Adobeイラストレーター 入門編その0「いきなり出現する難しそうなホーム画面から基本設定まで」
今回はお題の通り、Adobeイラストレーターを始める最初の最初、ホーム画面の解説から
ゼロからチラシなどを作るための基礎をUPします(^^)
これからイラストレーターにチャレンジしてみよう!という方はぜひご覧ください♪
無料体験もあるのでサブスクで購入する前に試してみるのも良いと思います♪

↑がイラストレーターのアイコン、おなじみですね![ai]でデータ保存されてます。
これ実は、Macで作ったデータはWindowsで開けない、など細かく説明すると永遠に終わらないためはっしょってWindows前提で説明していきます。
イラストレーターソフトを開いてみよう!
いきなりなんだこりゃ!といういかにも難しそうなホーム画面が現れると思います。
初めての方はここで少し後悔することも、、、(私がそうでした)がご安心を☆
ここはどんな[紙]に絵を描くか設定する画面です。
※画像が小さい場合はズーム(ctrl+マウスクルクル)で見てね☆

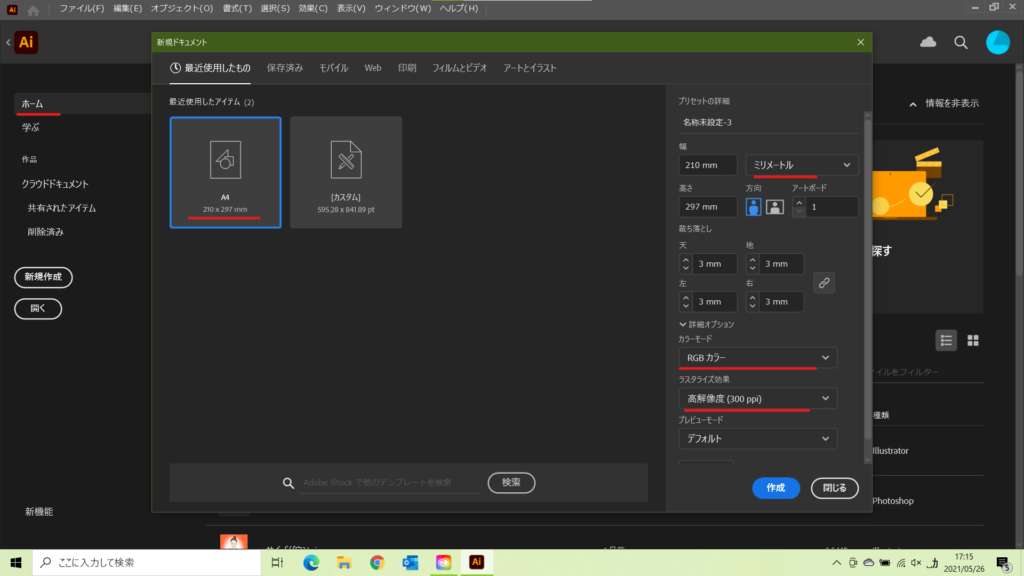
左上部にある[ホーム]か、最上部左にある[ファイル→新規作成]から画像のようにいくつか設定されてる[紙]のサイズがあります。
今回は一般的な広告などで使用されているA4サイズで設定してみましょう☆
青く囲まれているところがA4ですね。(イラストレーターはアイコンや文字が小さいので注意※)
次に右側の[プリセット詳細]を設定していきます。

