~




コメント