幅や高さは先ほどA4に設定したので触らなくてOKです。天とか地とか何?となると思いますがここも
デフォルトで3㎜になっていることが多いと思うのでそのままでOKです。このあたりの解説は別のblogにUPしていきます。
[方向]で縦横を選択します。今回は縦で。
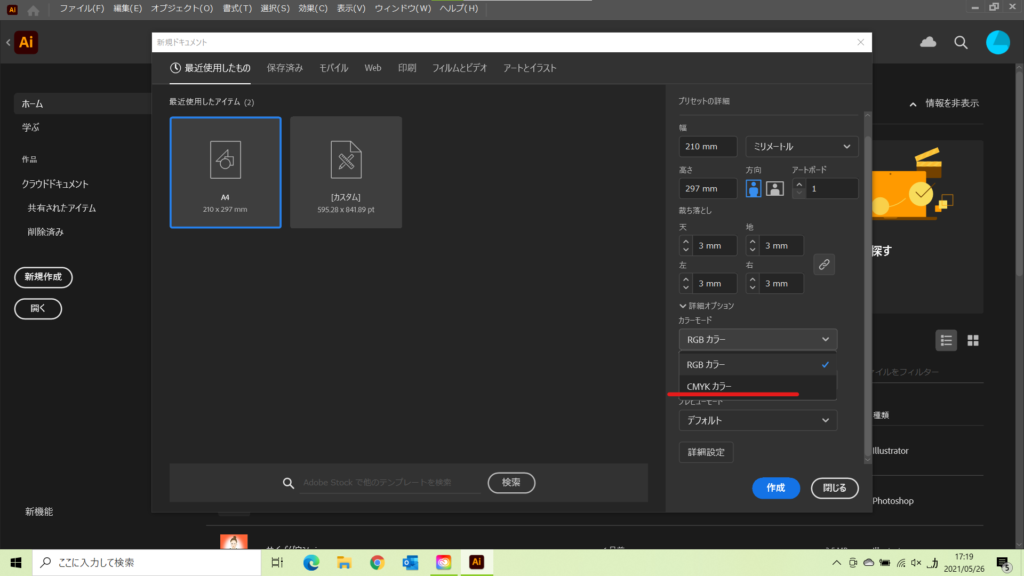
さて。ここで設定するのはカラーモード
[RGBカラー]と[CMYKカラー]があります。
簡単に説明すると、RGBはWebに適した色たち。CMYKは印刷に適した色たち。
今回は印刷用チラシを前提として、[CMYKカラー]に設定します。
ここでRGBにすると印刷したときに色が変わってしまうことがあるので要注意!
設定ができたら右下の[作成]をクリック、作業画面が開きます(^^)
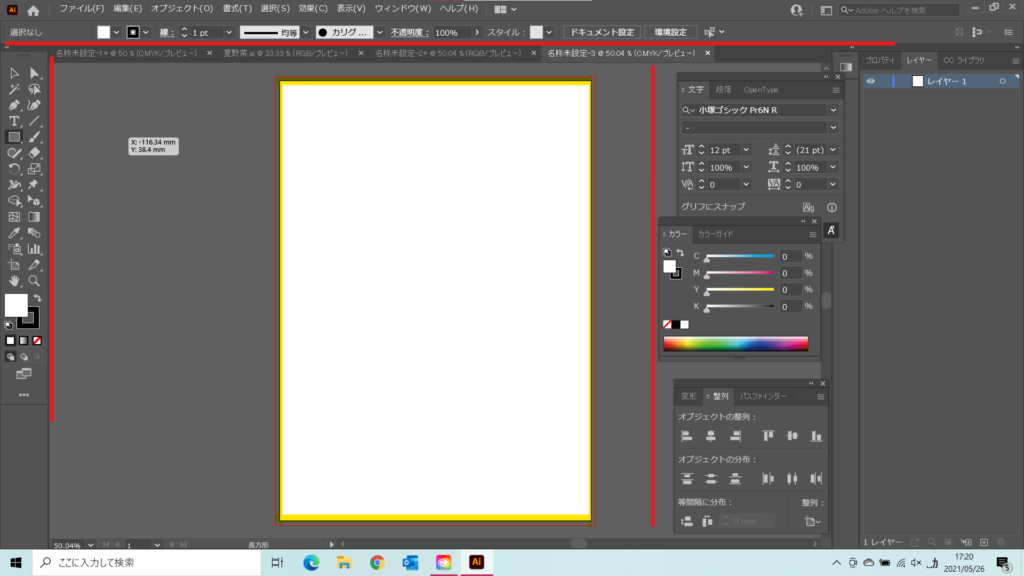
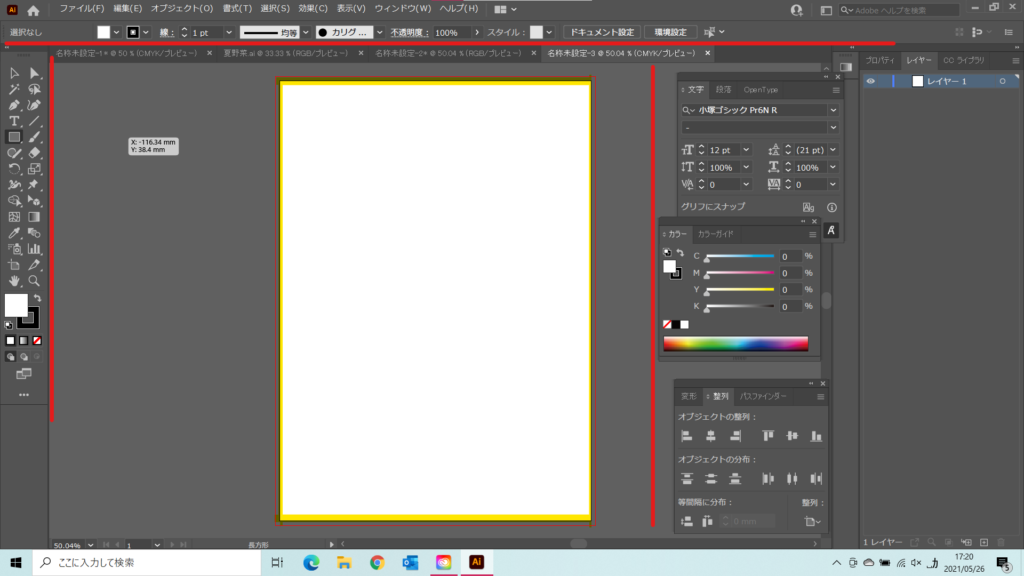
ででん!!
あーもうくじけそう。アイコン多い、小さい、言葉の意味もよくわからない!!な感情に襲われます。

でも大丈夫!!疲れないよう簡単に解説します☆
まず。
黄色の線で囲んである白い部分を[アートボード]と呼びます。
この範囲がお絵描き帳エリアで、印刷できる範囲です。アートボードより外は印刷されません!

〇赤線上部が[コントロールバー]その名の通りいろんなコントロールをします。(雑)使い方は改めて解説しますのでご安心を。
〇赤線左側が[ツールバー]これもそのまま、作業をするためのツールが揃ってます。使うツールは割と限られてくると思うので、初めから全部覚えなくても問題ナシです(^^)ここもご安心を☆
〇赤線右側が[プロパティBOX]プロパティってわかりやすく言うと[詳細]?そう。詳細です。
はじめてイラストレーターを開いてみると、画像と同じじゃないと思います。そんな時は

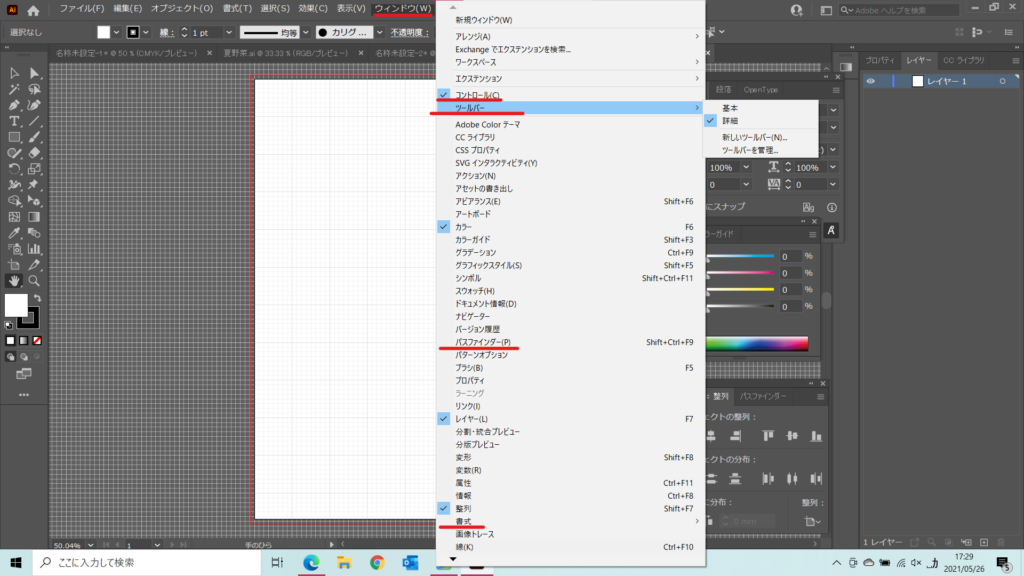
一番上のタブから[ウィンドウ]を開いてみましょう。チェックしたところが作業画面に表示されるようになります。
[コントロール]、[ツールバー]→[詳細]それぞれにチェック!
あとはよく使うプロパティBOXにチェックを入れていきます。よく使うのは
[カラー][レイヤー][パスファインダー][整列][書式→文字]
ですがこれは私が使いやすいモードなので、使い慣れてきたらオリジナルにカスタマイズしちゃいましょう♪まずはこれぐらい表示できればOKです(^^)
はい!あと少し準備しましょう!

ここは絶対じゃないけどやっておけば何かと便利なグリッド表示です。
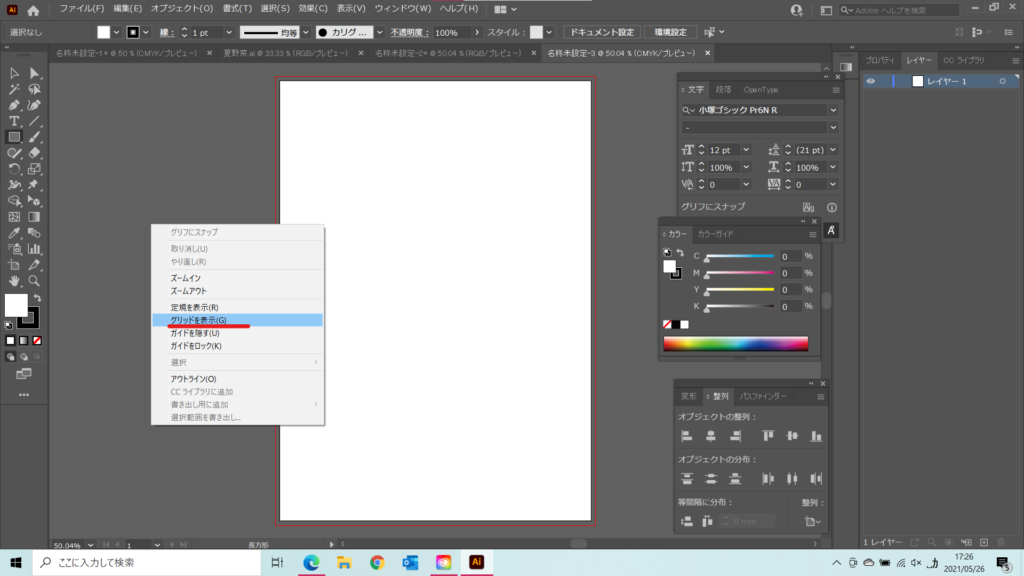
マウスを右クリックで出てくるメニューの中の[グリッドを表示]を設定します。
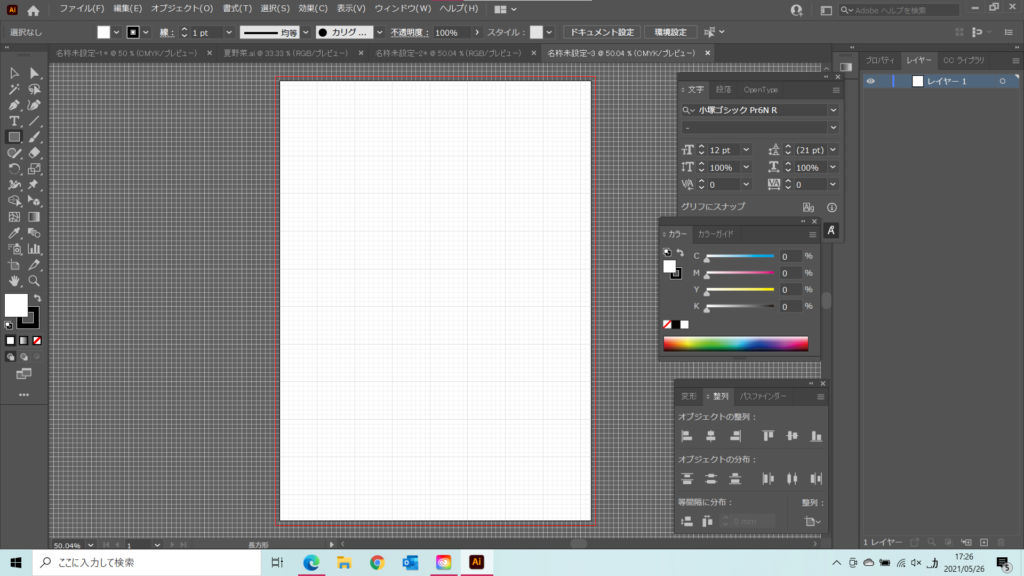
するとすると

こんな感じにグリッドが表示されます☆これがあるとイラストや文字のバランスが確認しやすいので個人的におススメな設定です(^^)
はい!!お疲れ様でしたぁ(*^^*)
今回はイラストレーターの基本設定の解説でした☆

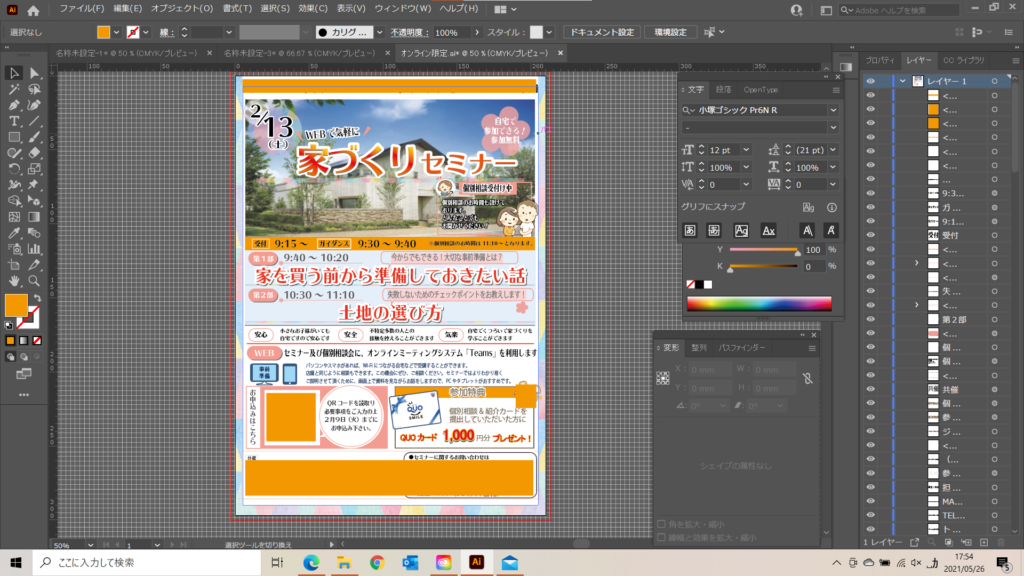
↑画像は参考です☆(一部隠してます)
質問&チュートリアル依頼も受け付けてます♪コメントよりどうぞ
HPから広告制作のご依頼も承ってますのでお気軽にお問い合わせください(*^^*)
SeeYou~









コメント